
前言
乐趣公园一直在使用欲思主题,然后自己改改,如果有朋友觉得不错的,可以拿走使用,如果有问题的希望给我反馈或者给我提意见
主题简介
主题是云落在欲思主题的基础上二次开发的,所以欲思主题有的本主题都有,另外做了一些增强,使的这款这题更加完善。
主题特点
- 主题继承了欲思主题的左右功能,添加了下列功能
- 支持blog/CMS双模式切换
- 支持文字/图片头部,图片/文字双LOGO双模式切换
- 首页分类隐藏
- 支持新文章自动同步新浪(需自行创建微博应用)
- 支持幻灯片移动显示
- 两种404样式
- 完美集成七牛CDN/七牛缩略图功能(需后台开启)
- 支持六种彩色皮肤切换
- 支持图片弹窗
- 支持文章自动内链
- 以屏蔽谷歌字体
- 支持链接去掉Categroy
- 支持头像旋转
- 支持页面淡入加载
- 支持百度收录提示
支持保存远程图片(貌似有点问题)已取消此功能- 集成网站下雪特效
- 支持文章二维码
- 添加幻灯片小工具
- 集成代码高亮功能与主题切换
- 集成网站防复制设置
- 支持用户投稿,自带wp编辑器
- 集成多种屏蔽垃圾评论的设置
- 集成多种头像解决方案,总有一个适合你
- 给主题添加了不错的页脚
- 支持后台个人资料上传头像
- 友情链接页面自动获取favicon
- 支持多种短代码方案,丰富后台编辑器按钮
- 编辑器集成了萌萌哒表情按钮
- 回复可见,搜索框文字,添加音乐视频
- 网站地图
- 自适应最简单的插入优酷/土豆自适应视频
- 其他想不出来了。。。。
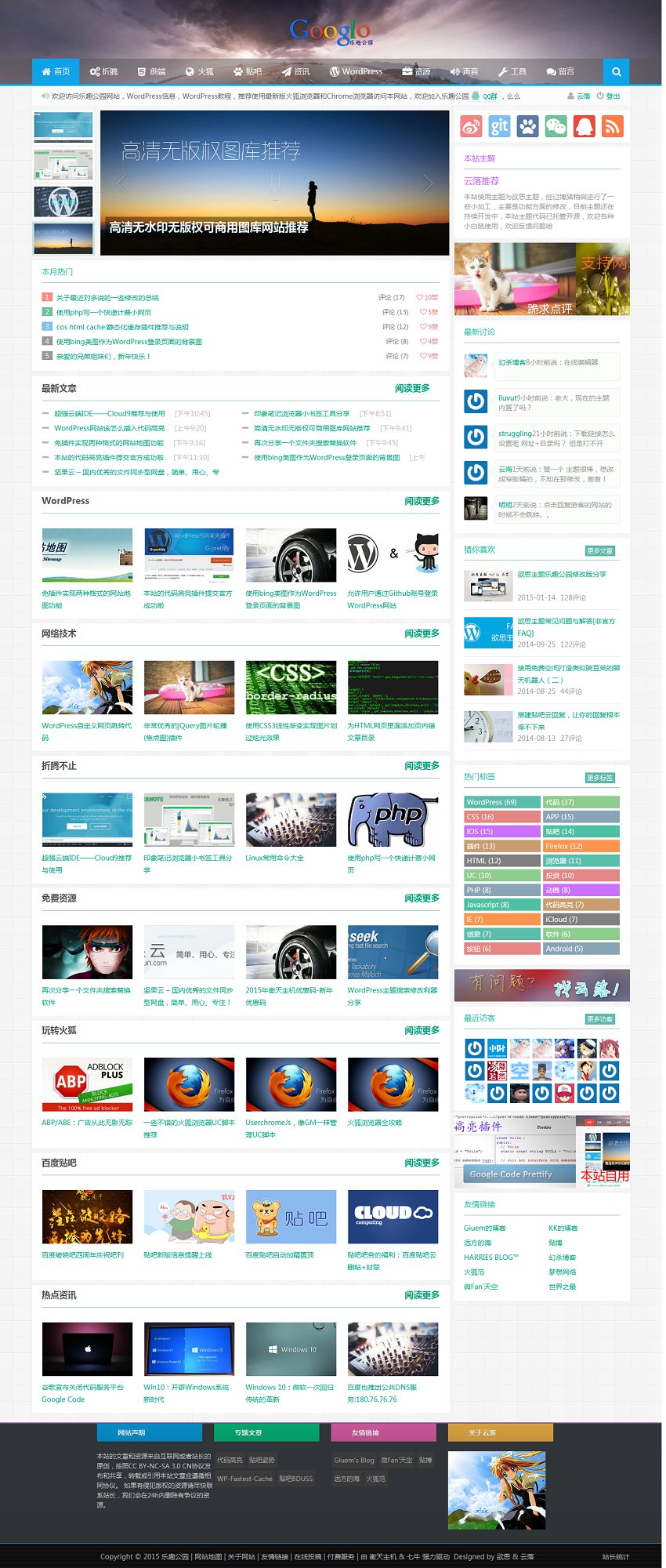
图片头部+CMS风格

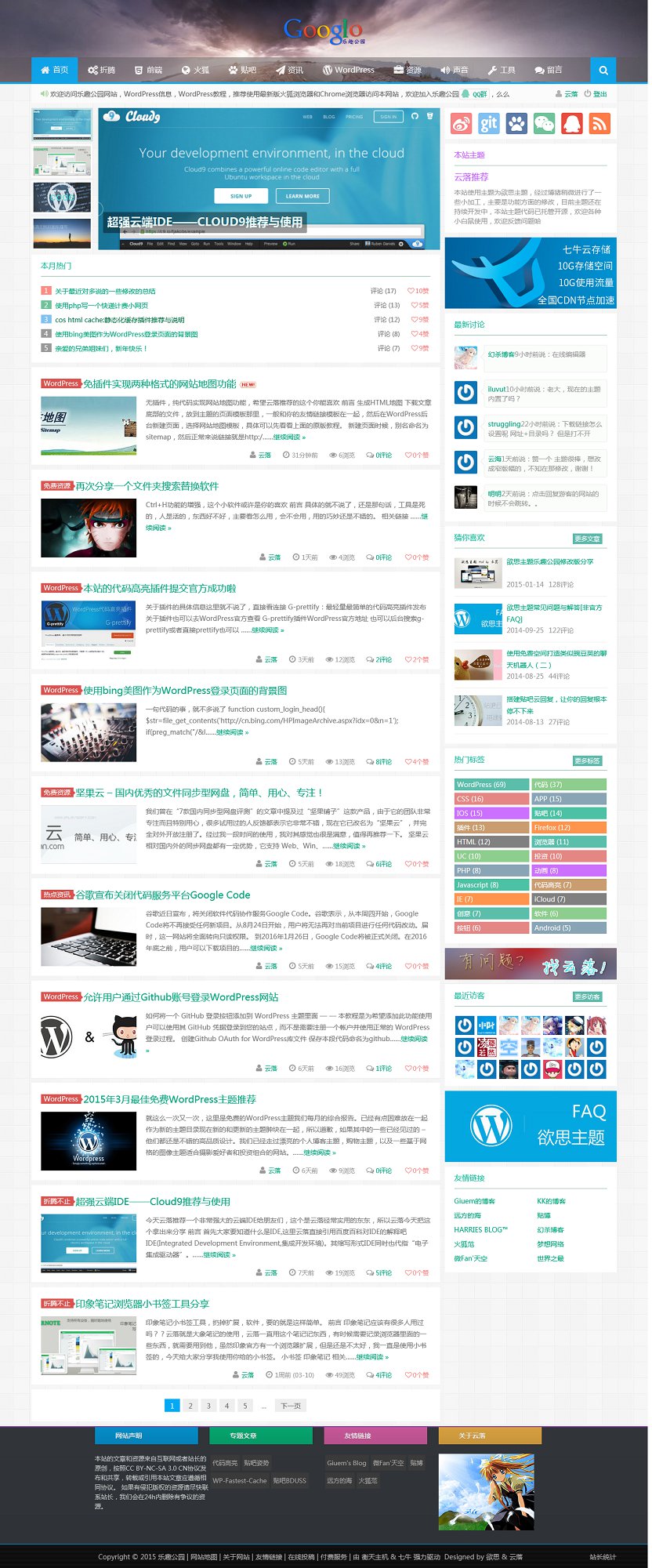
BLOG风格

六种色彩

其他说明
由于猪蹄集成了多种实用功能,所以直接启用很可能产生空白,所以强烈要求安装主题之前禁用所有插件!!!!!
