搜索到
37
篇与
的结果
-
 Typecho主题 - Bearsimple V2 一款简洁大方的Typecho主题若主题目录名为typecho-bearsimple-v2.x,则需改为bearsimple,配套插件目录中的BsCore需放入/usr/plugins中,否则无法正常使用。主题功能支持Pjax加载Diy模式评论过滤,支持限制一些评论内容评论表情,支持QQ等个性表情支持短代码,支持回复可见、字体颜色、已完成/未完成列表[todolist]等编辑器支持一键插入全部附件HTML压缩灯箱功能,可以将文章内的图片聚集到灯箱查看图片水印,支持文字水印和图片水印功能幻灯片功能弹窗功能打赏功能缓存功能多种导航菜单样式多种翻页样式极具多样化的行为验证功能,可设置评论验证码以及CC简易防护文章微海报功能实验室功能哀悼模式支持语言切换,拥有简繁体切换以及全球几十种语言切换防复制功能返回顶部Sitemap网站地图友链功能文章置顶多种头像调用方式(Gravatar多种镜像源可供切换、自定义头像、支持QQ头像)支持代码高亮,拥有多种样式可供选择多种文章展现样式可供选择支持文章时效性提示支持文章版权功能,多种文章共享协议可供选择文章支持显示文章热度支持多种自定义页面,追番、读书应有尽有~~主题下载项目地址:https://github.com/whitebearcode/typecho-bearsimple主题文件:Bearsimple V2
Typecho主题 - Bearsimple V2 一款简洁大方的Typecho主题若主题目录名为typecho-bearsimple-v2.x,则需改为bearsimple,配套插件目录中的BsCore需放入/usr/plugins中,否则无法正常使用。主题功能支持Pjax加载Diy模式评论过滤,支持限制一些评论内容评论表情,支持QQ等个性表情支持短代码,支持回复可见、字体颜色、已完成/未完成列表[todolist]等编辑器支持一键插入全部附件HTML压缩灯箱功能,可以将文章内的图片聚集到灯箱查看图片水印,支持文字水印和图片水印功能幻灯片功能弹窗功能打赏功能缓存功能多种导航菜单样式多种翻页样式极具多样化的行为验证功能,可设置评论验证码以及CC简易防护文章微海报功能实验室功能哀悼模式支持语言切换,拥有简繁体切换以及全球几十种语言切换防复制功能返回顶部Sitemap网站地图友链功能文章置顶多种头像调用方式(Gravatar多种镜像源可供切换、自定义头像、支持QQ头像)支持代码高亮,拥有多种样式可供选择多种文章展现样式可供选择支持文章时效性提示支持文章版权功能,多种文章共享协议可供选择文章支持显示文章热度支持多种自定义页面,追番、读书应有尽有~~主题下载项目地址:https://github.com/whitebearcode/typecho-bearsimple主题文件:Bearsimple V2 -
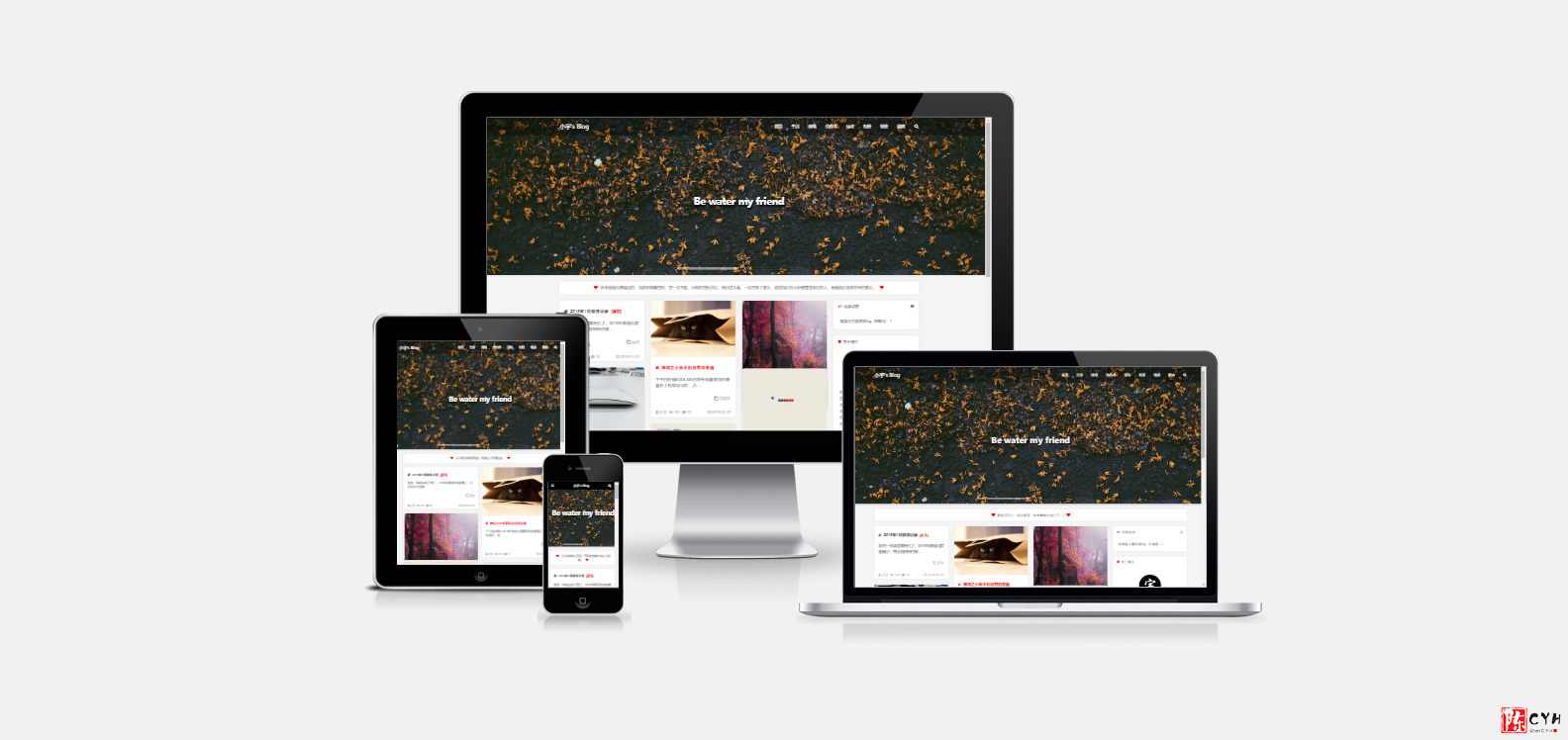
 Typecho瀑布流主题:Practice01 简介这是一款瀑布流无限加载自适应Typecho主题,并且集成友链导航、相册等功能,整体的设计上也也很有质感,是一款不错的主题。预览特色主题特点是瀑布流布局,自适应屏幕宽度以及手机端界面支持图片延时加载(图片懒加载)文章列表无限滚动加载页面左侧内容区和右侧边栏自动根据内容长度滚动时固定页面滚动时菜单导航顶部固定自由设置首页及分类页头部轮播图和链接地址自由设置文章页头部大图及文字内容以打字效果随机显示收藏短句支持设置网站公告及查看以往公告自由设置文章缩略图文章列表页中的文章标题前会根据文章内容显示不同图标可自定义每篇文章的标题颜色主题支持独立相册功能,具有特定的展现形式文章中支持通过短代码插入音乐、视频、相册集成了代码高亮支持友情链接,可分别设置在首页或内页显示的友链,支持链接分类,无需插件主题设置中可填写备案号重写了评论模块,评论回复自动添加回复字样,类似于@添加留言页面模板,集成读者墙侧栏底部添加返回顶部按钮下载免费获取本主题:项目地址 Practice01 v20200515注意:请将主题文件夹名称修改为practice01使用说明1.安装启用主题下载并解压主题文件,确保主题文件夹名称为:practice01,将文件夹上传至/usr/themes/目录下,然后登陆typecho后台,在控制台->外观中启用本主题。2.主题选项在控制台->外观(网站外观)->设置外观中可以看到主题的设置选项,主题大部份功能都通过这里进行设置。一些基本的设置只要看描述就能明白,这里就不再赘述。在设置中需要了解的是网站头部全屏轮播的设置方法、以及友情链接的设置方法。3.头部轮播图设置首先勾选中显示轮播图前面的框,然后在轮播图列表的输入框中设置轮播的各项参数,设置轮播需要四个参数,1标题,2链接地址,3图片地址,4轮播分类,参数之间使用英文标点符号,隔开,一行表示一条记录,支持多条轮播。示例:Be water my friend,https://kisxy.com,https://kisxy.com/usr/uploads/2018/12/1888809987.jpg,home通过轮播图列表中的第四个参数(轮播分类),可以设置让首页和文章分类页面显示不同的轮播内容,只需要在首页轮播分类和分类页面轮播分类中分别填入要显示的轮播分类名,也就是第四个参数值。留空表示显示列表中的所有轮播。首页和分类页面的轮播图数量,此处按照列表中实际输入的数量填写即可!4.首页友链设置勾选显示首页友链链接前面的框,然后在首页链接列表的输入框中设置友链的各项参数,包含四个参数,1链接分类,2链接名称,3链接地址*,4链接描述,参数之间使用英文标点符号,隔开,一行表示一条记录,支持多条记录。示例:myself,小宇博客,https://kisxy.com,没有什么会永垂不朽5.内页友链设置内页友链的设置需要先在选项上指定链接分类,只有指定的链接分类才会显示在内页链接页面中。指定好分类之后,在内页链接列表的输入框中输入链接参数,此处于设置首页链接方法相同,也是四个参数。若需要添加rel="nofollow"属性,则需要添加第五个参数,值为0。示例:myself,小宇博客,https://kisxy.com,没有什么会永垂不朽,0设置好链接内容后,前往管理->独立页面,创建一个新页面,自定义模板选择links,然后发布即可!6.关于文章页和独立页面的头部大图设置文章或页面的头部预留一块内容用来显示头部大图,默认图片地址为空,显示为黑色背景,可以在选项中设置一个默认的图片地址。如需要每篇文章使用不同的图片,可以在文章发布页进行设置,可分别设置图片及文字内容。7.发布文章时常用的设置选项自定义缩略图设置:顾名思义就是文章缩略图,在文章列表页显示的。文章置顶标记:此项是为配合sticky插件来使用的,因为sticky插件的置顶添加的标记只有在文章列表页才会有,该选项是在文章内容页的标题后也添加置顶二字,当然你如果不用置顶插件则忽略此选项,默认就是关闭的。标题文字颜色:可单独设置每篇文章的字体颜色。输入颜色代码即可,如#000000;8.主题文章缩略图说明关于文章的缩略图,当你没有设置自定义缩略图时,会自动将文章中的第一张插入的图片将为缩略图。如果既没有设置自定义缩略图,文章中又不包含图片时,则不显示缩略图,直接从标题开始显示。当文章中插入的图片达到4张或以上时,列表中该篇文章将以图片封面形式显示。9.文章中插入mp3音乐直接在发布文章时进行设置,分别在对应字段中填入歌曲MP3地址,歌名,歌手,歌曲封面即可。10.读者墙这一块内容采用了现成的代码修改而来,可以按留言次数显示前40位访客的头像。设置方法:创建一个新的独立页面,模板选择:message-board,发布即可。11.创建近期动态或网站公告同样通过页面的方式来创建,将在侧栏第一个位置显示。设置方法:创建一个新的页面,模板选择status,然后填写标题:动态或公告按需填写,然后在内容中输入要显示的内容。此处要注意,需要按照一定的格式填写,每一条内容需要包含在record短代码中,新的内容写在前面,旧的内容往后推。格式如下:[record]此处写日期或小标题后换行 这一行开始写内容,内容可以换行。 像这样...,然后再换行,输入结束的短代码。 [/record]然后发布即可!12.创建独立相册在管理->分类中创建一个新的分类,取名为相册,分类缩略名设置为gallery。然后正常发布文章,选择发布到相册分类下,并且在文章发布选项中将该篇文章设置为相册形式,默认不勾选则是普通文章形式。文章的内容请按照以下形式来填写:发布相册内容方法:一个反斜杠后面加图片地址,一行一条记录示例:\https://kisxy.com/usr/uploads/2018/12/347705932.jpg \https://kisxy.com/usr/uploads/2018/12/1927513038.jpg \https://kisxy.com/usr/uploads/2018/12/2129023047.jpg然后发布即可!相册列表演示13.文章中插入视频直接在文章内容中通过短代码插入视频,有三种方式可以操作,具体如下:三种方式都支持以.mp4为结尾的视频地址,或者是youtube在线视频页面地址,暂不支持国内优酷、爱奇艺等视频网站地址!话说国内主流在线视频网站的视频如果要插入文章根本不需要短代码,直接引用视频网站产生的embed标签代码粘贴过来就可以了第一种形式(无封面):[addvideo]\视频url地址,视频名称或描述,视频宽度,视频高度[/addvideo]说明:每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;第二种形式(插入typecho附件图片作为视频封面):[addvideo2]\视频url地址,此位置直接插入typecho附件图片,视频宽度,视频高度[/addvideo2]每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;注意不是图片地址,而是用typecho文章发布右侧的附件直接插入第三种形式(使用外链图片地址作为封面):[addvideo3]\视频url地址,视频名称或描述,封面图片url,视频宽度,视频高度[/addvideo3]每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;演示地址请查看页面:文章插入视频14.文章内容中插入相册这个首先说明一下,文章中普通方式插入的单张图片是没有灯箱效果的,我也没有添加灯箱效果,暂时感觉没有必要,后续可能会考虑。但是文章内容中插入的相册,均是带有灯箱效果的,且可以在一篇文章中插入多个相册,同样是通过短代码的方式来添加。可以在文章内任何位置插入相册。相册提供一张预览图,点击触发灯箱,显示相册内的多张图片,可以自由切换。方法如下:[group]\https://kisxy.com/usr/uploads/2018/12/2674333389.jpg,这是第一个相册的描述,包含了6张图片,1[/group] [album]\https://kisxy.com/usr/uploads/2018/12/553765828.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3026050646.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3933651579.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/1998758631.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3437516934.jpg,1[/album]如需要添加第二个相册,那么只需要将以上代码中的1改成2,第三个就是3,以此类推...演示地址请查看此页面:文章插入相册15.插入一个点击文字触发灯箱显示图片的短代码好吧,这个我也不知道该怎么描述,总之这个是为了避免当一张图片高度太大时,直接显示出来会占用很大的篇幅而采取的一个方法,通过这个方法可以将图片隐藏在起来,提供一个文字链接,当需要查看图片时,只击该文字就会以灯箱效果弹出图片。还是直接看效果吧,当然先说明一下方法:[addimg]\图片地址,文字描述[/addimg] //注意地址前加一个反斜杠,中间是用英文逗号“,”隔开的!效果就是这样的,请点击:就是这个效果
Typecho瀑布流主题:Practice01 简介这是一款瀑布流无限加载自适应Typecho主题,并且集成友链导航、相册等功能,整体的设计上也也很有质感,是一款不错的主题。预览特色主题特点是瀑布流布局,自适应屏幕宽度以及手机端界面支持图片延时加载(图片懒加载)文章列表无限滚动加载页面左侧内容区和右侧边栏自动根据内容长度滚动时固定页面滚动时菜单导航顶部固定自由设置首页及分类页头部轮播图和链接地址自由设置文章页头部大图及文字内容以打字效果随机显示收藏短句支持设置网站公告及查看以往公告自由设置文章缩略图文章列表页中的文章标题前会根据文章内容显示不同图标可自定义每篇文章的标题颜色主题支持独立相册功能,具有特定的展现形式文章中支持通过短代码插入音乐、视频、相册集成了代码高亮支持友情链接,可分别设置在首页或内页显示的友链,支持链接分类,无需插件主题设置中可填写备案号重写了评论模块,评论回复自动添加回复字样,类似于@添加留言页面模板,集成读者墙侧栏底部添加返回顶部按钮下载免费获取本主题:项目地址 Practice01 v20200515注意:请将主题文件夹名称修改为practice01使用说明1.安装启用主题下载并解压主题文件,确保主题文件夹名称为:practice01,将文件夹上传至/usr/themes/目录下,然后登陆typecho后台,在控制台->外观中启用本主题。2.主题选项在控制台->外观(网站外观)->设置外观中可以看到主题的设置选项,主题大部份功能都通过这里进行设置。一些基本的设置只要看描述就能明白,这里就不再赘述。在设置中需要了解的是网站头部全屏轮播的设置方法、以及友情链接的设置方法。3.头部轮播图设置首先勾选中显示轮播图前面的框,然后在轮播图列表的输入框中设置轮播的各项参数,设置轮播需要四个参数,1标题,2链接地址,3图片地址,4轮播分类,参数之间使用英文标点符号,隔开,一行表示一条记录,支持多条轮播。示例:Be water my friend,https://kisxy.com,https://kisxy.com/usr/uploads/2018/12/1888809987.jpg,home通过轮播图列表中的第四个参数(轮播分类),可以设置让首页和文章分类页面显示不同的轮播内容,只需要在首页轮播分类和分类页面轮播分类中分别填入要显示的轮播分类名,也就是第四个参数值。留空表示显示列表中的所有轮播。首页和分类页面的轮播图数量,此处按照列表中实际输入的数量填写即可!4.首页友链设置勾选显示首页友链链接前面的框,然后在首页链接列表的输入框中设置友链的各项参数,包含四个参数,1链接分类,2链接名称,3链接地址*,4链接描述,参数之间使用英文标点符号,隔开,一行表示一条记录,支持多条记录。示例:myself,小宇博客,https://kisxy.com,没有什么会永垂不朽5.内页友链设置内页友链的设置需要先在选项上指定链接分类,只有指定的链接分类才会显示在内页链接页面中。指定好分类之后,在内页链接列表的输入框中输入链接参数,此处于设置首页链接方法相同,也是四个参数。若需要添加rel="nofollow"属性,则需要添加第五个参数,值为0。示例:myself,小宇博客,https://kisxy.com,没有什么会永垂不朽,0设置好链接内容后,前往管理->独立页面,创建一个新页面,自定义模板选择links,然后发布即可!6.关于文章页和独立页面的头部大图设置文章或页面的头部预留一块内容用来显示头部大图,默认图片地址为空,显示为黑色背景,可以在选项中设置一个默认的图片地址。如需要每篇文章使用不同的图片,可以在文章发布页进行设置,可分别设置图片及文字内容。7.发布文章时常用的设置选项自定义缩略图设置:顾名思义就是文章缩略图,在文章列表页显示的。文章置顶标记:此项是为配合sticky插件来使用的,因为sticky插件的置顶添加的标记只有在文章列表页才会有,该选项是在文章内容页的标题后也添加置顶二字,当然你如果不用置顶插件则忽略此选项,默认就是关闭的。标题文字颜色:可单独设置每篇文章的字体颜色。输入颜色代码即可,如#000000;8.主题文章缩略图说明关于文章的缩略图,当你没有设置自定义缩略图时,会自动将文章中的第一张插入的图片将为缩略图。如果既没有设置自定义缩略图,文章中又不包含图片时,则不显示缩略图,直接从标题开始显示。当文章中插入的图片达到4张或以上时,列表中该篇文章将以图片封面形式显示。9.文章中插入mp3音乐直接在发布文章时进行设置,分别在对应字段中填入歌曲MP3地址,歌名,歌手,歌曲封面即可。10.读者墙这一块内容采用了现成的代码修改而来,可以按留言次数显示前40位访客的头像。设置方法:创建一个新的独立页面,模板选择:message-board,发布即可。11.创建近期动态或网站公告同样通过页面的方式来创建,将在侧栏第一个位置显示。设置方法:创建一个新的页面,模板选择status,然后填写标题:动态或公告按需填写,然后在内容中输入要显示的内容。此处要注意,需要按照一定的格式填写,每一条内容需要包含在record短代码中,新的内容写在前面,旧的内容往后推。格式如下:[record]此处写日期或小标题后换行 这一行开始写内容,内容可以换行。 像这样...,然后再换行,输入结束的短代码。 [/record]然后发布即可!12.创建独立相册在管理->分类中创建一个新的分类,取名为相册,分类缩略名设置为gallery。然后正常发布文章,选择发布到相册分类下,并且在文章发布选项中将该篇文章设置为相册形式,默认不勾选则是普通文章形式。文章的内容请按照以下形式来填写:发布相册内容方法:一个反斜杠后面加图片地址,一行一条记录示例:\https://kisxy.com/usr/uploads/2018/12/347705932.jpg \https://kisxy.com/usr/uploads/2018/12/1927513038.jpg \https://kisxy.com/usr/uploads/2018/12/2129023047.jpg然后发布即可!相册列表演示13.文章中插入视频直接在文章内容中通过短代码插入视频,有三种方式可以操作,具体如下:三种方式都支持以.mp4为结尾的视频地址,或者是youtube在线视频页面地址,暂不支持国内优酷、爱奇艺等视频网站地址!