搜索到
119
篇与
的结果
-

-
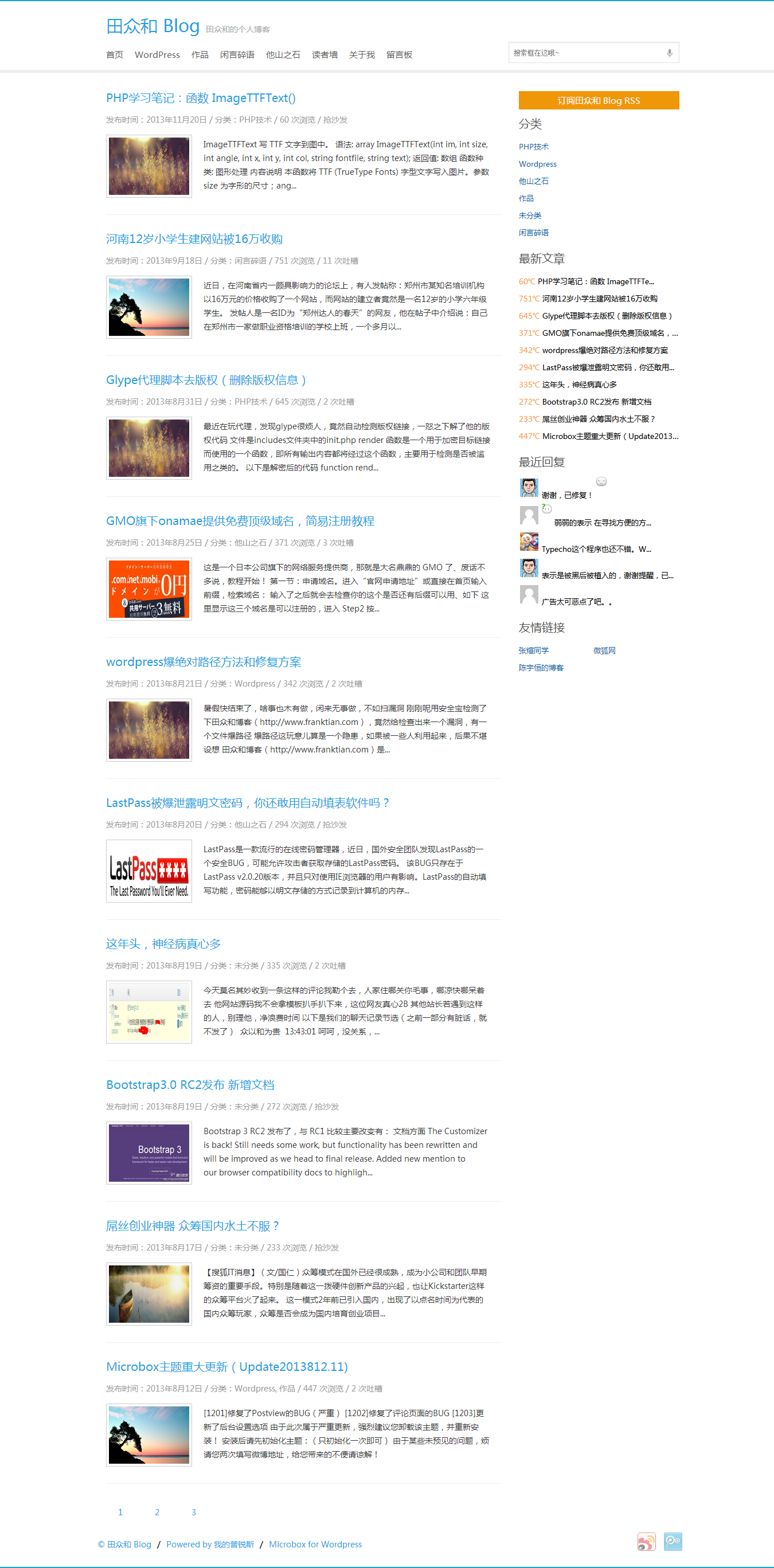
 小清新主题 Microbox For WordPress 亮点功能: 主流浏览器完美兼容,IE6+浏览器完美支持 面包屑导航 SEO优化 Ajax评论嵌入 首页+内页,广 告位预留,不影响阅读 小墙评论智能拦截 二级下拉菜单支持 And more…更新日志 2013/8/15 11:50 版本:1.22(常规更新) [修正]自适应无法开启的问题 2013/7/29 13:50 版本:1.2(重大更新) [新增]13款主题配色,充分显示您的个性[新增]主题自适应,通吃所有移动设备[修正]Logo设置后导航上移的BUG [修正]未公开的BUG:1909(CSS3),1912,1914,1919(HTML5),1924(CSS3),481 2013/7/25 10:00 版本:1.11(常规更新) [修正]作者信息无法关闭的BUG [修正]作者名称一直为”本站的名字” [修正]作者头像无法自定义 [修正]BUG:1901,1002,1003,1004,451,433,434,687 主题下载:Microbox For WordPress
小清新主题 Microbox For WordPress 亮点功能: 主流浏览器完美兼容,IE6+浏览器完美支持 面包屑导航 SEO优化 Ajax评论嵌入 首页+内页,广 告位预留,不影响阅读 小墙评论智能拦截 二级下拉菜单支持 And more…更新日志 2013/8/15 11:50 版本:1.22(常规更新) [修正]自适应无法开启的问题 2013/7/29 13:50 版本:1.2(重大更新) [新增]13款主题配色,充分显示您的个性[新增]主题自适应,通吃所有移动设备[修正]Logo设置后导航上移的BUG [修正]未公开的BUG:1909(CSS3),1912,1914,1919(HTML5),1924(CSS3),481 2013/7/25 10:00 版本:1.11(常规更新) [修正]作者信息无法关闭的BUG [修正]作者名称一直为”本站的名字” [修正]作者头像无法自定义 [修正]BUG:1901,1002,1003,1004,451,433,434,687 主题下载:Microbox For WordPress -
 WordPress 自定义后台登录页面 这几天在折腾关于全背景登录的页面。效果类似于 @Lofter 登录的效果,刚开始觉得没啥技术含量,最后觉得里面还是有点内容的。主要难点在于后面的背景如何自适应和窗口大小改变等比例缩放图片适应窗口。至于怎样实现大家还是看Demo吧,Demo里的JS有注释和说明。 Demo:http://demo.webjyh.com/full-bg-login-form/ Demo做好了,于是想想干脆把WordPress后台的登录界面换一下。换成这样全背景的多好看。于是就成就了我现在的登录页面各位请看地址。 效果图:WordPress Login:http://webjyh.com/wp-login.php 至于怎样改我就不一一细说了,我把资料地址发一份给大家,地址请看 @如何自定义WordPress的登录页面 。为了大家方便,我把我这里的登录页面打包共享给大家,怎样安装呢。将下载下来的压缩包解压。然后大家把这几个文件夹(css,images,js) Copy到 你现在当前使用主题根目录下。请各位注意文件重名的问题,别把主题文件内容给替换了。functions.php 此文件不用Copy,后面用来添加你主题的代码的。 当以上步骤做完了。下面我们来修改主题代码。将当前使用的主题 找到 functions.php 打开。在文件的最下方添加以下代码,代码就是刚刚下载的压缩包里的 functions.php 代码。直接Copy 过去就可以了。还是把代码贴出来吧。 //Login Page function custom_login() { echo ' <link href="' . get_bloginfo('template_directory') . '/css/login.css" rel="stylesheet" type="text/css" />'."\n"; echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script>'."\n"; } add_action('login_head', 'custom_login'); //Login Page Title function custom_headertitle ( $title ) { return get_bloginfo('name'); } add_filter('login_headertitle','custom_headertitle'); //Login Page Link function custom_loginlogo_url($url) { return esc_url( home_url('/') ); } add_filter( 'login_headerurl', 'custom_loginlogo_url' ); //Login Page Footer function custom_html() { echo '</pre> <div class="footer">'."\n"; echo ' Copyright © '.date('Y').' All Rights | Author by <a href="http://webjyh.com" target="_blank">M.J</a> '."\n"; echo '</div> <pre> '."\n"; echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/resizeBg.js"></script>'."\n"; echo '<script type="text/javascript">// <![CDATA[ '."\n"; echo 'jQuery("body").prepend(" <div class=\"loading\"><img src=\"'.get_bloginfo('template_directory').'/images/login_loading.gif\" width=\"58\" height=\"10\"></div> <div id=\"bg\"><img /></div> ");'."\n"; echo 'jQuery(\'#bg\').children(\'img\').attr(\'src\', \''.get_bloginfo('template_directory').'/images/login_bg.jpg\').load(function(){'."\n"; echo ' resizeImage(\'bg\');'."\n"; echo ' jQuery(window).bind("resize", function() { resizeImage(\'bg\'); });'."\n"; echo ' jQuery(\'.loading\').fadeOut();'."\n"; echo '});'; echo ' // ]]></script>'."\n"; } add_action('login_footer', 'custom_html');关于这个登录界面的jQuery问题,因为这个后台的效果是使用jQuery库来实现的,所以说,如果说没修改之前的后台登录界面主题就带了这个jQuery库,大家可以把以上代码中的jQuery 库给注释了。关于肿么看呢,右击查看源代码。如何注释jQuery代码呢。大家找到以下代码。echo ''."\n"; 将其改成 //echo ''."\n"; 这样就可以了,到此大家美化WordPress后台登录界面已经完成,赶紧去看看吧!!!最重要的一点忘记说了,页面不兼容IE,一个IE我都没测试,测试了Chrome 和 FireFox。坑爹的IE我测试不起啊! 附件下载:http://webjyh.com/wp-content/uploads/2013/12/wordpress-login-page.zip 本文转自:http://webjyh.com/wordpress-login-page/
