搜索到
28
篇与
的结果
-
 Typecho主题 - Bearsimple V2 一款简洁大方的Typecho主题若主题目录名为typecho-bearsimple-v2.x,则需改为bearsimple,配套插件目录中的BsCore需放入/usr/plugins中,否则无法正常使用。主题功能支持Pjax加载Diy模式评论过滤,支持限制一些评论内容评论表情,支持QQ等个性表情支持短代码,支持回复可见、字体颜色、已完成/未完成列表[todolist]等编辑器支持一键插入全部附件HTML压缩灯箱功能,可以将文章内的图片聚集到灯箱查看图片水印,支持文字水印和图片水印功能幻灯片功能弹窗功能打赏功能缓存功能多种导航菜单样式多种翻页样式极具多样化的行为验证功能,可设置评论验证码以及CC简易防护文章微海报功能实验室功能哀悼模式支持语言切换,拥有简繁体切换以及全球几十种语言切换防复制功能返回顶部Sitemap网站地图友链功能文章置顶多种头像调用方式(Gravatar多种镜像源可供切换、自定义头像、支持QQ头像)支持代码高亮,拥有多种样式可供选择多种文章展现样式可供选择支持文章时效性提示支持文章版权功能,多种文章共享协议可供选择文章支持显示文章热度支持多种自定义页面,追番、读书应有尽有~~主题下载项目地址:https://github.com/whitebearcode/typecho-bearsimple主题文件:Bearsimple V2
Typecho主题 - Bearsimple V2 一款简洁大方的Typecho主题若主题目录名为typecho-bearsimple-v2.x,则需改为bearsimple,配套插件目录中的BsCore需放入/usr/plugins中,否则无法正常使用。主题功能支持Pjax加载Diy模式评论过滤,支持限制一些评论内容评论表情,支持QQ等个性表情支持短代码,支持回复可见、字体颜色、已完成/未完成列表[todolist]等编辑器支持一键插入全部附件HTML压缩灯箱功能,可以将文章内的图片聚集到灯箱查看图片水印,支持文字水印和图片水印功能幻灯片功能弹窗功能打赏功能缓存功能多种导航菜单样式多种翻页样式极具多样化的行为验证功能,可设置评论验证码以及CC简易防护文章微海报功能实验室功能哀悼模式支持语言切换,拥有简繁体切换以及全球几十种语言切换防复制功能返回顶部Sitemap网站地图友链功能文章置顶多种头像调用方式(Gravatar多种镜像源可供切换、自定义头像、支持QQ头像)支持代码高亮,拥有多种样式可供选择多种文章展现样式可供选择支持文章时效性提示支持文章版权功能,多种文章共享协议可供选择文章支持显示文章热度支持多种自定义页面,追番、读书应有尽有~~主题下载项目地址:https://github.com/whitebearcode/typecho-bearsimple主题文件:Bearsimple V2 -
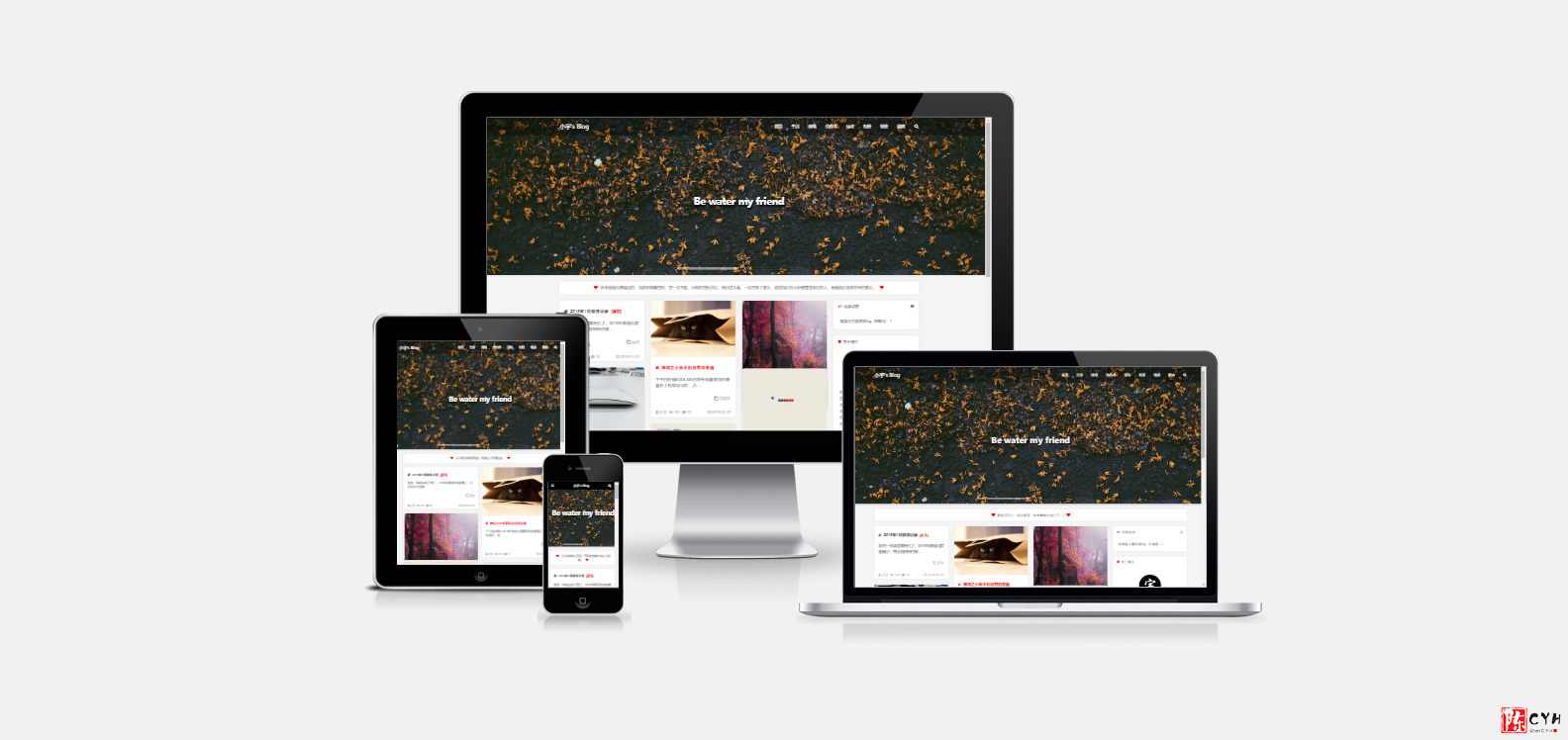
 Typecho瀑布流主题:Practice01 简介这是一款瀑布流无限加载自适应Typecho主题,并且集成友链导航、相册等功能,整体的设计上也也很有质感,是一款不错的主题。预览特色主题特点是瀑布流布局,自适应屏幕宽度以及手机端界面支持图片延时加载(图片懒加载)文章列表无限滚动加载页面左侧内容区和右侧边栏自动根据内容长度滚动时固定页面滚动时菜单导航顶部固定自由设置首页及分类页头部轮播图和链接地址自由设置文章页头部大图及文字内容以打字效果随机显示收藏短句支持设置网站公告及查看以往公告自由设置文章缩略图文章列表页中的文章标题前会根据文章内容显示不同图标可自定义每篇文章的标题颜色主题支持独立相册功能,具有特定的展现形式文章中支持通过短代码插入音乐、视频、相册集成了代码高亮支持友情链接,可分别设置在首页或内页显示的友链,支持链接分类,无需插件主题设置中可填写备案号重写了评论模块,评论回复自动添加回复字样,类似于@添加留言页面模板,集成读者墙侧栏底部添加返回顶部按钮下载免费获取本主题:项目地址 Practice01 v20200515注意:请将主题文件夹名称修改为practice01使用说明1.安装启用主题下载并解压主题文件,确保主题文件夹名称为:practice01,将文件夹上传至/usr/themes/目录下,然后登陆typecho后台,在控制台->外观中启用本主题。2.主题选项在控制台->外观(网站外观)->设置外观中可以看到主题的设置选项,主题大部份功能都通过这里进行设置。一些基本的设置只要看描述就能明白,这里就不再赘述。在设置中需要了解的是网站头部全屏轮播的设置方法、以及友情链接的设置方法。3.头部轮播图设置首先勾选中显示轮播图前面的框,然后在轮播图列表的输入框中设置轮播的各项参数,设置轮播需要四个参数,1标题,2链接地址,3图片地址,4轮播分类,参数之间使用英文标点符号,隔开,一行表示一条记录,支持多条轮播。示例:Be water my friend,https://kisxy.com,https://kisxy.com/usr/uploads/2018/12/1888809987.jpg,home通过轮播图列表中的第四个参数(轮播分类),可以设置让首页和文章分类页面显示不同的轮播内容,只需要在首页轮播分类和分类页面轮播分类中分别填入要显示的轮播分类名,也就是第四个参数值。留空表示显示列表中的所有轮播。首页和分类页面的轮播图数量,此处按照列表中实际输入的数量填写即可!4.首页友链设置勾选显示首页友链链接前面的框,然后在首页链接列表的输入框中设置友链的各项参数,包含四个参数,1链接分类,2链接名称,3链接地址*,4链接描述,参数之间使用英文标点符号,隔开,一行表示一条记录,支持多条记录。示例:myself,小宇博客,https://kisxy.com,没有什么会永垂不朽5.内页友链设置内页友链的设置需要先在选项上指定链接分类,只有指定的链接分类才会显示在内页链接页面中。指定好分类之后,在内页链接列表的输入框中输入链接参数,此处于设置首页链接方法相同,也是四个参数。若需要添加rel="nofollow"属性,则需要添加第五个参数,值为0。示例:myself,小宇博客,https://kisxy.com,没有什么会永垂不朽,0设置好链接内容后,前往管理->独立页面,创建一个新页面,自定义模板选择links,然后发布即可!6.关于文章页和独立页面的头部大图设置文章或页面的头部预留一块内容用来显示头部大图,默认图片地址为空,显示为黑色背景,可以在选项中设置一个默认的图片地址。如需要每篇文章使用不同的图片,可以在文章发布页进行设置,可分别设置图片及文字内容。7.发布文章时常用的设置选项自定义缩略图设置:顾名思义就是文章缩略图,在文章列表页显示的。文章置顶标记:此项是为配合sticky插件来使用的,因为sticky插件的置顶添加的标记只有在文章列表页才会有,该选项是在文章内容页的标题后也添加置顶二字,当然你如果不用置顶插件则忽略此选项,默认就是关闭的。标题文字颜色:可单独设置每篇文章的字体颜色。输入颜色代码即可,如#000000;8.主题文章缩略图说明关于文章的缩略图,当你没有设置自定义缩略图时,会自动将文章中的第一张插入的图片将为缩略图。如果既没有设置自定义缩略图,文章中又不包含图片时,则不显示缩略图,直接从标题开始显示。当文章中插入的图片达到4张或以上时,列表中该篇文章将以图片封面形式显示。9.文章中插入mp3音乐直接在发布文章时进行设置,分别在对应字段中填入歌曲MP3地址,歌名,歌手,歌曲封面即可。