话说国内主流在线视频网站的视频如果要插入文章根本不需要短代码,直接引用视频网站产生的embed标签代码粘贴过来就可以了第一种形式(无封面):[addvideo]\视频url地址,视频名称或描述,视频宽度,视频高度[/addvideo]说明:每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;第二种形式(插入typecho附件图片作为视频封面):[addvideo2]\视频url地址,此位置直接插入typecho附件图片,视频宽度,视频高度[/addvideo2]每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;注意不是图片地址,而是用typecho文章发布右侧的附件直接插入第三种形式(使用外链图片地址作为封面):[addvideo3]\视频url地址,视频名称或描述,封面图片url,视频宽度,视频高度[/addvideo3]每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;演示地址请查看页面:文章插入视频14.文章内容中插入相册这个首先说明一下,文章中普通方式插入的单张图片是没有灯箱效果的,我也没有添加灯箱效果,暂时感觉没有必要,后续可能会考虑。但是文章内容中插入的相册,均是带有灯箱效果的,且可以在一篇文章中插入多个相册,同样是通过短代码的方式来添加。可以在文章内任何位置插入相册。相册提供一张预览图,点击触发灯箱,显示相册内的多张图片,可以自由切换。方法如下:[group]\https://kisxy.com/usr/uploads/2018/12/2674333389.jpg,这是第一个相册的描述,包含了6张图片,1[/group] [album]\https://kisxy.com/usr/uploads/2018/12/553765828.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3026050646.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3933651579.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/1998758631.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3437516934.jpg,1[/album]如需要添加第二个相册,那么只需要将以上代码中的1改成2,第三个就是3,以此类推...演示地址请查看此页面:文章插入相册15.插入一个点击文字触发灯箱显示图片的短代码好吧,这个我也不知道该怎么描述,总之这个是为了避免当一张图片高度太大时,直接显示出来会占用很大的篇幅而采取的一个方法,通过这个方法可以将图片隐藏在起来,提供一个文字链接,当需要查看图片时,只击该文字就会以灯箱效果弹出图片。还是直接看效果吧,当然先说明一下方法:[addimg]\图片地址,文字描述[/addimg] //注意地址前加一个反斜杠,中间是用英文逗号“,”隔开的!效果就是这样的,请点击:就是这个效果 -
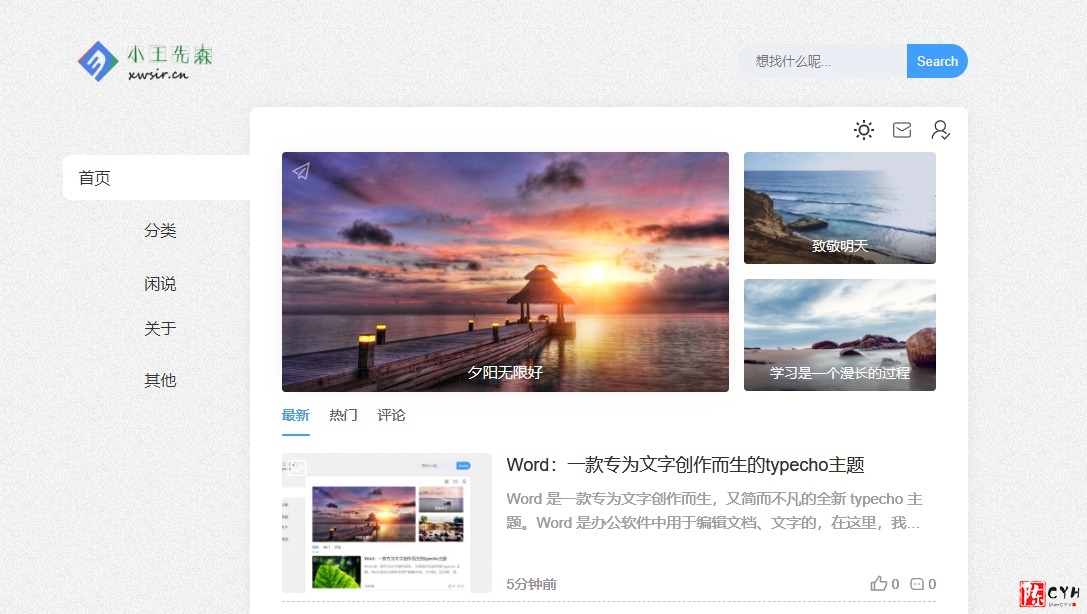
 Word:一款专为文字创作而生的typecho主题 Word是一款专为文字创作而生,又简而不凡的全新typecho主题。主题亮点延续Joe主题相关功能,具有丰富的短代码全新页面布局,从简设计说说页面时间轴设计留言页面用户排行榜友链页面分首页和内页显示归档页面手风琴设计支持文章列表点赞支持导航栏分类合并、页面合并支持自定义页面Batten图支持移动端页脚自定义链接支持默认、单图、三图、无图和闲谈五种文章模式支持文章代码高亮支持评论贴图、私密支持侧栏开关支持前台用户登录主题下载https://github.com/dinphy/Wordhttps://github.com/dinphy/Word/releases/latest/download/Word.zip
Word:一款专为文字创作而生的typecho主题 Word是一款专为文字创作而生,又简而不凡的全新typecho主题。主题亮点延续Joe主题相关功能,具有丰富的短代码全新页面布局,从简设计说说页面时间轴设计留言页面用户排行榜友链页面分首页和内页显示归档页面手风琴设计支持文章列表点赞支持导航栏分类合并、页面合并支持自定义页面Batten图支持移动端页脚自定义链接支持默认、单图、三图、无图和闲谈五种文章模式支持文章代码高亮支持评论贴图、私密支持侧栏开关支持前台用户登录主题下载https://github.com/dinphy/Wordhttps://github.com/dinphy/Word/releases/latest/download/Word.zip -

-
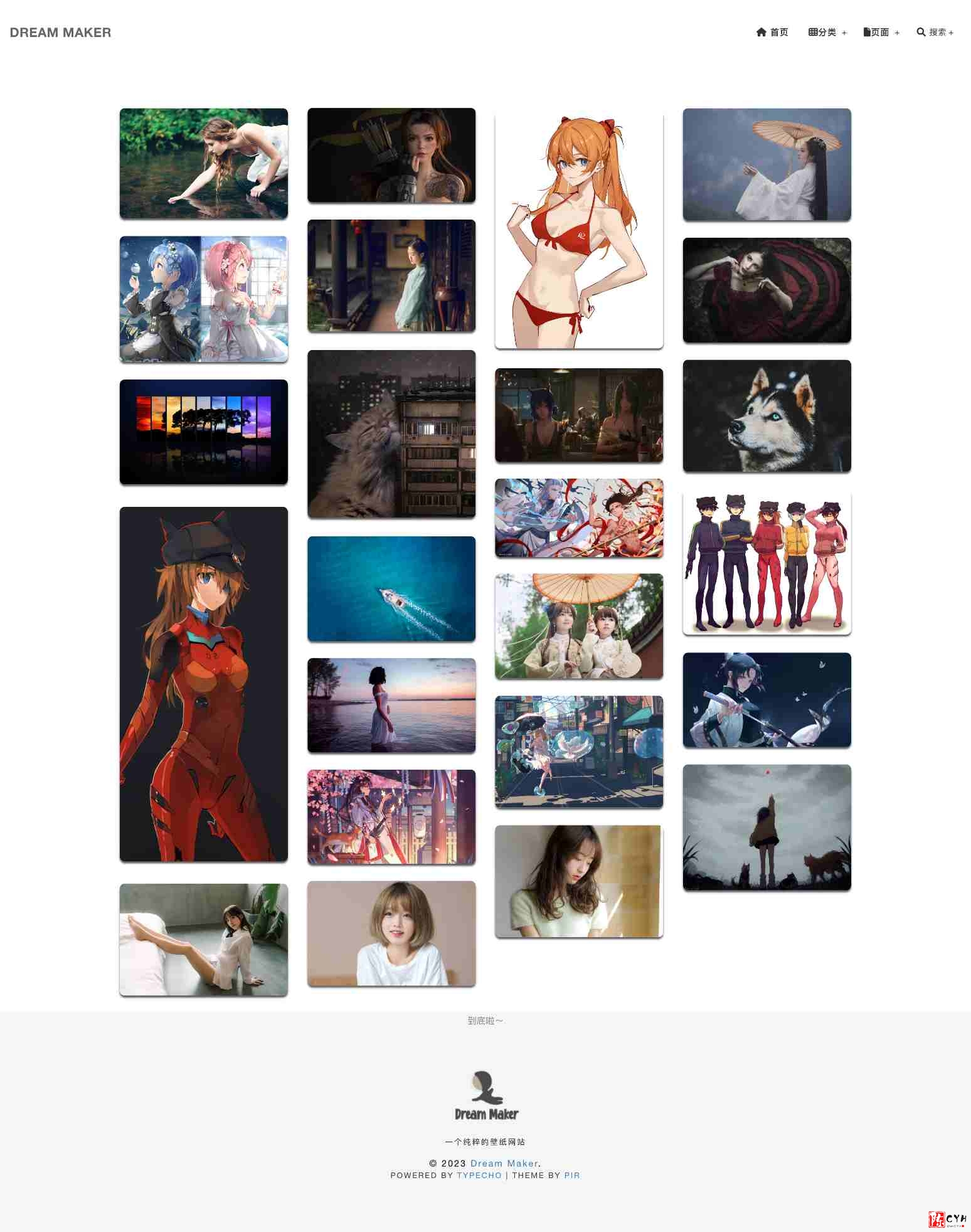
 Typecho相册主题PIR 一个极其普通简洁的浅色系相册主题,瀑布流、懒加载、无限滚动。该主题是基于Typecho简洁瀑布流图片主题pic二次魔改的!注意事项克隆项目后将主题文件夹上传至typecho目录/usr/themes/路径下,到后台选择启用;修改后为完全壁纸或相册模板新建文章并将图片插入正文即可,支持任意数量,暂不支持附件形式主页图片标签跟随文章tag,如无tag则显示分类名称每页显示图片数量取决于后台设置->阅读->每页文章数目以及正文中插入的图片数量Todo移除二级页面改进首页样式,添加 灯箱、标签等图片懒加载演示:https://wallpaper.fordes.top/项目地址:https://github.com/fordes123/typecho-theme-pir主题文件:https://github.com/fordes123/typecho-theme-pir/archive/refs/heads/main.zip
Typecho相册主题PIR 一个极其普通简洁的浅色系相册主题,瀑布流、懒加载、无限滚动。该主题是基于Typecho简洁瀑布流图片主题pic二次魔改的!注意事项克隆项目后将主题文件夹上传至typecho目录/usr/themes/路径下,到后台选择启用;修改后为完全壁纸或相册模板新建文章并将图片插入正文即可,支持任意数量,暂不支持附件形式主页图片标签跟随文章tag,如无tag则显示分类名称每页显示图片数量取决于后台设置->阅读->每页文章数目以及正文中插入的图片数量Todo移除二级页面改进首页样式,添加 灯箱、标签等图片懒加载演示:https://wallpaper.fordes.top/项目地址:https://github.com/fordes123/typecho-theme-pir主题文件:https://github.com/fordes123/typecho-theme-pir/archive/refs/heads/main.zip -
 Typecho主题Bearcool Typecho摄影类瀑布流主题。若主题目录名为typecho-bearcool-master,则需改为bearcool,否则部分功能无法显示。特别声明:本主题仅适用于单纯的摄影类博客日志,请勿用于违法站点,在遵守国家法律法规的前提下合理使用主题的优点:瀑布流滚动加载图片懒加载可自定义性强风格样式全部托管于jsdelivr,所以主题的体积非常小长期维护更新还有很多这里不再一一列举项目地址:https://github.com/whitebearcode/typecho-bearcool主题文件:https://github.com/whitebearcode/typecho-bearcool/releases/download/v1.0.4/Bearcool_v1.0.4.zip
Typecho主题Bearcool Typecho摄影类瀑布流主题。若主题目录名为typecho-bearcool-master,则需改为bearcool,否则部分功能无法显示。特别声明:本主题仅适用于单纯的摄影类博客日志,请勿用于违法站点,在遵守国家法律法规的前提下合理使用主题的优点:瀑布流滚动加载图片懒加载可自定义性强风格样式全部托管于jsdelivr,所以主题的体积非常小长期维护更新还有很多这里不再一一列举项目地址:https://github.com/whitebearcode/typecho-bearcool主题文件:https://github.com/whitebearcode/typecho-bearcool/releases/download/v1.0.4/Bearcool_v1.0.4.zip -
 Typecho主题Gleaner Gleaner,一个很棒的Typecho主题。Gleaner主题修改自开源项目:typecho-bearcool,不同于原版摄影类瀑布流主题的定位,Gleaner在保留基础框架的情况下, 使得其更趋向传统博客, 也即文字内容为主。修改内容:全新基于 canvas 的动态首页分类页更改为瀑布流,完美契合懒加载和无限滚动全新的归档页模板、更灵活的夜间模式配置等...下载最新主题文件, 将文件夹命名为gleaner并移动至typecho根目录usr/themes文件夹中, 然后在typecho后台应用主题即可。注意事项:部分资源使用了jsDelivr加速, 如速度较慢可于设置中开启本地模式。项目地址:https://github.com/fordes123/gleaner演示:https://fordes.top/
Typecho主题Gleaner Gleaner,一个很棒的Typecho主题。Gleaner主题修改自开源项目:typecho-bearcool,不同于原版摄影类瀑布流主题的定位,Gleaner在保留基础框架的情况下, 使得其更趋向传统博客, 也即文字内容为主。修改内容:全新基于 canvas 的动态首页分类页更改为瀑布流,完美契合懒加载和无限滚动全新的归档页模板、更灵活的夜间模式配置等...下载最新主题文件, 将文件夹命名为gleaner并移动至typecho根目录usr/themes文件夹中, 然后在typecho后台应用主题即可。注意事项:部分资源使用了jsDelivr加速, 如速度较慢可于设置中开启本地模式。项目地址:https://github.com/fordes123/gleaner演示:https://fordes.top/ -
 Typecho主题Butterfly 这是Typecho版本的butterfly主题。移植特色方便原hexo的博文转移,因为都是md文档原butterfly的用户可以直接使用原版butterfly主题的css文件,拥有原先同样的效果注意:移植并非为最新版butterfly,你的index.css可能会在本主题出现bug由于使用动态博客,大部分功能可以让程序去实现,不用借助第三方api(可在主题外观设置中自定义)在线编辑文档搜索、加密和置顶文章可以直接使用(相比hexo无需太多额外配置)相比hexo,程序安装更加方便,使用更加高效网站咨询显示同时在线人数(某些虚拟主机似乎无法使用)可在后台设置侧边栏信息以及侧边栏的隐藏和显示后续将开发更多功能已实现的功能支持评论区谷歌人机验证、hcaptcha人机验证全站加密或禁止访问一键开启魔改主题单独设置文章过期提醒文章加密(博客程序自带)后台设置需要置顶文章后台设置友链并可以使html自定义友链文章内可设置回复可见卡片化设计支持二级目录双栏设计响应式主题夜间模式Pjax文章阅读模式简体和繁体转换电脑和手机都可查看TOC目录内置多种代码配色(darker/pale night/light/ocean/mac/mac light),可自定义代码配色代码块显示代码语言/关闭或展开代码块/代码复制/代码自动换行可关闭文字复制/可开启内容复制增加版权信息)本地搜索Mathjax 和 Katex内置404页面显示字数统计显示相关文章过期文章提醒多种在线聊天(Chatra/Tidio/Daovoice/Gitter/Crisp)谷歌广告/手动广告位置修改网站配色打字特效 activate_power_mode多种背景特效(静止彩带/动态彩带/Canvas Nest)多种鼠标点击特效(烟花/爱心)内置一种 Preloader 加载动画Fancybox大图模式照片墙图片懒加载Snackbar弹窗PWA主题说明Typecho-Butterfly主题说明下载页面https://github.com/wehaox/Typecho-Butterfly
Typecho主题Butterfly 这是Typecho版本的butterfly主题。移植特色方便原hexo的博文转移,因为都是md文档原butterfly的用户可以直接使用原版butterfly主题的css文件,拥有原先同样的效果注意:移植并非为最新版butterfly,你的index.css可能会在本主题出现bug由于使用动态博客,大部分功能可以让程序去实现,不用借助第三方api(可在主题外观设置中自定义)在线编辑文档搜索、加密和置顶文章可以直接使用(相比hexo无需太多额外配置)相比hexo,程序安装更加方便,使用更加高效网站咨询显示同时在线人数(某些虚拟主机似乎无法使用)可在后台设置侧边栏信息以及侧边栏的隐藏和显示后续将开发更多功能已实现的功能支持评论区谷歌人机验证、hcaptcha人机验证全站加密或禁止访问一键开启魔改主题单独设置文章过期提醒文章加密(博客程序自带)后台设置需要置顶文章后台设置友链并可以使html自定义友链文章内可设置回复可见卡片化设计支持二级目录双栏设计响应式主题夜间模式Pjax文章阅读模式简体和繁体转换电脑和手机都可查看TOC目录内置多种代码配色(darker/pale night/light/ocean/mac/mac light),可自定义代码配色代码块显示代码语言/关闭或展开代码块/代码复制/代码自动换行可关闭文字复制/可开启内容复制增加版权信息)本地搜索Mathjax 和 Katex内置404页面显示字数统计显示相关文章过期文章提醒多种在线聊天(Chatra/Tidio/Daovoice/Gitter/Crisp)谷歌广告/手动广告位置修改网站配色打字特效 activate_power_mode多种背景特效(静止彩带/动态彩带/Canvas Nest)多种鼠标点击特效(烟花/爱心)内置一种 Preloader 加载动画Fancybox大图模式照片墙图片懒加载Snackbar弹窗PWA主题说明Typecho-Butterfly主题说明下载页面https://github.com/wehaox/Typecho-Butterfly -
 Typecho语法大全/常用函数/调用方法 模板常用函数1、站点网址<?php $this->options->title() ?>2、站点网址<?php $this->options ->siteUrl(); ?>3、完整路径标题如分享几个 Typecho 中常用的调用函数<?php $this->archiveTitle(' » ', < span class="string">'', ' | '); ?><?php $this ->options->title(); ?>4、站点说明<?php $this->options->description() ?>5、模板文件夹地址<?php $this->options->themeUrl(); ?>6、导入模板文件夹内的 php 文件<?php $this->need('.php'); ?>7、文章或者页面的作者<?php $this->author(); ?>8、作者头像< ?php $this->author->gravatar('40') ?> *此处输出的完整的img标签,40是头像的宽和高。* 9、该文作者全部文章列表链接<?php $this->author->permalink (); ?>10、该文作者个人主页链接<?php $this->author->url(); ?>11 、该文作者的邮箱地址<?php $this->author->mail(); ?>12、上一篇与下一篇调用代码<?php $this->thePrev(); ?> <?php $this->theNext(); ?>13、判断是否为首页,输出相关内容<?php if ($this->is('index')): ?> //首页输出内容 <?php else: ?> //不是首页输出内容 <?php endif; ?>14、文章或页面,评论数目<?php $this->commentsNum('No Comments', '1 Comment' , '%d Comments'); ?>15、截取部份文章(首页每篇文章显示摘要),350 是字数<?php $this->excerpt(350, '...'); ?>16、调用自定义字段(官方文档坑爹,竟然没有,博主自己摸索出来的)<?php $this->fields->fieldName ?>17、RSS 地址<?php$this->options->feedUrl(); ?>18、获取最新 post<?php $this->widget('Widget_Contents_Post_Recent', 'pageSize=8&type=category')->parse('<li><a href="{permalink}">{title}</a></li>'); ?>19、纯文字分类名称,不带链接<?php $this->category(',', false); ?>20、获取当前文章所属分类(包含链接)<?php if ($this->is('post')): ?> <span><?php $this->category(' '); ?></span> <?php endif; ?>21、获取文章分类列表<ul> <?php $this->widget('Widget_Metas_Category_List') ->parse('<li><a href="{permalink}">{name}</a> ({count})</li>'); ?> </ul>22、获取某分类 post<ul> <?php $this->widget('Widget_Archive@indexyc', 'pageSize=8&type=category', 'mid=1') ->parse('<li><a href="{permalink}" title="{title}">{title}</a></li>'); ?