WordPress 自定义后台登录页面 这几天在折腾关于全背景登录的页面。效果类似于 @Lofter 登录的效果,刚开始觉得没啥技术含量,最后觉得里面还是有点内容的。主要难点在于后面的背景如何自适应和窗口大小改变等比例缩放图片适应窗口。至于怎样实现大家还是看Demo吧,Demo里的JS有注释和说明。 Demo:http://demo.webjyh.com/full-bg-login-form/ Demo做好了,于是想想干脆把WordPress后台的登录界面换一下。换成这样全背景的多好看。于是就成就了我现在的登录页面各位请看地址。 效果图:WordPress Login:http://webjyh.com/wp-login.php 至于怎样改我就不一一细说了,我把资料地址发一份给大家,地址请看 @如何自定义WordPress的登录页面 。为了大家方便,我把我这里的登录页面打包共享给大家,怎样安装呢。将下载下来的压缩包解压。然后大家把这几个文件夹(css,images,js) Copy到 你现在当前使用主题根目录下。请各位注意文件重名的问题,别把主题文件内容给替换了。functions.php 此文件不用Copy,后面用来添加你主题的代码的。 当以上步骤做完了。下面我们来修改主题代码。将当前使用的主题 找到 functions.php 打开。在文件的最下方添加以下代码,代码就是刚刚下载的压缩包里的 functions.php 代码。直接Copy 过去就可以了。还是把代码贴出来吧。 //Login Page function custom_login() { echo ' <link href="' . get_bloginfo('template_directory') . '/css/login.css" rel="stylesheet" type="text/css" />'."\n"; echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script>'."\n"; } add_action('login_head', 'custom_login'); //Login Page Title function custom_headertitle ( $title ) { return get_bloginfo('name'); } add_filter('login_headertitle','custom_headertitle'); //Login Page Link function custom_loginlogo_url($url) { return esc_url( home_url('/') ); } add_filter( 'login_headerurl', 'custom_loginlogo_url' ); //Login Page Footer function custom_html() { echo '</pre> <div class="footer">'."\n"; echo ' Copyright © '.date('Y').' All Rights | Author by <a href="http://webjyh.com" target="_blank">M.J</a> '."\n"; echo '</div> <pre> '."\n"; echo '<script type="text/javascript" src="'.get_bloginfo('template_directory').'/js/resizeBg.js"></script>'."\n"; echo '<script type="text/javascript">// <![CDATA[ '."\n"; echo 'jQuery("body").prepend(" <div class=\"loading\"><img src=\"'.get_bloginfo('template_directory').'/images/login_loading.gif\" width=\"58\" height=\"10\"></div> <div id=\"bg\"><img /></div> ");'."\n"; echo 'jQuery(\'#bg\').children(\'img\').attr(\'src\', \''.get_bloginfo('template_directory').'/images/login_bg.jpg\').load(function(){'."\n"; echo ' resizeImage(\'bg\');'."\n"; echo ' jQuery(window).bind("resize", function() { resizeImage(\'bg\'); });'."\n"; echo ' jQuery(\'.loading\').fadeOut();'."\n"; echo '});'; echo ' // ]]></script>'."\n"; } add_action('login_footer', 'custom_html');关于这个登录界面的jQuery问题,因为这个后台的效果是使用jQuery库来实现的,所以说,如果说没修改之前的后台登录界面主题就带了这个jQuery库,大家可以把以上代码中的jQuery 库给注释了。关于肿么看呢,右击查看源代码。如何注释jQuery代码呢。大家找到以下代码。echo ''."\n"; 将其改成 //echo ''."\n"; 这样就可以了,到此大家美化WordPress后台登录界面已经完成,赶紧去看看吧!!!最重要的一点忘记说了,页面不兼容IE,一个IE我都没测试,测试了Chrome 和 FireFox。坑爹的IE我测试不起啊! 附件下载:http://webjyh.com/wp-content/uploads/2013/12/wordpress-login-page.zip 本文转自:http://webjyh.com/wordpress-login-page/ -
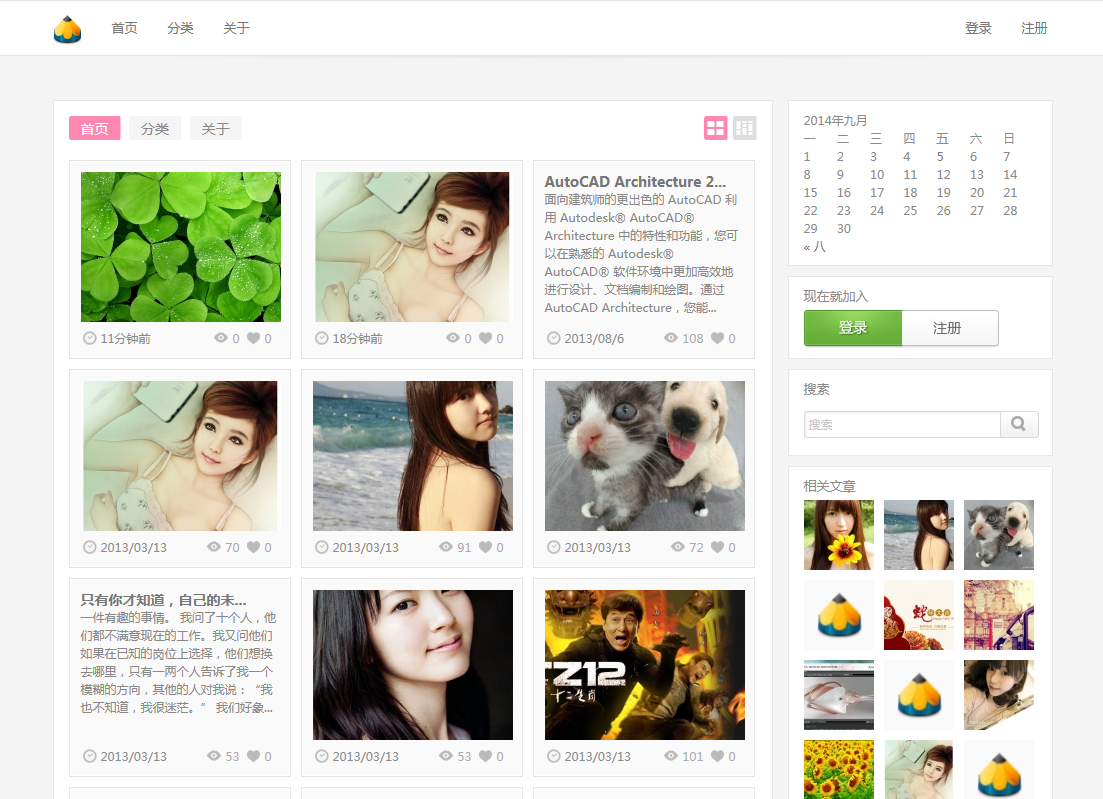
 Wordpress图片主题PhotoBroad 预览:http://photo.cludechn.com/ 主题介绍: 01.瀑布流式布局 02.四种文章显示形式 03.自带音乐播放器 04.集成phZoom轻量级看图插件 05.图片Logo Or 文字Logo 后台随便切换 06.自定义Logo上传 07.自定义网站标志 favicon.ico 上传 08.页面布局,两栏 随便切换 sidebar 想在左就在左,想在右就在右 09.自定义CSS,HTML 代码 10.自定义背景图片 和 背景颜色 11.自定义瀑布流布局 文字长短 12.音乐 视频 文章一起发布 13.默认新增小工具,相关文章(以图片方式展现)主题使用: 可以不安装任何插件,想要体验效果更好,可以装上 WP-PostViews 插件,将插件设置 Views Template: 的值修改为 %VIEW_COUNT% 瀑布流前台文章,即后台 -> 设置 -> 阅读 -> 博客页面至多显示 将其设置成 20 或者更多会更好。 添加文章时,选择文章类型 ,点击选择 视频和音频 时,在编辑器下会出现 视频和音频的选项,可以上传视频和音频的缩略图~ 主题下载:PhotoBroad V1.0.1主题