10.读者墙这一块内容采用了现成的代码修改而来,可以按留言次数显示前40位访客的头像。设置方法:创建一个新的独立页面,模板选择:message-board,发布即可。11.创建近期动态或网站公告同样通过页面的方式来创建,将在侧栏第一个位置显示。设置方法:创建一个新的页面,模板选择status,然后填写标题:动态或公告按需填写,然后在内容中输入要显示的内容。此处要注意,需要按照一定的格式填写,每一条内容需要包含在record短代码中,新的内容写在前面,旧的内容往后推。格式如下:[record]此处写日期或小标题后换行 这一行开始写内容,内容可以换行。 像这样...,然后再换行,输入结束的短代码。 [/record]然后发布即可!12.创建独立相册在管理->分类中创建一个新的分类,取名为相册,分类缩略名设置为gallery。然后正常发布文章,选择发布到相册分类下,并且在文章发布选项中将该篇文章设置为相册形式,默认不勾选则是普通文章形式。文章的内容请按照以下形式来填写:发布相册内容方法:一个反斜杠后面加图片地址,一行一条记录示例:\https://kisxy.com/usr/uploads/2018/12/347705932.jpg \https://kisxy.com/usr/uploads/2018/12/1927513038.jpg \https://kisxy.com/usr/uploads/2018/12/2129023047.jpg然后发布即可!相册列表演示13.文章中插入视频直接在文章内容中通过短代码插入视频,有三种方式可以操作,具体如下:三种方式都支持以.mp4为结尾的视频地址,或者是youtube在线视频页面地址,暂不支持国内优酷、爱奇艺等视频网站地址!话说国内主流在线视频网站的视频如果要插入文章根本不需要短代码,直接引用视频网站产生的embed标签代码粘贴过来就可以了第一种形式(无封面):[addvideo]\视频url地址,视频名称或描述,视频宽度,视频高度[/addvideo]说明:每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;第二种形式(插入typecho附件图片作为视频封面):[addvideo2]\视频url地址,此位置直接插入typecho附件图片,视频宽度,视频高度[/addvideo2]每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;注意不是图片地址,而是用typecho文章发布右侧的附件直接插入第三种形式(使用外链图片地址作为封面):[addvideo3]\视频url地址,视频名称或描述,封面图片url,视频宽度,视频高度[/addvideo3]每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;演示地址请查看页面:文章插入视频14.文章内容中插入相册这个首先说明一下,文章中普通方式插入的单张图片是没有灯箱效果的,我也没有添加灯箱效果,暂时感觉没有必要,后续可能会考虑。但是文章内容中插入的相册,均是带有灯箱效果的,且可以在一篇文章中插入多个相册,同样是通过短代码的方式来添加。可以在文章内任何位置插入相册。相册提供一张预览图,点击触发灯箱,显示相册内的多张图片,可以自由切换。方法如下:[group]\https://kisxy.com/usr/uploads/2018/12/2674333389.jpg,这是第一个相册的描述,包含了6张图片,1[/group] [album]\https://kisxy.com/usr/uploads/2018/12/553765828.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3026050646.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3933651579.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/1998758631.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3437516934.jpg,1[/album]如需要添加第二个相册,那么只需要将以上代码中的1改成2,第三个就是3,以此类推...演示地址请查看此页面:文章插入相册15.插入一个点击文字触发灯箱显示图片的短代码好吧,这个我也不知道该怎么描述,总之这个是为了避免当一张图片高度太大时,直接显示出来会占用很大的篇幅而采取的一个方法,通过这个方法可以将图片隐藏在起来,提供一个文字链接,当需要查看图片时,只击该文字就会以灯箱效果弹出图片。还是直接看效果吧,当然先说明一下方法:[addimg]\图片地址,文字描述[/addimg] //注意地址前加一个反斜杠,中间是用英文逗号“,”隔开的!效果就是这样的,请点击:就是这个效果
Typecho瀑布流主题:Practice01 简介这是一款瀑布流无限加载自适应Typecho主题,并且集成友链导航、相册等功能,整体的设计上也也很有质感,是一款不错的主题。预览特色主题特点是瀑布流布局,自适应屏幕宽度以及手机端界面支持图片延时加载(图片懒加载)文章列表无限滚动加载页面左侧内容区和右侧边栏自动根据内容长度滚动时固定页面滚动时菜单导航顶部固定自由设置首页及分类页头部轮播图和链接地址自由设置文章页头部大图及文字内容以打字效果随机显示收藏短句支持设置网站公告及查看以往公告自由设置文章缩略图文章列表页中的文章标题前会根据文章内容显示不同图标可自定义每篇文章的标题颜色主题支持独立相册功能,具有特定的展现形式文章中支持通过短代码插入音乐、视频、相册集成了代码高亮支持友情链接,可分别设置在首页或内页显示的友链,支持链接分类,无需插件主题设置中可填写备案号重写了评论模块,评论回复自动添加回复字样,类似于@添加留言页面模板,集成读者墙侧栏底部添加返回顶部按钮下载免费获取本主题:项目地址 Practice01 v20200515注意:请将主题文件夹名称修改为practice01使用说明1.安装启用主题下载并解压主题文件,确保主题文件夹名称为:practice01,将文件夹上传至/usr/themes/目录下,然后登陆typecho后台,在控制台->外观中启用本主题。2.主题选项在控制台->外观(网站外观)->设置外观中可以看到主题的设置选项,主题大部份功能都通过这里进行设置。一些基本的设置只要看描述就能明白,这里就不再赘述。在设置中需要了解的是网站头部全屏轮播的设置方法、以及友情链接的设置方法。3.头部轮播图设置首先勾选中显示轮播图前面的框,然后在轮播图列表的输入框中设置轮播的各项参数,设置轮播需要四个参数,1标题,2链接地址,3图片地址,4轮播分类,参数之间使用英文标点符号,隔开,一行表示一条记录,支持多条轮播。示例:Be water my friend,https://kisxy.com,https://kisxy.com/usr/uploads/2018/12/1888809987.jpg,home通过轮播图列表中的第四个参数(轮播分类),可以设置让首页和文章分类页面显示不同的轮播内容,只需要在首页轮播分类和分类页面轮播分类中分别填入要显示的轮播分类名,也就是第四个参数值。留空表示显示列表中的所有轮播。首页和分类页面的轮播图数量,此处按照列表中实际输入的数量填写即可!4.