> </ul>23、获取最新评论列表<ul> <?php $this->widget('Widget_Comments_Recent')->to($comments); ?> <?php while($comments->next()): ?> <li><a href="<?php $comments->permalink(); ?>"><?php $comments->author(false); ?></a>: <?php $comments->excerpt(50, '...'); ?></li> <?php endwhile; ?> </ul>24、首页获取 最新文章 代码限制条数<?php while ($this->next()): ?> <?php if ($this->sequence <= 3): ?> html <?php endif; ?> <?php endwhile; ?>25、获取最新评论列表 (只显示访客评论不显示作者或者说自己发的评论)<?php $this->widget('Widget_Comments_Recent','ignoreAuthor=true')->to($comments); ?> <?php while($comments->next()): ?> <li><a href="<?php $comments->permalink(); ?>"><?php $comments->author(false); ?></a>: <?php $comments->excerpt(50, '...'); ?></li> <?php endwhile; ?>26、获取文章时间归档<ul> <?php $this->widget('Widget_Contents_Post_Date', 'type=month&format=F Y') ->parse('<li><a href="{permalink}">{date}</a></li>'); ?> </ul>27、获取标签集合,也就是标签云<?php $this->widget('Widget_Metas_Tag_Cloud', 'ignoreZeroCount=1&limit=28')->to($tags); ?> <?php while($tags->next()): ?> <a href="<?php $tags->permalink(); ?>" class="size-<?php $tags->split(5, 10, 20, 30); ?>"><?php $tags->name(); ?></a> <?php endwhile; ?>28、调用该文相关文章列表<?php $this->related(5)->to($relatedPosts); ?> <?php if ($relatedPosts->have()): ?> //这句也可以写成 if (count($relatedPosts->stack)) <ul><?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a></li> <?php endwhile; ?></ul> <?php else : ?> <li>无相关文章</li> <?php endif; ?>29、隐藏 head 区域的程序版本和模版名称<?php $this->header("generator=&template="); ?>30、获取读者墙<?php $period = time() - 999592000; // 時段: 30 天, 單位: 秒 $counts = Typecho_Db::get()->fetchAll(Typecho_Db::get() ->select('COUNT(author) AS cnt','author', 'url', 'mail') ->from('table.comments') ->where('created > ?', $period ) ->where('status = ?', 'approved') ->where('type = ?', 'comment') ->where('authorId = ?', '0') ->group('author') ->order('cnt', Typecho_Db::SORT_DESC) ->limit(25) ); $mostactive = ''; $avatar_path = 'http://www.gravatar.com/avatar/'; foreach ($counts as $count) { $avatar = $avatar_path . md5(strtolower($count['mail'])) . '.jpg'; $c_url = $count['url']; if ( !$c_url ) $c_url = Helper::options()->siteUrl; $mostactive .= "<a href='" . $c_url . "' title='" . $count['author'] . " (参与" . $count['cnt'] . "次互动)' target='_blank'><img src='" . $avatar . "' alt='" . $count['author'] . "的头像' class='avatar' width='32' height='32' /></a>\n"; } echo $mostactive; ?>31、登陆与未登录用户展示不同内容<?php if($this->user->hasLogin()): ?> // 登陆可见 <?php else: ?> // 未登录和登陆均可见 <?php endif; ?>32、导航页面列表调用隐藏特定的页面 这个演示隐藏了 album 和 search 两个页面<ul> <li<?php if($this->is('index')): ?> class="current"<?php endif; ?>><a href="<?php $this->options->siteUrl(); ?>">主页</a></li> <?php $this->widget('Widget_Contents_Page_List')->to($pages); ?> <?php while($pages->next()): ?> <?php if (($pages->slug != 'album') && ($pages->slug != 'search')): ?> <li<?php if($this->is('page', $pages->slug)): ?> class="current"<?php endif; ?>><a href="<?php $pages->permalink(); ?>" title="<?php $pages->title(); ?>"><?php $pages->title(); ?></a></li> <?php endif; ?> <?php endwhile; ?> </ul>参数说明:9.0 版 typecho 支出在后台管理页面编辑时选择隐藏页面。33、Typecho 归档页面<?php $this->widget('Widget_Contents_Post_Recent', 'pageSize=10000')->to($archives); $year=0; $mon=0; $i=0; $j=0; $output = '<div id="archives">'; while($archives->next()): $year_tmp = date('Y',$archives->created); $mon_tmp = date('m',$archives->created); $y=$year; $m=$mon; if ($mon != $mon_tmp && $mon > 0) $output .= '</ul></li>'; if ($year != $year_tmp && $year > 0) $output .= '</ul>'; if ($year != $year_tmp) { $year = $year_tmp; $output .= '<h3 class="al_year">'. $year .' 年</h3><ul class="al_mon_list">'; //输出年份 } if ($mon != $mon_tmp) { $mon = $mon_tmp; $output .= '<li><span class="al_mon">'. $mon .' 月</span><ul class="al_post_list">'; //输出月份 } $output .= '<li>'.date('d日: ',$archives->created).'<a href="'.$archives->permalink .'">'. $archives->title .'</a> <em>('. $archives->commentsNum.')</em></li>'; //输出文章日期和标题 endwhile; $output .= '</ul></li></ul></div>'; echo $output; ?>34、获取当前文章页缩略图<?php $this->attachments(1)->attachment->url(); ?>务必注意,这里所谓缩略图指的是当前文章页第一个附件地址,请确保第一个附件类型为图片。35、根据页面类型显示内容判断是文章页则显示内容<?php if ($this->is('post')): ?> 想要显示的内容1 <?php endif; ?>判断是页面则显示内容<?php if ($this->is('page', 'about')): ?> 想要显示的内容2 <?php endif; ?>36、Title增加副标题<?php if ($this->is('index')): ?> - 副标题<?php endif; ?>37、按分类输出cms<div class="row"> <?php $this->widget('Widget_Metas_Category_List')->to($categories); ?> <?php while ($categories->next()): ?> <?php if(count($categories->children) === 0): ?> <?php $this->widget('Widget_Archive@category-' . $categories->mid, 'pageSize=5&type=category', 'mid=' . $categories->mid)->to($posts); ?> <div class="col-lg-6"> <div class="panel panel-default"> <div class="panel-heading"> <i class="glyphicon glyphicon-th"></i> <a href="<?php $categories->permalink(); ?>" class="guidang" id="posts-list-<?php $categories->slug(); ?>"><?php $categories->name(); ?></a> <a href="<?php $categories->permalink(); ?>" class="pull-right" id="posts-list-<?php $categories->slug(); ?>"><i class="glyphicon glyphicon-option-horizontal"></i></a> </div> <div class="panel-body"> <?php while ($posts->next()): ?> <p class="overflow"> <a href="<?php $posts->permalink(); ?>" title="<?php $posts->title(40); ?>"><i class="glyphicon glyphicon-chevron-right"></i> <?php $posts->title(40); ?></a> </p> <?php endwhile; ?> </div> </div> </div> <?php else: ?> <?php endif; ?> <?php endwhile; ?> </div>38、相关文章<?php $this->related(5)->to($relatedPosts); ?> <ul> <?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a></li> <?php endwhile; ?> </ul>39、侧边栏热门标签<div class="widget"> <h3><?php _e('热门标签'); ?></h3> <ul class="cate"> <?php $this->widget('Widget_Metas_Tag_Cloud', array('sort' => 'count', 'ignoreZeroCount' => true, 'desc' => true, 'limit' => 20))->to($tags); ?> <?php while($tags->next()): ?> <li><a rel="tag" href="<?php $tags->permalink(); ?>"><?php $tags->name(); ?></a></li> <?php endwhile; ?> <div class="clear"></div> </ul> </div>40、侧边栏输出所有标签<div class="widget"> <h3><?php _e('所有标签'); ?></h3> <ul class="cate"> <?php $this->widget('Widget_Metas_Tag_Cloud')->to($tags); ?> <?php while($tags->next()): ?> <li><a rel="tag" href="<?php $tags->permalink(); ?>"><?php $tags->name(); ?></a></li> <?php endwhile; ?> <div class="clear"></div> </ul> </div>41、当前文章的标签 说明:(',', true, 'none') 第一个单引号间的逗号代表标签与标签的间隔用逗号隔开,true 是标签以超链接形式输出 false 则只输出文字,none 为该文章没有标签时显示的提示信息可为空。<?php $this->tags(',', true, 'none'); ?>引申用法:如果想给每个标签套上 div 或者 span 什么的就需要这要做<div><?php $this->tags('</div><div>', true, 'none'); ?></div>判断当前标签并自定义内容<?php if( in_array('abc', $this->tags) ): ?> 文章含有abc标签就会显示这里 <?php endif; ?>判断文章是否存在标签,如果存在输出标签,如果不存在输出该文章分类<?php if( count($this->tags) == 0 ): ?> //此处的count也可改为size <?php $this->category(',', true, 'none'); ?> //文章分类 <?php else: ?> <?php $this->tags(',', true, 'none'); ?> //文章标签 <?php endif; ?>代码片段以下为代码片段及对应的调用方式;代码片段请放置于function.php中1、输出文章缩略图/** 输出文章缩略图 */ function showThumbnail($widget) { // 当文章无图片时的默认缩略图 $rand = rand(1,5); // 随机 1-5 张缩略图 $random = $widget->widget('Widget_Options')->themeUrl . '/img/sj/' . $rand . '.jpg'; // 随机缩略图路径 // $random = $widget->widget('Widget_Options')->themeUrl . '/img/mr.jpg'; // 若只想要一张默认缩略图请删除本行开头的"//" $attach = $widget->attachments(1)->attachment; $pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i'; if (preg_match_all($pattern, $widget->content, $thumbUrl)) { echo $thumbUrl[1][0]; } else if ($attach->isImage) { echo $attach->url; } else { echo $random; } }调用方法:<?php showThumbnail($this); ?>2、获取文章第一张图片做缩略图function showThumbnail($widget) { $attach = $widget->attachments(1)->attachment; $pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i'; if (preg_match_all($pattern, $widget->content, $thumbUrl)) { echo $thumbUrl[1][0]; else if ($attach->isImage) { echo $attach->url; } else { echo $random; } }调用方法:<img src="<?php showThumbnail($this); ?>">3、评论自动排第一function Autofirst(){ $db = Typecho_Db::get(); $query = $db->select()->from('table.comments')->where('authorId = ?','0')->order('coid',Typecho_Db::SORT_DESC)->limit(100); $result = $db->fetchAll($query); $arrUrl = array(); $arrAuthor = array(); foreach ($result as $value) { if($value["url"]!