搜索到
23
篇与
的结果
-
 Wordpress搬家换域名后的相关操作 打开根目录下wp-config.php找到WordPress数据库的名称: define('DB_NAME', '填写你的数据库名称'); MySQL数据库用户名: define('DB_USER', '填写你的数据库账号'); MySQL数据库密码: define('DB_PASSWORD', '填写你的数据库密码');登陆phpMyAdmin,点sql进去,把旧域名改成新域名执行即可UPDATE wp_posts SET post_content = replace( post_content, '旧域名','新域名') ; UPDATE wp_comments SET comment_content = replace(comment_content, '旧域名', '新域名') ; UPDATE wp_comments SET comment_author_url = replace(comment_author_url, '旧域名', '新域名') ; UPDATE wp_options SET option_value = replace( option_value , '旧域名','新域名') ;
Wordpress搬家换域名后的相关操作 打开根目录下wp-config.php找到WordPress数据库的名称: define('DB_NAME', '填写你的数据库名称'); MySQL数据库用户名: define('DB_USER', '填写你的数据库账号'); MySQL数据库密码: define('DB_PASSWORD', '填写你的数据库密码');登陆phpMyAdmin,点sql进去,把旧域名改成新域名执行即可UPDATE wp_posts SET post_content = replace( post_content, '旧域名','新域名') ; UPDATE wp_comments SET comment_content = replace(comment_content, '旧域名', '新域名') ; UPDATE wp_comments SET comment_author_url = replace(comment_author_url, '旧域名', '新域名') ; UPDATE wp_options SET option_value = replace( option_value , '旧域名','新域名') ; -
 Gravatar头像无法显示的解决方法 Wordpress的Gravatar头像都无法显示,解决办法方法1:安装WP-China-Yes最简单的方法是,安装WP-China-Yes插件解决,进入插件设置页面,在加速G家头像设置中勾选“全局”。方法2:手动修改 functions.php打开后台 – 外观 – 主题编辑器 – 找到 funcions.php 然后找个地方添加以下代码:add_filter('get_avatar', function ($avatar) { return str_replace([ 'www.gravatar.com/avatar/', '0.gravatar.com/avatar/', '1.gravatar.com/avatar/', '2.gravatar.com/avatar/', 'secure.gravatar.com/avatar/', 'cn.gravatar.com/avatar/' ], 'sdn.geekzu.org/avatar/', $avatar); });以下是其他的 Gravatar 的 CDN 镜像服务器,可以自行替换代码中的源极客族CDN:https://sdn.geekzu.org/七牛Gravatar:https://dn-qiniu-avatar.qbox.me/V2EX:https://cdn.v2ex.com/gravatar/LOLI:https://gravatar.loli.net/avatar/
Gravatar头像无法显示的解决方法 Wordpress的Gravatar头像都无法显示,解决办法方法1:安装WP-China-Yes最简单的方法是,安装WP-China-Yes插件解决,进入插件设置页面,在加速G家头像设置中勾选“全局”。方法2:手动修改 functions.php打开后台 – 外观 – 主题编辑器 – 找到 funcions.php 然后找个地方添加以下代码:add_filter('get_avatar', function ($avatar) { return str_replace([ 'www.gravatar.com/avatar/', '0.gravatar.com/avatar/', '1.gravatar.com/avatar/', '2.gravatar.com/avatar/', 'secure.gravatar.com/avatar/', 'cn.gravatar.com/avatar/' ], 'sdn.geekzu.org/avatar/', $avatar); });以下是其他的 Gravatar 的 CDN 镜像服务器,可以自行替换代码中的源极客族CDN:https://sdn.geekzu.org/七牛Gravatar:https://dn-qiniu-avatar.qbox.me/V2EX:https://cdn.v2ex.com/gravatar/LOLI:https://gravatar.loli.net/avatar/ -

-
 Wordpress网站的404设置 什么是404页面?404页面是客户端在浏览网页时,服务器无法正常提供信息,或是服务器无法回应,且不知道原因所返回的页面。据说在第三次科技革命之前,互联网的形态就是一个大型的中央数据库,这个数据库就设置在404房间里面。那时候所有的请求都是由人工手动完成的,如果在数据库中没有找到请求者所需要的文件,或者由于请求者写错了文件编号,用户就会得到一个返回信息:room 404 : file not found。---摘自百度百科通俗的来说,也就是访问网站时,我们所访问的网站地址,比如一篇文章,被管理员删除或者其他原因被屏蔽而无法找到时,通常会反馈给我们一个无法找到该页的页面,这就是404页面。为什么需要自定义wordpress的404页面?众所周知,一般来说wordpress主题都是自带有404的的模板的,在主题目录下的404.php就是wordpress的404模板,但是wordpress的404模板在实际的使用过程中会有一个非常不好的问题,那就是如果访问的这个页面不存在了,而这个页面又拥有大量外链或者这个页面在百度关键词排名较前等情况,导致大量用户点击进入这个页面,而wordpress给出的反馈还是这个页面的url而不是404的url,只不过内容会自动调用404.php(404模板)的样式,由于存在服务器查询,会对我们的服务器造成一定的压力,并且对于搜索引擎来说,可能会返回200状态,导致失效的页面无法被搜索引擎删除的情况发生,影响我们的网站访问。综上所述,我们对于已经删除的文章或者因为各种原因隐藏的文章,用户访问时,不应该访问地址没有跳转(还是源地址),而是需要跳转到一个固定的404的URL上,这样既可以避免服务器的查询所带来的压力,也可以避免返回200状态而导致删除的文章或者页面等无法被百度快照等搜索引擎更新。关于百度快照因404页面无法更新的情况,我们的用户已经有多位有所反馈,因此,基于以上两点,我们的建议是,自定义好自己的404静态页面。如何设置wordpress网站的404静态页面?首先我们可以使用html文件作为404页面的静态文件,因为html文件是静态的网站文件,因此不会造成服务器查询的问题。如果你想要一些好看的404.html页面,那么你可以尝试去搜索一些好看的404页面模板,并使用dw等软件打开文件,查看源码,html模板中的文字信息,比如网站标题,版权等等元素修改成你自己的。或者你可以简单地制作一个html页面,描述好错误的信息,增加返回到首页或者你想要推荐去到的页面。制作好了404.html,可以将404.html使用ftp上传到网站的根目录。找到你的根目录的重定向文件.htaccess (如果没有自己创建一个)如果你的.htaccess文件本身就存在,那么请在文件最下一行增加ErrorDocument 404 /404.html即可如果没有这个文件,创建一个.htaccess 并输入如下代码(伪静态):# BEGIN WordPress ErrorDocument 404/404.html RewriteEngine On RewriteBase / RewriteRule ^archives/.*$/index.php [L] RewriteRule ^feed.*$ /index.php[L] RewriteRule ^page/.*$ /index.php[L] RewriteCond %{REQUEST_FILENAME}!-f RewriteCond %{REQUEST_FILENAME}!-d # END WordPressarchives是文章的url格式,如/archives/88,可以根据自己实际的文章url修改。如果你的博客是安装在wordpress目录,则必须在后面增加RewriteRule^wordpress/.*$ /index.php [L]。如果不需要伪静态,直接输入如下代码:# BEGIN WordPress ErrorDocument 404 /404.html # END WordPress这样我们的自定义404静态页面就设置好了,也不会再发生占用服务器资源和搜索引擎快照无法删除的事情发生了。
Wordpress网站的404设置 什么是404页面?404页面是客户端在浏览网页时,服务器无法正常提供信息,或是服务器无法回应,且不知道原因所返回的页面。据说在第三次科技革命之前,互联网的形态就是一个大型的中央数据库,这个数据库就设置在404房间里面。那时候所有的请求都是由人工手动完成的,如果在数据库中没有找到请求者所需要的文件,或者由于请求者写错了文件编号,用户就会得到一个返回信息:room 404 : file not found。---摘自百度百科通俗的来说,也就是访问网站时,我们所访问的网站地址,比如一篇文章,被管理员删除或者其他原因被屏蔽而无法找到时,通常会反馈给我们一个无法找到该页的页面,这就是404页面。为什么需要自定义wordpress的404页面?众所周知,一般来说wordpress主题都是自带有404的的模板的,在主题目录下的404.php就是wordpress的404模板,但是wordpress的404模板在实际的使用过程中会有一个非常不好的问题,那就是如果访问的这个页面不存在了,而这个页面又拥有大量外链或者这个页面在百度关键词排名较前等情况,导致大量用户点击进入这个页面,而wordpress给出的反馈还是这个页面的url而不是404的url,只不过内容会自动调用404.php(404模板)的样式,由于存在服务器查询,会对我们的服务器造成一定的压力,并且对于搜索引擎来说,可能会返回200状态,导致失效的页面无法被搜索引擎删除的情况发生,影响我们的网站访问。综上所述,我们对于已经删除的文章或者因为各种原因隐藏的文章,用户访问时,不应该访问地址没有跳转(还是源地址),而是需要跳转到一个固定的404的URL上,这样既可以避免服务器的查询所带来的压力,也可以避免返回200状态而导致删除的文章或者页面等无法被百度快照等搜索引擎更新。关于百度快照因404页面无法更新的情况,我们的用户已经有多位有所反馈,因此,基于以上两点,我们的建议是,自定义好自己的404静态页面。如何设置wordpress网站的404静态页面?首先我们可以使用html文件作为404页面的静态文件,因为html文件是静态的网站文件,因此不会造成服务器查询的问题。如果你想要一些好看的404.html页面,那么你可以尝试去搜索一些好看的404页面模板,并使用dw等软件打开文件,查看源码,html模板中的文字信息,比如网站标题,版权等等元素修改成你自己的。或者你可以简单地制作一个html页面,描述好错误的信息,增加返回到首页或者你想要推荐去到的页面。制作好了404.html,可以将404.html使用ftp上传到网站的根目录。找到你的根目录的重定向文件.htaccess (如果没有自己创建一个)如果你的.htaccess文件本身就存在,那么请在文件最下一行增加ErrorDocument 404 /404.html即可如果没有这个文件,创建一个.htaccess 并输入如下代码(伪静态):# BEGIN WordPress ErrorDocument 404/404.html RewriteEngine On RewriteBase / RewriteRule ^archives/.*$/index.php [L] RewriteRule ^feed.*$ /index.php[L] RewriteRule ^page/.*$ /index.php[L] RewriteCond %{REQUEST_FILENAME}!-f RewriteCond %{REQUEST_FILENAME}!-d # END WordPressarchives是文章的url格式,如/archives/88,可以根据自己实际的文章url修改。如果你的博客是安装在wordpress目录,则必须在后面增加RewriteRule^wordpress/.*$ /index.php [L]。如果不需要伪静态,直接输入如下代码:# BEGIN WordPress ErrorDocument 404 /404.html # END WordPress这样我们的自定义404静态页面就设置好了,也不会再发生占用服务器资源和搜索引擎快照无法删除的事情发生了。 -