首页友链设置勾选显示首页友链链接前面的框,然后在首页链接列表的输入框中设置友链的各项参数,包含四个参数,1链接分类,2链接名称,3链接地址*,4链接描述,参数之间使用英文标点符号,隔开,一行表示一条记录,支持多条记录。示例:myself,小宇博客,https://kisxy.com,没有什么会永垂不朽5.内页友链设置内页友链的设置需要先在选项上指定链接分类,只有指定的链接分类才会显示在内页链接页面中。指定好分类之后,在内页链接列表的输入框中输入链接参数,此处于设置首页链接方法相同,也是四个参数。若需要添加rel="nofollow"属性,则需要添加第五个参数,值为0。示例:myself,小宇博客,https://kisxy.com,没有什么会永垂不朽,0设置好链接内容后,前往管理->独立页面,创建一个新页面,自定义模板选择links,然后发布即可!6.关于文章页和独立页面的头部大图设置文章或页面的头部预留一块内容用来显示头部大图,默认图片地址为空,显示为黑色背景,可以在选项中设置一个默认的图片地址。如需要每篇文章使用不同的图片,可以在文章发布页进行设置,可分别设置图片及文字内容。7.发布文章时常用的设置选项自定义缩略图设置:顾名思义就是文章缩略图,在文章列表页显示的。文章置顶标记:此项是为配合sticky插件来使用的,因为sticky插件的置顶添加的标记只有在文章列表页才会有,该选项是在文章内容页的标题后也添加置顶二字,当然你如果不用置顶插件则忽略此选项,默认就是关闭的。标题文字颜色:可单独设置每篇文章的字体颜色。输入颜色代码即可,如#000000;8.主题文章缩略图说明关于文章的缩略图,当你没有设置自定义缩略图时,会自动将文章中的第一张插入的图片将为缩略图。如果既没有设置自定义缩略图,文章中又不包含图片时,则不显示缩略图,直接从标题开始显示。当文章中插入的图片达到4张或以上时,列表中该篇文章将以图片封面形式显示。9.文章中插入mp3音乐直接在发布文章时进行设置,分别在对应字段中填入歌曲MP3地址,歌名,歌手,歌曲封面即可。10.读者墙这一块内容采用了现成的代码修改而来,可以按留言次数显示前40位访客的头像。设置方法:创建一个新的独立页面,模板选择:message-board,发布即可。11.创建近期动态或网站公告同样通过页面的方式来创建,将在侧栏第一个位置显示。设置方法:创建一个新的页面,模板选择status,然后填写标题:动态或公告按需填写,然后在内容中输入要显示的内容。此处要注意,需要按照一定的格式填写,每一条内容需要包含在record短代码中,新的内容写在前面,旧的内容往后推。格式如下:[record]此处写日期或小标题后换行 这一行开始写内容,内容可以换行。 像这样...,然后再换行,输入结束的短代码。 [/record]然后发布即可!12.创建独立相册在管理->分类中创建一个新的分类,取名为相册,分类缩略名设置为gallery。然后正常发布文章,选择发布到相册分类下,并且在文章发布选项中将该篇文章设置为相册形式,默认不勾选则是普通文章形式。文章的内容请按照以下形式来填写:发布相册内容方法:一个反斜杠后面加图片地址,一行一条记录示例:\https://kisxy.com/usr/uploads/2018/12/347705932.jpg \https://kisxy.com/usr/uploads/2018/12/1927513038.jpg \https://kisxy.com/usr/uploads/2018/12/2129023047.jpg然后发布即可!相册列表演示13.文章中插入视频直接在文章内容中通过短代码插入视频,有三种方式可以操作,具体如下:三种方式都支持以.mp4为结尾的视频地址,或者是youtube在线视频页面地址,暂不支持国内优酷、爱奇艺等视频网站地址!话说国内主流在线视频网站的视频如果要插入文章根本不需要短代码,直接引用视频网站产生的embed标签代码粘贴过来就可以了第一种形式(无封面):[addvideo]\视频url地址,视频名称或描述,视频宽度,视频高度[/addvideo]说明:每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;第二种形式(插入typecho附件图片作为视频封面):[addvideo2]\视频url地址,此位置直接插入typecho附件图片,视频宽度,视频高度[/addvideo2]每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;注意不是图片地址,而是用typecho文章发布右侧的附件直接插入第三种形式(使用外链图片地址作为封面):[addvideo3]\视频url地址,视频名称或描述,封面图片url,视频宽度,视频高度[/addvideo3]每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;演示地址请查看页面:文章插入视频14.文章内容中插入相册这个首先说明一下,文章中普通方式插入的单张图片是没有灯箱效果的,我也没有添加灯箱效果,暂时感觉没有必要,后续可能会考虑。但是文章内容中插入的相册,均是带有灯箱效果的,且可以在一篇文章中插入多个相册,同样是通过短代码的方式来添加。可以在文章内任何位置插入相册。相册提供一张预览图,点击触发灯箱,显示相册内的多张图片,可以自由切换。方法如下:[group]\https://kisxy.com/usr/uploads/2018/12/2674333389.jpg,这是第一个相册的描述,包含了6张图片,1[/group] [album]\https://kisxy.com/usr/uploads/2018/12/553765828.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3026050646.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3933651579.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/1998758631.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3437516934.jpg,1[/album]如需要添加第二个相册,那么只需要将以上代码中的1改成2,第三个就是3,以此类推...演示地址请查看此页面:文章插入相册15.插入一个点击文字触发灯箱显示图片的短代码好吧,这个我也不知道该怎么描述,总之这个是为了避免当一张图片高度太大时,直接显示出来会占用很大的篇幅而采取的一个方法,通过这个方法可以将图片隐藏在起来,提供一个文字链接,当需要查看图片时,只击该文字就会以灯箱效果弹出图片。还是直接看效果吧,当然先说明一下方法:[addimg]\图片地址,文字描述[/addimg] //注意地址前加一个反斜杠,中间是用英文逗号“,”隔开的!效果就是这样的,请点击:就是这个效果 -
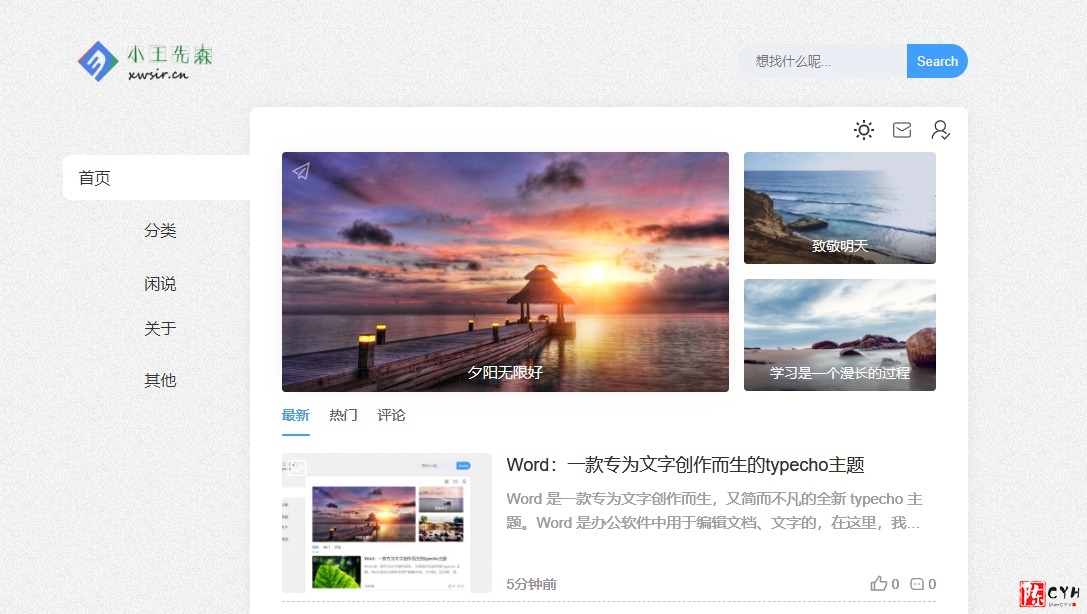
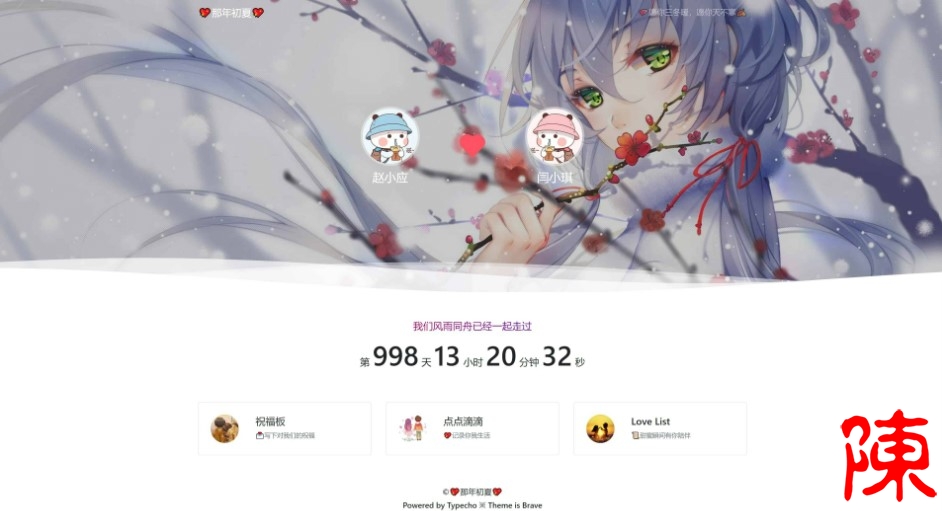