Wordpress图片主题PhotoBroad 预览:http://photo.cludechn.com/ 主题介绍: 01.瀑布流式布局 02.四种文章显示形式 03.自带音乐播放器 04.集成phZoom轻量级看图插件 05.图片Logo Or 文字Logo 后台随便切换 06.自定义Logo上传 07.自定义网站标志 favicon.ico 上传 08.页面布局,两栏 随便切换 sidebar 想在左就在左,想在右就在右 09.自定义CSS,HTML 代码 10.自定义背景图片 和 背景颜色 11.自定义瀑布流布局 文字长短 12.音乐 视频 文章一起发布 13.默认新增小工具,相关文章(以图片方式展现)主题使用: 可以不安装任何插件,想要体验效果更好,可以装上 WP-PostViews 插件,将插件设置 Views Template: 的值修改为 %VIEW_COUNT% 瀑布流前台文章,即后台 -> 设置 -> 阅读 -> 博客页面至多显示 将其设置成 20 或者更多会更好。 添加文章时,选择文章类型 ,点击选择 视频和音频 时,在编辑器下会出现 视频和音频的选项,可以上传视频和音频的缩略图~ 主题下载:PhotoBroad V1.0.1主题 -
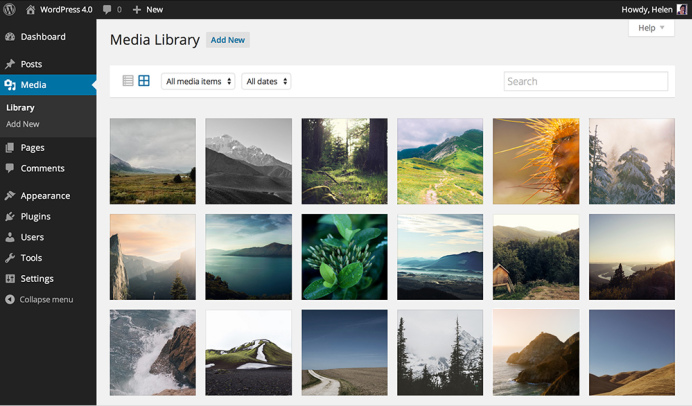
 WordPress 4.0“Benny”正式版发布 WordPress.org今天正式发布了4.0版本WordPress,为用户提供了“流畅的博文撰写和管理体验”,并附带了功能更加强大的全新博客管理工具。目前用户可以通过网站后台升级新版本,也可以直接去官网下载更新。WordPress 4.0版本代号为“Benny”,主要是为了纪念美国爵士爵士单簧管手和乐队指挥Benny Goodman,Wordpress团队表示4.0仅仅只是介于3.9和4.1之间的一个过渡版本号,只是团队对其进行了进一步优化,而并非重大升级版本,所以大家按照自己需求即可。WordPress 4.0简体中文版现已开放下载,或在您的WordPress仪表盘中升级。我们将此版本命名为“Benny”,以纪念本尼·古德曼,爵士单簧管家和乐队指挥。这次发布为您带来了更顺滑的写作和管理体验,我们希望您喜欢。▲团队提供的更新说明视频优雅地管理媒体在美丽、无尽的网格中浏览您上传的文件。无论您想查看或编辑多少文件,新的详情预览都能使这一过程无比迅捷。管理嵌入现在前所未有地简单在空行中粘贴一行YouTube URL,它就会魔术般地变成嵌入视频。现在用一条tweet试试。是的——嵌入现在变成了视觉体验。编辑器现在能够显示嵌入内容的真实预览,为您节约时间,也给您自信。我们也增加了默认支持的服务数量——您现在可以嵌入来自CollegeHumor的视频、来自YouTube的播放列表和来自TED的演讲。查阅所有WordPress支持的嵌入。专注于您的内容写作和编辑现在变得更顺滑、更身临其境。随着您的写作,编辑器将会自动扩展来适应您的内容,并保证格式工具总是可用。寻找正确的插件WordPress的插件目录中现在有多于30,000个免费且开源的插件。WordPress 4.0通过加入新的条件、改善的搜索器和更可视化的浏览体验使找到符合您需要的插件变得更简单。WordPress 4.0更新简介WordPress 4.0着重对媒体管理和写作进行了优化,媒体的详情预览加载更加快速,写作和编辑也变得更顺滑、更身临其境。而且随着写作,编辑器将会自动扩展来适应文章内容,并保证格式工具总是可用。下载链接:http://cn.wordpress.org/wordpress-4.0-zh_CN.zip
WordPress 4.0“Benny”正式版发布 WordPress.org今天正式发布了4.0版本WordPress,为用户提供了“流畅的博文撰写和管理体验”,并附带了功能更加强大的全新博客管理工具。目前用户可以通过网站后台升级新版本,也可以直接去官网下载更新。WordPress 4.0版本代号为“Benny”,主要是为了纪念美国爵士爵士单簧管手和乐队指挥Benny Goodman,Wordpress团队表示4.0仅仅只是介于3.9和4.1之间的一个过渡版本号,只是团队对其进行了进一步优化,而并非重大升级版本,所以大家按照自己需求即可。WordPress 4.0简体中文版现已开放下载,或在您的WordPress仪表盘中升级。我们将此版本命名为“Benny”,以纪念本尼·古德曼,爵士单簧管家和乐队指挥。这次发布为您带来了更顺滑的写作和管理体验,我们希望您喜欢。▲团队提供的更新说明视频优雅地管理媒体在美丽、无尽的网格中浏览您上传的文件。无论您想查看或编辑多少文件,新的详情预览都能使这一过程无比迅捷。管理嵌入现在前所未有地简单在空行中粘贴一行YouTube URL,它就会魔术般地变成嵌入视频。现在用一条tweet试试。是的——嵌入现在变成了视觉体验。编辑器现在能够显示嵌入内容的真实预览,为您节约时间,也给您自信。我们也增加了默认支持的服务数量——您现在可以嵌入来自CollegeHumor的视频、来自YouTube的播放列表和来自TED的演讲。查阅所有WordPress支持的嵌入。专注于您的内容写作和编辑现在变得更顺滑、更身临其境。随着您的写作,编辑器将会自动扩展来适应您的内容,并保证格式工具总是可用。寻找正确的插件WordPress的插件目录中现在有多于30,000个免费且开源的插件。WordPress 4.0通过加入新的条件、改善的搜索器和更可视化的浏览体验使找到符合您需要的插件变得更简单。WordPress 4.0更新简介WordPress 4.0着重对媒体管理和写作进行了优化,媒体的详情预览加载更加快速,写作和编辑也变得更顺滑、更身临其境。而且随着写作,编辑器将会自动扩展来适应文章内容,并保证格式工具总是可用。下载链接:http://cn.wordpress.org/wordpress-4.0-zh_CN.zip -

-
 Lumia恢复工具使用教程 诺基亚官网服务中心针对Lumia设备开发出了一款系统恢复工具并命名为Nokia Software Recovery Tool For Lumia Devices。力求为那些不会软启动、硬启动操作的用户提供一键式操作。 进入界面之后,恢复软件会识别当前连接的设备,并推送升级更新固件,我们只需点击下一步安装更新即可,注意尽量让电量保持在25%之上,否则安装更新时可能会对设备造成影响。我们以Lumia1520为例,下载最新的固件需要1个半小时的时间,容量为1.78GB。连接设备后系统自动提供更新服务安装更新前提示要做的准备工作 与此同时,恢复软件也会显示当前接入设备的名称、类型、IMEI、产品代码、软件版本等等。比较适合专业刷机的用户查看系统信息时使用。此时进入到下载固件的过程中安装系统更新时保证25%以上电量,切勿断开数据线 如果你的设备不慎无法开机,那么你可以点击“我的手机不能启动或没有反应”直接进入刷机界面。此时系统会通过下载对应该机型固件的方式直接安装更新到手机并进行重置。更新完毕之后,通过登录Microsoft账户的方式恢复备份的资料
Lumia恢复工具使用教程 诺基亚官网服务中心针对Lumia设备开发出了一款系统恢复工具并命名为Nokia Software Recovery Tool For Lumia Devices。力求为那些不会软启动、硬启动操作的用户提供一键式操作。 进入界面之后,恢复软件会识别当前连接的设备,并推送升级更新固件,我们只需点击下一步安装更新即可,注意尽量让电量保持在25%之上,否则安装更新时可能会对设备造成影响。我们以Lumia1520为例,下载最新的固件需要1个半小时的时间,容量为1.78GB。连接设备后系统自动提供更新服务安装更新前提示要做的准备工作 与此同时,恢复软件也会显示当前接入设备的名称、类型、IMEI、产品代码、软件版本等等。比较适合专业刷机的用户查看系统信息时使用。此时进入到下载固件的过程中安装系统更新时保证25%以上电量,切勿断开数据线 如果你的设备不慎无法开机,那么你可以点击“我的手机不能启动或没有反应”直接进入刷机界面。此时系统会通过下载对应该机型固件的方式直接安装更新到手机并进行重置。更新完毕之后,通过登录Microsoft账户的方式恢复备份的资料 -

-

-