 使用bing美图作为WordPress登录页面的背景图 Bing必应风景美图可谓一大特色。大自然是一个神奇的魔术师,把世界万物变得五颜六色。翠绿的山林,倾泻而下的瀑布,瑰丽丰富的海底世界,云雾缭绕的日出,巧夺天工的峭壁,蔚蓝宽广的大海,闪现的彩虹……它们都是自然赋予我们的财富!喜欢就不要错过咯!一句代码的事,就不多说了,将以下代码加入至主题目录 Functions.php 中: //自定义登录页面背景 function custom_login_head(){ $str=file_get_contents('http://cn.bing.com/HPImageArchive.aspx?idx=0&n=1'); if(preg_match("/<url>(.+?)<\/url>/ies",$str,$matches)){ $imgurl='http://cn.bing.com'.$matches[1]; echo'<style type="text/css">body{background: url('.$imgurl.');background-attachment:fixed;width:100%;height:100%;background-image:url('.$imgurl.');background-attachment:fixed;-moz-background-size: 100% 100%;-o-background-size: 100% 100%;-webkit-background-size: 100% 100%;background-size: 100% 100%;-moz-border-image: url('.$imgurl.') 0;background-attachment:fixed;background-repeat:no-repeat\9;background-image:none\9;}h1 a { background-image:url('.get_bloginfo('url').'/favicon.ico)!important;width:32px;height:32px;-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;}#loginform {background-color:rgba(251,251,251,0.3)!important;}.login label,a{color:#000!important;}</style>'; }} add_action('login_head', 'custom_login_head'); add_filter('login_headerurl', create_function(false,"return get_bloginfo('url');")); add_filter('login_headertitle', create_function(false,"return get_bloginfo('name');")); (文/乐趣公园)
使用bing美图作为WordPress登录页面的背景图 Bing必应风景美图可谓一大特色。大自然是一个神奇的魔术师,把世界万物变得五颜六色。翠绿的山林,倾泻而下的瀑布,瑰丽丰富的海底世界,云雾缭绕的日出,巧夺天工的峭壁,蔚蓝宽广的大海,闪现的彩虹……它们都是自然赋予我们的财富!喜欢就不要错过咯!一句代码的事,就不多说了,将以下代码加入至主题目录 Functions.php 中: //自定义登录页面背景 function custom_login_head(){ $str=file_get_contents('http://cn.bing.com/HPImageArchive.aspx?idx=0&n=1'); if(preg_match("/<url>(.+?)<\/url>/ies",$str,$matches)){ $imgurl='http://cn.bing.com'.$matches[1]; echo'<style type="text/css">body{background: url('.$imgurl.');background-attachment:fixed;width:100%;height:100%;background-image:url('.$imgurl.');background-attachment:fixed;-moz-background-size: 100% 100%;-o-background-size: 100% 100%;-webkit-background-size: 100% 100%;background-size: 100% 100%;-moz-border-image: url('.$imgurl.') 0;background-attachment:fixed;background-repeat:no-repeat\9;background-image:none\9;}h1 a { background-image:url('.get_bloginfo('url').'/favicon.ico)!important;width:32px;height:32px;-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;}#loginform {background-color:rgba(251,251,251,0.3)!important;}.login label,a{color:#000!important;}</style>'; }} add_action('login_head', 'custom_login_head'); add_filter('login_headerurl', create_function(false,"return get_bloginfo('url');")); add_filter('login_headertitle', create_function(false,"return get_bloginfo('name');")); (文/乐趣公园) -
 使用阿里云开放缓存服务OCS加速WordPress 阿里云开放缓存服务(也称OCS)允许用户新建一个128MB的免费实例,本文就讲讲怎么使用阿里云开放缓存服务OCS加速WordPress(当然了,前提是你的WordPress运行在阿里云服务器上)。准备工作首先,在OCS新建一个128MB的实例(注意地域要和云服务器的一样,如果之前已经建立了一个128MB实例但是地域和服务器不一样的,可以先在OCS管理控制台释放这个实例,再新建)。然后,实例创建后,进入这个实例控制台,重置密码,然后在“免密码访问设置”选择你的云服务器并开启;然后在“IP防火墙”中删除默认的添加进你的云服务器内网IP,意思是只允许这个服务器访问。启用缓存一切准备就绪之后,我们就可以给WordPress启用Memcached缓存服务了。首先,我们需要在WordPress根目录下的wp-config.php声明缓存服务访问地址,我们先在OCS实例管理控制台的基本信息中找到内网地址,然后按以下说明的修改: global $memcached_servers; $memcached_servers = array('default' => array('内网地址:11211')); 添加到 define('WP_DEBUG', false); 下方,如: global $memcached_servers; $memcached_servers = array('default' => array('36693fef71fe16c0.m.cnqdalicm9pub001.ocs.aliyuncs.com:11211')); 完成了第一步,最后在http://plugins.trac.wordpress.org/browser/memcached/trunk目录下载一个最新的object-cache.php,然后把这个文件上传到WordPress目录的wp-content目录中即可完成Memcached对象缓存的配置。缓存介绍有的童鞋可能不太理解Memcached对象缓存是什么,下面简单介绍一下。WordPress是一个需要MySQL数据库支持的网站系统,这意味着在WordPress的正常使用中需要反复查询数据库,虽然WordPress程序已经优化查询语句了(如果主题插件查询都是使用wpdb查询类的话),但是毕竟还是需要查询。而配置 Memcached 高速缓存之后,大多数的数据都可以直接以Key-Value的数据结构缓存到内存中,当访客访问网站时就不需要查询数据库,也不需要读取硬盘,直接就从内存提取数据,大幅度提高了响应速度,还节省了硬盘读写次数,有效缓解存储压力。(文/多梦网络)
使用阿里云开放缓存服务OCS加速WordPress 阿里云开放缓存服务(也称OCS)允许用户新建一个128MB的免费实例,本文就讲讲怎么使用阿里云开放缓存服务OCS加速WordPress(当然了,前提是你的WordPress运行在阿里云服务器上)。准备工作首先,在OCS新建一个128MB的实例(注意地域要和云服务器的一样,如果之前已经建立了一个128MB实例但是地域和服务器不一样的,可以先在OCS管理控制台释放这个实例,再新建)。然后,实例创建后,进入这个实例控制台,重置密码,然后在“免密码访问设置”选择你的云服务器并开启;然后在“IP防火墙”中删除默认的添加进你的云服务器内网IP,意思是只允许这个服务器访问。启用缓存一切准备就绪之后,我们就可以给WordPress启用Memcached缓存服务了。首先,我们需要在WordPress根目录下的wp-config.php声明缓存服务访问地址,我们先在OCS实例管理控制台的基本信息中找到内网地址,然后按以下说明的修改: global $memcached_servers; $memcached_servers = array('default' => array('内网地址:11211')); 添加到 define('WP_DEBUG', false); 下方,如: global $memcached_servers; $memcached_servers = array('default' => array('36693fef71fe16c0.m.cnqdalicm9pub001.ocs.aliyuncs.com:11211')); 完成了第一步,最后在http://plugins.trac.wordpress.org/browser/memcached/trunk目录下载一个最新的object-cache.php,然后把这个文件上传到WordPress目录的wp-content目录中即可完成Memcached对象缓存的配置。缓存介绍有的童鞋可能不太理解Memcached对象缓存是什么,下面简单介绍一下。WordPress是一个需要MySQL数据库支持的网站系统,这意味着在WordPress的正常使用中需要反复查询数据库,虽然WordPress程序已经优化查询语句了(如果主题插件查询都是使用wpdb查询类的话),但是毕竟还是需要查询。而配置 Memcached 高速缓存之后,大多数的数据都可以直接以Key-Value的数据结构缓存到内存中,当访客访问网站时就不需要查询数据库,也不需要读取硬盘,直接就从内存提取数据,大幅度提高了响应速度,还节省了硬盘读写次数,有效缓解存储压力。(文/多梦网络) -
 wordpress使用timthumb和七牛云存储函数实现缩略图功能 网站打开速度很大程度上是与网站使用的图片有着一个很大的因素。每篇文章截取的第一张图片的大小都不一样。有时候图片大一点加载就很慢。下面两种方法实现wordpress网站缩略图功能,提高网站加载速度。1、使用七牛云存储函数实现缩略图功能七牛有很强大的缩略图功能,虽然WordPress也有缩略图功能,但是相比之下,七牛强太多了,并且生成的缩略图都是尺寸适应的,并且都是在七牛云存储上面。安装七牛云存储插件后可以使用wpjam_post_thumbnail函数,直接生成缩略图。代码: <?php if(wpjam_has_post_thumbnail()){?> <div class="entry-thumb"> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php wpjam_post_thumbnail(array(150,150),$crop=1);?></a> </div> <?php } ?> 这个函数有两个参数: $size:设置缩略图的大小,它是一个数组,比如上面例子中就是设置缩略图大小为:宽是150px,高也是150px。$crop:设置是否裁剪缩略图,1为裁剪,如果为0,则只是按照最大边进行缩放,不进行裁剪。 另外这个函数相比WordPress默认的the_post_thumbnail函数相比还有一个强大的地方是,如果没有设置缩略图,它将自动获取第一张图片作为缩略图。2、使用timthumb.php实现缩略图功能号称是wordpress网站的缩略图神器。timthumb.php是一个专门为 WordPress 而开发的缩略图应用的项目。有点类似于插件,但是又和WordPress插件不同,因为它不是被上传于plugins文件夹下,而是需要上传到你的主题文件夹中。timthumb使用技巧须知1、服务器要开启GD库。2、在和timthumb.php同一个目录下新建一个cache文件夹用来存储生成的小图片,设置cache文件夹为755或777权限。3、请使用绝对地址来表示原有图片,改程序不支持外链图片。4、最好将规则写入.htaccess文件中。可以加快图片速度。如下: RewriteEngine on RewriteRule .* – [E=HTTP_IF_MODIFIED_SINCE:%{HTTP:If-Modified-Since}] RewriteRule .* – [E=HTTP_IF_NONE_MATCH:%{HTTP:If-None-Match}] 5、将图片的动态地址改为静态地址也会加快服务器的响应速度。6、图片的最后一个参数不是质量级别而是压缩级别。我们可以单独修改这个参数达到最大压缩比。找到timthumb.php文件第174行左右 $quality = floor($quality * 0.09); 在下面添加:$quality = 9;7、还有许多的TimThumb 参数可以让你设置,可以自己去看看。使用的时候,一般图片的地址是这样的: <img src="http://timthumb所在目录/timthumb.php?src=图片地址&h=图片高度&w=图片宽度&zc=1" /> 例如:http://cyh.pw/wp-content/themes/cyh_pw/timthumb.php?src=http://images.cyh.pw/wp-content/uploads/2015/04/typecho.png&h=146&w=220&q=95&zc=1&ct=1 其中,h为缩略图的高度,w为缩略图宽度,q表示质量,zc有两个属性值,1表示裁剪,0表示按设置的高宽压缩,不裁剪。代码参考: //添加特色缩略图支持 if ( function_exists('add_theme_support') )add_theme_support('post-thumbnails'); //输出缩略图地址 From wpdaxue.com function post_thumbnail_src(){ global $post; if( $values = get_post_custom_values("thumb") ) { //输出自定义域图片地址 $values = get_post_custom_values("thumb"); $post_thumbnail_src = $values [0]; } elseif( has_post_thumbnail() ){ //如果有特色缩略图,则输出缩略图地址 $thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full'); $post_thumbnail_src = $thumbnail_src [0]; } else { $post_thumbnail_src = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $post_thumbnail_src = $matches [1] [0]; //获取该图片 src if(empty($post_thumbnail_src)){ //如果日志中没有图片,则显示随机图片 $random = mt_rand(1, 10); echo get_bloginfo('template_url'); echo '/images/pic/'.$random.'.jpg'; //如果日志中没有图片,则显示默认图片 //echo '/images/default.jpg'; } }; echo $post_thumbnail_src; } 上面的代码获取图片的顺序是:自定义域 thumb 的图片 > wordpress特色图片 > 文章第一张图片 > 随机图片/默认图片然后在调用缩略图的地方使用类似的代码: <img src="http://timthumb所在目录/timthumb.php?src=<?php echo post_thumbnail_src(); ?>&h=150&w=2000&zc=1" alt="<?php the_title(); ?>"/> 就可以显示缩略图。你可以修改上面的参数,实现不同位置显示不同大小的缩略图。