 Word:一款专为文字创作而生的typecho主题 Word是一款专为文字创作而生,又简而不凡的全新typecho主题。主题亮点延续Joe主题相关功能,具有丰富的短代码全新页面布局,从简设计说说页面时间轴设计留言页面用户排行榜友链页面分首页和内页显示归档页面手风琴设计支持文章列表点赞支持导航栏分类合并、页面合并支持自定义页面Batten图支持移动端页脚自定义链接支持默认、单图、三图、无图和闲谈五种文章模式支持文章代码高亮支持评论贴图、私密支持侧栏开关支持前台用户登录主题下载https://github.com/dinphy/Wordhttps://github.com/dinphy/Word/releases/latest/download/Word.zip
Word:一款专为文字创作而生的typecho主题 Word是一款专为文字创作而生,又简而不凡的全新typecho主题。主题亮点延续Joe主题相关功能,具有丰富的短代码全新页面布局,从简设计说说页面时间轴设计留言页面用户排行榜友链页面分首页和内页显示归档页面手风琴设计支持文章列表点赞支持导航栏分类合并、页面合并支持自定义页面Batten图支持移动端页脚自定义链接支持默认、单图、三图、无图和闲谈五种文章模式支持文章代码高亮支持评论贴图、私密支持侧栏开关支持前台用户登录主题下载https://github.com/dinphy/Wordhttps://github.com/dinphy/Word/releases/latest/download/Word.zip -

-
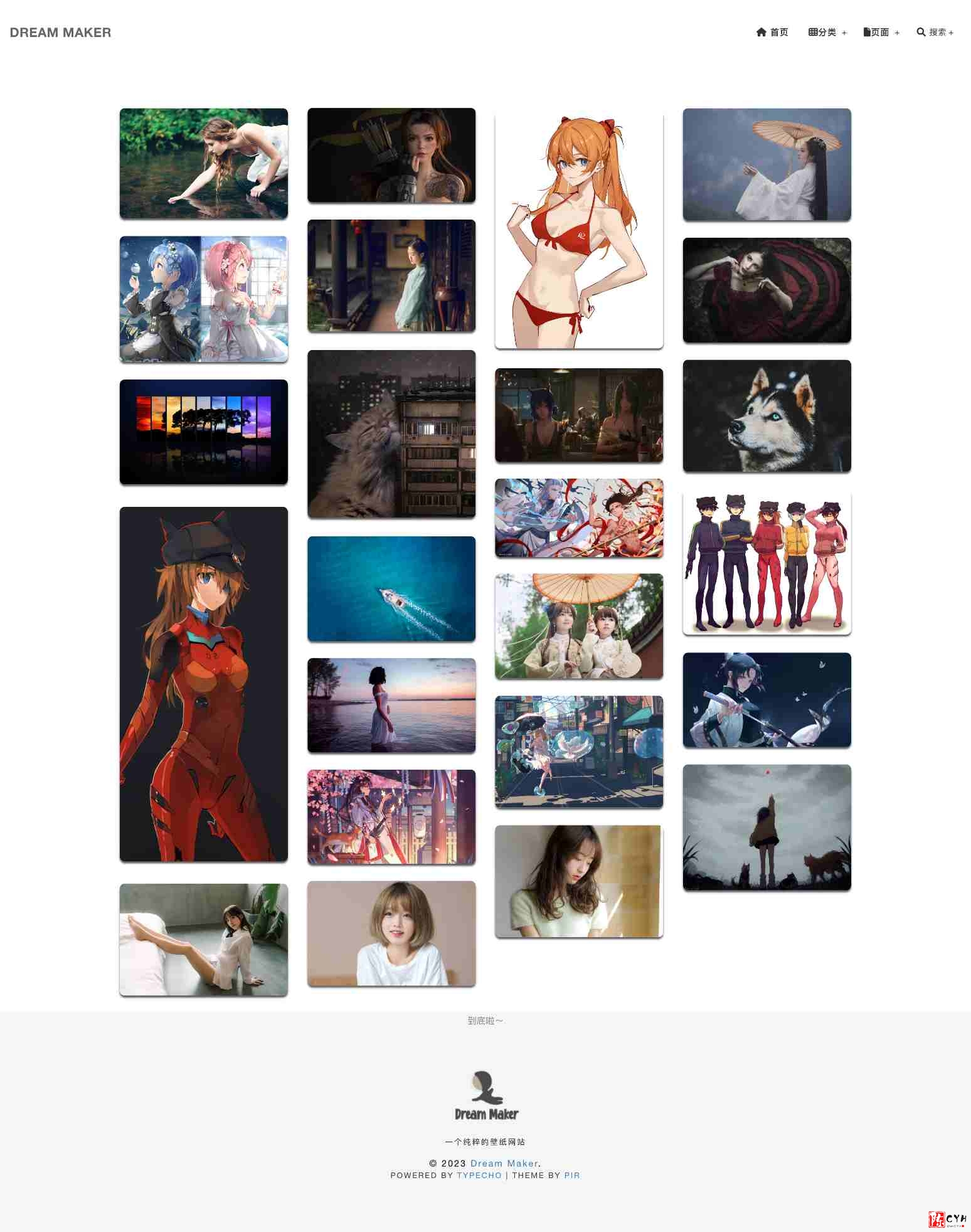
 Typecho相册主题PIR 一个极其普通简洁的浅色系相册主题,瀑布流、懒加载、无限滚动。该主题是基于Typecho简洁瀑布流图片主题pic二次魔改的!注意事项克隆项目后将主题文件夹上传至typecho目录/usr/themes/路径下,到后台选择启用;修改后为完全壁纸或相册模板新建文章并将图片插入正文即可,支持任意数量,暂不支持附件形式主页图片标签跟随文章tag,如无tag则显示分类名称每页显示图片数量取决于后台设置->阅读->每页文章数目以及正文中插入的图片数量Todo移除二级页面改进首页样式,添加 灯箱、标签等图片懒加载演示:https://wallpaper.fordes.top/项目地址:https://github.com/fordes123/typecho-theme-pir主题文件:https://github.com/fordes123/typecho-theme-pir/archive/refs/heads/main.zip
Typecho相册主题PIR 一个极其普通简洁的浅色系相册主题,瀑布流、懒加载、无限滚动。该主题是基于Typecho简洁瀑布流图片主题pic二次魔改的!注意事项克隆项目后将主题文件夹上传至typecho目录/usr/themes/路径下,到后台选择启用;修改后为完全壁纸或相册模板新建文章并将图片插入正文即可,支持任意数量,暂不支持附件形式主页图片标签跟随文章tag,如无tag则显示分类名称每页显示图片数量取决于后台设置->阅读->每页文章数目以及正文中插入的图片数量Todo移除二级页面改进首页样式,添加 灯箱、标签等图片懒加载演示:https://wallpaper.fordes.top/项目地址:https://github.com/fordes123/typecho-theme-pir主题文件:https://github.com/fordes123/typecho-theme-pir/archive/refs/heads/main.zip -
 Typecho主题Bearcool Typecho摄影类瀑布流主题。若主题目录名为typecho-bearcool-master,则需改为bearcool,否则部分功能无法显示。特别声明:本主题仅适用于单纯的摄影类博客日志,请勿用于违法站点,在遵守国家法律法规的前提下合理使用主题的优点:瀑布流滚动加载图片懒加载可自定义性强风格样式全部托管于jsdelivr,所以主题的体积非常小长期维护更新还有很多这里不再一一列举项目地址:https://github.com/whitebearcode/typecho-bearcool主题文件:https://github.com/whitebearcode/typecho-bearcool/releases/download/v1.0.4/Bearcool_v1.0.4.zip
Typecho主题Bearcool Typecho摄影类瀑布流主题。若主题目录名为typecho-bearcool-master,则需改为bearcool,否则部分功能无法显示。特别声明:本主题仅适用于单纯的摄影类博客日志,请勿用于违法站点,在遵守国家法律法规的前提下合理使用主题的优点:瀑布流滚动加载图片懒加载可自定义性强风格样式全部托管于jsdelivr,所以主题的体积非常小长期维护更新还有很多这里不再一一列举项目地址:https://github.com/whitebearcode/typecho-bearcool主题文件:https://github.com/whitebearcode/typecho-bearcool/releases/download/v1.0.4/Bearcool_v1.0.4.zip -
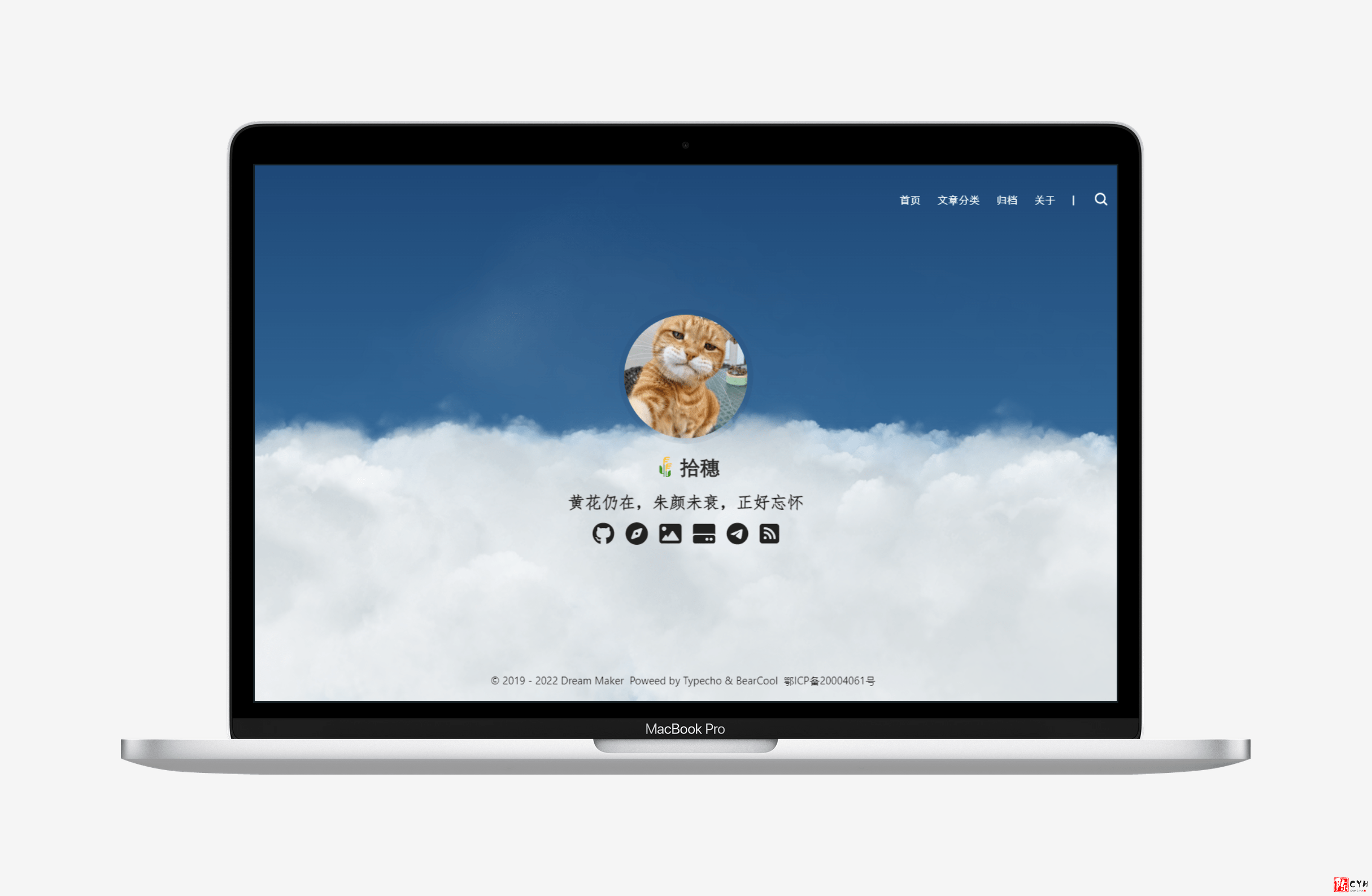
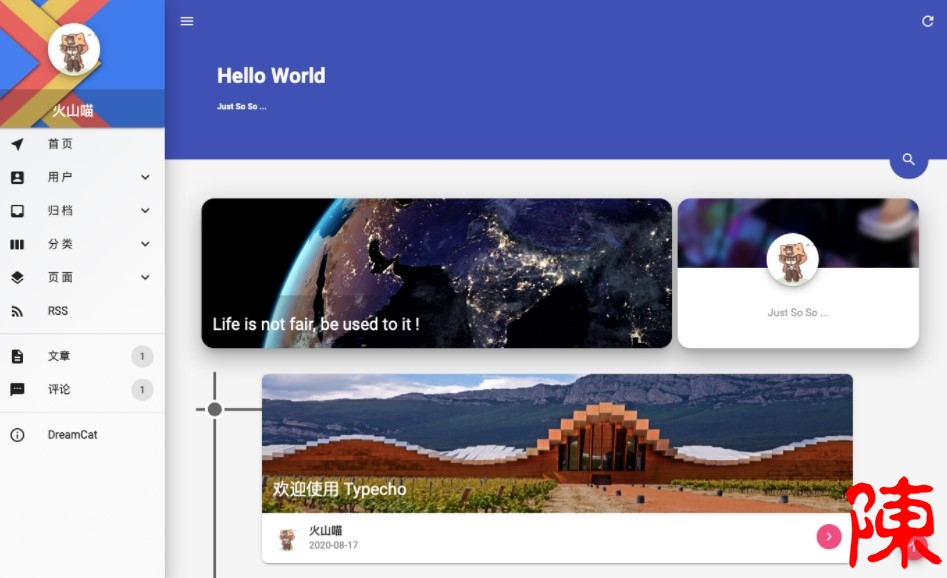
 Typecho主题Gleaner Gleaner,一个很棒的Typecho主题。Gleaner主题修改自开源项目:typecho-bearcool,不同于原版摄影类瀑布流主题的定位,Gleaner在保留基础框架的情况下, 使得其更趋向传统博客, 也即文字内容为主。修改内容:全新基于 canvas 的动态首页分类页更改为瀑布流,完美契合懒加载和无限滚动全新的归档页模板、更灵活的夜间模式配置等...下载最新主题文件, 将文件夹命名为gleaner并移动至typecho根目录usr/themes文件夹中, 然后在typecho后台应用主题即可。注意事项:部分资源使用了jsDelivr加速, 如速度较慢可于设置中开启本地模式。项目地址:https://github.com/fordes123/gleaner演示:https://fordes.top/
Typecho主题Gleaner Gleaner,一个很棒的Typecho主题。Gleaner主题修改自开源项目:typecho-bearcool,不同于原版摄影类瀑布流主题的定位,Gleaner在保留基础框架的情况下, 使得其更趋向传统博客, 也即文字内容为主。修改内容:全新基于 canvas 的动态首页分类页更改为瀑布流,完美契合懒加载和无限滚动全新的归档页模板、更灵活的夜间模式配置等...下载最新主题文件, 将文件夹命名为gleaner并移动至typecho根目录usr/themes文件夹中, 然后在typecho后台应用主题即可。注意事项:部分资源使用了jsDelivr加速, 如速度较慢可于设置中开启本地模式。项目地址:https://github.com/fordes123/gleaner演示:https://fordes.top/ -
