搜索到
10
篇与
的结果
-
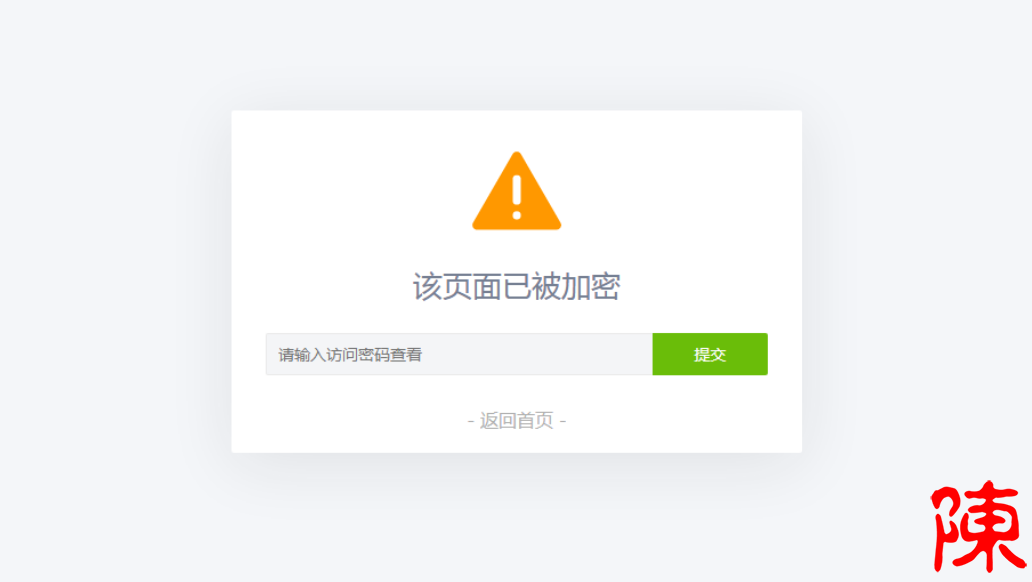
 PHP为任意页面设访问密码,控制登录 使用方法,把下面的代码存为php文件,下面的整段代码是验证过程,然后在你入口页进行调用例如命名为MkEncrypt.php,那么在入口页进行require_once('MkEncrypt.php');然后设置密码为MkEncrypt('1234');此时密码为1234则密码正确才能进去页面,进入后会存下cookies值,下一次登录的时候则不需要再次输入了代码简介为你的页面支持加密访问,无论什么程序,只要是PHP程序,都是支持这代码的,来实现加密访问你的加密页面或文章等等的页面,不保证其他程序可以正常使用代码如下<?php /******************************************** * 使用方法: * * 1、将本段代码保存为 MkEncrypt.php * * 2、在要加密的页面前面引入这个 php 文件 * require_once('MkEncrypt.php'); * * 3、设置页面访问密码 * MkEncrypt('页面密码'); * ********************************************/ // 密码 Cookie 加密盐 if(!defined('MK_ENCRYPT_SALT')) define('MK_ENCRYPT_SALT', 'Kgs$JC!V'); /** * 设置访问密码 * * @param $password 访问密码 * @param $pageid 页面唯一 ID 值,用于区分同一网站的不同加密页面 */ function MkEncrypt($password, $pageid = 'default') { $pageid = md5($pageid); $md5pw = md5(md5($password).MK_ENCRYPT_SALT); $postpwd = isset($_POST['pagepwd']) ? addslashes(trim($_POST['pagepwd'])) : ''; $cookiepwd = isset($_COOKIE['mk_encrypt_'.$pageid]) ? addslashes(trim($_COOKIE['mk_encrypt_'.$pageid])) : ''; if($cookiepwd == $md5pw) return; // Cookie密码验证正确 if($postpwd == $password) { // 提交的密码正确 setcookie('mk_encrypt_' . $pageid, $md5pw, time() + 3600000, '/'); return; } ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <meta name="author" content="mengkun"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>该页面已被加密</title> <style type="text/css"> *{font-family:"Microsoft Yahei",微软雅黑,"Helvetica Neue",Helvetica,"Hiragino Sans GB","WenQuanYi Micro Hei",sans-serif;box-sizing:border-box;margin:0px;padding:0px;font-size:14px;-webkit-transition:.2s;-moz-transition:.2s;-ms-transition:.2s;-o-transition:.2s;transition:.2s} html,body{width:100%;height:100%} body{background-color:#F4F6F9;color:#768093} input,button{font-size:1em;border-radius:3px;-webkit-appearance:none} input{width:100%;padding:5px;box-sizing:border-box;border:1px solid #e5e9ef;background-color:#f4f5f7;resize:vertical} input:focus{background-color:#fff;outline:none} button{border:0;background:#6abd09;color:#fff;cursor:pointer;opacity:1;user-select:none} button:hover,button:focus{opacity:.9} button:active{opacity:1} .main{width:100%;max-width:500px;height:300px;padding:30px;background-color:#fff;border-radius:2px;box-shadow:0 10px 60px 0 rgba(29,29,31,0.09);transition:all .12s ease-out;position:absolute;left:0;top:0;bottom:0;right:0;margin:auto;text-align:center} .alert{width:80px} .mk-side-form{margin-bottom:28px} .mk-side-form input{float:left;padding:2px 10px;width:77%;height:37px;border:1px solid #ebebeb;border-right-color:transparent;border-radius:2px 