==null){ array_push($arrUrl,$value["url"]); array_push($arrAuthor,$value["author"]); } } $su=array_filter(array_merge(array_unique($arrUrl))); $sa=array_filter(array_merge(array_unique($arrAuthor))); $num=0; for($i=0;$i<count(array_unique($su));$i++){ if($su[$i]!=="" && $num<8){ $num+=1; $db1 = Typecho_Db::get(); $query1 = $db1->select()->from('table.comments')->where('url = ?',$su[$i])->order('coid',Typecho_Db::SORT_DESC)->limit(100); $result1 = $db1->fetchAll($query1); $arrAuthor1 = array(); foreach ($result1 as $value) { array_push($arrAuthor1,$value["author"]); } echo '<div class="col-lg-3 col-md-3 item"><a href="'.$su[$i].'" rel="external nofollow" class="btn btn-default btn-block overflow" target="_blank">'.$arrAuthor1[0].'</a></div>'; } } }调用方法:<?php Autofirst(100) ?>4、随机文章function getRandomPosts($limit = 10){ $db = Typecho_Db::get(); $result = $db->fetchAll($db->select()->from('table.contents') ->where('status = ?','publish') ->where('type = ?', 'post') ->where('created <= unix_timestamp(now())', 'post') ->limit($limit) ->order('RAND()') ); if($result){ $i=1; foreach($result as $val){ if($i<=3){ $var = ' class="red"'; }else{ $var = ''; } $val = Typecho_Widget::widget('Widget_Abstract_Contents')->push($val); $post_title = htmlspecialchars($val['title']); $permalink = $val['permalink']; echo '<li><i'.$var.'>'.$i.'</i><a href="'.$permalink.'" title="'.$post_title.'" target="_blank">'.$post_title.'</a></li>'; $i++; } } }调用方法:<?php getRandomPosts('10');?>5、热门文章function getHotComments($limit = 10){ $db = Typecho_Db::get(); $result = $db->fetchAll($db->select()->from('table.contents') ->where('status = ?','publish') ->where('type = ?', 'post') ->where('created <= unix_timestamp(now())', 'post') //添加这一句避免未达到时间的文章提前曝光 ->limit($limit) ->order('commentsNum', Typecho_Db::SORT_DESC) ); if($result){ foreach($result as $val){ $val = Typecho_Widget::widget('Widget_Abstract_Contents')->push($val); $post_title = htmlspecialchars($val['title']); $permalink = $val['permalink']; echo '<li><a href="'.$permalink.'" title="'.$post_title.'" target="_blank">'.$post_title.'</a></li>'; } } }调用方法:<?php getHotComments('10');?>6、文章阅读量统计function get_post_view($archive) { $cid = $archive->cid; $db = Typecho_Db::get(); $prefix = $db->getPrefix(); if (!array_key_exists('views', $db->fetchRow($db->select()->from('table.contents')))) { $db->query('ALTER TABLE `' . $prefix . 'contents` ADD `views` INT(10) DEFAULT 0;'); echo 0; return; } $row = $db->fetchRow($db->select('views')->from('table.contents')->where('cid = ?', $cid)); if ($archive->is('single')) { $db->query($db->update('table.contents')->rows(array('views' => (int) $row['views'] + 1))->where('cid = ?', $cid)); } echo $row['views']; }调用方法:<?php get_post_view($this) ?>来自: 目的地-Destination
Typecho语法大全/常用函数/调用方法 模板常用函数1、站点网址<?php $this->options->title() ?>2、站点网址<?php $this->options ->siteUrl(); ?>3、完整路径标题如分享几个 Typecho 中常用的调用函数<?php $this->archiveTitle(' » ', < span class="string">'', ' | '); ?><?php $this ->options->title(); ?>4、站点说明<?php $this->options->description() ?>5、模板文件夹地址<?php $this->options->themeUrl(); ?>6、导入模板文件夹内的 php 文件<?php $this->need('.php'); ?>7、文章或者页面的作者<?php $this->author(); ?>8、作者头像< ?php $this->author->gravatar('40') ?> *此处输出的完整的img标签,40是头像的宽和高。* 9、该文作者全部文章列表链接<?php $this->author->permalink (); ?>10、该文作者个人主页链接<?php $this->author->url(); ?>11 、该文作者的邮箱地址<?php $this->author->mail(); ?>12、上一篇与下一篇调用代码<?php $this->thePrev(); ?> <?php $this->theNext(); ?>13、判断是否为首页,输出相关内容<?php if ($this->is('index')): ?> //首页输出内容 <?php else: ?> //不是首页输出内容 <?php endif; ?>14、文章或页面,评论数目<?php $this->commentsNum('No Comments', '1 Comment' , '%d Comments'); ?>15、截取部份文章(首页每篇文章显示摘要),350 是字数<?php $this->excerpt(350, '...'); ?>16、调用自定义字段(官方文档坑爹,竟然没有,博主自己摸索出来的)<?php $this->fields->fieldName ?>17、RSS 地址<?php$this->options->feedUrl(); ?>18、获取最新 post<?php $this->widget('Widget_Contents_Post_Recent', 'pageSize=8&type=category')->parse('<li><a href="{permalink}">{title}</a></li>'); ?>19、纯文字分类名称,不带链接<?php $this->category(',', false); ?>20、获取当前文章所属分类(包含链接)<?php if ($this->is('post')): ?> <span><?php $this->category(' '); ?></span> <?php endif; ?>21、获取文章分类列表<ul> <?php $this->widget('Widget_Metas_Category_List') ->parse('<li><a href="{permalink}">{name}</a> ({count})</li>'); ?> </ul>22、获取某分类 post<ul> <?php $this->widget('Widget_Archive@indexyc', 'pageSize=8&type=category', 'mid=1') ->parse('<li><a href="{permalink}" title="{title}">{title}</a></li>'); ?> </ul>23、获取最新评论列表<ul> <?php $this->widget('Widget_Comments_Recent')->to($comments); ?> <?php while($comments->next()): ?> <li><a href="<?php $comments->permalink(); ?>"><?php $comments->author(false); ?></a>: <?php $comments->excerpt(50, '...'); ?></li> <?php endwhile; ?> </ul>24、首页获取 最新文章 代码限制条数<?php while ($this->next()): ?> <?php if ($this->sequence <= 3): ?> html <?php endif; ?> <?php endwhile; ?>25、获取最新评论列表 (只显示访客评论不显示作者或者说自己发的评论)<?php $this->widget('Widget_Comments_Recent','ignoreAuthor=true')->to($comments); ?> <?php while($comments->next()): ?> <li><a href="<?php $comments->permalink(); ?>"><?php $comments->author(false); ?></a>: <?php $comments->excerpt(50, '...'); ?></li> <?php endwhile; ?>26、获取文章时间归档<ul> <?php $this->widget('Widget_Contents_Post_Date', 'type=month&format=F Y') ->parse('<li><a href="{permalink}">{date}</a></li>'); ?> </ul>27、获取标签集合,也就是标签云<?php $this->widget('Widget_Metas_Tag_Cloud', 'ignoreZeroCount=1&limit=28')->to($tags); ?> <?php while($tags->next()): ?> <a href="<?php $tags->permalink(); ?>" class="size-<?php $tags->split(5, 10, 20, 30); ?>"><?php $tags->name(); ?></a> <?php endwhile; ?>28、调用该文相关文章列表<?php $this->related(5)->to($relatedPosts); ?> <?php if ($relatedPosts->have()): ?> //这句也可以写成 if (count($relatedPosts->stack)) <ul><?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a></li> <?php endwhile; ?></ul> <?php else : ?> <li>无相关文章</li> <?php endif; ?>29、隐藏 head 区域的程序版本和模版名称<?php $this->header("generator=&template="); ?>30、获取读者墙<?php $period = time() - 999592000; // 時段: 30 天, 單位: 秒 $counts = Typecho_Db::get()->fetchAll(Typecho_Db::get() ->select('COUNT(author) AS cnt','author', 'url', 'mail') ->from('table.comments') ->where('created > ?', $period ) ->where('status = ?', 'approved') ->where('type = ?', 'comment') ->where('authorId = ?', '0') ->group('author') ->order('cnt', Typecho_Db::SORT_DESC) ->limit(25) ); $mostactive = ''; $avatar_path = 'http://www.gravatar.com/avatar/'; foreach ($counts as $count) { $avatar = $avatar_path . md5(strtolower($count['mail'])) . '.jpg'; $c_url = $count['url']; if ( !$c_url ) $c_url = Helper::options()->siteUrl; $mostactive .= "<a href='" . $c_url . "' title='" . $count['author'] . " (参与" . $count['cnt'] . "次互动)' target='_blank'><img src='" . $avatar . "' alt='" . $count['author'] . "的头像' class='avatar' width='32' height='32' /></a>\n"; } echo $mostactive; ?>31、登陆与未登录用户展示不同内容<?php if($this->user->hasLogin()): ?> // 登陆可见 <?php else: ?> // 未登录和登陆均可见 <?php endif; ?>32、导航页面列表调用隐藏特定的页面 这个演示隐藏了 album 和 search 两个页面<ul> <li<?php if($this->is('index')): ?> class="current"<?php endif; ?>><a href="<?php $this->options->siteUrl(); ?>">主页</a></li> <?php $this->widget('Widget_Contents_Page_List')->to($pages); ?> <?php while($pages->next()): ?> <?php if (($pages->slug != 'album') && ($pages->slug != 'search')): ?> <li<?php if($this->is('page', $pages->slug)): ?> class="current"<?php endif; ?>><a href="<?php $pages->permalink(); ?>" title="<?php $pages->title(); ?>"><?php $pages->title(); ?></a></li> <?php endif; ?> <?php endwhile; ?> </ul>参数说明:9.0 版 typecho 支出在后台管理页面编辑时选择隐藏页面。33、Typecho 归档页面<?php $this->widget('Widget_Contents_Post_Recent', 'pageSize=10000')->to($archives); $year=0; $mon=0; $i=0; $j=0; $output = '<div id="archives">'; while($archives->next()): $year_tmp = date('Y',$archives->created); $mon_tmp = date('m',$archives->created); $y=$year; $m=$mon; if ($mon != $mon_tmp && $mon > 0) $output .