 Typecho主题Butterfly 这是Typecho版本的butterfly主题。移植特色方便原hexo的博文转移,因为都是md文档原butterfly的用户可以直接使用原版butterfly主题的css文件,拥有原先同样的效果注意:移植并非为最新版butterfly,你的index.css可能会在本主题出现bug由于使用动态博客,大部分功能可以让程序去实现,不用借助第三方api(可在主题外观设置中自定义)在线编辑文档搜索、加密和置顶文章可以直接使用(相比hexo无需太多额外配置)相比hexo,程序安装更加方便,使用更加高效网站咨询显示同时在线人数(某些虚拟主机似乎无法使用)可在后台设置侧边栏信息以及侧边栏的隐藏和显示后续将开发更多功能已实现的功能支持评论区谷歌人机验证、hcaptcha人机验证全站加密或禁止访问一键开启魔改主题单独设置文章过期提醒文章加密(博客程序自带)后台设置需要置顶文章后台设置友链并可以使html自定义友链文章内可设置回复可见卡片化设计支持二级目录双栏设计响应式主题夜间模式Pjax文章阅读模式简体和繁体转换电脑和手机都可查看TOC目录内置多种代码配色(darker/pale night/light/ocean/mac/mac light),可自定义代码配色代码块显示代码语言/关闭或展开代码块/代码复制/代码自动换行可关闭文字复制/可开启内容复制增加版权信息)本地搜索Mathjax 和 Katex内置404页面显示字数统计显示相关文章过期文章提醒多种在线聊天(Chatra/Tidio/Daovoice/Gitter/Crisp)谷歌广告/手动广告位置修改网站配色打字特效 activate_power_mode多种背景特效(静止彩带/动态彩带/Canvas Nest)多种鼠标点击特效(烟花/爱心)内置一种 Preloader 加载动画Fancybox大图模式照片墙图片懒加载Snackbar弹窗PWA主题说明Typecho-Butterfly主题说明下载页面https://github.com/wehaox/Typecho-Butterfly
Typecho主题Butterfly 这是Typecho版本的butterfly主题。移植特色方便原hexo的博文转移,因为都是md文档原butterfly的用户可以直接使用原版butterfly主题的css文件,拥有原先同样的效果注意:移植并非为最新版butterfly,你的index.css可能会在本主题出现bug由于使用动态博客,大部分功能可以让程序去实现,不用借助第三方api(可在主题外观设置中自定义)在线编辑文档搜索、加密和置顶文章可以直接使用(相比hexo无需太多额外配置)相比hexo,程序安装更加方便,使用更加高效网站咨询显示同时在线人数(某些虚拟主机似乎无法使用)可在后台设置侧边栏信息以及侧边栏的隐藏和显示后续将开发更多功能已实现的功能支持评论区谷歌人机验证、hcaptcha人机验证全站加密或禁止访问一键开启魔改主题单独设置文章过期提醒文章加密(博客程序自带)后台设置需要置顶文章后台设置友链并可以使html自定义友链文章内可设置回复可见卡片化设计支持二级目录双栏设计响应式主题夜间模式Pjax文章阅读模式简体和繁体转换电脑和手机都可查看TOC目录内置多种代码配色(darker/pale night/light/ocean/mac/mac light),可自定义代码配色代码块显示代码语言/关闭或展开代码块/代码复制/代码自动换行可关闭文字复制/可开启内容复制增加版权信息)本地搜索Mathjax 和 Katex内置404页面显示字数统计显示相关文章过期文章提醒多种在线聊天(Chatra/Tidio/Daovoice/Gitter/Crisp)谷歌广告/手动广告位置修改网站配色打字特效 activate_power_mode多种背景特效(静止彩带/动态彩带/Canvas Nest)多种鼠标点击特效(烟花/爱心)内置一种 Preloader 加载动画Fancybox大图模式照片墙图片懒加载Snackbar弹窗PWA主题说明Typecho-Butterfly主题说明下载页面https://github.com/wehaox/Typecho-Butterfly -

-

-
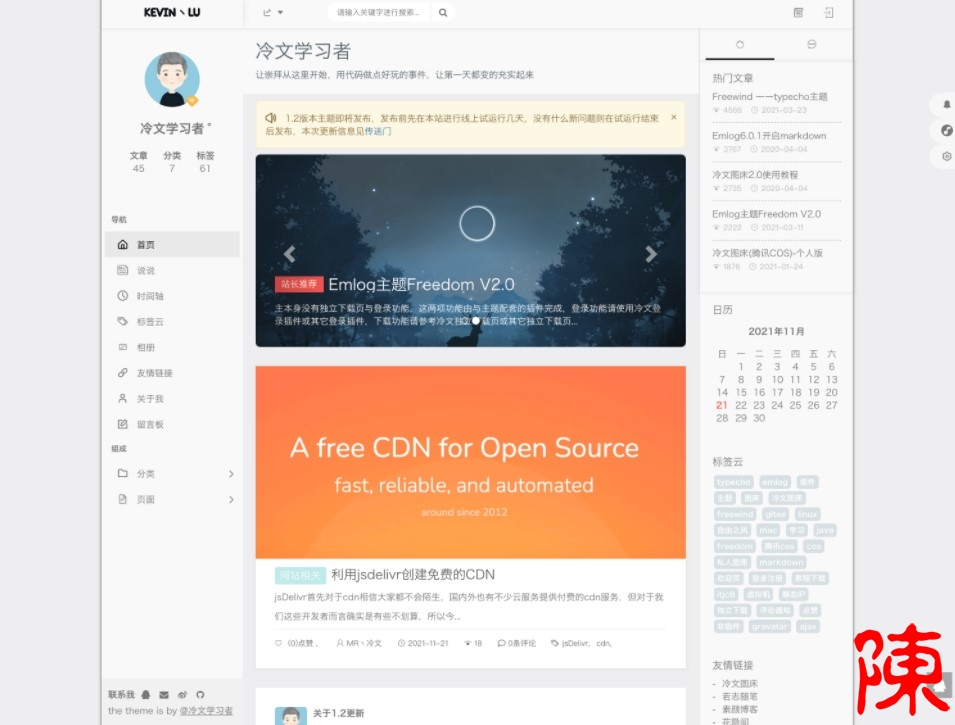
 Freewind一一typecho主题 主题信息: 名称:freewind 自由之风版本:V1.2描述信息:功能齐全,支持说说、更换本色、动态统计等功能,支持很多个性化操作,更多信息请移步至官网查看作者:冷文学习者预览:https://kevinlu98.cn/ 更新信息: 修复了在随便一条评论那里点n个回复,就会出现n个取消回复 加入更换配色功能,站长可以在后台设置站点配色且可选择是否允许用户在站点右下角的设置图标选择本地站点配色,同时用户自己如按照规范编写自己主题配色文件,主题也会自动识别,自定义配色见:传送门 将一些被我改过的第三方js库转到jsdelivr,减小主题文件大小到9M左右 当评论用户有设置gravatar时会显示gravatar,无gravatar头像时如果是QQ邮箱则显示QQ头像,且加入了邮箱到头像的一周缓存 在主题中加入几个挂载点,方便后期通过插件的方式扩展主题 公告功能插件化,安装插件后会在站点右侧多个小铃铛,同时在首页与详情页面也会有显示,首页与详情页面的公告在点击关闭后一个小时内不会弹出,插件地址:传送门 音乐插件,封装了aplayer库,开启后会在右侧栏显示,插件地址:传送门 通过插件自定义右侧见:传送门 将以前左侧样显示的友情链接移到右侧栏 将站点左上角logo由图片变为文字 主题介绍:请参考主题使用说明 http://doc.kevinlu98.cn/主题下载:传送门
Freewind一一typecho主题 主题信息: 名称:freewind 自由之风版本:V1.2描述信息:功能齐全,支持说说、更换本色、动态统计等功能,支持很多个性化操作,更多信息请移步至官网查看作者:冷文学习者预览:https://kevinlu98.cn/ 更新信息: 修复了在随便一条评论那里点n个回复,就会出现n个取消回复 加入更换配色功能,站长可以在后台设置站点配色且可选择是否允许用户在站点右下角的设置图标选择本地站点配色,同时用户自己如按照规范编写自己主题配色文件,主题也会自动识别,自定义配色见:传送门 将一些被我改过的第三方js库转到jsdelivr,减小主题文件大小到9M左右 当评论用户有设置gravatar时会显示gravatar,无gravatar头像时如果是QQ邮箱则显示QQ头像,且加入了邮箱到头像的一周缓存 在主题中加入几个挂载点,方便后期通过插件的方式扩展主题 公告功能插件化,安装插件后会在站点右侧多个小铃铛,同时在首页与详情页面也会有显示,首页与详情页面的公告在点击关闭后一个小时内不会弹出,插件地址:传送门 音乐插件,封装了aplayer库,开启后会在右侧栏显示,插件地址:传送门 通过插件自定义右侧见:传送门 将以前左侧样显示的友情链接移到右侧栏 将站点左上角logo由图片变为文字 主题介绍:请参考主题使用说明 http://doc.kevinlu98.cn/主题下载:传送门 -
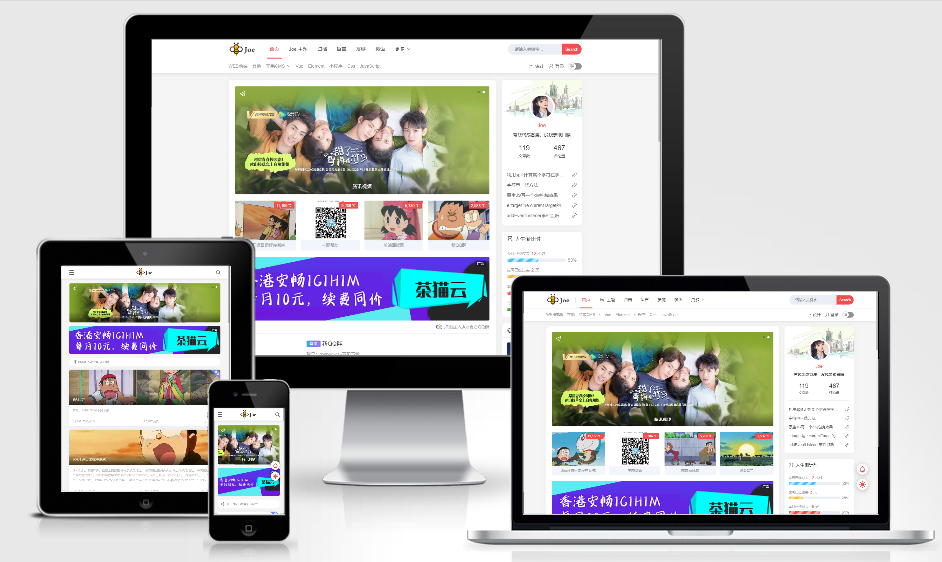