0 0 2px;line-height:37px} .mk-side-form button{position:relative;overflow:visible;width:23%;height:37px;border-radius:0 2px 2px 0;text-transform:uppercase} .pw-tip{font-weight:normal;font-size:26px;text-align:center;margin:25px auto} #pw-error {color: red;margin-top: 15px;margin-bottom: -20px;} .return-home{text-decoration:none;color:#b1b1b1;font-size:16px} .return-home:hover{color:#1E9FFF;letter-spacing:5px} </style> </head> <body> <div class="main"> <svg class="alert" viewBox="0 0 1084 1024" xmlns="http://www.w3.org/2000/svg" width="80" height="80"> <defs><style/></defs> <path d="M1060.744 895.036L590.547 80.656a55.959 55.959 0 0 0-96.919 0L22.588 896.662a55.959 55.959 0 0 0 48.43 83.907h942.14a55.959 55.959 0 0 0 47.525-85.534zm-470.619-85.172a48.008 48.008 0 1 1-96.015 0v-1.567a48.008 48.008 0 1 1 96.015 0v1.567zm0-175.345a48.008 48.008 0 1 1-96.015 0V379.362a48.008 48.008 0 1 1 96.015 0v255.157z" fill="#FF9800"/> </svg> <form action="" method="post" class="mk-side-form"> <h2 class="pw-tip">该页面已被加密</h2> <input type="password" name="pagepwd" placeholder="请输入访问密码查看" required><button type="submit">提交</button> <?php if($postpwd): ?> <p id="pw-error">Oops!密码不对哦~</p> <script>setTimeout(function() {document.getElementById("pw-error").style.display = "none"}, 2000);</script> <?php endif; ?> </form> <a href="/" class="return-home" title="点击回到网站首页">- 返回首页 - </a> </div> </body> </html> <?php exit(); }转载自:小灯泡设计
PHP为任意页面设访问密码,控制登录 使用方法,把下面的代码存为php文件,下面的整段代码是验证过程,然后在你入口页进行调用例如命名为MkEncrypt.php,那么在入口页进行require_once('MkEncrypt.php');然后设置密码为MkEncrypt('1234');此时密码为1234则密码正确才能进去页面,进入后会存下cookies值,下一次登录的时候则不需要再次输入了代码简介为你的页面支持加密访问,无论什么程序,只要是PHP程序,都是支持这代码的,来实现加密访问你的加密页面或文章等等的页面,不保证其他程序可以正常使用代码如下<?php /******************************************** * 使用方法: * * 1、将本段代码保存为 MkEncrypt.php * * 2、在要加密的页面前面引入这个 php 文件 * require_once('MkEncrypt.php'); * * 3、设置页面访问密码 * MkEncrypt('页面密码'); * ********************************************/ // 密码 Cookie 加密盐 if(!defined('MK_ENCRYPT_SALT')) define('MK_ENCRYPT_SALT', 'Kgs$JC!V'); /** * 设置访问密码 * * @param $password 访问密码 * @param $pageid 页面唯一 ID 值,用于区分同一网站的不同加密页面 */ function MkEncrypt($password, $pageid = 'default') { $pageid = md5($pageid); $md5pw = md5(md5($password).MK_ENCRYPT_SALT); $postpwd = isset($_POST['pagepwd']) ? addslashes(trim($_POST['pagepwd'])) : ''; $cookiepwd = isset($_COOKIE['mk_encrypt_'.$pageid]) ? addslashes(trim($_COOKIE['mk_encrypt_'.