wordpress使用timthumb和七牛云存储函数实现缩略图功能 网站打开速度很大程度上是与网站使用的图片有着一个很大的因素。每篇文章截取的第一张图片的大小都不一样。有时候图片大一点加载就很慢。下面两种方法实现wordpress网站缩略图功能,提高网站加载速度。1、使用七牛云存储函数实现缩略图功能七牛有很强大的缩略图功能,虽然WordPress也有缩略图功能,但是相比之下,七牛强太多了,并且生成的缩略图都是尺寸适应的,并且都是在七牛云存储上面。安装七牛云存储插件后可以使用wpjam_post_thumbnail函数,直接生成缩略图。代码: <?php if(wpjam_has_post_thumbnail()){?> <div class="entry-thumb"> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php wpjam_post_thumbnail(array(150,150),$crop=1);?></a> </div> <?php } ?> 这个函数有两个参数: $size:设置缩略图的大小,它是一个数组,比如上面例子中就是设置缩略图大小为:宽是150px,高也是150px。$crop:设置是否裁剪缩略图,1为裁剪,如果为0,则只是按照最大边进行缩放,不进行裁剪。 另外这个函数相比WordPress默认的the_post_thumbnail函数相比还有一个强大的地方是,如果没有设置缩略图,它将自动获取第一张图片作为缩略图。2、使用timthumb.php实现缩略图功能号称是wordpress网站的缩略图神器。timthumb.php是一个专门为 WordPress 而开发的缩略图应用的项目。有点类似于插件,但是又和WordPress插件不同,因为它不是被上传于plugins文件夹下,而是需要上传到你的主题文件夹中。timthumb使用技巧须知1、服务器要开启GD库。2、在和timthumb.php同一个目录下新建一个cache文件夹用来存储生成的小图片,设置cache文件夹为755或777权限。3、请使用绝对地址来表示原有图片,改程序不支持外链图片。4、最好将规则写入.htaccess文件中。可以加快图片速度。如下: RewriteEngine on RewriteRule .* – [E=HTTP_IF_MODIFIED_SINCE:%{HTTP:If-Modified-Since}] RewriteRule .* – [E=HTTP_IF_NONE_MATCH:%{HTTP:If-None-Match}] 5、将图片的动态地址改为静态地址也会加快服务器的响应速度。6、图片的最后一个参数不是质量级别而是压缩级别。我们可以单独修改这个参数达到最大压缩比。找到timthumb.php文件第174行左右 $quality = floor($quality * 0.09); 在下面添加:$quality = 9;7、还有许多的TimThumb 参数可以让你设置,可以自己去看看。使用的时候,一般图片的地址是这样的: <img src="http://timthumb所在目录/timthumb.php?src=图片地址&h=图片高度&w=图片宽度&zc=1" /> 例如:http://cyh.pw/wp-content/themes/cyh_pw/timthumb.php?src=http://images.cyh.pw/wp-content/uploads/2015/04/typecho.png&h=146&w=220&q=95&zc=1&ct=1 其中,h为缩略图的高度,w为缩略图宽度,q表示质量,zc有两个属性值,1表示裁剪,0表示按设置的高宽压缩,不裁剪。代码参考: //添加特色缩略图支持 if ( function_exists('add_theme_support') )add_theme_support('post-thumbnails'); //输出缩略图地址 From wpdaxue.com function post_thumbnail_src(){ global $post; if( $values = get_post_custom_values("thumb") ) { //输出自定义域图片地址 $values = get_post_custom_values("thumb"); $post_thumbnail_src = $values [0]; } elseif( has_post_thumbnail() ){ //如果有特色缩略图,则输出缩略图地址 $thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full'); $post_thumbnail_src = $thumbnail_src [0]; } else { $post_thumbnail_src = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $post_thumbnail_src = $matches [1] [0]; //获取该图片 src if(empty($post_thumbnail_src)){ //如果日志中没有图片,则显示随机图片 $random = mt_rand(1, 10); echo get_bloginfo('template_url'); echo '/images/pic/'.$random.'.jpg'; //如果日志中没有图片,则显示默认图片 //echo '/images/default.jpg'; } }; echo $post_thumbnail_src; } 上面的代码获取图片的顺序是:自定义域 thumb 的图片 > wordpress特色图片 > 文章第一张图片 > 随机图片/默认图片然后在调用缩略图的地方使用类似的代码: <img src="http://timthumb所在目录/timthumb.php?src=<?php echo post_thumbnail_src(); ?>&h=150&w=2000&zc=1" alt="<?php the_title(); ?>"/> 就可以显示缩略图。你可以修改上面的参数,实现不同位置显示不同大小的缩略图。 -
 Gravatar头像服务被墙打不开 不知道从什么时候开始,Wordpress一直以来都依赖的Gravatar头像服务在国内被墙无法访问,因此使得很多使用了Gravatar头像在前台显示的出现如好友墙读者墙什么的Wordpress博客打开后就一直在加载…其实我们可以使用下面的3种解决Gravatar打不开不显示的方法:多说头像调用、使用本地缓存、使用SSL方式调用头像,其中比较推荐的是多说的头像调用,SSL方式由于依然使用国外服务器所以速度上依然不是很快。方法一:调用多说Gravatar头像后台 -> 外观 ->编辑 选择functions.php,在底部加入以下代码(注意在最后一个?>之前) function duoshuo_avatar($avatar) { $avatar = str_replace(array("www.gravatar.com","0.gravatar.com","1.gravatar.com","2.gravatar.com"),"gravatar.duoshuo.com",$avatar); return $avatar; } add_filter( 'get_avatar', 'duoshuo_avatar', 10, 3 ); 方法二:使用本地缓存调用Gravatar function my_avatar($avatar) { $tmp = strpos($avatar, 'http'); $g = substr($avatar, $tmp, strpos($avatar, "'", $tmp) - $tmp); $tmp = strpos($g, 'avatar/') + 7; $f = substr($g, $tmp, strpos($g, "?", $tmp) - $tmp); $w = get_bloginfo('wpurl'); $e = ABSPATH .'avatar/'. $f .'.jpg'; $t = 1209600; //設定14天, 單位:秒 if ( !is_file($e) || (time() - filemtime($e)) > $t ) { //當頭像不存在或文件超過14天才更新 copy(htmlspecialchars_decode($g), $e); } else $avatar = strtr($avatar, array($g => $w.'/avatar/'.$f.'.jpg')); if (filesize($e) < 500) copy($w.'/avatar/default.jpg', $e); return $avatar; } add_filter('get_avatar', 'my_avatar'); 同上,加入functions.php文件中,不过有一个问题就是国内主机无法使用,香港主机、日本主机、美国主机等可以使用。方法三:使用SSL调用Gravatar头像 function get_ssl_avatar($avatar) { $avatar = preg_replace('/.*\/avatar\/(.*)\?s=([\d]+)&.*/','<img src="https://secure.gravatar.com/avatar/$1?s=$2" class="avatar avatar-$2" height="$2" width="$2">',$avatar); return $avatar; } add_filter('get_avatar', 'get_ssl_avatar'); 注册Gravatar如果现在想不翻墙注册Gravatar又该怎么办呢,打开http://cn.gravatar.com就可以啦,貌似是唯一还能打开的Gravatar啦!不过由于启用了Google字体加载速度也是醉醉的。当然你也可以翻墙上Gravatar去。
Gravatar头像服务被墙打不开 不知道从什么时候开始,Wordpress一直以来都依赖的Gravatar头像服务在国内被墙无法访问,因此使得很多使用了Gravatar头像在前台显示的出现如好友墙读者墙什么的Wordpress博客打开后就一直在加载…其实我们可以使用下面的3种解决Gravatar打不开不显示的方法:多说头像调用、使用本地缓存、使用SSL方式调用头像,其中比较推荐的是多说的头像调用,SSL方式由于依然使用国外服务器所以速度上依然不是很快。方法一:调用多说Gravatar头像后台 -> 外观 ->编辑 选择functions.php,在底部加入以下代码(注意在最后一个?>之前) function duoshuo_avatar($avatar) { $avatar = str_replace(array("www.gravatar.com","0.gravatar.com","1.gravatar.com","2.gravatar.com"),"gravatar.duoshuo.com",$avatar); return $avatar; } add_filter( 'get_avatar', 'duoshuo_avatar', 10, 3 ); 方法二:使用本地缓存调用Gravatar function my_avatar($avatar) { $tmp = strpos($avatar, 'http'); $g = substr($avatar, $tmp, strpos($avatar, "'", $tmp) - $tmp); $tmp = strpos($g, 'avatar/') + 7; $f = substr($g, $tmp, strpos($g, "?", $tmp) - $tmp); $w = get_bloginfo('wpurl'); $e = ABSPATH .'avatar/'. $f .'.jpg'; $t = 1209600; //設定14天, 單位:秒 if ( !is_file($e) || (time() - filemtime($e)) > $t ) { //當頭像不存在或文件超過14天才更新 copy(htmlspecialchars_decode($g), $e); } else $avatar = strtr($avatar, array($g => $w.'/avatar/'.$f.'.jpg')); if (filesize($e) < 500) copy($w.'/avatar/default.jpg', $e); return $avatar; } add_filter('get_avatar', 'my_avatar'); 同上,加入functions.php文件中,不过有一个问题就是国内主机无法使用,香港主机、日本主机、美国主机等可以使用。方法三:使用SSL调用Gravatar头像 function get_ssl_avatar($avatar) { $avatar = preg_replace('/.*\/avatar\/(.*)\?s=([\d]+)&.*/','<img src="https://secure.gravatar.com/avatar/$1?s=$2" class="avatar avatar-$2" height="$2" width="$2">',$avatar); return $avatar; } add_filter('get_avatar', 'get_ssl_avatar'); 注册Gravatar如果现在想不翻墙注册Gravatar又该怎么办呢,打开http://cn.gravatar.com就可以啦,貌似是唯一还能打开的Gravatar啦!不过由于启用了Google字体加载速度也是醉醉的。当然你也可以翻墙上Gravatar去。 -