 Joe--个人类型Typecho主题 Joe,一款很不错的个人类型Typecho主题主题亮点:1、整包仅1.3Mb,却实现超强功能,极其迅速的响应(在开发时,都是使用30000篇文章进行开发测试)2、全站变量名、类名统一规范,重在方便更多人参与二开与拓展3、主题开箱即用,没有任何复杂的操作,无需像其他主题去特意创建个分类等。4、主题首发Typecho独家Joe编辑器5、主题响应式布局,不依赖任何响应式框架,采用 Joe 独家响应式6、主题在一切可能暴露的接口上,屏蔽sql注入、xss攻击风险,提供安全保障7、内置超强视频功能、包含直播功能、全网影视功能、文章内插入视频功能8、主题SEO极致优化,Lighthouse SEO跑分彪满100分9、主题色彩全局公用、小白轻松直接修改整站自定义主题色10、主题内置代码高亮、无需借助任何插件、支持200种语言11、主题首发极强画图回复功能,为你的博客带来用户互动,不再像传统博客那样,仅限文字12、主题内置sitemap、百度推送、友联、回复可见等,无需依赖任何插件主题下载:GitHub下载:https://github.com/HaoOuBa/Joe点击下载
Joe--个人类型Typecho主题 Joe,一款很不错的个人类型Typecho主题主题亮点:1、整包仅1.3Mb,却实现超强功能,极其迅速的响应(在开发时,都是使用30000篇文章进行开发测试)2、全站变量名、类名统一规范,重在方便更多人参与二开与拓展3、主题开箱即用,没有任何复杂的操作,无需像其他主题去特意创建个分类等。4、主题首发Typecho独家Joe编辑器5、主题响应式布局,不依赖任何响应式框架,采用 Joe 独家响应式6、主题在一切可能暴露的接口上,屏蔽sql注入、xss攻击风险,提供安全保障7、内置超强视频功能、包含直播功能、全网影视功能、文章内插入视频功能8、主题SEO极致优化,Lighthouse SEO跑分彪满100分9、主题色彩全局公用、小白轻松直接修改整站自定义主题色10、主题内置代码高亮、无需借助任何插件、支持200种语言11、主题首发极强画图回复功能,为你的博客带来用户互动,不再像传统博客那样,仅限文字12、主题内置sitemap、百度推送、友联、回复可见等,无需依赖任何插件主题下载:GitHub下载:https://github.com/HaoOuBa/Joe点击下载 -
 Wordpress欲思主题乐趣公园修改版 前言乐趣公园一直在使用欲思主题,然后自己改改,如果有朋友觉得不错的,可以拿走使用,如果有问题的希望给我反馈或者给我提意见主题简介主题是云落在欲思主题的基础上二次开发的,所以欲思主题有的本主题都有,另外做了一些增强,使的这款这题更加完善。主题特点 主题继承了欲思主题的左右功能,添加了下列功能 支持blog/CMS双模式切换 支持文字/图片头部,图片/文字双LOGO双模式切换 首页分类隐藏 支持新文章自动同步新浪(需自行创建微博应用) 支持幻灯片移动显示 两种404样式 完美集成七牛CDN/七牛缩略图功能(需后台开启) 支持六种彩色皮肤切换 支持图片弹窗 支持文章自动内链 以屏蔽谷歌字体 支持链接去掉Categroy 支持头像旋转 支持页面淡入加载 支持百度收录提示 支持保存远程图片(貌似有点问题)已取消此功能 集成网站下雪特效 支持文章二维码 添加幻灯片小工具 集成代码高亮功能与主题切换 集成网站防复制设置 支持用户投稿,自带wp编辑器 集成多种屏蔽垃圾评论的设置 集成多种头像解决方案,总有一个适合你 给主题添加了不错的页脚 支持后台个人资料上传头像 友情链接页面自动获取favicon 支持多种短代码方案,丰富后台编辑器按钮 编辑器集成了萌萌哒表情按钮 回复可见,搜索框文字,添加音乐视频 网站地图 自适应最简单的插入优酷/土豆自适应视频 其他想不出来了。。。。 图片头部+CMS风格BLOG风格六种色彩其他说明由于猪蹄集成了多种实用功能,所以直接启用很可能产生空白,所以强烈要求安装主题之前禁用所有插件!!!!!另外,在这款主题二次开发的时候,采用git版本控制系统开发的,代码托管于开源中国主题项目主页:http://git.oschina.net/yunluo/yusi主题代码提交记录:http://git.oschina.net/yunluo/yusi/commits/master另外,主题支持在线检测提示更新,和官方主题一样自动在线安装,如果不希望得到更新推送,取消更新设置另外,为了保证使用者在摈弃本主题之后,文章内容以及代码高亮能够平稳的过度,云落将主题的代码高亮功能以及短代码功能以插件的形式独立出来了,分别是G-shortcode插件(5k)和G-prettify(8k),保证抛弃本主题之后安装这俩内容不变乱码,嗯,多贴心代码高亮HTML <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> </body> </html> php <!-- 苍茫的代码是我的爱!!! --> <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="Cache-Control" content="no-siteapp" /> <meta http-equiv="X-UA-Compatible" content="IE=10,IE=9,IE=8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <title><?php wp_title('-', true, 'right'); echo get_option('blogname'); if (is_home ()) echo ' — ' ,get_option('blogdescription'); if ($paged > 1) echo '-Page ', $paged; ?></title> <?php $sr_1 = 0; $sr_2 = 0; $commenton = 0; if( dopt('d_sideroll_b') ){ $sr_1 = dopt('d_sideroll_1'); $sr_2 = dopt('d_sideroll_2'); } if( is_singular() ){ if( comments_open() ) $commenton = 1; } ?> javascript // ==UserScript== // @name picviewer CE // @author NLF && ywzhaiqi // @description NLF 的围观图修改版 // @version 2014.11.5.1 // version 4.2.6.1 // @created 2011-6-15 // @lastUpdated 2013-5-29 // @namespace http://userscripts.org/users/NLF // @homepage https://github.com/ywzhaiqi/userscript/tree/master/picviewerCE // @grant GM_getValue // @grant GM_setValue // @grant GM_addStyle // @grant GM_openInTab // @grant GM_setClipboard // @grant GM_xmlhttpRequest // @grant GM_registerMenuCommand // @require https://greasyfork.org/scripts/6158-gm-config-cn/code/GM_config%20CN.js?version=23710 // @run-at document-end // @include http://* // @include https://* // @exclude http://www.toodledo.com/tasks/* // @exclude http*://maps.google.com*/* // @exclude *://www.google.