$pageid])) : ''; if($cookiepwd == $md5pw) return; // Cookie密码验证正确 if($postpwd == $password) { // 提交的密码正确 setcookie('mk_encrypt_' . $pageid, $md5pw, time() + 3600000, '/'); return; } ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <meta name="author" content="mengkun"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>该页面已被加密</title> <style type="text/css"> *{font-family:"Microsoft Yahei",微软雅黑,"Helvetica Neue",Helvetica,"Hiragino Sans GB","WenQuanYi Micro Hei",sans-serif;box-sizing:border-box;margin:0px;padding:0px;font-size:14px;-webkit-transition:.2s;-moz-transition:.2s;-ms-transition:.2s;-o-transition:.2s;transition:.2s} html,body{width:100%;height:100%} body{background-color:#F4F6F9;color:#768093} input,button{font-size:1em;border-radius:3px;-webkit-appearance:none} input{width:100%;padding:5px;box-sizing:border-box;border:1px solid #e5e9ef;background-color:#f4f5f7;resize:vertical} input:focus{background-color:#fff;outline:none} button{border:0;background:#6abd09;color:#fff;cursor:pointer;opacity:1;user-select:none} button:hover,button:focus{opacity:.9} button:active{opacity:1} .main{width:100%;max-width:500px;height:300px;padding:30px;background-color:#fff;border-radius:2px;box-shadow:0 10px 60px 0 rgba(29,29,31,0.09);transition:all .12s ease-out;position:absolute;left:0;top:0;bottom:0;right:0;margin:auto;text-align:center} .alert{width:80px} .mk-side-form{margin-bottom:28px} .mk-side-form input{float:left;padding:2px 10px;width:77%;height:37px;border:1px solid #ebebeb;border-right-color:transparent;border-radius:2px 0 0 2px;line-height:37px} .mk-side-form button{position:relative;overflow:visible;width:23%;height:37px;border-radius:0 2px 2px 0;text-transform:uppercase} .pw-tip{font-weight:normal;font-size:26px;text-align:center;margin:25px auto} #pw-error {color: red;margin-top: 15px;margin-bottom: -20px;} .return-home{text-decoration:none;color:#b1b1b1;font-size:16px} .return-home:hover{color:#1E9FFF;letter-spacing:5px} </style> </head> <body> <div class="main"> <svg class="alert" viewBox="0 0 1084 1024" xmlns="http://www.w3.org/2000/svg" width="80" height="80"> <defs><style/></defs> <path d="M1060.744 895.036L590.547 80.656a55.959 55.959 0 0 0-96.919 0L22.588 896.662a55.959 55.959 0 0 0 48.43 83.907h942.14a55.959 55.959 0 0 0 47.525-85.534zm-470.619-85.172a48.008 48.008 0 1 1-96.015 0v-1.567a48.008 48.008 0 1 1 96.015 0v1.567zm0-175.345a48.008 48.008 0 1 1-96.015 0V379.362a48.008 48.008 0 1 1 96.015 0v255.157z" fill="#FF9800"/> </svg> <form action="" method="post" class="mk-side-form"> <h2 class="pw-tip">该页面已被加密</h2> <input type="password" name="pagepwd" placeholder="请输入访问密码查看" required><button type="submit">提交</button> <?php if($postpwd): ?> <p id="pw-error">Oops!密码不对哦~</p> <script>setTimeout(function() {document.getElementById("pw-error").style.display = "none"}, 2000);</script> <?php endif; ?> </form> <a href="/" class="return-home" title="点击回到网站首页">- 返回首页 - </a> </div> </body> </html> <?php exit(); }转载自:小灯泡设计 -