 Nginx下WordPress只显示一个默认主题问题的解决 用lnmp一键安装包在阿里云服务器架了一个博客站,安装完WordPress之后,准备给博客换一个主题,但是在后台只显示一个主题,其他官方主题都不显示了,刚开始以为是wordpress新版本的问题,不管安装什么主题都只显示一个,安装同一个提示安装的目录有存在。开始以为是文件夹权限问题,重新设置了下发现还是只显示一个主题,后来通过搜索发现原来是php.ini禁止了scandir函数。翻看php手册,scandir() 函数是这样被定义的:“scandir() 函数返回一个数组,其中包含指定路径中的文件和目录”,wordpress可能居于这个函数去开发的,所以就只显示了一个主题。由于我装的是lnmp的安装包,其中禁用了部分危险函数:“passthru, exec, system, chroot, scandir, chgrp, chown, shell_exec, proc_open, proc_get_status, ini_alter, ini_alter, ini_restore, dl, pfsockopen”,而scandir函数也在此列,所以这样问题的解决方法只能是将scandir从禁用函数剔除就可以了。我们可以通过登录到winscp或是putty来修改/usr/local/php/etc下的php.ini文件,然后重启一下php进程“/etc/init.d/php-fpm restart”就可以了。
Nginx下WordPress只显示一个默认主题问题的解决 用lnmp一键安装包在阿里云服务器架了一个博客站,安装完WordPress之后,准备给博客换一个主题,但是在后台只显示一个主题,其他官方主题都不显示了,刚开始以为是wordpress新版本的问题,不管安装什么主题都只显示一个,安装同一个提示安装的目录有存在。开始以为是文件夹权限问题,重新设置了下发现还是只显示一个主题,后来通过搜索发现原来是php.ini禁止了scandir函数。翻看php手册,scandir() 函数是这样被定义的:“scandir() 函数返回一个数组,其中包含指定路径中的文件和目录”,wordpress可能居于这个函数去开发的,所以就只显示了一个主题。由于我装的是lnmp的安装包,其中禁用了部分危险函数:“passthru, exec, system, chroot, scandir, chgrp, chown, shell_exec, proc_open, proc_get_status, ini_alter, ini_alter, ini_restore, dl, pfsockopen”,而scandir函数也在此列,所以这样问题的解决方法只能是将scandir从禁用函数剔除就可以了。我们可以通过登录到winscp或是putty来修改/usr/local/php/etc下的php.ini文件,然后重启一下php进程“/etc/init.d/php-fpm restart”就可以了。 -
 WordPress 自定义后台登录页面 这几天在折腾关于全背景登录的页面。效果类似于 @Lofter 登录的效果,刚开始觉得没啥技术含量,最后觉得里面还是有点内容的。主要难点在于后面的背景如何自适应和窗口大小改变等比例缩放图片适应窗口。至于怎样实现大家还是看Demo吧,Demo里的JS有注释和说明。 Demo:http://demo.webjyh.com/full-bg-login-form/ Demo做好了,于是想想干脆把WordPress后台的登录界面换一下。换成这样全背景的多好看。于是就成就了我现在的登录页面各位请看地址。 效果图:WordPress Login:http://webjyh.com/wp-login.php 至于怎样改我就不一一细说了,我把资料地址发一份给大家,地址请看 @如何自定义WordPress的登录页面 。为了大家方便,我把我这里的登录页面打包共享给大家,怎样安装呢。将下载下来的压缩包解压。然后大家把这几个文件夹(css,images,js) Copy到 你现在当前使用主题根目录下。请各位注意文件重名的问题,别把主题文件内容给替换了。functions.php 此文件不用Copy,后面用来添加你主题的代码的。 当以上步骤做完了。下面我们来修改主题代码。将当前使用的主题 找到 functions.php 打开。在文件的最下方添加以下代码,代码就是刚刚下载的压缩包里的 functions.php 代码。直接Copy 过去就可以了。还是把代码贴出来吧。 //Login Page function custom_login() { echo ' <link href="' . get_bloginfo('template_directory') . '/css/login.css" rel="stylesheet" type="text/css" />'."\n"; echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script>'."\n"; } add_action('login_head', 'custom_login'); //Login Page Title function custom_headertitle ( $title ) { return get_bloginfo('name'); } add_filter('login_headertitle','custom_headertitle'); //Login Page Link function custom_loginlogo_url($url) { return esc_url( home_url('/') ); } add_filter( 'login_headerurl', 'custom_loginlogo_url' ); //Login Page Footer function custom_html() { echo '</pre> <div class="footer">'."\n"; echo ' Copyright © '.date('Y').' All Rights | Author by <a href="http://webjyh.com" target="_blank">M.J</a> '."\n"; echo '</div> <pre> '."\n"; echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/resizeBg.js"></script>'."\n"; echo '<script type="text/javascript">// <![CDATA[ '."\n"; echo 'jQuery("body").prepend(" <div class=\"loading\"><img src=\"'.get_bloginfo('template_directory').'/images/login_loading.gif\" width=\"58\" height=\"10\"></div> <div id=\"bg\"><img /></div> ");'."\n"; echo 'jQuery(\'#bg\').children(\'img\').attr(\'src\', \''.get_bloginfo('template_directory').'/images/login_bg.jpg\').load(function(){'."\n"; echo ' resizeImage(\'bg\');'."\n"; echo ' jQuery(window).bind("resize", function() { resizeImage(\'bg\'); });'."\n"; echo ' jQuery(\'.loading\').fadeOut();'."\n"; echo '});'; echo ' // ]]></script>'."\n"; } add_action('login_footer', 'custom_html');关于这个登录界面的jQuery问题,因为这个后台的效果是使用jQuery库来实现的,所以说,如果说没修改之前的后台登录界面主题就带了这个jQuery库,大家可以把以上代码中的jQuery 库给注释了。关于肿么看呢,右击查看源代码。如何注释jQuery代码呢。大家找到以下代码。echo ''."\n"; 将其改成 //echo ''."\n"; 这样就可以了,到此大家美化WordPress后台登录界面已经完成,赶紧去看看吧!!!最重要的一点忘记说了,页面不兼容IE,一个IE我都没测试,测试了Chrome 和 FireFox。坑爹的IE我测试不起啊! 附件下载:http://webjyh.com/wp-content/uploads/2013/12/wordpress-login-page.zip 本文转自:http://webjyh.com/wordpress-login-page/
WordPress 自定义后台登录页面 这几天在折腾关于全背景登录的页面。效果类似于 @Lofter 登录的效果,刚开始觉得没啥技术含量,最后觉得里面还是有点内容的。主要难点在于后面的背景如何自适应和窗口大小改变等比例缩放图片适应窗口。至于怎样实现大家还是看Demo吧,Demo里的JS有注释和说明。 Demo:http://demo.webjyh.com/full-bg-login-form/ Demo做好了,于是想想干脆把WordPress后台的登录界面换一下。换成这样全背景的多好看。于是就成就了我现在的登录页面各位请看地址。 效果图:WordPress Login:http://webjyh.com/wp-login.php 至于怎样改我就不一一细说了,我把资料地址发一份给大家,地址请看 @如何自定义WordPress的登录页面 。为了大家方便,我把我这里的登录页面打包共享给大家,怎样安装呢。将下载下来的压缩包解压。然后大家把这几个文件夹(css,images,js) Copy到 你现在当前使用主题根目录下。请各位注意文件重名的问题,别把主题文件内容给替换了。functions.php 此文件不用Copy,后面用来添加你主题的代码的。 当以上步骤做完了。下面我们来修改主题代码。将当前使用的主题 找到 functions.php 打开。在文件的最下方添加以下代码,代码就是刚刚下载的压缩包里的 functions.php 代码。直接Copy 过去就可以了。还是把代码贴出来吧。 //Login Page function custom_login() { echo ' <link href="' . get_bloginfo('template_directory') . '/css/login.css" rel="stylesheet" type="text/css" />'."\n"; echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script>'."\n"; } add_action('login_head', 'custom_login'); //Login Page Title function custom_headertitle ( $title ) { return get_bloginfo('name'); } add_filter('login_headertitle','custom_headertitle'); //Login Page Link function custom_loginlogo_url($url) { return esc_url( home_url('/') ); } add_filter( 'login_headerurl', 'custom_loginlogo_url' ); //Login Page Footer function custom_html() { echo '</pre> <div class="footer">'."\n"; echo ' Copyright © '.date('Y').' All Rights | Author by <a href="http://webjyh.com" target="_blank">M.J</a> '."\n"; echo '</div> <pre> '."\n"; echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/resizeBg.js"></script>'."\n"; echo '<script type="text/javascript">// <![CDATA[ '."\n"; echo 'jQuery("body").prepend(" <div class=\"loading\"><img src=\"'.get_bloginfo('template_directory').'/images/login_loading.gif\" width=\"58\" height=\"10\"></div> <div id=\"bg\"><img /></div> ");'."\n"; echo 'jQuery(\'#bg\').children(\'img\').attr(\'src\', \''.get_bloginfo('template_directory').'/images/login_bg.jpg\').load(function(){'."\n"; echo ' resizeImage(\'bg\');'."\n"; echo ' jQuery(window).bind("resize", function() { resizeImage(\'bg\'); });'."\n"; echo ' jQuery(\'.loading\').fadeOut();'."\n"; echo '});'; echo ' // ]]></script>'."\n"; } add_action('login_footer', 'custom_html');关于这个登录界面的jQuery问题,因为这个后台的效果是使用jQuery库来实现的,所以说,如果说没修改之前的后台登录界面主题就带了这个jQuery库,大家可以把以上代码中的jQuery 库给注释了。关于肿么看呢,右击查看源代码。如何注释jQuery代码呢。大家找到以下代码。echo ''."\n"; 将其改成 //echo ''."\n"; 这样就可以了,到此大家美化WordPress后台登录界面已经完成,赶紧去看看吧!!!最重要的一点忘记说了,页面不兼容IE,一个IE我都没测试,测试了Chrome 和 FireFox。坑爹的IE我测试不起啊! 附件下载:http://webjyh.com/wp-content/uploads/2013/12/wordpress-login-page.zip 本文转自:http://webjyh.com/wordpress-login-page/ -