*/_/chrome/newtab* // ==/UserScript== CSS @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url(chrome://browser/content/browser.xul) { #main-window { counter-reset: tabs;} .tabbrowser-tab:not(:-moz-any([pinned],[concealed])){ counter-increment: tabs; } #alltabs-button {visibility: visible!important;} #alltabs-button:after { content: counter(tabs); display: -moz-box;} #alltabs-button > :-moz-any(label, image) { display: none;} } 注意事项安装主题之后暂时不要进入网站,先进后台设置一下,不然可能会头部样式错乱幻灯片移动显示开关暂时无效,但是可以看FAQ最后一项七牛缩略图功能适合使用七牛的用户,如果你想使用缩略图,必须使用七牛CDN关于代码高亮 <pre class="prettyprint linenums" >代码</pre> 如果主题的默认样式,你不喜欢,你可以添加自定义样式 <style type="text/css">.prettyprint,pre.prettyprint{background-color:#272822;border:none;overflow:hidden;padding:10px 15px;}.prettyprint.linenums,pre.prettyprint.linenums{-webkit-box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;-moz-box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;}.prettyprint.linenums ol,pre.prettyprint.linenums ol{margin:0 0 0 33px;}.prettyprint.linenums ol li,pre.prettyprint.linenums ol li{padding-left:12px;color:#bebec5;line-height:20px;margin-left:0;list-style:decimal;}.prettyprint .com{color:#93a1a1;}.prettyprint .lit{color:#AE81FF;}.prettyprint .pun,.prettyprint .opn,.prettyprint .clo{color:#F8F8F2;}.prettyprint .fun{color:#dc322f;}.prettyprint .str,.prettyprint .atv{color:#E6DB74;}.prettyprint .kwd,.prettyprint .tag{color:#F92659;}.prettyprint .typ,.prettyprint .atn,.prettyprint .dec,.prettyprint .var{color:#A6E22E;}.prettyprint .pln{color:#66D9EF;}</style> 更新:本样式已经加入主题,可以选择开启下载:http://pan.baidu.com/s/1eQjbXkA(文/乐趣公园)
Wordpress欲思主题乐趣公园修改版 前言乐趣公园一直在使用欲思主题,然后自己改改,如果有朋友觉得不错的,可以拿走使用,如果有问题的希望给我反馈或者给我提意见主题简介主题是云落在欲思主题的基础上二次开发的,所以欲思主题有的本主题都有,另外做了一些增强,使的这款这题更加完善。主题特点 主题继承了欲思主题的左右功能,添加了下列功能 支持blog/CMS双模式切换 支持文字/图片头部,图片/文字双LOGO双模式切换 首页分类隐藏 支持新文章自动同步新浪(需自行创建微博应用) 支持幻灯片移动显示 两种404样式 完美集成七牛CDN/七牛缩略图功能(需后台开启) 支持六种彩色皮肤切换 支持图片弹窗 支持文章自动内链 以屏蔽谷歌字体 支持链接去掉Categroy 支持头像旋转 支持页面淡入加载 支持百度收录提示 支持保存远程图片(貌似有点问题)已取消此功能 集成网站下雪特效 支持文章二维码 添加幻灯片小工具 集成代码高亮功能与主题切换 集成网站防复制设置 支持用户投稿,自带wp编辑器 集成多种屏蔽垃圾评论的设置 集成多种头像解决方案,总有一个适合你 给主题添加了不错的页脚 支持后台个人资料上传头像 友情链接页面自动获取favicon 支持多种短代码方案,丰富后台编辑器按钮 编辑器集成了萌萌哒表情按钮 回复可见,搜索框文字,添加音乐视频 网站地图 自适应最简单的插入优酷/土豆自适应视频 其他想不出来了。。。。 图片头部+CMS风格BLOG风格六种色彩其他说明由于猪蹄集成了多种实用功能,所以直接启用很可能产生空白,所以强烈要求安装主题之前禁用所有插件!!!!!另外,在这款主题二次开发的时候,采用git版本控制系统开发的,代码托管于开源中国主题项目主页:http://git.oschina.net/yunluo/yusi主题代码提交记录:http://git.oschina.net/yunluo/yusi/commits/master另外,主题支持在线检测提示更新,和官方主题一样自动在线安装,如果不希望得到更新推送,取消更新设置另外,为了保证使用者在摈弃本主题之后,文章内容以及代码高亮能够平稳的过度,云落将主题的代码高亮功能以及短代码功能以插件的形式独立出来了,分别是G-shortcode插件(5k)和G-prettify(8k),保证抛弃本主题之后安装这俩内容不变乱码,嗯,多贴心代码高亮HTML <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> </body> </html> php <!-- 苍茫的代码是我的爱!!! --> <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="Cache-Control" content="no-siteapp" /> <meta http-equiv="X-UA-Compatible" content="IE=10,IE=9,IE=8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <title><?php wp_title('-', true, 'right'); echo get_option('blogname'); if (is_home ()) echo ' — ' ,get_option('blogdescription'); if ($paged > 1) echo '-Page ', $paged; ?