= '</ul></li>'; if ($year != $year_tmp && $year > 0) $output .= '</ul>'; if ($year != $year_tmp) { $year = $year_tmp; $output .= '<h3 class="al_year">'. $year .' 年</h3><ul class="al_mon_list">'; //输出年份 } if ($mon != $mon_tmp) { $mon = $mon_tmp; $output .= '<li><span class="al_mon">'. $mon .' 月</span><ul class="al_post_list">'; //输出月份 } $output .= '<li>'.date('d日: ',$archives->created).'<a href="'.$archives->permalink .'">'. $archives->title .'</a> <em>('. $archives->commentsNum.')</em></li>'; //输出文章日期和标题 endwhile; $output .= '</ul></li></ul></div>'; echo $output; ?>34、获取当前文章页缩略图<?php $this->attachments(1)->attachment->url(); ?>务必注意,这里所谓缩略图指的是当前文章页第一个附件地址,请确保第一个附件类型为图片。35、根据页面类型显示内容判断是文章页则显示内容<?php if ($this->is('post')): ?> 想要显示的内容1 <?php endif; ?>判断是页面则显示内容<?php if ($this->is('page', 'about')): ?> 想要显示的内容2 <?php endif; ?>36、Title增加副标题<?php if ($this->is('index')): ?> - 副标题<?php endif; ?>37、按分类输出cms<div class="row"> <?php $this->widget('Widget_Metas_Category_List')->to($categories); ?> <?php while ($categories->next()): ?> <?php if(count($categories->children) === 0): ?> <?php $this->widget('Widget_Archive@category-' . $categories->mid, 'pageSize=5&type=category', 'mid=' . $categories->mid)->to($posts); ?> <div class="col-lg-6"> <div class="panel panel-default"> <div class="panel-heading"> <i class="glyphicon glyphicon-th"></i> <a href="<?php $categories->permalink(); ?>" class="guidang" id="posts-list-<?php $categories->slug(); ?>"><?php $categories->name(); ?></a> <a href="<?php $categories->permalink(); ?>" class="pull-right" id="posts-list-<?php $categories->slug(); ?>"><i class="glyphicon glyphicon-option-horizontal"></i></a> </div> <div class="panel-body"> <?php while ($posts->next()): ?> <p class="overflow"> <a href="<?php $posts->permalink(); ?>" title="<?php $posts->title(40); ?>"><i class="glyphicon glyphicon-chevron-right"></i> <?php $posts->title(40); ?></a> </p> <?php endwhile; ?> </div> </div> </div> <?php else: ?> <?php endif; ?> <?php endwhile; ?> </div>38、相关文章<?php $this->related(5)->to($relatedPosts); ?> <ul> <?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a></li> <?php endwhile; ?> </ul>39、侧边栏热门标签<div class="widget"> <h3><?php _e('热门标签'); ?></h3> <ul class="cate"> <?php $this->widget('Widget_Metas_Tag_Cloud', array('sort' => 'count', 'ignoreZeroCount' => true, 'desc' => true, 'limit' => 20))->to($tags); ?> <?php while($tags->next()): ?> <li><a rel="tag" href="<?php $tags->permalink(); ?>"><?php $tags->name(); ?></a></li> <?php endwhile; ?> <div class="clear"></div> </ul> </div>40、侧边栏输出所有标签<div class="widget"> <h3><?php _e('所有标签'); ?></h3> <ul class="cate"> <?php $this->widget('Widget_Metas_Tag_Cloud')->to($tags); ?> <?php while($tags->next()): ?> <li><a rel="tag" href="<?php $tags->permalink(); ?>"><?php $tags->name(); ?></a></li> <?php endwhile; ?> <div class="clear"></div> </ul> </div>41、当前文章的标签 说明:(',', true, 'none') 第一个单引号间的逗号代表标签与标签的间隔用逗号隔开,true 是标签以超链接形式输出 false 则只输出文字,none 为该文章没有标签时显示的提示信息可为空。<?php $this->tags(',', true, 'none'); ?>引申用法:如果想给每个标签套上 div 或者 span 什么的就需要这要做<div><?php $this->tags('</div><div>', true, 'none'); ?></div>判断当前标签并自定义内容<?php if( in_array('abc', $this->tags) ): ?> 文章含有abc标签就会显示这里 <?php endif; ?>判断文章是否存在标签,如果存在输出标签,如果不存在输出该文章分类<?php if( count($this->tags) == 0 ): ?> //此处的count也可改为size <?php $this->category(',', true, 'none'); ?> //文章分类 <?php else: ?> <?php $this->tags(',', true, 'none'); ?> //文章标签 <?php endif; ?>代码片段以下为代码片段及对应的调用方式;代码片段请放置于function.php中1、输出文章缩略图/** 输出文章缩略图 */ function showThumbnail($widget) { // 当文章无图片时的默认缩略图 $rand = rand(1,5); // 随机 1-5 张缩略图 $random = $widget->widget('Widget_Options')->themeUrl . '/img/sj/' . $rand . '.jpg'; // 随机缩略图路径 // $random = $widget->widget('Widget_Options')->themeUrl . '/img/mr.jpg'; // 若只想要一张默认缩略图请删除本行开头的"//" $attach = $widget->attachments(1)->attachment; $pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i'; if (preg_match_all($pattern, $widget->content, $thumbUrl)) { echo $thumbUrl[1][0]; } else if ($attach->isImage) { echo $attach->url; } else { echo $random; } }调用方法:<?php showThumbnail($this); ?>2、获取文章第一张图片做缩略图function showThumbnail($widget) { $attach = $widget->attachments(1)->attachment; $pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i'; if (preg_match_all($pattern, $widget->content, $thumbUrl)) { echo $thumbUrl[1][0]; else if ($attach->isImage) { echo $attach->url; } else { echo $random; } }调用方法:<img src="<?php showThumbnail($this); ?>">3、评论自动排第一function Autofirst(){ $db = Typecho_Db::get(); $query = $db->select()->from('table.comments')->where('authorId = ?','0')->order('coid',Typecho_Db::SORT_DESC)->limit(100); $result = $db->fetchAll($query); $arrUrl = array(); $arrAuthor = array(); foreach ($result as $value) { if($value["url"]!==null){ array_push($arrUrl,$value["url"]); array_push($arrAuthor,$value["author"]); } } $su=array_filter(array_merge(array_unique($arrUrl))); $sa=array_filter(array_merge(array_unique($arrAuthor))); $num=0; for($i=0;$i<count(array_unique($su));$i++){ if($su[$i]!=="" && $num<8){ $num+=1; $db1 = Typecho_Db::get(); $query1 = $db1->select()->from('table.comments')->where('url = ?',$su[$i])->order('coid',Typecho_Db::SORT_DESC)->limit(100); $result1 = $db1->fetchAll($query1); $arrAuthor1 = array(); foreach ($result1 as $value) { array_push($arrAuthor1,$value["author"]); } echo '<div class="col-lg-3 col-md-3 item"><a href="'.$su[$i].'" rel="external nofollow" class="btn btn-default btn-block overflow" target="_blank">'.$arrAuthor1[0].'</a></div>'; } } }调用方法:<?php Autofirst(100) ?>4、随机文章function getRandomPosts($limit = 10){ $db = Typecho_Db::get(); $result = $db->fetchAll($db->select()->from('table.contents') ->where('status = ?','publish') ->where('type = ?', 'post') ->where('created <= unix_timestamp(now())', 'post') ->limit($limit) ->order('RAND()') ); if($result){ $i=1; foreach($result as $val){ if($i<=3){ $var = ' class="red"'; }else{ $var = ''; } $val = Typecho_Widget::widget('Widget_Abstract_Contents')->push($val); $post_title = htmlspecialchars($val['title']); $permalink = $val['permalink']; echo '<li><i'.$var.'>'.$i.'</i><a href="'.$permalink.'" title="'.$post_title.'" target="_blank">'.$post_title.'</a></li>'; $i++; } } }调用方法:<?php getRandomPosts('10');?>5、热门文章function getHotComments($limit = 10){ $db = Typecho_Db::get(); $result = $db->fetchAll($db->select()->from('table.contents') ->where('status = ?','publish') ->where('type = ?', 'post') ->where('created <= unix_timestamp(now())', 'post') //添加这一句避免未达到时间的文章提前曝光 ->limit($limit) ->order('commentsNum', Typecho_Db::SORT_DESC) ); if($result){ foreach($result as $val){ $val = Typecho_Widget::widget('Widget_Abstract_Contents')->push($val); $post_title = htmlspecialchars($val['title']); $permalink = $val['permalink']; echo '<li><a href="'.$permalink.'" title="'.$post_title.'" target="_blank">'.$post_title.'</a></li>'; } } }调用方法:<?php getHotComments('10');?>6、文章阅读量统计function get_post_view($archive) { $cid = $archive->cid; $db = Typecho_Db::get(); $prefix = $db->getPrefix(); if (!array_key_exists('views', $db->fetchRow($db->select()->from('table.contents')))) { $db->query('ALTER TABLE `' . $prefix . 'contents` ADD `views` INT(10) DEFAULT 0;'); echo 0; return; } $row = $db->fetchRow($db->select('views')->from('table.contents')->where('cid = ?', $cid)); if ($archive->is('single')) { $db->query($db->update('table.contents')->rows(array('views' => (int) $row['views'] + 1))->where('cid = ?', $cid)); } echo $row['views']; }调用方法:<?php get_post_view($this) ?>来自: 目的地-Destination -

-

-
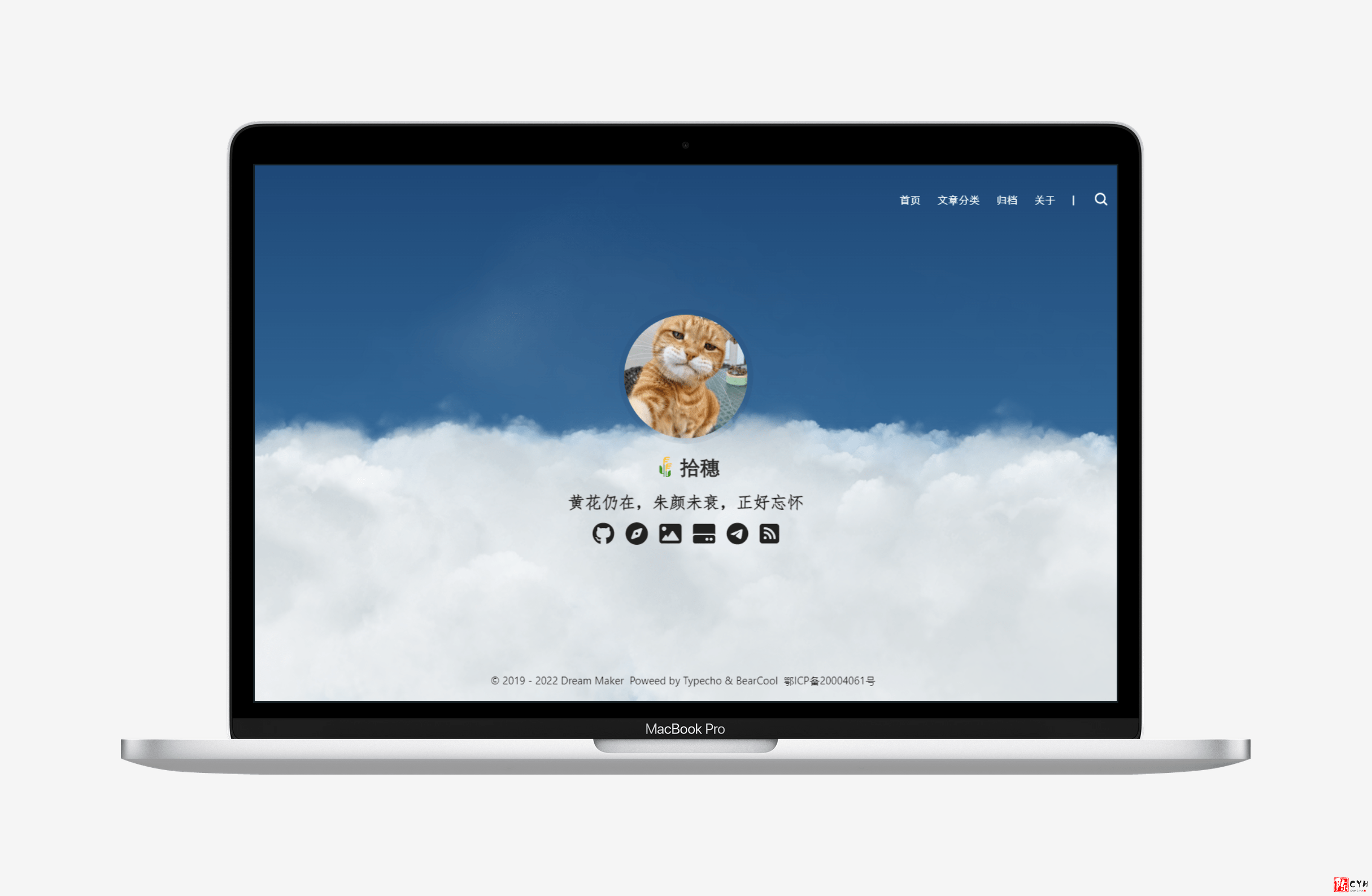