另外,在这款主题二次开发的时候,采用git版本控制系统开发的,代码托管于开源中国
主题项目主页:http://git.oschina.net/yunluo/yusi
主题代码提交记录:http://git.oschina.net/yunluo/yusi/commits/master
另外,主题支持在线检测提示更新,和官方主题一样自动在线安装,如果不希望得到更新推送,取消更新设置
另外,为了保证使用者在摈弃本主题之后,文章内容以及代码高亮能够平稳的过度,云落将主题的代码高亮功能以及短代码功能以插件的形式独立出来了,分别是G-shortcode插件(5k)和G-prettify(8k),保证抛弃本主题之后安装这俩内容不变乱码,嗯,多贴心
代码高亮
HTML
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> </body> </html>
php
<!-- 苍茫的代码是我的爱!!! -->
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta http-equiv="X-UA-Compatible" content="IE=10,IE=9,IE=8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title><?php wp_title('-', true, 'right'); echo get_option('blogname'); if (is_home ()) echo ' — ' ,get_option('blogdescription'); if ($paged > 1) echo '-Page ', $paged; ?></title>
<?php
$sr_1 = 0; $sr_2 = 0; $commenton = 0;
if( dopt('d_sideroll_b') ){
$sr_1 = dopt('d_sideroll_1');
$sr_2 = dopt('d_sideroll_2');
}
if( is_singular() ){
if( comments_open() ) $commenton = 1;
}
?>
javascript
// ==UserScript== // @name picviewer CE // @author NLF && ywzhaiqi // @description NLF 的围观图修改版 // @version 2014.11.5.1 // version 4.2.6.1 // @created 2011-6-15 // @lastUpdated 2013-5-29 // @namespace http://userscripts.org/users/NLF // @homepage https://github.com/ywzhaiqi/userscript/tree/master/picviewerCE // @grant GM_getValue // @grant GM_setValue // @grant GM_addStyle // @grant GM_openInTab // @grant GM_setClipboard // @grant GM_xmlhttpRequest // @grant GM_registerMenuCommand // @require https://greasyfork.org/scripts/6158-gm-config-cn/code/GM_config%20CN.js?version=23710 // @run-at document-end // @include http://* // @include https://* // @exclude http://www.toodledo.com/tasks/* // @exclude http*://maps.google.com*/* // @exclude *://www.google.*/_/chrome/newtab* // ==/UserScript==
CSS
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
#main-window { counter-reset: tabs;}
.tabbrowser-tab:not(:-moz-any([pinned],[concealed])){
counter-increment: tabs;
}
#alltabs-button {visibility: visible!important;}
#alltabs-button:after {
content: counter(tabs);
display: -moz-box;}
#alltabs-button > :-moz-any(label, image) {
display: none;}
}
注意事项
安装主题之后暂时不要进入网站,先进后台设置一下,不然可能会头部样式错乱
幻灯片移动显示开关暂时无效,但是可以看FAQ最后一项
七牛缩略图功能适合使用七牛的用户,如果你想使用缩略图,必须使用七牛CDN
关于代码高亮
<pre class="prettyprint linenums" >代码</pre>
如果主题的默认样式,你不喜欢,你可以添加自定义样式
<style type="text/css">.prettyprint,pre.prettyprint{background-color:#272822;border:none;overflow:hidden;padding:10px 15px;}.prettyprint.linenums,pre.prettyprint.linenums{-webkit-box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;-moz-box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;}.prettyprint.linenums ol,pre.prettyprint.linenums ol{margin:0 0 0 33px;}.prettyprint.linenums ol li,pre.prettyprint.linenums ol li{padding-left:12px;color:#bebec5;line-height:20px;margin-left:0;list-style:decimal;}.prettyprint .com{color:#93a1a1;}.prettyprint .lit{color:#AE81FF;}.prettyprint .pun,.prettyprint .opn,.prettyprint .clo{color:#F8F8F2;}.prettyprint .fun{color:#dc322f;}.prettyprint .str,.prettyprint .atv{color:#E6DB74;}.prettyprint .kwd,.prettyprint .tag{color:#F92659;}.prettyprint .typ,.prettyprint .atn,.prettyprint .dec,.prettyprint .var{color:#A6E22E;}.prettyprint .pln{color:#66D9EF;}</style>
更新:本样式已经加入主题,可以选择开启
下载:http://pan.baidu.com/s/1eQjbXkA
(文/乐趣公园)






评论