></title> <?php $sr_1 = 0; $sr_2 = 0; $commenton = 0; if( dopt('d_sideroll_b') ){ $sr_1 = dopt('d_sideroll_1'); $sr_2 = dopt('d_sideroll_2'); } if( is_singular() ){ if( comments_open() ) $commenton = 1; } ?> javascript // ==UserScript== // @name picviewer CE // @author NLF && ywzhaiqi // @description NLF 的围观图修改版 // @version 2014.11.5.1 // version 4.2.6.1 // @created 2011-6-15 // @lastUpdated 2013-5-29 // @namespace http://userscripts.org/users/NLF // @homepage https://github.com/ywzhaiqi/userscript/tree/master/picviewerCE // @grant GM_getValue // @grant GM_setValue // @grant GM_addStyle // @grant GM_openInTab // @grant GM_setClipboard // @grant GM_xmlhttpRequest // @grant GM_registerMenuCommand // @require https://greasyfork.org/scripts/6158-gm-config-cn/code/GM_config%20CN.js?version=23710 // @run-at document-end // @include http://* // @include https://* // @exclude http://www.toodledo.com/tasks/* // @exclude http*://maps.google.com*/* // @exclude *://www.google.*/_/chrome/newtab* // ==/UserScript== CSS @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url(chrome://browser/content/browser.xul) { #main-window { counter-reset: tabs;} .tabbrowser-tab:not(:-moz-any([pinned],[concealed])){ counter-increment: tabs; } #alltabs-button {visibility: visible!important;} #alltabs-button:after { content: counter(tabs); display: -moz-box;} #alltabs-button > :-moz-any(label, image) { display: none;} } 注意事项安装主题之后暂时不要进入网站,先进后台设置一下,不然可能会头部样式错乱幻灯片移动显示开关暂时无效,但是可以看FAQ最后一项七牛缩略图功能适合使用七牛的用户,如果你想使用缩略图,必须使用七牛CDN关于代码高亮 <pre class="prettyprint linenums" >代码</pre> 如果主题的默认样式,你不喜欢,你可以添加自定义样式 <style type="text/css">.prettyprint,pre.prettyprint{background-color:#272822;border:none;overflow:hidden;padding:10px 15px;}.prettyprint.linenums,pre.prettyprint.linenums{-webkit-box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;-moz-box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;}.prettyprint.linenums ol,pre.prettyprint.linenums ol{margin:0 0 0 33px;}.prettyprint.linenums ol li,pre.prettyprint.linenums ol li{padding-left:12px;color:#bebec5;line-height:20px;margin-left:0;list-style:decimal;}.prettyprint .com{color:#93a1a1;}.prettyprint .lit{color:#AE81FF;}.prettyprint .pun,.prettyprint .opn,.prettyprint .clo{color:#F8F8F2;}.prettyprint .fun{color:#dc322f;}.prettyprint .str,.prettyprint .atv{color:#E6DB74;}.prettyprint .kwd,.prettyprint .tag{color:#F92659;}.prettyprint .typ,.prettyprint .atn,.prettyprint .dec,.prettyprint .var{color:#A6E22E;}.prettyprint .pln{color:#66D9EF;}</style> 更新:本样式已经加入主题,可以选择开启下载:http://pan.baidu.com/s/1eQjbXkA(文/乐趣公园) -

-
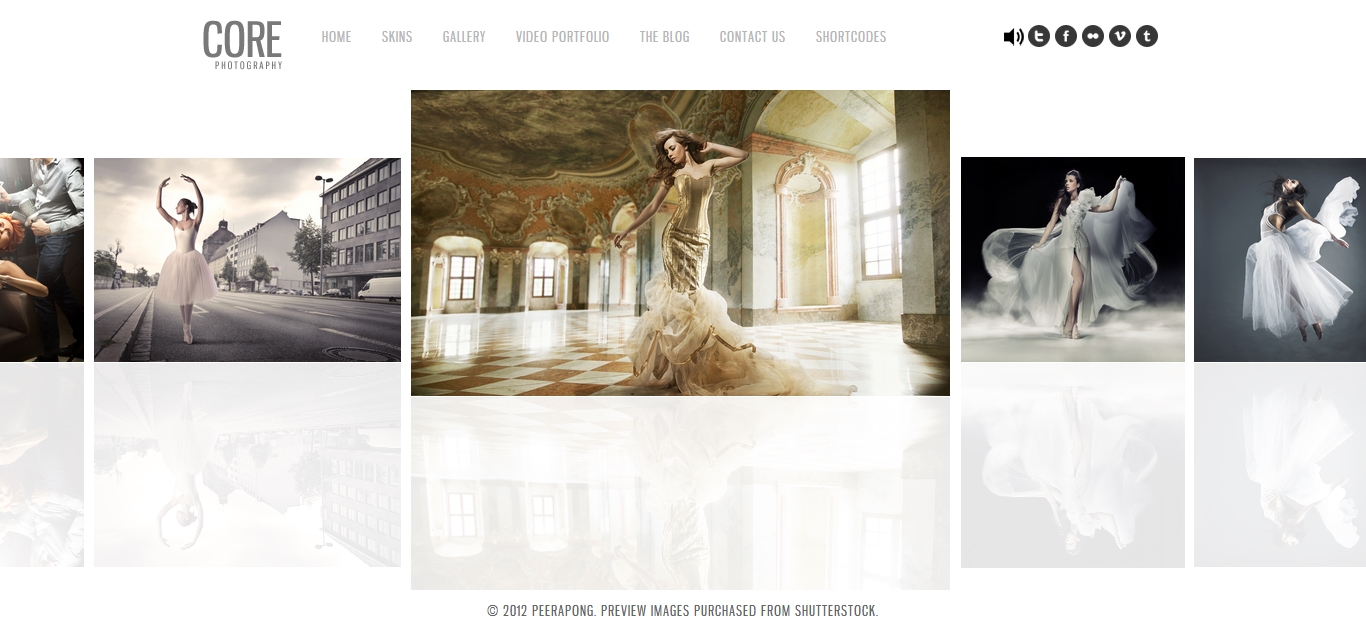
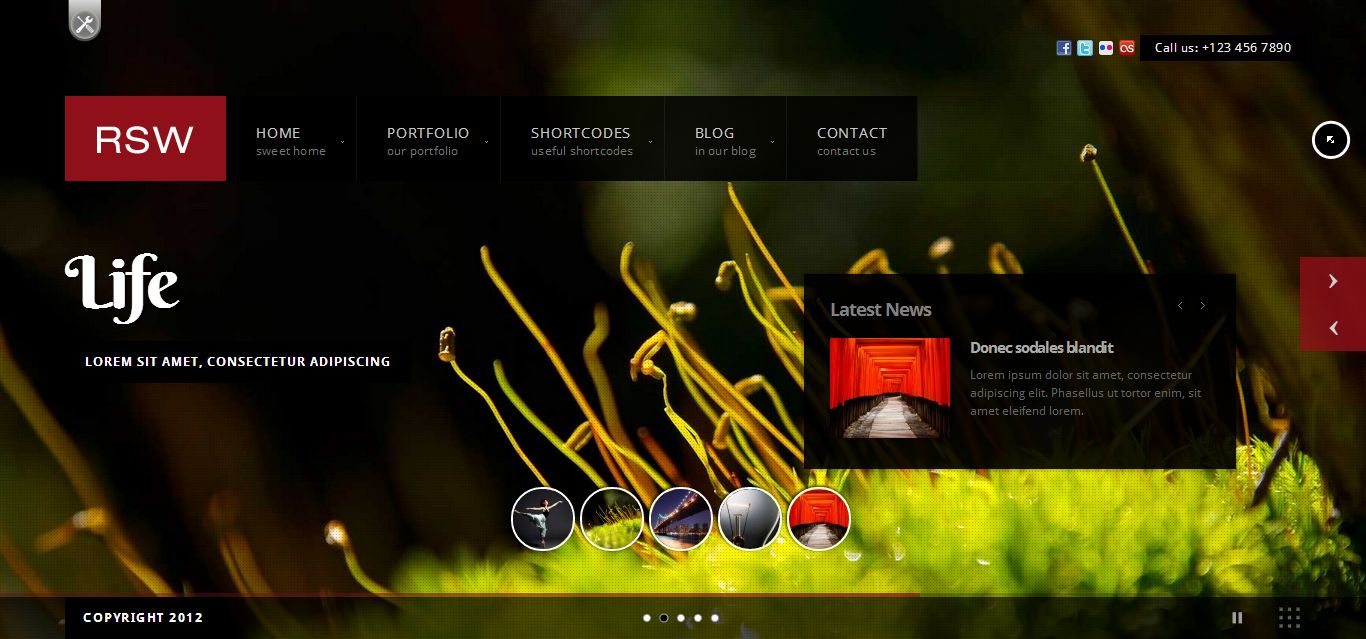
 Wordpress主题RSW 2.8 Responsive Fullscreen Studio主题是一个全屏背景的企业级主题,能适应所有大小的屏幕,根据屏幕大小自动排版。非常适合婚纱摄影、化妆美容、高端礼品、奢侈品等时尚类企业做网站。 带黑和白两种颜色方案 支持音频、视频、引用、链接和日志等多种文章 背景支持图片、视频。并支持音频播放。 首页可添加小型的新闻幻灯片。 支持多种简码,方便添加按钮、切换、列、手风琴等内容。 带有多种小工具,增强你的侧边栏。 英文演示:http://rsw.imaginemthemes.com/wp/英文下载:http://pan.baidu.com/s/1mgqrpc0
Wordpress主题RSW 2.8 Responsive Fullscreen Studio主题是一个全屏背景的企业级主题,能适应所有大小的屏幕,根据屏幕大小自动排版。非常适合婚纱摄影、化妆美容、高端礼品、奢侈品等时尚类企业做网站。 带黑和白两种颜色方案 支持音频、视频、引用、链接和日志等多种文章 背景支持图片、视频。并支持音频播放。 首页可添加小型的新闻幻灯片。 支持多种简码,方便添加按钮、切换、列、手风琴等内容。 带有多种小工具,增强你的侧边栏。 英文演示:http://rsw.imaginemthemes.com/wp/英文下载:http://pan.baidu.com/s/1mgqrpc0 -