 WordPress 归档页面 使用方法:自定一个模板,复制php、css、js 部分到自定的模板中,然后新建页面,启用该模板即可。代码部分1、PHP部分 <div id="archives"> <div id="archives-content"> <?php $the_query = new WP_Query( 'posts_per_page=-1&ignore_sticky_posts=1' ); $year=0; $mon=0; $i=0; $j=0; $all = array(); $output = ''; while ( $the_query->have_posts() ) : $the_query->the_post(); $year_tmp = get_the_time('Y'); $mon_tmp = get_the_time('n'); $y=$year; $m=$mon; if ($mon != $mon_tmp && $mon > 0) $output .= '</div></div>'; if ($year != $year_tmp) { // 输出年份 $year = $year_tmp; $all[$year] = array(); } if ($mon != $mon_tmp) { // 输出月份 $mon = $mon_tmp; array_push($all[$year], $mon); $output .= "<div class='archive-title' id='arti-$year-$mon'><h3>$year-$mon</h3><div class='archives archives-$mon' data-date='$year-$mon'>"; } $output .= '<div class="brick"><a href="'.get_permalink() .'"><span class="time">'.get_the_time('n-d').'</span>'.get_the_title() .'<em>('. get_comments_number('0', '1', '%') .')</em></a></div>'; endwhile; wp_reset_postdata(); $output .= '</div></div>'; echo $output; $html = ""; $year_now = date("Y"); foreach($all as $key => $value){// 输出 左侧年份表 $html .= "<li class='year' id='year-$key'><a href='#' class='year-toogle' id='yeto-$key'>$key</a><ul class='monthall'>"; for($i=12; $i>0; $i--){ if($key == $year_now && $i > $value[0]) continue; $html .= in_array($i, $value) ? ("<li class='month monthed' id='mont-$key-$i'>$i</li>") : ("<li class='month'>$i</li>"); } $html .= "</ul></li>"; } ?> </div> <div id="archive-nav"> <ul class="archive-nav"><?php echo $html;?></ul> </div> </div><!-- #archives --> 2、CSS部分 #archives:after { clear: both; display: block; visibility: hidden; height: 0!important; content: " "; font-size: 0!important; line-height: 0!important } #archives { zoom: 1 } #archives-content { float: right; width: 550px } #archive-nav { float: left; width: 50px } .archive-nav { display: block; position: fixed; background: #f9f9f9; width: 40px; padding: 5px; border: 1px solid #eee; text-align: center } .year { border-top: 1px solid #ddd } .month { color: #ccc; padding: 5px; cursor: pointer; background: #f9f9f9 } .month.monthed { color: #777 } .month.selected,.month:hover { background: #f2f2f2 } .monthall { display: none } .year.selected .monthall { display: block } .year-toogle { display: block; padding: 5px; text-decoration: none; background: #eee; color: #333; font-weight: bold } .archive-title { padding-bottom: 40px } .brick { margin-bottom: 10px } .archives a { position: relative; display: block; padding: 10px; background-color: #f9f9f9; color: #333; font-style: normal; line-height: 18px } .time { color: #888; padding-right: 10px } .archives a:hover { background: #eee } #archives h3 { padding-bottom: 10px } .brick em { color: #aaa; padding-left: 10px } 3、JS部分 jQuery(document).ready(function($) { var old_top = $("#archives").offset().top, _year = parseInt($(".year:first").attr("id").replace("year-", "")); $(".year:first, .year .month:first").addClass("selected"); $(".month.monthed").click(function() { var _this = $(this), _id = "#" + _this.attr("id").replace("mont", "arti"); if (!_this.hasClass("selected")) { var _stop = $(_id).offset().top - 10, _selected = $(".month.monthed.selected"); _selected.removeClass("selected"); _this.addClass("selected"); $("body, html").scrollTop(_stop) } }); $(".year-toogle").click(function(e) { e.preventDefault(); var _this = $(this), _thisp = _this.parent(); if (!