 WordPress 4.0“Benny”正式版发布 WordPress.org今天正式发布了4.0版本WordPress,为用户提供了“流畅的博文撰写和管理体验”,并附带了功能更加强大的全新博客管理工具。目前用户可以通过网站后台升级新版本,也可以直接去官网下载更新。WordPress 4.0版本代号为“Benny”,主要是为了纪念美国爵士爵士单簧管手和乐队指挥Benny Goodman,Wordpress团队表示4.0仅仅只是介于3.9和4.1之间的一个过渡版本号,只是团队对其进行了进一步优化,而并非重大升级版本,所以大家按照自己需求即可。WordPress 4.0简体中文版现已开放下载,或在您的WordPress仪表盘中升级。我们将此版本命名为“Benny”,以纪念本尼·古德曼,爵士单簧管家和乐队指挥。这次发布为您带来了更顺滑的写作和管理体验,我们希望您喜欢。▲团队提供的更新说明视频优雅地管理媒体在美丽、无尽的网格中浏览您上传的文件。无论您想查看或编辑多少文件,新的详情预览都能使这一过程无比迅捷。管理嵌入现在前所未有地简单在空行中粘贴一行YouTube URL,它就会魔术般地变成嵌入视频。现在用一条tweet试试。是的——嵌入现在变成了视觉体验。编辑器现在能够显示嵌入内容的真实预览,为您节约时间,也给您自信。我们也增加了默认支持的服务数量——您现在可以嵌入来自CollegeHumor的视频、来自YouTube的播放列表和来自TED的演讲。查阅所有WordPress支持的嵌入。专注于您的内容写作和编辑现在变得更顺滑、更身临其境。随着您的写作,编辑器将会自动扩展来适应您的内容,并保证格式工具总是可用。寻找正确的插件WordPress的插件目录中现在有多于30,000个免费且开源的插件。WordPress 4.0通过加入新的条件、改善的搜索器和更可视化的浏览体验使找到符合您需要的插件变得更简单。WordPress 4.0更新简介WordPress 4.0着重对媒体管理和写作进行了优化,媒体的详情预览加载更加快速,写作和编辑也变得更顺滑、更身临其境。而且随着写作,编辑器将会自动扩展来适应文章内容,并保证格式工具总是可用。下载链接:http://cn.wordpress.org/wordpress-4.0-zh_CN.zip
WordPress 4.0“Benny”正式版发布 WordPress.org今天正式发布了4.0版本WordPress,为用户提供了“流畅的博文撰写和管理体验”,并附带了功能更加强大的全新博客管理工具。目前用户可以通过网站后台升级新版本,也可以直接去官网下载更新。WordPress 4.0版本代号为“Benny”,主要是为了纪念美国爵士爵士单簧管手和乐队指挥Benny Goodman,Wordpress团队表示4.0仅仅只是介于3.9和4.1之间的一个过渡版本号,只是团队对其进行了进一步优化,而并非重大升级版本,所以大家按照自己需求即可。WordPress 4.0简体中文版现已开放下载,或在您的WordPress仪表盘中升级。我们将此版本命名为“Benny”,以纪念本尼·古德曼,爵士单簧管家和乐队指挥。这次发布为您带来了更顺滑的写作和管理体验,我们希望您喜欢。▲团队提供的更新说明视频优雅地管理媒体在美丽、无尽的网格中浏览您上传的文件。无论您想查看或编辑多少文件,新的详情预览都能使这一过程无比迅捷。管理嵌入现在前所未有地简单在空行中粘贴一行YouTube URL,它就会魔术般地变成嵌入视频。现在用一条tweet试试。是的——嵌入现在变成了视觉体验。编辑器现在能够显示嵌入内容的真实预览,为您节约时间,也给您自信。我们也增加了默认支持的服务数量——您现在可以嵌入来自CollegeHumor的视频、来自YouTube的播放列表和来自TED的演讲。查阅所有WordPress支持的嵌入。专注于您的内容写作和编辑现在变得更顺滑、更身临其境。随着您的写作,编辑器将会自动扩展来适应您的内容,并保证格式工具总是可用。寻找正确的插件WordPress的插件目录中现在有多于30,000个免费且开源的插件。WordPress 4.0通过加入新的条件、改善的搜索器和更可视化的浏览体验使找到符合您需要的插件变得更简单。WordPress 4.0更新简介WordPress 4.0着重对媒体管理和写作进行了优化,媒体的详情预览加载更加快速,写作和编辑也变得更顺滑、更身临其境。而且随着写作,编辑器将会自动扩展来适应文章内容,并保证格式工具总是可用。下载链接:http://cn.wordpress.org/wordpress-4.0-zh_CN.zip -
 WordPress 归档页面 使用方法:自定一个模板,复制php、css、js 部分到自定的模板中,然后新建页面,启用该模板即可。代码部分1、PHP部分 <div id="archives"> <div id="archives-content"> <?php $the_query = new WP_Query( 'posts_per_page=-1&ignore_sticky_posts=1' ); $year=0; $mon=0; $i=0; $j=0; $all = array(); $output = ''; while ( $the_query->have_posts() ) : $the_query->the_post(); $year_tmp = get_the_time('Y'); $mon_tmp = get_the_time('n'); $y=$year; $m=$mon; if ($mon != $mon_tmp && $mon > 0) $output .= '</div></div>'; if ($year != $year_tmp) { // 输出年份 $year = $year_tmp; $all[$year] = array(); } if ($mon != $mon_tmp) { // 输出月份 $mon = $mon_tmp; array_push($all[$year], $mon); $output .= "<div class='archive-title' id='arti-$year-$mon'><h3>$year-$mon</h3><div class='archives archives-$mon' data-date='$year-$mon'>"; } $output .= '<div class="brick"><a href="'.get_permalink() .'"><span class="time">'.get_the_time('n-d').'</span>'.get_the_title() .'<em>('. get_comments_number('0', '1', '%') .')</em></a></div>'; endwhile; wp_reset_postdata(); $output .= '</div></div>'; echo $output; $html = ""; $year_now = date("Y"); foreach($all as $key => $value){// 输出 左侧年份表 $html .= "<li class='year' id='year-$key'><a href='#' class='year-toogle' id='yeto-$key'>$key</a><ul class='monthall'>"; for($i=12; $i>0; $i--){ if($key == $year_now && $i > $value[0]) continue; $html .= in_array($i, $value) ? ("<li class='month monthed' id='mont-$key-$i'>$i</li>") : ("<li class='month'>$i</li>"); } $html .= "</ul></li>"; } ?> </div> <div id="archive-nav"> <ul class="archive-nav"><?php echo $html;?></ul> </div> </div><!-- #archives --> 2、CSS部分 #archives:after { clear: both; display: block; visibility: hidden; height: 0!important; content: " "; font-size: 0!important; line-height: 0!important } #archives { zoom: 1 } #archives-content { float: right; width: 550px } #archive-nav { float: left; width: 50px } .archive-nav { display: block; position: fixed; background: #f9f9f9; width: 40px; padding: 5px; border: 1px solid #eee; text-align: center } .year { border-top: 1px solid #ddd } .month { color: #ccc; padding: 5px; cursor: pointer; background: #f9f9f9 } .month.monthed { color: #777 } .month.selected,.month:hover { background: #f2f2f2 } .monthall { display: none } .year.selected .monthall { display: block } .year-toogle { display: block; padding: 5px; text-decoration: none; background: #eee; color: #333; font-weight: bold } .archive-title { padding-bottom: 40px } .brick { margin-bottom: 10px } .archives a { position: relative; display: block; padding: 10px; background-color: #f9f9f9; color: #333; font-style: normal; line-height: 18px } .time { color: #888; padding-right: 10px } .archives a:hover { background: #eee } #archives h3 { padding-bottom: 10px } .brick em { color: #aaa; padding-left: 10px } 3、JS部分 jQuery(document).ready(function($) { var old_top = $("#archives").offset().top, _year = parseInt($(".year:first").attr("id").replace("year-", "")); $(".year:first, .year .month:first").addClass("selected"); $(".month.monthed").click(function() { var _this = $(this), _id = "#" + _this.attr("id").replace("mont", "arti"); if (!_this.hasClass("selected")) { var _stop = $(_id).offset().top - 10, _selected = $(".month.monthed.selected"); _selected.removeClass("selected"); _this.addClass("selected"); $("body, html").scrollTop(_stop) } }); $(".year-toogle").click(function(e) { e.preventDefault(); var _this = $(this), _thisp = _this.parent(); if (!_thisp.hasClass("selected")) { var _selected = $(".year.selected"), _month = _thisp.children("ul").children("li").eq(0); _selected.removeClass("selected"); _thisp.addClass("selected"); _month.click() } }); $(window).scroll(function() { var _this = $(this), _top = _this.scrollTop(); if (_top >= old_top + 10) { $(".archive-nav").css({ top: 10 }) } else { $(".archive-nav").css({ top: old_top + 10 - _top }) } $(".archive-title").each(function() { var _this = $(this), _ooid = _this.attr("id"), _newyear = parseInt(_ooid.replace(/arti-(\d*)-\d*/, "$1")), _offtop = _this.offset().top - 40, _oph = _offtop + _this.height(); if (_top >= _offtop && _top < _oph) { if (_newyear != _year) { $("#year-" + _year).removeClass("selected"); $("#year-" + _newyear).addClass("selected"); _year = _newyear } var _id = _id = "#" + _ooid.replace("arti", "mont"), _selected = $(".month.monthed.selected"); _selected.removeClass("selected"); $(_id).addClass("selected") } }) }) });
