Typecho有很多人在使用,利用独立页面功能可以创建有个性的欢迎引导页,首先在主题文件夹内新建一个*.php文件,例如现在本站使用的是Typecho主题Joe,我们可以借用已有的主题内的自定义模板文件,将文件头部代码修改为:
<?php
/**
* 欢迎页
*
* @package custom
*
**/
?>然后在主题自定义模板文件的
与之间的代码修改为下列代码 <link rel="stylesheet" type="text/css" href="./img/style.css">
<div class="content">
<div class="title">小陈之家Chen CYH</div>
<hr class="hr">
<div class="discription">盛年不重来,一日难再晨。及时当勉励,岁月不待人。</div>
<hr class="hr">
<nav class="cover-navigation cover-navigation--primary">
<ul class="navigation">
<li class="navigation__item"><a href="/archive" target="_self" title="我的文章">浏览</a></li>
<li class="navigation__item"><a href="/link.html" target="_blank" title="我的友链">友链</a></li>
<li class="navigation__item"><a href="/wallpaper.html" target="_blank" title="我的壁纸">壁纸</a></li>
<li class="navigation__item"><a href="/archives.html" target="_blank" title="我的归档">归档</a></li>
<li class="navigation__item"><a href="https://yunhe.life/" target="_blank" title="我的相册">相册</a></li>
<li class="navigation__item"><a href="/about.html" target="_blank" title="关于站长">关于</a></li>
</ul>
</nav>
<div class="item">
<?php $this->options->JFooter_Left() ?>
</div>
<?php if ($this->options->JBirthDay) : ?>
<div class="item run">
<span>已运行 <strong class="joe_run__day">00</strong> 天 <strong class="joe_run__hour">00</strong> 时 <strong class="joe_run__minute">00</strong> 分 <strong class="joe_run__second">00</strong> 秒</span>
</div>
<?php endif; ?>
<div class="item">
<?php $this->options->JFooter_Right() ?>
</div>
</div>
<div class="landscape"></div>
<div class="filter"></div>
<canvas id="canvas" width="1536" height="746"></canvas>
<script type="text/javascript" src="./img/sky.js"></script>
<div id="detect-holmes-debugger-1541053963293">
</div>其中,代码
<div class="item">
<?php $this->options->JFooter_Left() ?>
</div>
<?php if ($this->options->JBirthDay) : ?>
<div class="item run">
<span>已运行 <strong class="joe_run__day">00</strong> 天 <strong class="joe_run__hour">00</strong> 时 <strong class="joe_run__minute">00</strong> 分 <strong class="joe_run__second">00</strong> 秒</span>
</div>
<?php endif; ?>
<div class="item">
<?php $this->options->JFooter_Right() ?>
</div>拷贝的是Joe主题的footer中的代码,如果不需要的话可以去掉该段代码
上述代码中的“./img/style.css”和“./img/sky.js”是style.css和sky.js这两个文件所放置的位置
style.css代码如下:
html, body {
margin: 0;
overflow: hidden;
width: 100%;
height: 100%;
background: black;
background: linear-gradient(to bottom, #000000 0%, #5788fe 100%);
font-family:'Questrial','Noto Serif SC' ;
}
.filter {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: #fe5757;
animation: colorChange 30s ease-in-out infinite;
animation-fill-mode: both;
mix-blend-mode: overlay;
}
@keyframes colorChange {
0%, 100% {
opacity: 0;
}
50% {
opacity: .9;
}
}
.landscape {
position: absolute;
bottom: 0px;
left: 0;
width: 100%;
height: 100%;
background-image: url('../img/xkbg.png');
background-size: 1000px 250px;
background-repeat: repeat-x;
background-position: center bottom;
}
.content{
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
-khtml-user-select: none;
user-select: none;
text-align: center;
color: #fff;
position: absolute;
left: 50%;
top: 45%;
transform: translate(-50%,-50%);
z-index:9999
}
.content .title{
margin: 15px 0;
font-size: 2.5em;
letter-spacing: 4px;
color: #FFF;
}
.content .hr{
width: 50%;
margin: 20px auto;
border: none;
border-top: 1px solid rgba(255, 255, 255, 1);
height: 1px;
}
.content .discription{
font-size: 20px;
margin: 20px;
}
.cover-navigation {
margin: 30px;
}
nav {
display: inline-block;
position: relative;
}
.navigation {