 利用现有在使用的Typecho主题Joe创建欢迎引导页 Typecho有很多人在使用,利用独立页面功能可以创建有个性的欢迎引导页,首先在主题文件夹内新建一个*.php文件,例如现在本站使用的是Typecho主题Joe,我们可以借用已有的主题内的自定义模板文件,将文件头部代码修改为:<?php /** * 欢迎页 * * @package custom * **/ ?>然后在主题自定义模板文件的与之间的代码修改为下列代码 <link rel="stylesheet" type="text/css" href="./img/style.css"> <div class="content"> <div class="title">小陈之家Chen CYH</div> <hr class="hr"> <div class="discription">盛年不重来,一日难再晨。及时当勉励,岁月不待人。</div> <hr class="hr"> <nav class="cover-navigation cover-navigation--primary"> <ul class="navigation"> <li class="navigation__item"><a href="/archive" target="_self" title="我的文章">浏览</a></li> <li class="navigation__item"><a href="/link.html" target="_blank" title="我的友链">友链</a></li> <li class="navigation__item"><a href="/wallpaper.html" target="_blank" title="我的壁纸">壁纸</a></li> <li class="navigation__item"><a href="/archives.html" target="_blank" title="我的归档">归档</a></li> <li class="navigation__item"><a href="https://yunhe.life/" target="_blank" title="我的相册">相册</a></li> <li class="navigation__item"><a href="/about.html" target="_blank" title="关于站长">关于</a></li> </ul> </nav> <div class="item"> <?php $this->options->JFooter_Left() ?> </div> <?php if ($this->options->JBirthDay) : ?> <div class="item run"> <span>已运行 <strong class="joe_run__day">00</strong> 天 <strong class="joe_run__hour">00</strong> 时 <strong class="joe_run__minute">00</strong> 分 <strong class="joe_run__second">00</strong> 秒</span> </div> <?php endif; ?> <div class="item"> <?php $this->options->JFooter_Right() ?> </div> </div> <div class="landscape"></div> <div class="filter"></div> <canvas id="canvas" width="1536" height="746"></canvas> <script type="text/javascript" src="./img/sky.js"></script> <div id="detect-holmes-debugger-1541053963293"> </div>其中,代码 <div class="item"> <?php $this->options->JFooter_Left() ?> </div> <?php if ($this->options->JBirthDay) : ?> <div class="item run"> <span>已运行 <strong class="joe_run__day">00</strong> 天 <strong class="joe_run__hour">00</strong> 时 <strong class="joe_run__minute">00</strong> 分 <strong class="joe_run__second">00</strong> 秒</span> </div> <?php endif; ?> <div class="item"> <?php $this->options->JFooter_Right() ?> </div>拷贝的是Joe主题的footer中的代码,如果不需要的话可以去掉该段代码上述代码中的“./img/style.css”和“./img/sky.js”是style.css和sky.js这两个文件所放置的位置style.css代码如下:html, body { margin: 0; overflow: hidden; width: 100%; height: 100%; background: black; background: linear-gradient(to bottom, #000000 0%, #5788fe 100%); font-family:'Questrial','Noto Serif SC' ; } .filter { width: 100%; height: 100%; position: absolute; top: 0; left: 0; background: #fe5757; animation: colorChange 30s ease-in-out infinite; animation-fill-mode: both; mix-blend-mode: overlay; } @keyframes colorChange { 0%, 100% { opacity: 0; } 50% { opacity: .9; } } .landscape { position: absolute; bottom: 0px; left: 0; width: 100%; height: 100%; background-image: url('../img/xkbg.png'); background-size: 1000px 250px; background-repeat: repeat-x; background-position: center bottom; } .content{ -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; -khtml-user-select: none; user-select: none; text-align: center; color: #fff; position: absolute; left: 50%; top: 45%; transform: translate(-50%,-50%); z-index:9999 } .content .title{ margin: 15px 0; font-size: 2.5em; letter-spacing: 4px; color: #FFF; } .content .hr{ width: 50%; margin: 20px auto; border: none; border-top: 1px solid rgba(255, 255, 255, 1); height: 1px; } .content .discription{ font-size: 20px; margin: 20px; } .cover-navigation { margin: 30px; } nav { display: inline-block; position: relative; } .navigation { display: inline-block; position: relative; margin: 0; list-style-type: none; } .navigation__item { display: inline-block; line-height: 1em; padding: 1em 0; } .navigation__item a { position: relative; color: #FFF; opacity: .8; transition: all .3s; padding: 10px 20px; border: 1px solid #fff; border-radius: 20px; font-size: .9em; font-weight: bold; letter-spacing: 1px; text-shadow: none; -webkit-font-smoothing: antialiased; text-decoration: none; } .navigation__item a:hover { color: #FFF; background: #FF7F00; border-color: #FF7F00; opacity: 1; transition: all .3s; } ol, ul { list-style: none; margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } .icp{ margin: 20px; } .icpnum{ color: #fff; text-decoration: none; } .item{ margin: 20px; } .item run{ color: #fff; text-decoration: none; }xkbg.png是引导页的星空背景图,星空背景图 sky.js代码内容如下:function Star(id, x, y) { this.id = id; this.x = x; this.y = y; this.r = Math.floor(Math.random() * 2) + 1; var alpha = (Math.floor(Math.random() * 10) + 1) / 10 / 2; this.color = "rgba(255,255,255," + alpha + ")"; } Star.prototype.draw = function() { ctx.fillStyle = this.color; ctx.shadowBlur = this.r * 2; ctx.beginPath(); ctx.arc(this.x, this.y, this.r, 0, 2 * Math.PI, false); ctx.closePath(); ctx.fill(); } Star.prototype.move = function() { this.y -= .15; if (this.y <= -10) this.y = HEIGHT + 10; this.draw(); } Star.prototype.die = function() { stars[this.id] = null; delete stars[this.id]; } function Dot(id, x, y, r) { this.id = id; this.x = x; this.y = y; this.r = Math.floor(Math.random() * 5) + 1; this.maxLinks = 2; this.speed = .5; this.a = .5; this.aReduction = .005; this.color = "rgba(255,255,255," + this.a + ")"; this.linkColor = "rgba(255,255,255," + this.a / 4 + ")"; this.dir = Math.floor(Math.random() * 140) + 200; } Dot.prototype.draw = function() { ctx.fillStyle = this.color; ctx.shadowBlur = this.r * 2; ctx.beginPath(); ctx.arc(this.x, this.y, this.r, 0, 2 * Math.PI, false); ctx.closePath(); ctx.fill(); } Dot.prototype.link = function() { if (this.id == 0) return; var previousDot1 = getPreviousDot(this.id, 1); var previousDot2 = getPreviousDot(this.id, 2); var previousDot3 = getPreviousDot(this.id, 3); if (!previousDot1) return; ctx.strokeStyle = this.linkColor; ctx.moveTo(previousDot1.x, previousDot1.y); ctx.beginPath(); ctx.lineTo(this.x, this.y); if (previousDot2 != false) ctx.lineTo(previousDot2.x, previousDot2.y); if (previousDot3 != false) ctx.lineTo(previousDot3.x, previousDot3.y); ctx.stroke(); ctx.closePath(); } function getPreviousDot(id, stepback) { if (id == 0 || id - stepback < 0) return false; if (typeof dots[id - stepback] != "undefined") return dots[id - stepback]; else return false; //getPreviousDot(id - stepback); } Dot.prototype.move = function() { this.a -= this.aReduction; if (this.a <= 0) { this.die(); return } this.color = "rgba(255,255,255," + this.a + ")"; this.linkColor = "rgba(255,255,255," + this.a / 4 + ")"; this.x = this.x + Math.cos(degToRad(this.dir)) * this.speed, this.y = this.y + Math.sin(degToRad(this.dir)) * this.speed; this.draw(); this.link(); } Dot.prototype.die = function() { dots[this.id] = null; delete dots[this.id]; } var canvas = document.getElementById('canvas'), ctx = canvas.getContext('2d'), WIDTH, HEIGHT, mouseMoving = false, mouseMoveChecker, mouseX, mouseY, stars = [], initStarsPopulation = 80, dots = [], dotsMinDist = 2, maxDistFromCursor = 50; setCanvasSize(); init(); function setCanvasSize() { WIDTH = document.documentElement.clientWidth, HEIGHT = document.documentElement.clientHeight; canvas.setAttribute("width", WIDTH); canvas.setAttribute("height", HEIGHT); } function init() { ctx.strokeStyle = "white"; ctx.shadowColor = "white"; for (var i = 0; i < initStarsPopulation; i++) { stars[i] = new Star(i, Math.floor(Math.random() * WIDTH), Math.floor(Math.random() * HEIGHT)); //stars[i].draw(); } ctx.shadowBlur = 0; animate(); } function animate() { ctx.clearRect(0, 0, WIDTH, HEIGHT); for (var i in stars) { stars[i].move(); } for (var i in dots) { dots[i].move(); } drawIfMouseMoving(); requestAnimationFrame(animate); } window.onmousemove = function(e) { mouseMoving = true; mouseX = e.clientX; mouseY = e.clientY; clearInterval(mouseMoveChecker); mouseMoveChecker = setTimeout(function() { mouseMoving = false; }, 100); } function drawIfMouseMoving() { if (!mouseMoving) return; if (dots.length == 0) { dots[0] = new Dot(0, mouseX, mouseY); dots[0].draw(); return; } var previousDot = getPreviousDot(dots.length, 1); var prevX = previousDot.x; var prevY = previousDot.y; var diffX = Math.abs(prevX - mouseX); var diffY = Math.abs(prevY - mouseY); if (diffX < dotsMinDist || diffY < dotsMinDist) return; var xVariation = Math.random() > .5 ? -1 : 1; xVariation = xVariation * Math.floor(Math.random() * maxDistFromCursor) + 1; var yVariation = Math.random() > .5 ? -1 : 1; yVariation = yVariation * Math.floor(Math.random() * maxDistFromCursor) + 1; dots[dots.length] = new Dot(dots.length, mouseX + xVariation, mouseY + yVariation); dots[dots.length - 1].draw(); dots[dots.length - 1].link(); } //setInterval(drawIfMouseMoving, 17); function degToRad(deg) { return deg * (Math.PI / 180); }修改完成后,欢迎引导页完整代码见下:<?php /** * 欢迎页 * * @package custom * **/ ?