WordPress 归档页面 使用方法:自定一个模板,复制php、css、js 部分到自定的模板中,然后新建页面,启用该模板即可。代码部分1、PHP部分 <div id="archives"> <div id="archives-content"> <?php $the_query = new WP_Query( 'posts_per_page=-1&ignore_sticky_posts=1' ); $year=0; $mon=0; $i=0; $j=0; $all = array(); $output = ''; while ( $the_query->have_posts() ) : $the_query->the_post(); $year_tmp = get_the_time('Y'); $mon_tmp = get_the_time('n'); $y=$year; $m=$mon; if ($mon != $mon_tmp && $mon > 0) $output .= '</div></div>'; if ($year != $year_tmp) { // 输出年份 $year = $year_tmp; $all[$year] = array(); } if ($mon != $mon_tmp) { // 输出月份 $mon = $mon_tmp; array_push($all[$year], $mon); $output .= "<div class='archive-title' id='arti-$year-$mon'><h3>$year-$mon</h3><div class='archives archives-$mon' data-date='$year-$mon'>"; } $output .= '<div class="brick"><a href="'.get_permalink() .'"><span class="time">'.get_the_time('n-d').'</span>'.get_the_title() .'<em>('. get_comments_number('0', '1', '%') .')</em></a></div>'; endwhile; wp_reset_postdata(); $output .= '</div></div>'; echo $output; $html = ""; $year_now = date("Y"); foreach($all as $key => $value){// 输出 左侧年份表 $html .= "<li class='year' id='year-$key'><a href='#' class='year-toogle' id='yeto-$key'>$key</a><ul class='monthall'>"; for($i=12; $i>0; $i--){ if($key == $year_now && $i > $value[0]) continue; $html .= in_array($i, $value) ? ("<li class='month monthed' id='mont-$key-$i'>$i</li>") : ("<li class='month'>$i</li>"); } $html .= "</ul></li>"; } ?> </div> <div id="archive-nav"> <ul class="archive-nav"><?php echo $html;?></ul> </div> </div><!-- #archives --> 2、CSS部分 #archives:after { clear: both; display: block; visibility: hidden; height: 0!important; content: " "; font-size: 0!important; line-height: 0!important } #archives { zoom: 1 } #archives-content { float: right; width: 550px } #archive-nav { float: left; width: 50px } .archive-nav { display: block; position: fixed; background: #f9f9f9; width: 40px; padding: 5px; border: 1px solid #eee; text-align: center } .year { border-top: 1px solid #ddd } .month { color: #ccc; padding: 5px; cursor: pointer; background: #f9f9f9 } .month.monthed { color: #777 } .month.selected,.month:hover { background: #f2f2f2 } .monthall { display: none } .year.selected .monthall { display: block } .year-toogle { display: block; padding: 5px; text-decoration: none; background: #eee; color: #333; font-weight: bold } .archive-title { padding-bottom: 40px } .brick { margin-bottom: 10px } .archives a { position: relative; display: block; padding: 10px; background-color: #f9f9f9; color: #333; font-style: normal; line-height: 18px } .time { color: #888; padding-right: 10px } .archives a:hover { background: #eee } #archives h3 { padding-bottom: 10px } .brick em { color: #aaa; padding-left: 10px } 3、JS部分 jQuery(document).ready(function($) { var old_top = $("#archives").offset().top, _year = parseInt($(".year:first").attr("id").replace("year-", "")); $(".year:first, .year .month:first").addClass("selected"); $(".month.monthed").click(function() { var _this = $(this), _id = "#" + _this.attr("id").replace("mont", "arti"); if (!_this.hasClass("selected")) { var _stop = $(_id).offset().top - 10, _selected = $(".month.monthed.selected"); _selected.removeClass("selected"); _this.addClass("selected"); $("body, html").scrollTop(_stop) } }); $(".year-toogle").click(function(e) { e.preventDefault(); var _this = $(this), _thisp = _this.parent(); if (!_thisp.hasClass("selected")) { var _selected = $(".year.selected"), _month = _thisp.children("ul").children("li").eq(0); _selected.removeClass("selected"); _thisp.addClass("selected"); _month.click() } }); $(window).scroll(function() { var _this = $(this), _top = _this.scrollTop(); if (_top >= old_top + 10) { $(".archive-nav").css({ top: 10 }) } else { $(".archive-nav").css({ top: old_top + 10 - _top }) } $(".archive-title").each(function() { var _this = $(this), _ooid = _this.attr("id"), _newyear = parseInt(_ooid.replace(/arti-(\d*)-\d*/, "$1")), _offtop = _this.offset().top - 40, _oph = _offtop + _this.height(); if (_top >= _offtop && _top < _oph) { if (_newyear != _year) { $("#year-" + _year).removeClass("selected"); $("#year-" + _newyear).addClass("selected"); _year = _newyear } var _id = _id = "#" + _ooid.replace("arti", "mont"), _selected = $(".month.monthed.selected"); _selected.removeClass("selected"); $(_id).addClass("selected") } }) }) }); -
 WordPress 插件:优酷视频收藏 Youku Videos 使用Wordpress 插件版本:1.0.7 使用方法:登陆 WordPress 后台 》插件 》安装插件 》上传,把下载的 Youku Videos 1.0.7 by Mufeng.zip 中的 youku-videos.zip 上传,然后激活。 插件设置:WordPress 后台 》优酷视频收藏 》插件设置。 方法1: 新建一个页面:文本框输入 [the_youku][/the_youku] 即可 方法2: 新建一个模板,使用下面的函数:<?php if (function_exists('the_youku')): ?> <?php the_youku(); ?> <?php endif; ?> 新建一个页面,使用上面的模板,并且将这个页面的地址复制到: WordPress 后台 》优酷视频收藏 》插件设置》视频页面地址 版本更新 1.0.1 youku.js 重写; 1.0.2 新建页面,文本框输入 [the_youku][/the_youku] 即可,可免去新建模板; 1.0.3 新添加一个选项:每行视频数量; 1.0.4 新添加一个选项:Flash 播放器地址,防止因为播放器无效而无法播放的问题; 新增加一个 ”清空设置“; 1.0.5 Flash 播放器地址,默认为优酷自身的播放器,无广告播放器可以使用:https://git.com/kawai/antiads/raw/master/loader.swf,也可以上传 打包文件Youku无广告播放器.zip内的 loader.swf + player.swf 到BAE、SAE等空间,然后将loader.swf的地址填写到输入框! 1.0.6 新增分类,部分BUG修复 1.0.7 1. 添加了视频清晰度 From @bigfalee 2. youku.js domready部分重写; 3. 修复分类导航、底部翻页的链接尾部“双斜线“; 4. 尝试修复 add_rewrite_rule 不能刷新的问题;(*) 5. 插件设置:第一个选项,添加一个页面的链接; 6. 视频管理:添加视频地址、分类地址;7. 尝试修复导航链接问题;1.0.81. 优酷广告已死;下载地址:Youku Videos 1.0.8 by Mufeng.zip
WordPress 插件:优酷视频收藏 Youku Videos 使用Wordpress 插件版本:1.0.7 使用方法:登陆 WordPress 后台 》插件 》安装插件 》上传,把下载的 Youku Videos 1.0.7 by Mufeng.zip 中的 youku-videos.zip 上传,然后激活。 插件设置:WordPress 后台 》优酷视频收藏 》插件设置。 方法1: 新建一个页面:文本框输入 [the_youku][/the_youku] 即可 方法2: 新建一个模板,使用下面的函数:<?php if (function_exists('the_youku')): ?> <?php the_youku(); ?> <?php endif; ?> 新建一个页面,使用上面的模板,并且将这个页面的地址复制到: WordPress 后台 》优酷视频收藏 》插件设置》视频页面地址 版本更新 1.0.1 youku.js 重写; 1.0.2 新建页面,文本框输入 [the_youku][/the_youku] 即可,可免去新建模板; 1.0.3 新添加一个选项:每行视频数量; 1.0.4 新添加一个选项:Flash 播放器地址,防止因为播放器无效而无法播放的问题; 新增加一个 ”清空设置“; 1.0.5 Flash 播放器地址,默认为优酷自身的播放器,无广告播放器可以使用:https://git.com/kawai/antiads/raw/master/loader.swf,也可以上传 打包文件Youku无广告播放器.zip内的 loader.swf + player.swf 到BAE、SAE等空间,然后将loader.swf的地址填写到输入框! 1.0.6 新增分类,部分BUG修复 1.0.7 1. 添加了视频清晰度 From @bigfalee 2. youku.js domready部分重写; 3. 修复分类导航、底部翻页的链接尾部“双斜线“; 4. 尝试修复 add_rewrite_rule 不能刷新的问题;(*) 5. 插件设置:第一个选项,添加一个页面的链接; 6. 视频管理:添加视频地址、分类地址;7. 尝试修复导航链接问题;1.0.81. 优酷广告已死;下载地址:Youku Videos 1.0.8 by Mufeng.zip -