_thisp.hasClass("selected")) { var _selected = $(".year.selected"), _month = _thisp.children("ul").children("li").eq(0); _selected.removeClass("selected"); _thisp.addClass("selected"); _month.click() } }); $(window).scroll(function() { var _this = $(this), _top = _this.scrollTop(); if (_top >= old_top + 10) { $(".archive-nav").css({ top: 10 }) } else { $(".archive-nav").css({ top: old_top + 10 - _top }) } $(".archive-title").each(function() { var _this = $(this), _ooid = _this.attr("id"), _newyear = parseInt(_ooid.replace(/arti-(\d*)-\d*/, "$1")), _offtop = _this.offset().top - 40, _oph = _offtop + _this.height(); if (_top >= _offtop && _top < _oph) { if (_newyear != _year) { $("#year-" + _year).removeClass("selected"); $("#year-" + _newyear).addClass("selected"); _year = _newyear } var _id = _id = "#" + _ooid.replace("arti", "mont"), _selected = $(".month.monthed.selected"); _selected.removeClass("selected"); $(_id).addClass("selected") } }) }) });
WordPress 归档页面 使用方法:自定一个模板,复制php、css、js 部分到自定的模板中,然后新建页面,启用该模板即可。代码部分1、PHP部分 <div id="archives"> <div id="archives-content"> <?php $the_query = new WP_Query( 'posts_per_page=-1&ignore_sticky_posts=1' ); $year=0; $mon=0; $i=0; $j=0; $all = array(); $output = ''; while ( $the_query->have_posts() ) : $the_query->the_post(); $year_tmp = get_the_time('Y'); $mon_tmp = get_the_time('n'); $y=$year; $m=$mon; if ($mon != $mon_tmp && $mon > 0) $output .= '</div></div>'; if ($year != $year_tmp) { // 输出年份 $year = $year_tmp; $all[$year] = array(); } if ($mon != $mon_tmp) { // 输出月份 $mon = $mon_tmp; array_push($all[$year], $mon); $output .= "<div class='archive-title' id='arti-$year-$mon'><h3>$year-$mon</h3><div class='archives archives-$mon' data-date='$year-$mon'>"; } $output .= '<div class="brick"><a href="'.get_permalink() .'"><span class="time">'.get_the_time('n-d').'</span>'.get_the_title() .'<em>('. get_comments_number('0', '1', '%') .')</em></a></div>'; endwhile; wp_reset_postdata(); $output .= '</div></div>'; echo $output; $html = ""; $year_now = date("Y"); foreach($all as $key => $value){// 输出 左侧年份表 $html .= "<li class='year' id='year-$key'><a href='#' class='year-toogle' id='yeto-$key'>$key</a><ul class='monthall'>"; for($i=12; $i>0; $i--){ if($key == $year_now && $i > $value[0]) continue; $html .= in_array($i, $value) ? ("<li class='month monthed' id='mont-$key-$i'>$i</li>") : ("<li class='month'>$i</li>"); } $html .= "</ul></li>"; } ?> </div> <div id="archive-nav"> <ul class="archive-nav"><?php echo $html;?></ul> </div> </div><!-- #archives --> 2、CSS部分 #archives:after { clear: both; display: block; visibility: hidden; height: 0!important; content: " "; font-size: 0!important; line-height: 0!important } #archives { zoom: 1 } #archives-content { float: right; width: 550px } #archive-nav { float: left; width: 50px } .archive-nav { display: block; position: fixed; background: #f9f9f9; width: 40px; padding: 5px; border: 1px solid #eee; text-align: center } .year { border-top: 1px solid #ddd } .month { color: #ccc; padding: 5px; cursor: pointer; background: #f9f9f9 } .month.monthed { color: #777 } .month.selected,.month:hover { background: #f2f2f2 } .monthall { display: none } .year.selected .monthall { display: block } .year-toogle { display: block; padding: 5px; text-decoration: none; background: #eee; color: #333; font-weight: bold } .archive-title { padding-bottom: 40px } .brick { margin-bottom: 10px } .archives a { position: relative; display: block; padding: 10px; background-color: #f9f9f9; color: #333; font-style: normal; line-height: 18px } .time { color: #888; padding-right: 10px } .archives a:hover { background: #eee } #archives h3 { padding-bottom: 10px } .brick em { color: #aaa; padding-left: 10px } 3、JS部分 jQuery(document).ready(function($) { var old_top = $("#archives").offset().top, _year = parseInt($(".year:first").attr("id").replace("year-", "")); $(".year:first, .year .month:first").addClass("selected"); $(".month.monthed").click(function() { var _this = $(this), _id = "#" + _this.attr("id").replace("mont", "arti"); if (!