 新年倒计时代码 <style type="text/css"> .deng-box{position:fixed;top:-40px;right:-20px;z-index:9999;pointer-events:none} .deng-box1{position:fixed;top:-30px;right:10px;z-index:9999;pointer-events:none} .deng-box2{position:fixed;top:-40px;left:-20px;z-index:9999;pointer-events:none} .deng-box3{position:fixed;top:-30px;left:10px;z-index:9999;pointer-events:none} .deng-box1 .deng,.deng-box3 .deng{position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 5s infinite ease-in-out;box-shadow:-5px 5px 30px 4px #fc903d} .deng{position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 3s infinite ease-in-out;box-shadow:-5px 5px 50px 4px #fa6c00} .deng-a{width:100px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:12px 8px 8px 8px;border-radius:50% 50%;border:2px solid #dc8f03} .deng-b{width:45px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:-4px 8px 8px 26px;border-radius:50% 50%;border:2px solid #dc8f03} .xian{position:absolute;top:-20px;left:60px;width:2px;height:20px;background:#dc8f03} .shui-a{position:relative;width:5px;height:20px;margin:-5px 0 0 59px;-webkit-animation:swing 4s infinite ease-in-out;-webkit-transform-origin:50% -45px;background:orange;border-radius:0 0 5px 5px} .shui-b{position:absolute;top:14px;left:-2px;width:10px;height:10px;background:#dc8f03;border-radius:50%} .shui-c{position:absolute;top:18px;left:-2px;width:10px;height:35px;background:orange;border-radius:0 0 0 5px} .deng:before{position:absolute;top:-7px;left:29px;height:12px;width:60px;content:" ";display:block;z-index:999;border-radius:5px 5px 0 0;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)} .deng:after{position:absolute;bottom:-7px;left:10px;height:12px;width:60px;content:" ";display:block;margin-left:20px;border-radius:0 0 5px 5px;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)} .deng-t{font-family:华文行楷,Arial,Lucida Grande,Tahoma,sans-serif;font-size:3.2rem;color:#dc8f03;font-weight:700;line-height:85px;text-align:center} .night .deng-box,.night .deng-box1,.night .deng-t{background:0 0!important}@-moz-keyframes swing{0%{-moz-transform:rotate(-10deg)}50%{-moz-transform:rotate(10deg)}100%{-moz-transform:rotate(-10deg)}}@-webkit-keyframes swing{0%{-webkit-transform:rotate(-10deg)}50%{-webkit-transform:rotate(10deg)}100%{-webkit-transform:rotate(-10deg)}} </style> <article> <div class="gn_box wow zoomIn"> <h1> <center><font color=#E80017>2</font><font