> <!DOCTYPE html> <html lang="zh-CN"> <head> <?php $this->need('public/include.php'); ?> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=11" id="mixia_vpid"> <?php echo $this->is('post') ? 'current' : '' ?>"> </head> <body> <link rel="stylesheet" type="text/css" href="./img/style.css"> <div class="content"> <div class="title">小陈之家Chen CYH</div> <hr class="hr"> <div class="discription">盛年不重来,一日难再晨。及时当勉励,岁月不待人。</div> <hr class="hr"> <nav class="cover-navigation cover-navigation--primary"> <ul class="navigation"> <li class="navigation__item"><a href="/archive" target="_self" title="我的文章">浏览</a></li> <li class="navigation__item"><a href="/link.html" target="_blank" title="我的友链">友链</a></li> <li class="navigation__item"><a href="/wallpaper.html" target="_blank" title="我的壁纸">壁纸</a></li> <li class="navigation__item"><a href="/archives.html" target="_blank" title="我的归档">归档</a></li> <li class="navigation__item"><a href="https://yunhe.life/" target="_blank" title="我的相册">相册</a></li> <li class="navigation__item"><a href="/about.html" target="_blank" title="关于站长">关于</a></li> </ul> </nav> <div class="item"> <?php $this->options->JFooter_Left() ?> </div> <?php if ($this->options->JBirthDay) : ?> <div class="item run"> <span>已运行 <strong class="joe_run__day">00</strong> 天 <strong class="joe_run__hour">00</strong> 时 <strong class="joe_run__minute">00</strong> 分 <strong class="joe_run__second">00</strong> 秒</span> </div> <?php endif; ?> <div class="item"> <?php $this->options->JFooter_Right() ?> </div> </div> <div class="landscape"></div> <div class="filter"></div> <canvas id="canvas" width="1536" height="746"></canvas> <script type="text/javascript" src="./img/sky.js"></script> <div id="detect-holmes-debugger-1541053963293"> </div> </body> </html>最终效果:
利用现有在使用的Typecho主题Joe创建欢迎引导页 Typecho有很多人在使用,利用独立页面功能可以创建有个性的欢迎引导页,首先在主题文件夹内新建一个*.php文件,例如现在本站使用的是Typecho主题Joe,我们可以借用已有的主题内的自定义模板文件,将文件头部代码修改为:<?php /** * 欢迎页 * * @package custom * **/ ?>然后在主题自定义模板文件的与之间的代码修改为下列代码 <link rel="stylesheet" type="text/css" href="./img/style.css"> <div class="content"> <div class="title">小陈之家Chen CYH</div> <hr class="hr"> <div class="discription">盛年不重来,一日难再晨。及时当勉励,岁月不待人。</div> <hr class="hr"> <nav class="cover-navigation cover-navigation--primary"> <ul class="navigation"> <li class="navigation__item"><a href="/archive" target="_self" title="我的文章">浏览</a></li> <li class="navigation__item"><a href="/link.html" target="_blank" title="我的友链">友链</a></li> <li class="navigation__item"><a href="/wallpaper.html" target="_blank" title="我的壁纸">壁纸</a></li> <li class="navigation__item"><a href="/archives.html" target="_blank" title="我的归档">归档</a></li> <li class="navigation__item"><a href="https://yunhe.life/" target="_blank" title="我的相册">相册</a></li> <li class="navigation__item"><a href="/about.html" target="_blank" title="关于站长">关于</a></li> </ul> </nav> <div class="item"> <?php $this->options->JFooter_Left() ?> </div> <?php if ($this->options->JBirthDay) : ?> <div class="item run"> <span>已运行 <strong class="joe_run__day">00</strong> 天 <strong class="joe_run__hour">00</strong> 时 <strong class="joe_run__minute">00</strong> 分 <strong class="joe_run__second">00</strong> 秒</span> </div> <?php endif; ?> <div class="item"> <?php $this->options->JFooter_Right() ?> </div> </div> <div class="landscape"></div> <div class="filter"></div> <canvas id="canvas" width="1536" height="746"></canvas> <script type="text/javascript" src="./img/sky.js"></script> <div id="detect-holmes-debugger-1541053963293"> </div>其中,代码 <div class="item"> <?php $this->options->JFooter_Left() ?> </div> <?php if ($this->options->JBirthDay) : ?> <div class="item run"> <span>已运行 <strong class="joe_run__day">00</strong> 天 <strong class="joe_run__hour">00</strong> 时 <strong class="joe_run__minute">00</strong> 分 <strong class="joe_run__second">00</strong> 秒</span> </div> <?php endif; ?> <div class="item"> <?php $this->options->JFooter_Right() ?> </div>拷贝的是Joe主题的footer中的代码,如果不需要的话可以去掉该段代码上述代码中的“./img/style.css”和“./img/sky.js”是style.css和sky.js这两个文件所放置的位置style.css代码如下:html, body { margin: 0; overflow: hidden; width: 100%; height: 100%; background: black; background: linear-gradient(to bottom, #000000 0%, #5788fe 100%); font-family:'Questrial','Noto Serif SC' ; } .filter { width: 100%; height: 100%; position: absolute; top: 0; left: 0; background: #fe5757; animation: colorChange 30s ease-in-out infinite; animation-fill-mode: both; mix-blend-mode: overlay; } @keyframes colorChange { 0%, 100% { opacity: 0; } 50% { opacity: .9; } } .landscape { position: absolute; bottom: 0px; left: 0; width: 100%; height: 100%; background-image: url('../img/xkbg.png'); background-size: 1000px 250px; background-repeat: repeat-x; background-position: center bottom; } .content{ -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; -khtml-user-select: none; user-select: none; text-align: center; color: #fff; position: absolute; left: 50%; top: 45%; transform: translate(-50%,-50%); z-index:9999 } .content .title{ margin: 15px 0; font-size: 2.5em; letter-spacing: 4px; color: #FFF; } .content .hr{ width: 50%; margin: 20px auto; border: none; border-top: 1px solid rgba(255, 255, 255, 1); height: 1px; } .content .discription{ font-size: 20px; margin: 20px; } .cover-navigation { margin: 30px; } nav { display: inline-block; position: relative; } .navigation { display: inline-block; position: relative; margin: 0; list-style-type: none; } .navigation__item { display: inline-block; line-height: 1em; padding: 1em 0; } .navigation__item a { position: relative; color: #FFF; opacity: .8; transition: all .3s; padding: 10px 20px; border: 1px solid #fff; border-radius: 20px; font-size: .9em; font-weight: bold; letter-spacing: 1px; text-shadow: none; -webkit-font-smoothing: antialiased; text-decoration: none; } .navigation__item a:hover { color: #FFF; background: #FF7F00; border-color: #FF7F00; opacity: 1; transition: all .3s; } ol, ul { list-style: none; margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } .icp{ margin: 20px; } .icpnum{ color: #fff; text-decoration: none; } .item{ margin: 20px; } .item run{ color: #fff; text-decoration: none; }xkbg.png是引导页的星空背景图,星空背景图 sky.js代码内容如下:function Star(id, x, y) { this.id = id; this.x = x; this.y = y; this.r = Math.floor(Math.random() * 2) + 1; var alpha = (Math.floor(Math.random() * 10) + 1) / 10 / 2; this.color = "rgba(255,255,255," + alpha + ")"; } Star.prototype.draw = function() { ctx.fillStyle = this.color; ctx.shadowBlur = this.r * 2; ctx.beginPath(); ctx.arc(this.x, this.y, this.r, 0, 2 * Math.PI, false); ctx.closePath(); ctx.fill(); } Star.prototype.move = function() { this.y -= .15; if (this.y <= -10) this.y = HEIGHT + 10; this.draw(); } Star.prototype.die = function() { stars[this.id] = null; delete stars[this.id]; } function Dot(id, x, y, r) { this.id = id; this.x = x; this.y = y; this.r = Math.floor(Math.random() * 5) + 1; this.maxLinks = 2; this.speed = .5; this.a = .5; this.aReduction = .005; this.color = "rgba(255,255,255," + this.a + ")"; this.linkColor = "rgba(255,255,255," + this.a / 4 + ")"; this.dir = Math.floor(Math.random() * 140) + 200; } Dot.prototype.draw = function() { ctx.fillStyle = this.color; ctx.shadowBlur = this.r * 2; ctx.beginPath(); ctx.arc(this.x, this.y, this.r, 0, 2 * Math.PI, false); ctx.closePath(); ctx.fill(); } Dot.prototype.link = function() { if (this.id == 0) return; var previousDot1 = getPreviousDot(this.id, 1); var previousDot2 = getPreviousDot(this.id, 2); var previousDot3 = getPreviousDot(this.id, 3); if (!previousDot1) return; ctx.strokeStyle = this.linkColor; ctx.moveTo(previousDot1.x, previousDot1.y); ctx.beginPath(); ctx.lineTo(this.x, this.y); if (previousDot2 != false) ctx.lineTo(previousDot2.x, previousDot2.y); if (previousDot3 != false) ctx.lineTo(previousDot3.x, previousDot3.y); ctx.stroke(); ctx.closePath(); } function getPreviousDot(id, stepback) { if (id == 0 || id - stepback < 0) return false; if (typeof dots[id - stepback] != "undefined") return dots[id - stepback]; else return false; //getPreviousDot(id - stepback); } Dot.prototype.move = function() { this.a -= this.aReduction; if (this.a <= 0) { this.die(); return } this.color = "rgba(255,255,255," + this.a + ")"; this.linkColor = "rgba(255,255,255," + this.a / 4 + ")"; this.x = this.x + Math.cos(degToRad(this.dir)) * this.speed, this.y = this.y + Math.sin(degToRad(this.dir)) * this.speed; this.draw(); this.link(); } Dot.prototype.die = function() { dots[this.id] = null; delete dots[this.id]; } var canvas = document.getElementById('canvas'), ctx = canvas.getContext('2d'), WIDTH, HEIGHT, mouseMoving = false, mouseMoveChecker, mouseX, mouseY, stars = [], initStarsPopulation = 80, dots = [], dotsMinDist = 2, maxDistFromCursor = 50; setCanvasSize(); init(); function setCanvasSize() { WIDTH = document.documentElement.clientWidth, HEIGHT = document.documentElement.clientHeight; canvas.setAttribute("width", WIDTH); canvas.setAttribute("height", HEIGHT); } function init() { ctx.strokeStyle = "white"; ctx.shadowColor = "white"; for (var i = 0; i < initStarsPopulation; i++) { stars[i] = new Star(i, Math.floor(Math.random() * WIDTH), Math.floor(Math.random() * HEIGHT)); //stars[i].draw(); } ctx.shadowBlur = 0; animate(); } function animate() { ctx.clearRect(0, 0, WIDTH, HEIGHT); for (var i in stars) { stars[i].move(); } for (var i in dots) { dots[i].move(); } drawIfMouseMoving(); requestAnimationFrame(animate); } window.onmousemove = function(e) { mouseMoving = true; mouseX = e.clientX; mouseY = e.clientY; clearInterval(mouseMoveChecker); mouseMoveChecker = setTimeout(function() { mouseMoving = false; }, 100); } function drawIfMouseMoving() { if (!mouseMoving) return; if (dots.length == 0) { dots[0] = new Dot(0, mouseX, mouseY); dots[0].draw(); return; } var previousDot = getPreviousDot(dots.length, 1); var prevX = previousDot.x; var prevY = previousDot.y; var diffX = Math.abs(prevX - mouseX); var diffY = Math.abs(prevY - mouseY); if (diffX < dotsMinDist || diffY < dotsMinDist) return; var xVariation = Math.random() > .5 ? -1 : 1; xVariation = xVariation * Math.floor(Math.random() * maxDistFromCursor) + 1; var yVariation = Math.random() > .5 ? -1 : 1; yVariation = yVariation * Math.floor(Math.random() * maxDistFromCursor) + 1; dots[dots.length] = new Dot(dots.length, mouseX + xVariation, mouseY + yVariation); dots[dots.length - 1].draw(); dots[dots.length - 1].link(); } //setInterval(drawIfMouseMoving, 17); function degToRad(deg) { return deg * (Math.PI / 180); }修改完成后,欢迎引导页完整代码见下:<?php /** * 欢迎页 * * @package custom * **/ ?> <!DOCTYPE html> <html lang="zh-CN"> <head> <?php $this->need('public/include.php'); ?> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=11" id="mixia_vpid"> <?php echo $this->is('post') ? 'current' : '' ?>"> </head> <body> <link rel="stylesheet" type="text/css" href="./img/style.css"> <div class="content"> <div class="title">小陈之家Chen CYH</div> <hr class="hr"> <div class="discription">盛年不重来,一日难再晨。及时当勉励,岁月不待人。</div> <hr class="hr"> <nav class="cover-navigation cover-navigation--primary"> <ul class="navigation"> <li class="navigation__item"><a href="/archive" target="_self" title="我的文章">浏览</a></li> <li class="navigation__item"><a href="/link.html" target="_blank" title="我的友链">友链</a></li> <li class="navigation__item"><a href="/wallpaper.html" target="_blank" title="我的壁纸">壁纸</a></li> <li class="navigation__item"><a href="/archives.html" target="_blank" title="我的归档">归档</a></li> <li class="navigation__item"><a href="https://yunhe.life/" target="_blank" title="我的相册">相册</a></li> <li class="navigation__item"><a href="/about.html" target="_blank" title="关于站长">关于</a></li> </ul> </nav> <div class="item"> <?php $this->options->JFooter_Left() ?> </div> <?php if ($this->options->JBirthDay) : ?> <div class="item run"> <span>已运行 <strong class="joe_run__day">00</strong> 天 <strong class="joe_run__hour">00</strong> 时 <strong class="joe_run__minute">00</strong> 分 <strong class="joe_run__second">00</strong> 秒</span> </div> <?php endif; ?> <div class="item"> <?php $this->options->JFooter_Right() ?> </div> </div> <div class="landscape"></div> <div class="filter"></div> <canvas id="canvas" width="1536" height="746"></canvas> <script type="text/javascript" src="./img/sky.js"></script> <div id="detect-holmes-debugger-1541053963293"> </div> </body> </html>最终效果: -
 解决Typecho无法正确显示Gravatar头像 因为某些原因在中国大陆Gravatar头像彻底无法进行访问。由于主题前端一般都可以设置第三方国内镜像源,所以没什么问题。而Typecho后台显示却无法正常加载,很是让人难受。解决方案一修改默认Gravatar头像地址为第三方国内镜像源从网站根目录进入/var/Typecho打开Common.php,找到名为gravatarUrl的function,大概在932行左右,可以用搜索功能查找一下。找到如下所示的代码:if (defined('__TYPECHO_GRAVATAR_PREFIX__')) { $url = __TYPECHO_GRAVATAR_PREFIX__; } else { $url = $isSecure ? 'https://secure.gravatar.com' : 'http://www.gravatar.com'; $url .= '/avatar/'; }修改https://secure.gravatar.com为国内第三方镜像源地址,修改/avatar/为镜像源的文件夹,如此操作后台即可正常显示Gravatar头像。不要忘记https://和文件夹两侧的/以第一个镜像源为例,使用上文所述的方法修改完后的结果为:if (defined('__TYPECHO_GRAVATAR_PREFIX__')) { $url = __TYPECHO_GRAVATAR_PREFIX__; } else { $url = $isSecure ? 'https://sdn.geekzu.org' : 'http://www.gravatar.com'; $url .= '/avatar/'; }解决方案二直接打开Typecho安装目录下的config.inc.php文件,加入以下代码即可(加在任何位置都可)define('__TYPECHO_GRAVATAR_PREFIX__', 'https://sdn.geekzu.org/avatar/');示例推荐第三方国内镜像源:https://sdn.geekzu.org/avatar/ (推荐)https://dn-qiniu-avatar.qbox.me/avatar/https://cdn.v2ex.com/gravatar/https://gravatar.loli.net/avatar/参考自© 呆小萌_Dream
解决Typecho无法正确显示Gravatar头像 因为某些原因在中国大陆Gravatar头像彻底无法进行访问。由于主题前端一般都可以设置第三方国内镜像源,所以没什么问题。而Typecho后台显示却无法正常加载,很是让人难受。解决方案一修改默认Gravatar头像地址为第三方国内镜像源从网站根目录进入/var/Typecho打开Common.php,找到名为gravatarUrl的function,大概在932行左右,可以用搜索功能查找一下。找到如下所示的代码:if (defined('__TYPECHO_GRAVATAR_PREFIX__')) { $url = __TYPECHO_GRAVATAR_PREFIX__; } else { $url = $isSecure ? 'https://secure.gravatar.com' : 'http://www.gravatar.com'; $url .= '/avatar/'; }修改https://secure.gravatar.com为国内第三方镜像源地址,修改/avatar/为镜像源的文件夹,如此操作后台即可正常显示Gravatar头像。不要忘记https://和文件夹两侧的/以第一个镜像源为例,使用上文所述的方法修改完后的结果为:if (defined('__TYPECHO_GRAVATAR_PREFIX__')) { $url = __TYPECHO_GRAVATAR_PREFIX__; } else { $url = $isSecure ? 'https://sdn.geekzu.org' : 'http://www.gravatar.com'; $url .= '/avatar/'; }解决方案二直接打开Typecho安装目录下的config.inc.php文件,加入以下代码即可(加在任何位置都可)define('__TYPECHO_GRAVATAR_PREFIX__', 'https://sdn.geekzu.org/avatar/');示例推荐第三方国内镜像源:https://sdn.geekzu.org/avatar/ (推荐)https://dn-qiniu-avatar.qbox.me/avatar/https://cdn.v2ex.com/gravatar/https://gravatar.loli.net/avatar/参考自© 呆小萌_Dream -

-
 Typecho更改域名后数据库修改 修改typecho_options表将网站的设置里的域名替换成新的域名:UPDATE `typecho_options` SET `value` = '新域名地址' WHERE `typecho_options`.`name` = 'siteUrl' AND `typecho_options`.`user` =0;修改typecho_contents表将网站文章里的旧域名替换成新的域名:UPDATE `typecho_contents` SET `text` = REPLACE(`text`,'旧域名地址','新域名地址');修改typecho_users表将管理员的个人网站进行替换UPDATE `typecho_users` SET `url` = REPLACE(`url`,'旧域名地址','新域名地址');修改typecho_comments表对评论中的管理员的域名,和评论中的旧域名进行替换UPDATE `typecho_comments` SET `url` = REPLACE(`url`,'旧域名地址','新域名地址'); UPDATE `typecho_comments` SET `text` = REPLACE(`text`,'旧域名地址','新域名地址');如果使用的域名邮箱,也建议进行更换UPDATE `typecho_comments` SET `mail` = REPLACE(`mail`,'旧域名地址','新域名地址');
Typecho更改域名后数据库修改 修改typecho_options表将网站的设置里的域名替换成新的域名:UPDATE `typecho_options` SET `value` = '新域名地址' WHERE `typecho_options`.`name` = 'siteUrl' AND `typecho_options`.`user` =0;修改typecho_contents表将网站文章里的旧域名替换成新的域名:UPDATE `typecho_contents` SET `text` = REPLACE(`text`,'旧域名地址','新域名地址');修改typecho_users表将管理员的个人网站进行替换UPDATE `typecho_users` SET `url` = REPLACE(`url`,'旧域名地址','新域名地址');修改typecho_comments表对评论中的管理员的域名,和评论中的旧域名进行替换UPDATE `typecho_comments` SET `url` = REPLACE(`url`,'旧域名地址','新域名地址'); UPDATE `typecho_comments` SET `text` = REPLACE(`text`,'旧域名地址','新域名地址');如果使用的域名邮箱,也建议进行更换UPDATE `typecho_comments` SET `mail` = REPLACE(`mail`,'旧域名地址','新域名地址'); -