_this.hasClass("selected")) { var _stop = $(_id).offset().top - 10, _selected = $(".month.monthed.selected"); _selected.removeClass("selected"); _this.addClass("selected"); $("body, html").scrollTop(_stop) } }); $(".year-toogle").click(function(e) { e.preventDefault(); var _this = $(this), _thisp = _this.parent(); if (!_thisp.hasClass("selected")) { var _selected = $(".year.selected"), _month = _thisp.children("ul").children("li").eq(0); _selected.removeClass("selected"); _thisp.addClass("selected"); _month.click() } }); $(window).scroll(function() { var _this = $(this), _top = _this.scrollTop(); if (_top >= old_top + 10) { $(".archive-nav").css({ top: 10 }) } else { $(".archive-nav").css({ top: old_top + 10 - _top }) } $(".archive-title").each(function() { var _this = $(this), _ooid = _this.attr("id"), _newyear = parseInt(_ooid.replace(/arti-(\d*)-\d*/, "$1")), _offtop = _this.offset().top - 40, _oph = _offtop + _this.height(); if (_top >= _offtop && _top < _oph) { if (_newyear != _year) { $("#year-" + _year).removeClass("selected"); $("#year-" + _newyear).addClass("selected"); _year = _newyear } var _id = _id = "#" + _ooid.replace("arti", "mont"), _selected = $(".month.monthed.selected"); _selected.removeClass("selected"); $(_id).addClass("selected") } }) }) }); -
 WordPress 插件:优酷视频收藏 Youku Videos 使用Wordpress 插件版本:1.0.7 使用方法:登陆 WordPress 后台 》插件 》安装插件 》上传,把下载的 Youku Videos 1.0.7 by Mufeng.zip 中的 youku-videos.zip 上传,然后激活。 插件设置:WordPress 后台 》优酷视频收藏 》插件设置。 方法1: 新建一个页面:文本框输入 [the_youku][/the_youku] 即可 方法2: 新建一个模板,使用下面的函数:<?php if (function_exists('the_youku')): ?> <?php the_youku(); ?> <?php endif; ?> 新建一个页面,使用上面的模板,并且将这个页面的地址复制到: WordPress 后台 》优酷视频收藏 》插件设置》视频页面地址 版本更新 1.0.1 youku.js 重写; 1.0.2 新建页面,文本框输入 [the_youku][/the_youku] 即可,可免去新建模板; 1.0.3 新添加一个选项:每行视频数量; 1.0.4 新添加一个选项:Flash 播放器地址,防止因为播放器无效而无法播放的问题; 新增加一个 ”清空设置“; 1.0.5 Flash 播放器地址,默认为优酷自身的播放器,无广告播放器可以使用:https://git.com/kawai/antiads/raw/master/loader.swf,也可以上传 打包文件Youku无广告播放器.zip内的 loader.swf + player.swf 到BAE、SAE等空间,然后将loader.swf的地址填写到输入框! 1.0.6 新增分类,部分BUG修复 1.0.7 1. 添加了视频清晰度 From @bigfalee 2. youku.js domready部分重写; 3. 修复分类导航、底部翻页的链接尾部“双斜线“; 4. 尝试修复 add_rewrite_rule 不能刷新的问题;(*) 5. 插件设置:第一个选项,添加一个页面的链接; 6. 视频管理:添加视频地址、分类地址;7. 尝试修复导航链接问题;1.0.81. 优酷广告已死;下载地址:Youku Videos 1.0.8 by Mufeng.zip
WordPress 插件:优酷视频收藏 Youku Videos 使用Wordpress 插件版本:1.0.7 使用方法:登陆 WordPress 后台 》插件 》安装插件 》上传,把下载的 Youku Videos 1.0.7 by Mufeng.zip 中的 youku-videos.zip 上传,然后激活。 插件设置:WordPress 后台 》优酷视频收藏 》插件设置。 方法1: 新建一个页面:文本框输入 [the_youku][/the_youku] 即可 方法2: 新建一个模板,使用下面的函数:<?php if (function_exists('the_youku')): ?> <?php the_youku(); ?> <?php endif; ?> 新建一个页面,使用上面的模板,并且将这个页面的地址复制到: WordPress 后台 》优酷视频收藏 》插件设置》视频页面地址 版本更新 1.0.1 youku.js 重写; 1.0.2 新建页面,文本框输入 [the_youku][/the_youku] 即可,可免去新建模板; 1.0.3 新添加一个选项:每行视频数量; 1.0.4 新添加一个选项:Flash 播放器地址,防止因为播放器无效而无法播放的问题; 新增加一个 ”清空设置“; 1.0.5 Flash 播放器地址,默认为优酷自身的播放器,无广告播放器可以使用:https://git.com/kawai/antiads/raw/master/loader.swf,也可以上传 打包文件Youku无广告播放器.zip内的 loader.swf + player.swf 到BAE、SAE等空间,然后将loader.swf的地址填写到输入框! 1.0.6 新增分类,部分BUG修复 1.0.7 1. 添加了视频清晰度 From @bigfalee 2. youku.js domready部分重写; 3. 修复分类导航、底部翻页的链接尾部“双斜线“; 4. 尝试修复 add_rewrite_rule 不能刷新的问题;(*) 5. 插件设置:第一个选项,添加一个页面的链接; 6. 视频管理:添加视频地址、分类地址;7. 尝试修复导航链接问题;1.0.81. 优酷广告已死;下载地址:Youku Videos 1.0.8 by Mufeng.zip -