display: inline-block;
position: relative;
margin: 0;
list-style-type: none;
}
.navigation__item {
display: inline-block;
line-height: 1em;
padding: 1em 0;
}
.navigation__item a {
position: relative;
color: #FFF;
opacity: .8;
transition: all .3s;
padding: 10px 20px;
border: 1px solid #fff;
border-radius: 20px;
font-size: .9em;
font-weight: bold;
letter-spacing: 1px;
text-shadow: none;
-webkit-font-smoothing: antialiased;
text-decoration: none;
}
.navigation__item a:hover {
color: #FFF;
background: #FF7F00;
border-color: #FF7F00;
opacity: 1;
transition: all .3s;
}
ol, ul {
list-style: none;
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
.icp{
margin: 20px;
}
.icpnum{
color: #fff;
text-decoration: none;
}
.item{
margin: 20px;
}
.item run{
color: #fff;
text-decoration: none;
}xkbg.png是引导页的星空背景图,星空背景图
sky.js代码内容如下:
function Star(id, x, y) {
this.id = id;
this.x = x;
this.y = y;
this.r = Math.floor(Math.random() * 2) + 1;
var alpha = (Math.floor(Math.random() * 10) + 1) / 10 / 2;
this.color = "rgba(255,255,255," + alpha + ")";
}
Star.prototype.draw = function() {
ctx.fillStyle = this.color;
ctx.shadowBlur = this.r * 2;
ctx.beginPath();
ctx.arc(this.x, this.y, this.r, 0, 2 * Math.PI, false);
ctx.closePath();
ctx.fill();
}
Star.prototype.move = function() {
this.y -= .15;
if (this.y <= -10) this.y = HEIGHT + 10;
this.draw();
}
Star.prototype.die = function() {
stars[this.id] = null;
delete stars[this.id];
}
function Dot(id, x, y, r) {
this.id = id;
this.x = x;
this.y = y;
this.r = Math.floor(Math.random() * 5) + 1;
this.maxLinks = 2;
this.speed = .5;
this.a = .5;
this.aReduction = .005;
this.color = "rgba(255,255,255," + this.a + ")";
this.linkColor = "rgba(255,255,255," + this.a / 4 + ")";
this.dir = Math.floor(Math.random() * 140) + 200;
}
Dot.prototype.draw = function() {
ctx.fillStyle = this.color;
ctx.shadowBlur = this.r * 2;
ctx.beginPath();
ctx.arc(this.x, this.y, this.r, 0, 2 * Math.PI, false);
ctx.closePath();
ctx.fill();
}
Dot.prototype.link = function() {
if (this.id == 0) return;
var previousDot1 = getPreviousDot(this.id, 1);
var previousDot2 = getPreviousDot(this.id, 2);
var previousDot3 = getPreviousDot(this.id, 3);
if (!previousDot1) return;
ctx.strokeStyle = this.linkColor;
ctx.moveTo(previousDot1.x, previousDot1.y);
ctx.beginPath();
ctx.lineTo(this.x, this.y);
if (previousDot2 != false) ctx.lineTo(previousDot2.x, previousDot2.y);
if (previousDot3 != false) ctx.lineTo(previousDot3.x, previousDot3.y);
ctx.stroke();
ctx.closePath();
}
function getPreviousDot(id, stepback) {
if (id == 0 || id - stepback < 0) return false;
if (typeof dots[id - stepback] != "undefined") return dots[id - stepback];
else return false; //getPreviousDot(id - stepback);
}
Dot.prototype.move = function() {
this.a -= this.aReduction;
if (this.a <= 0) {
this.die();
return
}
this.color = "rgba(255,255,255," + this.a + ")";
this.linkColor = "rgba(255,255,255," + this.a / 4 + ")";
this.x = this.x + Math.cos(degToRad(this.dir)) * this.speed,
this.y = this.y + Math.sin(degToRad(this.dir)) * this.speed;
this.draw();
this.link();
}
Dot.prototype.die = function() {
dots[this.id] = null;
delete dots[this.id];
}
var canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d'),
WIDTH,
HEIGHT,
mouseMoving = false,
mouseMoveChecker,
mouseX,
mouseY,
stars = [],
initStarsPopulation = 80,
dots = [],
dotsMinDist = 2,
maxDistFromCursor = 50;
setCanvasSize();
init();
function setCanvasSize() {
WIDTH = document.documentElement.clientWidth,
HEIGHT = document.documentElement.clientHeight;