color=#D1002E>0</font><font color=#BA0045>2</font><font color=#A3005C>1</font><font color=#8C0073>年</font><font color=#75008A>-</font><font color=#5E00A1>新</font><font color=#4700B8>年</font><font color=#3000CF>倒</font><font color=#1900E6>计</font><font color=#0200FD>时</font> </center> </h1> <center> <div id="CountMsg" class="HotDate" style="margin-bottom: 10px;"> <font color="red"><span id="t_d">* 天</span></font> <font color="red"><span id="t_h">* 时</span></font> <font color="red"><span id="t_m">* 分</span></font> <font color="red"><span id="t_s">* 秒</span></font> </div> </center> <script type="text/javascript"> function getRTime() { var EndTime = new Date("2021/02/11 00:00:00"); var NowTime = new Date(); var t = EndTime.getTime() - NowTime.getTime(); var d = Math.floor(t / 1000 / 60 / 60 / 24); var h = Math.floor(t / 1000 / 60 / 60 % 24); var m = Math.floor(t / 1000 / 60 % 60); var s = Math.floor(t / 1000 % 60); document.getElementById("t_d").innerHTML = d + " 天"; document.getElementById("t_h").innerHTML = h + " 时"; document.getElementById("t_m").innerHTML = m + " 分"; document.getElementById("t_s").innerHTML = s + " 秒"; } setInterval(getRTime, 1000); </script> </div> </article> <!--新年倒计时结束-->
新年倒计时代码 <style type="text/css"> .deng-box{position:fixed;top:-40px;right:-20px;z-index:9999;pointer-events:none} .deng-box1{position:fixed;top:-30px;right:10px;z-index:9999;pointer-events:none} .deng-box2{position:fixed;top:-40px;left:-20px;z-index:9999;pointer-events:none} .deng-box3{position:fixed;top:-30px;left:10px;z-index:9999;pointer-events:none} .deng-box1 .deng,.deng-box3 .deng{position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 5s infinite ease-in-out;box-shadow:-5px 5px 30px 4px #fc903d} .deng{position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 3s infinite ease-in-out;box-shadow:-5px 5px 50px 4px #fa6c00} .deng-a{width:100px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:12px 8px 8px 8px;border-radius:50% 50%;border:2px solid #dc8f03} .deng-b{width:45px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:-4px 8px 8px 26px;border-radius:50% 50%;border:2px solid #dc8f03} .xian{position:absolute;top:-20px;left:60px;width:2px;height:20px;background:#dc8f03} .shui-a{position:relative;width:5px;height:20px;margin:-5px 0 0 59px;-webkit-animation:swing 4s infinite ease-in-out;-webkit-transform-origin:50% -45px;background:orange;border-radius:0 0 5px 5px} .shui-b{position:absolute;top:14px;left:-2px;width:10px;height:10px;background:#dc8f03;border-radius:50%} .shui-c{position:absolute;top:18px;left:-2px;width:10px;height:35px;background:orange;border-radius:0 