 WordPress清理垃圾数据、草稿及标签的SQL语句 1、WordPress残留垃圾数据删除 使用WordPress经常换主题删主题,装插件删插件很正常,但是简单的删除并不彻底,数据库会有残留,多余的数据保留在post_meta表格里,久而久之就成了一堆可观的垃圾。可使用下面的SQL语句来清除不需要的post meta值。有益于加快数据库运行速度,减小数据。 执行SQL语句DELETE FROM wp_postmeta WHERE meta_key = '_edit_lock'; DELETE FROM wp_postmeta WHERE meta_key = '_edit_last'; 2、WordPress草稿修订版本删除 在WordPress后台中编辑文章时,系统会自动保存许多修订的副本。过多的修订记录会加重数据库的负担并造成了资源的浪费。数据库越来越庞大,增加了数据检索影响页面的加载时间。 执行SQL语句DELETE a,b,c FROM wp_posts a LEFT JOIN wp_term_relationships b ON (a.ID = b.object_id) LEFT JOIN wp_postmeta c ON (a.ID = c.post_id) WHERE a.post_type = 'revision'注意:此方法将删除所有的文章的所有修订版,包括相关的meta数据。 3、WordPress处理未使用的标签 在WordPress数据库中,如果你使用一个查询语句手动来删除旧的文章,旧的标签却仍然会保留并在你的标签云/列表中出现。你可以使用下面的方法识别未使用的标签并将它删除。 执行SQL语句SELECT * FROM wp_terms wt INNER JOIN wp_term_taxonomy wtt ON wt.term_id=wtt.term_id INNER JOIN wp_term_relationships wtr ON wtr.term_taxonomy_id=wtt.term_taxonomy_id LEFT JOIN wp_posts wp ON wp.ID=wtr.object_id WHERE taxonomy='post_tag' AND ID IS null AND NOT EXISTS(SELECT * From wp_terms wt2 INNER JOIN wp_term_taxonomy wtt2 ON wt2.term_id=wtt2.term_id WHERE wtt2.parent=wt.term_id) ORDER BY name;4、修复和优化 执行完所有的语句之后,全选所有的表,然后选择“修复表”和“优化表”。
WordPress清理垃圾数据、草稿及标签的SQL语句 1、WordPress残留垃圾数据删除 使用WordPress经常换主题删主题,装插件删插件很正常,但是简单的删除并不彻底,数据库会有残留,多余的数据保留在post_meta表格里,久而久之就成了一堆可观的垃圾。可使用下面的SQL语句来清除不需要的post meta值。有益于加快数据库运行速度,减小数据。 执行SQL语句DELETE FROM wp_postmeta WHERE meta_key = '_edit_lock'; DELETE FROM wp_postmeta WHERE meta_key = '_edit_last'; 2、WordPress草稿修订版本删除 在WordPress后台中编辑文章时,系统会自动保存许多修订的副本。过多的修订记录会加重数据库的负担并造成了资源的浪费。数据库越来越庞大,增加了数据检索影响页面的加载时间。 执行SQL语句DELETE a,b,c FROM wp_posts a LEFT JOIN wp_term_relationships b ON (a.ID = b.object_id) LEFT JOIN wp_postmeta c ON (a.ID = c.post_id) WHERE a.post_type = 'revision'注意:此方法将删除所有的文章的所有修订版,包括相关的meta数据。 3、WordPress处理未使用的标签 在WordPress数据库中,如果你使用一个查询语句手动来删除旧的文章,旧的标签却仍然会保留并在你的标签云/列表中出现。你可以使用下面的方法识别未使用的标签并将它删除。 执行SQL语句SELECT * FROM wp_terms wt INNER JOIN wp_term_taxonomy wtt ON wt.term_id=wtt.term_id INNER JOIN wp_term_relationships wtr ON wtr.term_taxonomy_id=wtt.term_taxonomy_id LEFT JOIN wp_posts wp ON wp.ID=wtr.object_id WHERE taxonomy='post_tag' AND ID IS null AND NOT EXISTS(SELECT * From wp_terms wt2 INNER JOIN wp_term_taxonomy wtt2 ON wt2.term_id=wtt2.term_id WHERE wtt2.parent=wt.term_id) ORDER BY name;4、修复和优化 执行完所有的语句之后,全选所有的表,然后选择“修复表”和“优化表”。 -
 LinuxVPS自动每日备份文件和数据库上传FTP空间 此文介绍一种,每天自动备份网站以及数据库文件,发送EMAIL到邮箱,并上传网站和数据加文件到FTP空间,自动删除旧备份的方法。首先安装EMAIL发送组件:yum install sendmail mutt 脚本下载地址:AutoBackupToFtp.sh脚本代码如下(注意修改FTP服务器地址用户名密码):#!/bin/bash #你要修改的地方从这里开始 MYSQL_USER=root #mysql用户名 MYSQL_PASS=123456 #mysql密码 MAIL_TO=cat@hostloc.com #数据库发送到的邮箱 FTP_USER=cat #ftp用户名 FTP_PASS=123456 #ftp密码 FTP_IP=imcat.in #ftp地址 FTP_backup=backup #ftp上存放备份文件的目录,这个要自己得ftp上面建的 WEB_DATA=/home/www #要备份的网站数据 #你要修改的地方从这里结束 #定义数据库的名字和旧数据库的名字 DataBakName=Data_$(date +"%Y%m%d").tar.gz WebBakName=Web_$(date +%Y%m%d).tar.gz OldData=Data_$(date -d -5day +"%Y%m%d").tar.gz OldWeb=Web_$(date -d -5day +"%Y%m%d").tar.gz #删除本地3天前的数据 rm -rf /home/backup/Data_$(date -d -3day +"%Y%m%d").tar.gz /home/backup/Web_$(date -d -3day +"%Y%m%d").tar.gz cd /home/backup #导出数据库,一个数据库一个压缩文件 for db in `/usr/local/mysql/bin/mysql -u$MYSQL_USER -p$MYSQL_PASS -B -N -e 'SHOW DATABASES' | xargs`; do (/usr/local/mysql/bin/mysqldump -u$MYSQL_USER -p$MYSQL_PASS ${db} | gzip -9 - > ${db}.sql.gz) done #压缩数据库文件为一个文件 tar zcf /home/backup/$DataBakName /home/backup/*.sql.gz rm -rf /home/backup/*.sql.gz #发送数据库到Email,如果数据库压缩后太大,请注释这行 echo "主题:数据库备份" | mutt -a /home/backup/$DataBakName -s "内容:数据库备份" $MAIL_TO #压缩网站数据 tar zcf /home/backup/$WebBakName $WEB_DATA #上传到FTP空间,删除FTP空间5天前的数据 ftp -v -n $FTP_IP << END user $FTP_USER $FTP_PASS type binary cd $FTP_backup delete $OldData delete $OldWeb put $DataBakName put $WebBakName bye END给脚本添加执行权限:chmod +x /root/AutoBackupToFtp.sh 利用系统crontab实现每天自动运行:crontab -e输入以下内容:00 00 * * * /root/AutoBackupToFtp.sh 其中00 00为时间分/小时,可自行修改,例如:30 12 ***,就是每天12.30运行这个脚本。