canvas.setAttribute("width", WIDTH);
canvas.setAttribute("height", HEIGHT);
}
function init() {
ctx.strokeStyle = "white";
ctx.shadowColor = "white";
for (var i = 0; i < initStarsPopulation; i++) {
stars[i] = new Star(i, Math.floor(Math.random() * WIDTH), Math.floor(Math.random() * HEIGHT));
//stars[i].draw();
}
ctx.shadowBlur = 0;
animate();
}
function animate() {
ctx.clearRect(0, 0, WIDTH, HEIGHT);
for (var i in stars) {
stars[i].move();
}
for (var i in dots) {
dots[i].move();
}
drawIfMouseMoving();
requestAnimationFrame(animate);
}
window.onmousemove = function(e) {
mouseMoving = true;
mouseX = e.clientX;
mouseY = e.clientY;
clearInterval(mouseMoveChecker);
mouseMoveChecker = setTimeout(function() {
mouseMoving = false;
},
100);
}
function drawIfMouseMoving() {
if (!mouseMoving) return;
if (dots.length == 0) {
dots[0] = new Dot(0, mouseX, mouseY);
dots[0].draw();
return;
}
var previousDot = getPreviousDot(dots.length, 1);
var prevX = previousDot.x;
var prevY = previousDot.y;
var diffX = Math.abs(prevX - mouseX);
var diffY = Math.abs(prevY - mouseY);
if (diffX < dotsMinDist || diffY < dotsMinDist) return;
var xVariation = Math.random() > .5 ? -1 : 1;
xVariation = xVariation * Math.floor(Math.random() * maxDistFromCursor) + 1;
var yVariation = Math.random() > .5 ? -1 : 1;
yVariation = yVariation * Math.floor(Math.random() * maxDistFromCursor) + 1;
dots[dots.length] = new Dot(dots.length, mouseX + xVariation, mouseY + yVariation);
dots[dots.length - 1].draw();
dots[dots.length - 1].link();
}
//setInterval(drawIfMouseMoving, 17);
function degToRad(deg) {
return deg * (Math.PI / 180);
}修改完成后,欢迎引导页完整代码见下:
<?php
/**
* 欢迎页
*
* @package custom
*
**/
?>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<?php $this->need('public/include.php'); ?>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=11" id="mixia_vpid">
<?php echo $this->is('post') ? 'current' : '' ?>">
</head>
<body>
<link rel="stylesheet" type="text/css" href="./img/style.css">
<div class="content">
<div class="title">小陈之家Chen CYH</div>
<hr class="hr">
<div class="discription">盛年不重来,一日难再晨。及时当勉励,岁月不待人。</div>
<hr class="hr">
<nav class="cover-navigation cover-navigation--primary">
<ul class="navigation">
<li class="navigation__item"><a href="/archive" target="_self" title="我的文章">浏览</a></li>
<li class="navigation__item"><a href="/link.html" target="_blank" title="我的友链">友链</a></li>
<li class="navigation__item"><a href="/wallpaper.html" target="_blank" title="我的壁纸">壁纸</a></li>
<li class="navigation__item"><a href="/archives.html" target="_blank" title="我的归档">归档</a></li>
<li class="navigation__item"><a href="https://yunhe.life/" target="_blank" title="我的相册">相册</a></li>
<li class="navigation__item"><a href="/about.html" target="_blank" title="关于站长">关于</a></li>
</ul>
</nav>
<div class="item">
<?php $this->options->JFooter_Left() ?>
</div>
<?php if ($this->options->JBirthDay) : ?>
<div class="item run">
<span>已运行 <strong class="joe_run__day">00</strong> 天 <strong class="joe_run__hour">00</strong> 时 <strong class="joe_run__minute">00</strong> 分 <strong class="joe_run__second">00</strong> 秒</span>
</div>
<?php endif; ?>
<div class="item">
<?php $this->options->JFooter_Right() ?>
</div>
</div>
<div class="landscape"></div>
<div class="filter"></div>
<canvas id="canvas" width="1536" height="746"></canvas>
<script type="text/javascript" src="./img/sky.js"></script>
<div id="detect-holmes-debugger-1541053963293">
</div>
</body>
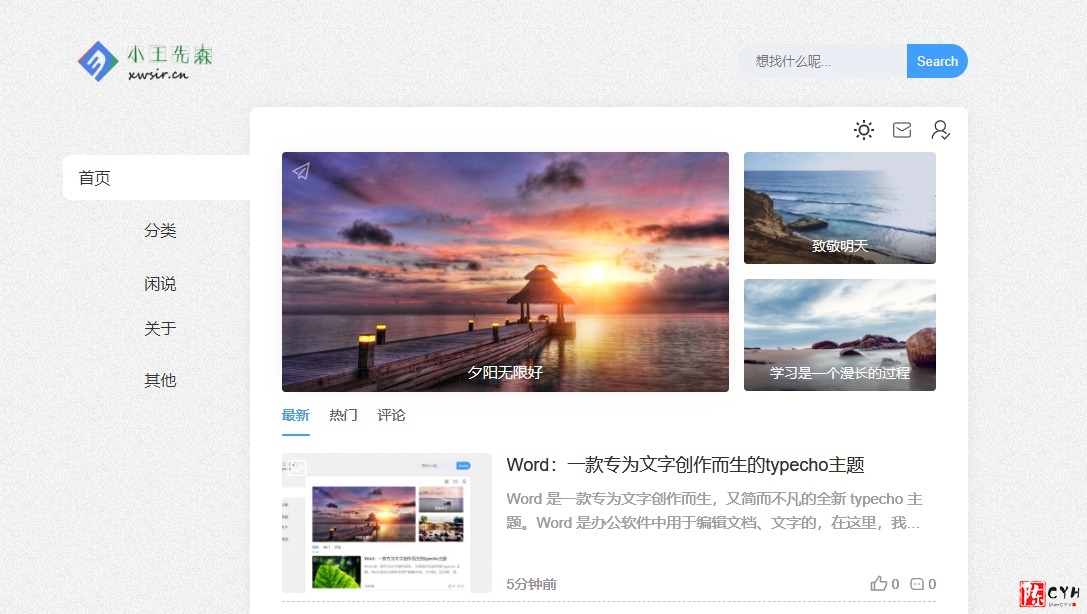
</html>最终效果:






评论