0 0 5px} .deng:before{position:absolute;top:-7px;left:29px;height:12px;width:60px;content:" ";display:block;z-index:999;border-radius:5px 5px 0 0;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)} .deng:after{position:absolute;bottom:-7px;left:10px;height:12px;width:60px;content:" ";display:block;margin-left:20px;border-radius:0 0 5px 5px;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)} .deng-t{font-family:华文行楷,Arial,Lucida Grande,Tahoma,sans-serif;font-size:3.2rem;color:#dc8f03;font-weight:700;line-height:85px;text-align:center} .night .deng-box,.night .deng-box1,.night .deng-t{background:0 0!important}@-moz-keyframes swing{0%{-moz-transform:rotate(-10deg)}50%{-moz-transform:rotate(10deg)}100%{-moz-transform:rotate(-10deg)}}@-webkit-keyframes swing{0%{-webkit-transform:rotate(-10deg)}50%{-webkit-transform:rotate(10deg)}100%{-webkit-transform:rotate(-10deg)}} </style> <article> <div class="gn_box wow zoomIn"> <h1> <center><font color=#E80017>2</font><font color=#D1002E>0</font><font color=#BA0045>2</font><font color=#A3005C>1</font><font color=#8C0073>年</font><font color=#75008A>-</font><font color=#5E00A1>新</font><font color=#4700B8>年</font><font color=#3000CF>倒</font><font color=#1900E6>计</font><font color=#0200FD>时</font> </center> </h1> <center> <div id="CountMsg" class="HotDate" style="margin-bottom: 10px;"> <font color="red"><span id="t_d">* 天</span></font> <font color="red"><span id="t_h">* 时</span></font> <font color="red"><span id="t_m">* 分</span></font> <font color="red"><span id="t_s">* 秒</span></font> </div> </center> <script type="text/javascript"> function getRTime() { var EndTime = new Date("2021/02/11 00:00:00"); var NowTime = new Date(); var t = EndTime.getTime() - NowTime.getTime(); var d = Math.floor(t / 1000 / 60 / 60 / 24); var h = Math.floor(t / 1000 / 60 / 60 % 24); var m = Math.floor(t / 1000 / 60 % 60); var s = Math.floor(t / 1000 % 60); document.getElementById("t_d").innerHTML = d + " 天"; document.getElementById("t_h").innerHTML = h + " 时"; document.getElementById("t_m").innerHTML = m + " 分"; document.getElementById("t_s").innerHTML = s + " 秒"; } setInterval(getRTime, 1000); </script> </div> </article> <!--新年倒计时结束--> -

-