 WordPress清理垃圾数据、草稿及标签的SQL语句 1、WordPress残留垃圾数据删除 使用WordPress经常换主题删主题,装插件删插件很正常,但是简单的删除并不彻底,数据库会有残留,多余的数据保留在post_meta表格里,久而久之就成了一堆可观的垃圾。可使用下面的SQL语句来清除不需要的post meta值。有益于加快数据库运行速度,减小数据。 执行SQL语句DELETE FROM wp_postmeta WHERE meta_key = '_edit_lock'; DELETE FROM wp_postmeta WHERE meta_key = '_edit_last'; 2、WordPress草稿修订版本删除 在WordPress后台中编辑文章时,系统会自动保存许多修订的副本。过多的修订记录会加重数据库的负担并造成了资源的浪费。数据库越来越庞大,增加了数据检索影响页面的加载时间。 执行SQL语句DELETE a,b,c FROM wp_posts a LEFT JOIN wp_term_relationships b ON (a.ID = b.object_id) LEFT JOIN wp_postmeta c ON (a.ID = c.post_id) WHERE a.post_type = 'revision'注意:此方法将删除所有的文章的所有修订版,包括相关的meta数据。 3、WordPress处理未使用的标签 在WordPress数据库中,如果你使用一个查询语句手动来删除旧的文章,旧的标签却仍然会保留并在你的标签云/列表中出现。你可以使用下面的方法识别未使用的标签并将它删除。 执行SQL语句SELECT * FROM wp_terms wt INNER JOIN wp_term_taxonomy wtt ON wt.term_id=wtt.term_id INNER JOIN wp_term_relationships wtr ON wtr.term_taxonomy_id=wtt.term_taxonomy_id LEFT JOIN wp_posts wp ON wp.ID=wtr.object_id WHERE taxonomy='post_tag' AND ID IS null AND NOT EXISTS(SELECT * From wp_terms wt2 INNER JOIN wp_term_taxonomy wtt2 ON wt2.term_id=wtt2.term_id WHERE wtt2.parent=wt.term_id) ORDER BY name;4、修复和优化 执行完所有的语句之后,全选所有的表,然后选择“修复表”和“优化表”。
WordPress清理垃圾数据、草稿及标签的SQL语句 1、WordPress残留垃圾数据删除 使用WordPress经常换主题删主题,装插件删插件很正常,但是简单的删除并不彻底,数据库会有残留,多余的数据保留在post_meta表格里,久而久之就成了一堆可观的垃圾。可使用下面的SQL语句来清除不需要的post meta值。有益于加快数据库运行速度,减小数据。 执行SQL语句DELETE FROM wp_postmeta WHERE meta_key = '_edit_lock'; DELETE FROM wp_postmeta WHERE meta_key = '_edit_last'; 2、WordPress草稿修订版本删除 在WordPress后台中编辑文章时,系统会自动保存许多修订的副本。过多的修订记录会加重数据库的负担并造成了资源的浪费。数据库越来越庞大,增加了数据检索影响页面的加载时间。 执行SQL语句DELETE a,b,c FROM wp_posts a LEFT JOIN wp_term_relationships b ON (a.ID = b.object_id) LEFT JOIN wp_postmeta c ON (a.ID = c.post_id) WHERE a.post_type = 'revision'注意:此方法将删除所有的文章的所有修订版,包括相关的meta数据。 3、WordPress处理未使用的标签 在WordPress数据库中,如果你使用一个查询语句手动来删除旧的文章,旧的标签却仍然会保留并在你的标签云/列表中出现。你可以使用下面的方法识别未使用的标签并将它删除。 执行SQL语句SELECT * FROM wp_terms wt INNER JOIN wp_term_taxonomy wtt ON wt.term_id=wtt.term_id INNER JOIN wp_term_relationships wtr ON wtr.term_taxonomy_id=wtt.term_taxonomy_id LEFT JOIN wp_posts wp ON wp.ID=wtr.object_id WHERE taxonomy='post_tag' AND ID IS null AND NOT EXISTS(SELECT * From wp_terms wt2 INNER JOIN wp_term_taxonomy wtt2 ON wt2.term_id=wtt2.term_id WHERE wtt2.parent=wt.term_id) ORDER BY name;4、修复和优化 执行完所有的语句之后,全选所有的表,然后选择“修复表”和“优化表”。 -
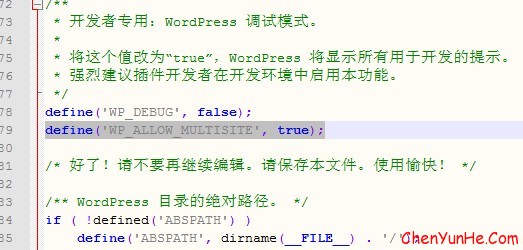
 创建WordPress多站点网络 从WordPress 3.0开始集成了WordPress MU多站点网络的特征,实际上跟WordPress MU在功能上已经没有任何区别了,都能够让每个用户创建一个或多个独立博客,就像WordPress.com一样。实现 WordPress多站点网络,一般有两种方案,一种是基于子域名的,另一种是基于子目录的。要将您的WordPress装配成一个包含多个博客的网络,您需要做的大体上分为下两个步骤:(1)开启WordPress多站点功能并开始安装网络(2)配置wp-config.php和.htaccess两个文件并启用网络开启WordPress多站点功能,并开始安装网络1、将wp-config.php文件下载到本地并使用您喜欢的编辑器(推荐DW或EditPlus)将它打开,然后添加下面这行define指令:define('WP_ALLOW_MULTISITE', true);注意:请添加在 /* That's all, stop editing! Happy blogging. */ 或 /* 好了,请不要再继续编辑。请保存该文件,使用愉快! */ 的上方。要注意标点符号的写法,为了避免出错,建议最好手动输入:2、保存修改好的wp-config.php并上传覆盖原文件。到此,WordPress多站点功能已经开启。3、现在登录WordPress后台,您会在左边的工具选项里面看到多了一个“网络”的菜单:如果您有正在启用的插件,点击“网络”后会出现如上图的警告提示,意思是要您在创建网络前先禁用所有插件,照做就可以了。全部插件禁用后回到“网络”设置页面,如下:到了这一步,如果您的WordPress是安装在根目录下,会让您选择是以子域名的方式来创建网络,还是以子目录的方式来创建网络,它们的区别如下:子域名方式 —— site1.example.com或site2.example.com子目录方式 —— example.com/site1或example.com/site2但我的WordPress是安装在空间的一个子目录下的,所以会出现上图的提示,也就是说,我只能以子域名的方式来安装网络,而不会出现让我选择创建方式的界面。这里,我们只需填写网络名称和管理员邮件地址即可。但是我们还必须要明白一些事情,创建多站点网络对服务器有比较多的要求和限制,所以我们最好事先向主机提供商咨询一下,看他们是否提供以下服务。子目录站点对服务器的要求: 开启mod_rewrite服务(它的作用是:读取.htaccess文件、结构化链接),如果你的博客用的就是固定链接,这种方式是可行的。 子域名站点对服务器的要求: 开启wildcard subdomains(二级域名)和DNS解析功能,如果您的网站支持二级域名,只要添加子域名解析就可以了。但有的主机提供商并不支持二级域名,所以,请在创建网络前向主机提供商咨询确认一下。 在您确定使用哪种方式安装网络之后,即可点击上图中的“安装”按钮。配置wp-config.php和.htaccess文件,启用多站点网络安装网络后即会出现如下配置操作界面:这是在本地测试时的一张截图,跟实际安装时的原理是一样的。操作步骤如下(注意:先做好wp-config.php和.htaccess这两个文件的备份,以防出错时恢复之用):1.在wp-content目录下创建blogs.dir(用来存储其它站点上传的媒体文件)和mu-plugins(各站点插件目录,可选)两个文件夹,文件权限都设置为755。2.将上图中第二项所生成的代码复制并粘贴到wp-config.php文件中,同样请添加在 /* That's all, stop editing! Happy blogging. */ 或 /* 好了,请不要再继续编辑。请保存该文件,使用愉快! */ 的上方。也就是上面的那句define(‘WP_ALLOW_MULTISITE’, true); 的后面。3.接着再将上图中第三项所生成的mod_rewrite规则复制并粘贴到WordPress安装根目录下的.htaccess文件中,要覆盖原来的全部规则哦!完成以上三个步骤,WordPress的多站点网络已经配置完毕,点击如上图中最下方的“登录”按钮,你会在后台看见左边的菜单区域多出了一个新选项——超级管理员,这就是添加或管理新站点、新用户的地方了,而您原来的WordPress网站,已经 成为整个多站点网络的主站。开始管理您的多站点博客吧!最后要说的一点:多站点的WordPress并不适合个人博客使用,这里只是讲解一下实现的方法,主要是学习交流,哈哈!如果您有任何问题,请访问WordPress官方文档相关说明。如果您对本文有任何见解,还望大胆发言。来源:http://www.sayblog.me/a-tutorial-for-creating-wordpress-multisite.html
创建WordPress多站点网络 从WordPress 3.0开始集成了WordPress MU多站点网络的特征,实际上跟WordPress MU在功能上已经没有任何区别了,都能够让每个用户创建一个或多个独立博客,就像WordPress.com一样。实现 WordPress多站点网络,一般有两种方案,一种是基于子域名的,另一种是基于子目录的。要将您的WordPress装配成一个包含多个博客的网络,您需要做的大体上分为下两个步骤:(1)开启WordPress多站点功能并开始安装网络(2)配置wp-config.php和.htaccess两个文件并启用网络开启WordPress多站点功能,并开始安装网络1、将wp-config.php文件下载到本地并使用您喜欢的编辑器(推荐DW或EditPlus)将它打开,然后添加下面这行define指令:define('WP_ALLOW_MULTISITE', true);注意:请添加在 /* That's all, stop editing! Happy blogging. */ 或 /* 好了,请不要再继续编辑。请保存该文件,使用愉快! */ 的上方。要注意标点符号的写法,为了避免出错,建议最好手动输入:2、保存修改好的wp-config.php并上传覆盖原文件。到此,WordPress多站点功能已经开启。3、现在登录WordPress后台,您会在左边的工具选项里面看到多了一个“网络”的菜单:如果您有正在启用的插件,点击“网络”后会出现如上图的警告提示,意思是要您在创建网络前先禁用所有插件,照做就可以了。全部插件禁用后回到“网络”设置页面,如下:到了这一步,如果您的WordPress是安装在根目录下,会让您选择是以子域名的方式来创建网络,还是以子目录的方式来创建网络,它们的区别如下:子域名方式 —— site1.example.com或site2.example.com子目录方式 —— example.com/site1或example.com/site2但我的WordPress是安装在空间的一个子目录下的,所以会出现上图的提示,也就是说,我只能以子域名的方式来安装网络,而不会出现让我选择创建方式的界面。这里,我们只需填写网络名称和管理员邮件地址即可。但是我们还必须要明白一些事情,创建多站点网络对服务器有比较多的要求和限制,所以我们最好事先向主机提供商咨询一下,看他们是否提供以下服务。子目录站点对服务器的要求: 开启mod_rewrite服务(它的作用是:读取.htaccess文件、结构化链接),如果你的博客用的就是固定链接,这种方式是可行的。 子域名站点对服务器的要求: 开启wildcard subdomains(二级域名)和DNS解析功能,如果您的网站支持二级域名,只要添加子域名解析就可以了。但有的主机提供商并不支持二级域名,所以,请在创建网络前向主机提供商咨询确认一下。 在您确定使用哪种方式安装网络之后,即可点击上图中的“安装”按钮。配置wp-config.php和.htaccess文件,启用多站点网络安装网络后即会出现如下配置操作界面:这是在本地测试时的一张截图,跟实际安装时的原理是一样的。操作步骤如下(注意:先做好wp-config.php和.htaccess这两个文件的备份,以防出错时恢复之用):1.在wp-content目录下创建blogs.dir(用来存储其它站点上传的媒体文件)和mu-plugins(各站点插件目录,可选)两个文件夹,文件权限都设置为755。2.将上图中第二项所生成的代码复制并粘贴到wp-config.php文件中,同样请添加在 /* That's all, stop editing! Happy blogging. */ 或 /* 好了,请不要再继续编辑。请保存该文件,使用愉快! */ 的上方。也就是上面的那句define(‘WP_ALLOW_MULTISITE’, true); 的后面。3.接着再将上图中第三项所生成的mod_rewrite规则复制并粘贴到WordPress安装根目录下的.htaccess文件中,要覆盖原来的全部规则哦!完成以上三个步骤,WordPress的多站点网络已经配置完毕,点击如上图中最下方的“登录”按钮,你会在后台看见左边的菜单区域多出了一个新选项——超级管理员,这就是添加或管理新站点、新用户的地方了,而您原来的WordPress网站,已经 成为整个多站点网络的主站。开始管理您的多站点博客吧!最后要说的一点:多站点的WordPress并不适合个人博客使用,这里只是讲解一下实现的方法,主要是学习交流,哈哈!如果您有任何问题,请访问WordPress官方文档相关说明。如果您对本文有任何见解,还望大胆发言。来源:http://www.sayblog.me/a-tutorial-for-creating-wordpress-multisite.html -