 如何选购靠谱的VPN VPN的意义在此就不做解释了,在国内大多数使用VPN的用户除去企业办公所需,剩下的就是为了看墙外的“风景”了,在此我们不讨论政治、不讨论国事,只为能够自由的浏览一些被ZFW阻挡的比较不错的网站和服务。在选购靠谱VPN之前有一个前提,那就是国内的VPN不要用,原因不多说,自己去想。国外的VPN也是五花八门,而且目前国内真正关于国外VPN的测评文章少之又少(我就知道软矿)。选购VPN也像选购VPS一样,要货比三家,多听口碑,不要只看名气,是否真的稳定高速、不限制流量是很重要的。归纳起来有以下几点:1、是否提供多种协议(PPTP、L2TP、openvpn、sstp),这一点很重要。2、是否不限制流量(如果不是天天挂着看电影,下美剧,即使限制也没有问题,但多数都是不限制的,前提是速度要有保障)3、是否提供退款保证(一般有3天、7天、30天无条件退款保证,只有极少数的才没有)4、是否提供7×24小时技术支持(这点其实并不重要,毕竟VPN如果不是大规模网络故障,一般的问题都是自己的原因,但如果有更好)5、价格不要高的离谱(不一定价格高了就好,我是亲自体验过的,奔着名气去的,但在不同时间测试的结果显示也不过如此,有时候甚至很慢)6、最好客服支持中文和你沟通(我英文水平一般,但尽量用英文跟客服沟通,有时候表达比较复杂的问题直接上中文,客服自己会翻译的,呵呵,这个其实不算啥问题)以上这些因素大家可以参考,个人建议不要买最贵的和最便宜的,剩下的从里面挑选。大多数VPN支持PayPal付款,还有少数支持支付宝,但是全部都支持信用卡(国外特色,信用卡使用保障体系很完善),如果你看上了哪款,没有信用卡或者Paypal账号,也可以找人帮你买。参考自:孙飞博客
如何选购靠谱的VPN VPN的意义在此就不做解释了,在国内大多数使用VPN的用户除去企业办公所需,剩下的就是为了看墙外的“风景”了,在此我们不讨论政治、不讨论国事,只为能够自由的浏览一些被ZFW阻挡的比较不错的网站和服务。在选购靠谱VPN之前有一个前提,那就是国内的VPN不要用,原因不多说,自己去想。国外的VPN也是五花八门,而且目前国内真正关于国外VPN的测评文章少之又少(我就知道软矿)。选购VPN也像选购VPS一样,要货比三家,多听口碑,不要只看名气,是否真的稳定高速、不限制流量是很重要的。归纳起来有以下几点:1、是否提供多种协议(PPTP、L2TP、openvpn、sstp),这一点很重要。2、是否不限制流量(如果不是天天挂着看电影,下美剧,即使限制也没有问题,但多数都是不限制的,前提是速度要有保障)3、是否提供退款保证(一般有3天、7天、30天无条件退款保证,只有极少数的才没有)4、是否提供7×24小时技术支持(这点其实并不重要,毕竟VPN如果不是大规模网络故障,一般的问题都是自己的原因,但如果有更好)5、价格不要高的离谱(不一定价格高了就好,我是亲自体验过的,奔着名气去的,但在不同时间测试的结果显示也不过如此,有时候甚至很慢)6、最好客服支持中文和你沟通(我英文水平一般,但尽量用英文跟客服沟通,有时候表达比较复杂的问题直接上中文,客服自己会翻译的,呵呵,这个其实不算啥问题)以上这些因素大家可以参考,个人建议不要买最贵的和最便宜的,剩下的从里面挑选。大多数VPN支持PayPal付款,还有少数支持支付宝,但是全部都支持信用卡(国外特色,信用卡使用保障体系很完善),如果你看上了哪款,没有信用卡或者Paypal账号,也可以找人帮你买。参考自:孙飞博客 -
 LNMPA图片防盗链方法 LNMPA环境下Nginx作为前端服务器可以更快更直接的处理静态资源,由此图片防盗链规则可直接在nginx的配置下进行设置,设置方法很简单,如下: 找到图片服务器nginx的config文件,找到类似如下的代码: location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|ico)$ { expires 30d; } 修改为如下即可(根据自己网站的情况修改其中地址即可): location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|ico)$ { valid_referers none blocked server_names *.amznz.com *.duliboke.net *.baidu.com *.so.com ~\.google\. ~\.yahoo\.; if ($invalid_referer) { rewrite ^/ http://www.amznz.com/nopic.gif; #return 403; } expires 30d; } 参数说明: none缺少“Referer”请求头;blocked“Referer”请求头存在,但是它的值被防火墙或者代理服务器删除; 这些值都不以“http://”或者 “https://”字符串作为开头;server_names “Referer”请求头包含某个虚拟主机名;任意字符串定义一个服务器名和可选的URI前缀。服务器名允许在开头或结尾使用“*”符号。 当nginx检查时,“Referer”请求头里的服务器端口将被忽略。正则表达式必须以“~”符号作为开头。 需要注意的是表达式会从“http://”或者“https://”之后的文本开始匹配。 参考文档: http://nginx.org/cn/docs/http/ngx_http_referer_module.html © 原文地址:http://www.amznz.com/lnmpa-referer/
LNMPA图片防盗链方法 LNMPA环境下Nginx作为前端服务器可以更快更直接的处理静态资源,由此图片防盗链规则可直接在nginx的配置下进行设置,设置方法很简单,如下: 找到图片服务器nginx的config文件,找到类似如下的代码: location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|ico)$ { expires 30d; } 修改为如下即可(根据自己网站的情况修改其中地址即可): location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|ico)$ { valid_referers none blocked server_names *.amznz.com *.duliboke.net *.baidu.com *.so.com ~\.google\. ~\.yahoo\.; if ($invalid_referer) { rewrite ^/ http://www.amznz.com/nopic.gif; #return 403; } expires 30d; } 参数说明: none缺少“Referer”请求头;blocked“Referer”请求头存在,但是它的值被防火墙或者代理服务器删除; 这些值都不以“http://”或者 “https://”字符串作为开头;server_names “Referer”请求头包含某个虚拟主机名;任意字符串定义一个服务器名和可选的URI前缀。服务器名允许在开头或结尾使用“*”符号。 当nginx检查时,“Referer”请求头里的服务器端口将被忽略。正则表达式必须以“~”符号作为开头。 需要注意的是表达式会从“http://”或者“https://”之后的文本开始匹配。 参考文档: http://nginx.org/cn/docs/http/ngx_http_referer_module.html © 原文地址:http://www.amznz.com/lnmpa-referer/ -