 wordpress页面判断函数 在制作“当前位置”(面包屑导航)的时候,想在上面做个判断,分别显示特定的导航,并输出标题,结果发现判断失效,每个当前位置都输出了所有的代码....于是我找了一些判断Wordpress首页、Single、page的代码,现分享给大家:Index page 首页is_home()判断是否为首页.The Front Page 首页头版消息设置is_front_page()判断是否为首页头版消息. (无论是日志或是页面).当系统显示博客主页且管理面板的设置>阅读菜单下 “主页显示为”选项设为最近发表的文章”,或者’设置>阅读菜单下”主页显示为”选项设为且”主页”是当前被显示的页面时,is_front_page() 标签返回TRUE。The Administration Panels 管理控制面板is_admin()判断是否为后台管理控制面板.A Single Post Page 单篇日志is_single()判断是否为任何单篇日志.is_single(’17′)判断是否为ID17的单篇日志.is_single(‘Irish Stew’)判断是否标题为”Irish Stew”的单篇日志.is_single(‘beef-stew’)判断是否别名为 “beef-stew”的单篇日志.is_single(array(17,’beef-stew’,'Irish Stew’))判断是否为ID17, 或别名为”beef-stew”, 或标题为 “Irish Stew”的单篇日志.is_single(array(17, 19, 1, 11))判断是否为ID 17, 19, 1, 11 的文章.is_single(array(‘beef-stew’, ‘pea-soup’, ‘chili’))判断是否别名为 “beef-stew”, 别名为 “pea-soup” 或 别名为 “chili” 的单篇日志.is_single(array(‘Beef Stew’, ‘Pea Soup’, ‘Chili’))判断是否标题为 “Beef Stew”,标题为 “Pea Soup” 或标题为 “Chili” 的单篇日志.A Sticky Post 置顶文章is_sticky()判断是否为置顶文章.is_sticky(’17′)判断是否为ID17的置顶文章.A Comments Popup 评论的弹出窗口is_comments_popup()判断是否为评论的弹出窗口.Any Page Containing Posts 评论comments_open()判断当前文章是否允许评论.pings_open()判断当前文章是否允许广播(pingback).A PAGE Page 页面is_page()判断是否任何页面.is_page(’42′)判断是否ID 42的页面.is_page(‘About Me And Joe’)判断是否标题为”About Me And Joe” 的页面.is_page(‘about-me’)判断是否别名为 “about-me” 的页面.is_page(array(42,’about-me’,'About Me And Joe’))判断是否为 ID 42, 或别名 “about-me”, 或标题 “About Me And Joe” 的页面.A Category Page 分类归档is_category()判断是否为任何分类页.is_category(’9′)判断是否为ID9的分类页.is_category(‘Stinky Cheeses’)判断是否名称为 “Stinky Cheeses”的分类归档页.is_category(‘blue-cheese’)判断别名是否为 “blue-cheese”的分类归档页.is_category(array(9,’blue-cheese’,'Stinky Cheeses’))判断是否ID为 9, 或者别名为 “blue-cheese”, 或者名称为 “Stinky Cheeses”的分类归档页.in_category(’5′)判断当前文章的分类ID是否为5in_category( array( 1,2,3 ) )判断当前文章的分类ID是否为 1, 2, 或 3.!in_category( array( 4,5,6 ) )判断当前文章的分类ID是否不是 4, 5, 或 6 .A Tag Page 标签归档is_tag()判断是否为标签页is_tag(‘mild’)判断是否为别名 ‘mild’ 的标签归档页.is_tag(array(‘sharp’,'mild’,'extreme’))判断别名是否为 “sharp”, “mild”, 或 “extreme” 的标签归档页.has_tag()判断当前文章是否有标签.has_tag(‘mild’)判断当前文章是否有标签 ‘mild’.has_tag(array(‘sharp’,'mild’,'extreme’))判断当前文章是否包含一个数组中的标签.An Author Page 作者归档is_author()判断是否为作者归档页.is_author(’4′)判断是否为ID4的作者归档页.is_author(‘Vivian’)判断是否为昵称 “Vivian”的作者归档页.is_author(‘john-jones’)判断是否为昵称 “john-jones” 的作者归档页.is_author(array(4,’john-jones’,'Vivian’))判断是否为 ID 4, 或者昵称 “john-jones”, 或昵称 “Vivian” 的作者标签页.A Date Page 日期归档页is_date()判断是否为日期归档页.is_year()判断是否为按年归档页.is_month()When a monthly archive is being displayed.is_day()判断是否为按天归档页.is_time()判断是否按小时, “分钟”, “秒”归档页.Any Archive Page 归档页is_archive()是否归档页.A Search Result Page 搜索结果页is_search()是否搜索页.A 404 Not Found Page 未找到页面is_404()是否404页面.A Paged Page 分页is_paged()判断是否有分页. 需要将 快速标签插入到文章中才能将文章分成多页.An Attachment 附件is_attachment()判断是否为附件文档. 附件是通过编辑器上传工具上传的图片或其他文件. 附件能显示在相应的页面或模版中.A Single Page, Single Post or Attachment 独立页面、单篇日志或附件is_feed()网站需要使用RSS订阅时,is_feed()返回TRUE。一般情况下会用到is_feed()标签的是WordPress系统和插件开发人员,普通 WordPress用户很少用到is_feed()标签.A Trackback 引用通知is_trackback()网站需要将WordPress钩子勾入Trackback。一般情况下会用到这个标签的是WordPress系统和插件开发人员,普通WordPress 用户很少用到is_feed()标签.A Preview 草稿预览is_preview()判断文章是否显示在草稿预览模式.Has An Excerpt 摘要has_excerpt()判断当前文章是否有摘要.has_excerpt(’42′)判断ID42的文章是否有摘要.Inside The Loop 循环in_the_loop()判断目前是否在WordPress主循环中. 该标签适用于插件开发人员, 若目前在WordPress主循环中, 该标签返回TRUE.Is Sidebar Active 边栏is_active_sidebar()检查现有侧边栏是否被激活(是否启用).若侧边栏被启用,is_active_sidebar() 返回TRUE,否则返回FALSE.来源:http://www.microhu.cn/wordpress-page-judgment-function.html
wordpress页面判断函数 在制作“当前位置”(面包屑导航)的时候,想在上面做个判断,分别显示特定的导航,并输出标题,结果发现判断失效,每个当前位置都输出了所有的代码....于是我找了一些判断Wordpress首页、Single、page的代码,现分享给大家:Index page 首页is_home()判断是否为首页.The Front Page 首页头版消息设置is_front_page()判断是否为首页头版消息. (无论是日志或是页面).当系统显示博客主页且管理面板的设置>阅读菜单下 “主页显示为”选项设为最近发表的文章”,或者’设置>阅读菜单下”主页显示为”选项设为且”主页”是当前被显示的页面时,is_front_page() 标签返回TRUE。The Administration Panels 管理控制面板is_admin()判断是否为后台管理控制面板.A Single Post Page 单篇日志is_single()判断是否为任何单篇日志.is_single(’17′)判断是否为ID17的单篇日志.is_single(‘Irish Stew’)判断是否标题为”Irish Stew”的单篇日志.is_single(‘beef-stew’)判断是否别名为 “beef-stew”的单篇日志.is_single(array(17,’beef-stew’,'Irish Stew’))判断是否为ID17, 或别名为”beef-stew”, 或标题为 “Irish Stew”的单篇日志.is_single(array(17, 19, 1, 11))判断是否为ID 17, 19, 1, 11 的文章.is_single(array(‘beef-stew’, ‘pea-soup’, ‘chili’))判断是否别名为 “beef-stew”, 别名为 “pea-soup” 或 别名为 “chili” 的单篇日志.is_single(array(‘Beef Stew’, ‘Pea Soup’, ‘Chili’))判断是否标题为 “Beef Stew”,标题为 “Pea Soup” 或标题为 “Chili” 的单篇日志.A Sticky Post 置顶文章is_sticky()判断是否为置顶文章.is_sticky(’17′)判断是否为ID17的置顶文章.A Comments Popup 评论的弹出窗口is_comments_popup()判断是否为评论的弹出窗口.Any Page Containing Posts 评论comments_open()判断当前文章是否允许评论.pings_open()判断当前文章是否允许广播(pingback).A PAGE Page 页面is_page()判断是否任何页面.is_page(’42′)判断是否ID 42的页面.is_page(‘About Me And Joe’)判断是否标题为”About Me And Joe” 的页面.is_page(‘about-me’)判断是否别名为 “about-me” 的页面.is_page(array(42,’about-me’,'About Me And Joe’))判断是否为 ID 42, 或别名 “about-me”, 或标题 “About Me And Joe” 的页面.A Category Page 分类归档is_category()判断是否为任何分类页.is_category(’9′)判断是否为ID9的分类页.is_category(‘Stinky Cheeses’)判断是否名称为 “Stinky Cheeses”的分类归档页.is_category(‘blue-cheese’)判断别名是否为 “blue-cheese”的分类归档页.is_category(array(9,’blue-cheese’,'Stinky Cheeses’))判断是否ID为 9, 或者别名为 “blue-cheese”, 或者名称为 “Stinky Cheeses”的分类归档页.in_category(’5′)判断当前文章的分类ID是否为5in_category( array( 1,2,3 ) )判断当前文章的分类ID是否为 1, 2, 或 3.!in_category( array( 4,5,6 ) )判断当前文章的分类ID是否不是 4, 5, 或 6 .A Tag Page 标签归档is_tag()判断是否为标签页is_tag(‘mild’)判断是否为别名 ‘mild’ 的标签归档页.is_tag(array(‘sharp’,'mild’,'extreme’))判断别名是否为 “sharp”, “mild”, 或 “extreme” 的标签归档页.has_tag()判断当前文章是否有标签.has_tag(‘mild’)判断当前文章是否有标签 ‘mild’.has_tag(array(‘sharp’,'mild’,'extreme’))判断当前文章是否包含一个数组中的标签.An Author Page 作者归档is_author()判断是否为作者归档页.is_author(’4′)判断是否为ID4的作者归档页.is_author(‘Vivian’)判断是否为昵称 “Vivian”的作者归档页.is_author(‘john-jones’)判断是否为昵称 “john-jones” 的作者归档页.is_author(array(4,’john-jones’,'Vivian’))判断是否为 ID 4, 或者昵称 “john-jones”, 或昵称 “Vivian” 的作者标签页.A Date Page 日期归档页is_date()判断是否为日期归档页.is_year()判断是否为按年归档页.is_month()When a monthly archive is being displayed.is_day()判断是否为按天归档页.is_time()判断是否按小时, “分钟”, “秒”归档页.Any Archive Page 归档页is_archive()是否归档页.A Search Result Page 搜索结果页is_search()是否搜索页.A 404 Not Found Page 未找到页面is_404()是否404页面.A Paged Page 分页is_paged()判断是否有分页. 需要将 快速标签插入到文章中才能将文章分成多页.An Attachment 附件is_attachment()判断是否为附件文档. 附件是通过编辑器上传工具上传的图片或其他文件. 附件能显示在相应的页面或模版中.A Single Page, Single Post or Attachment 独立页面、单篇日志或附件is_feed()网站需要使用RSS订阅时,is_feed()返回TRUE。一般情况下会用到is_feed()标签的是WordPress系统和插件开发人员,普通 WordPress用户很少用到is_feed()标签.A Trackback 引用通知is_trackback()网站需要将WordPress钩子勾入Trackback。一般情况下会用到这个标签的是WordPress系统和插件开发人员,普通WordPress 用户很少用到is_feed()标签.A Preview 草稿预览is_preview()判断文章是否显示在草稿预览模式.Has An Excerpt 摘要has_excerpt()判断当前文章是否有摘要.has_excerpt(’42′)判断ID42的文章是否有摘要.Inside The Loop 循环in_the_loop()判断目前是否在WordPress主循环中. 该标签适用于插件开发人员, 若目前在WordPress主循环中, 该标签返回TRUE.Is Sidebar Active 边栏is_active_sidebar()检查现有侧边栏是否被激活(是否启用).若侧边栏被启用,is_active_sidebar() 返回TRUE,否则返回FALSE.来源:http://www.microhu.cn/wordpress-page-judgment-function.html