-
 Lumia恢复工具使用教程 诺基亚官网服务中心针对Lumia设备开发出了一款系统恢复工具并命名为Nokia Software Recovery Tool For Lumia Devices。力求为那些不会软启动、硬启动操作的用户提供一键式操作。 进入界面之后,恢复软件会识别当前连接的设备,并推送升级更新固件,我们只需点击下一步安装更新即可,注意尽量让电量保持在25%之上,否则安装更新时可能会对设备造成影响。我们以Lumia1520为例,下载最新的固件需要1个半小时的时间,容量为1.78GB。连接设备后系统自动提供更新服务安装更新前提示要做的准备工作 与此同时,恢复软件也会显示当前接入设备的名称、类型、IMEI、产品代码、软件版本等等。比较适合专业刷机的用户查看系统信息时使用。此时进入到下载固件的过程中安装系统更新时保证25%以上电量,切勿断开数据线 如果你的设备不慎无法开机,那么你可以点击“我的手机不能启动或没有反应”直接进入刷机界面。此时系统会通过下载对应该机型固件的方式直接安装更新到手机并进行重置。更新完毕之后,通过登录Microsoft账户的方式恢复备份的资料
Lumia恢复工具使用教程 诺基亚官网服务中心针对Lumia设备开发出了一款系统恢复工具并命名为Nokia Software Recovery Tool For Lumia Devices。力求为那些不会软启动、硬启动操作的用户提供一键式操作。 进入界面之后,恢复软件会识别当前连接的设备,并推送升级更新固件,我们只需点击下一步安装更新即可,注意尽量让电量保持在25%之上,否则安装更新时可能会对设备造成影响。我们以Lumia1520为例,下载最新的固件需要1个半小时的时间,容量为1.78GB。连接设备后系统自动提供更新服务安装更新前提示要做的准备工作 与此同时,恢复软件也会显示当前接入设备的名称、类型、IMEI、产品代码、软件版本等等。比较适合专业刷机的用户查看系统信息时使用。此时进入到下载固件的过程中安装系统更新时保证25%以上电量,切勿断开数据线 如果你的设备不慎无法开机,那么你可以点击“我的手机不能启动或没有反应”直接进入刷机界面。此时系统会通过下载对应该机型固件的方式直接安装更新到手机并进行重置。更新完毕之后,通过登录Microsoft账户的方式恢复备份的资料 -
 Linux发行版分类 Linux各种发行版一直是比较混乱的,下面这个表对Linux主流发行版进行了分类。其中加粗的是比较流行的。基于Debian Linux ▪ Debian ▪ Ubuntu ▪ Linux Mint ▪ Knoppix ▪ MEPIS ▪ sidux ▪ CrunchBang Linux ▪ Chromium OS ▪ Google Chrome OS基于Red Hat Linux ▪ Red Hat Enterprise Linux ▪ Fedora ▪ CentOS ▪ Scientific Linux ▪ Oracle Linux基于Mandriva Linux ▪ Mandriva Linux ▪ PCLinuxOS ▪ Unity Linux ▪ Mageia 基于Gentoo Linux ▪ Gentoo Linux ▪ Sabayon Linux ▪ Calculate Linux ▪ Funtoo Linux基于Slackware Linux ▪ Slackware ▪ Zenwalk ▪ VectorLinux其它 Linux ▪ SUSE ▪ Arch Linux ▪ Puppy Linux ▪ Damn Small Linux ▪ MeeGo ▪ Slitaz ▪ Tizen ▪ StartOS来源:http://www.wpcourse.com/linux-distribution.html
Linux发行版分类 Linux各种发行版一直是比较混乱的,下面这个表对Linux主流发行版进行了分类。其中加粗的是比较流行的。基于Debian Linux ▪ Debian ▪ Ubuntu ▪ Linux Mint ▪ Knoppix ▪ MEPIS ▪ sidux ▪ CrunchBang Linux ▪ Chromium OS ▪ Google Chrome OS基于Red Hat Linux ▪ Red Hat Enterprise Linux ▪ Fedora ▪ CentOS ▪ Scientific Linux ▪ Oracle Linux基于Mandriva Linux ▪ Mandriva Linux ▪ PCLinuxOS ▪ Unity Linux ▪ Mageia 基于Gentoo Linux ▪ Gentoo Linux ▪ Sabayon Linux ▪ Calculate Linux ▪ Funtoo Linux基于Slackware Linux ▪ Slackware ▪ Zenwalk ▪ VectorLinux其它 Linux ▪ SUSE ▪ Arch Linux ▪ Puppy Linux ▪ Damn Small Linux ▪ MeeGo ▪ Slitaz ▪ Tizen ▪ StartOS来源:http://www.wpcourse.com/linux-distribution.html -

-