附一个使用lftp备份文件#!/bin/bash #定义数据库的名字和旧数据库的名字 DataBakName=Data_$(date +"%Y%m%d").tar.gz WebBakName=Web_$(date +%Y%m%d).tar.gz #删除本地3天前的数据 rm -rf /home/backup/Data_$(date -d -3day +"%Y%m%d").tar.gz /home/backup/Web_$(date -d -3day +"%Y%m%d").tar.gz #导出mysql数据库 /usr/local/mysql/bin/mysqldump -uroot -ppassword --databases db1 > /home/backup/databackup.sql #压缩数据库 tar zcf /home/backup/$DataBakName /home/backup/databackup.sql rm -rf /home/backup/databackup.sql #压缩网站数据 tar zcvf /home/backup/$WebBakName /home/wwwroot #使用lftp同步备份目录 lftp -u user,password -e "mirror -R --only-newer /home/backup /backup" ftp.yoursite.cn exit END转载自:http://imcat.in/auto-backup-site-files-database-upload-ftp/
LinuxVPS自动每日备份文件和数据库上传FTP空间 此文介绍一种,每天自动备份网站以及数据库文件,发送EMAIL到邮箱,并上传网站和数据加文件到FTP空间,自动删除旧备份的方法。首先安装EMAIL发送组件:yum install sendmail mutt 脚本下载地址:AutoBackupToFtp.sh脚本代码如下(注意修改FTP服务器地址用户名密码):#!/bin/bash #你要修改的地方从这里开始 MYSQL_USER=root #mysql用户名 MYSQL_PASS=123456 #mysql密码 MAIL_TO=cat@hostloc.com #数据库发送到的邮箱 FTP_USER=cat #ftp用户名 FTP_PASS=123456 #ftp密码 FTP_IP=imcat.in #ftp地址 FTP_backup=backup #ftp上存放备份文件的目录,这个要自己得ftp上面建的 WEB_DATA=/home/www #要备份的网站数据 #你要修改的地方从这里结束 #定义数据库的名字和旧数据库的名字 DataBakName=Data_$(date +"%Y%m%d").tar.gz WebBakName=Web_$(date +%Y%m%d).tar.gz OldData=Data_$(date -d -5day +"%Y%m%d").tar.gz OldWeb=Web_$(date -d -5day +"%Y%m%d").tar.gz #删除本地3天前的数据 rm -rf /home/backup/Data_$(date -d -3day +"%Y%m%d").tar.gz /home/backup/Web_$(date -d -3day +"%Y%m%d").tar.gz cd /home/backup #导出数据库,一个数据库一个压缩文件 for db in `/usr/local/mysql/bin/mysql -u$MYSQL_USER -p$MYSQL_PASS -B -N -e 'SHOW DATABASES' | xargs`; do (/usr/local/mysql/bin/mysqldump -u$MYSQL_USER -p$MYSQL_PASS ${db} | gzip -9 - > ${db}.sql.gz) done #压缩数据库文件为一个文件 tar zcf /home/backup/$DataBakName /home/backup/*.sql.gz rm -rf /home/backup/*.sql.gz #发送数据库到Email,如果数据库压缩后太大,请注释这行 echo "主题:数据库备份" | mutt -a /home/backup/$DataBakName -s "内容:数据库备份" $MAIL_TO #压缩网站数据 tar zcf /home/backup/$WebBakName $WEB_DATA #上传到FTP空间,删除FTP空间5天前的数据 ftp -v -n $FTP_IP << END user $FTP_USER $FTP_PASS type binary cd $FTP_backup delete $OldData delete $OldWeb put $DataBakName put $WebBakName bye END给脚本添加执行权限:chmod +x /root/AutoBackupToFtp.sh 利用系统crontab实现每天自动运行:crontab -e输入以下内容:00 00 * * * /root/AutoBackupToFtp.sh 其中00 00为时间分/小时,可自行修改,例如:30 12 ***,就是每天12.30运行这个脚本。附一个使用lftp备份文件#!/bin/bash #定义数据库的名字和旧数据库的名字 DataBakName=Data_$(date +"%Y%m%d").tar.gz WebBakName=Web_$(date +%Y%m%d).tar.gz #删除本地3天前的数据 rm -rf /home/backup/Data_$(date -d -3day +"%Y%m%d").tar.gz /home/backup/Web_$(date -d -3day +"%Y%m%d").tar.gz #导出mysql数据库 /usr/local/mysql/bin/mysqldump -uroot -ppassword --databases db1 > /home/backup/databackup.sql #压缩数据库 tar zcf /home/backup/$DataBakName /home/backup/databackup.sql rm -rf /home/backup/databackup.sql #压缩网站数据 tar zcvf /home/backup/$WebBakName /home/wwwroot #使用lftp同步备份目录 lftp -u user,password -e "mirror -R --only-newer /home/backup /backup" ftp.yoursite.cn exit END转载自:http://imcat.in/auto-backup-site-files-database-upload-ftp/ -
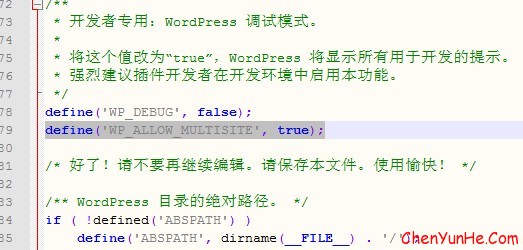
 创建WordPress多站点网络 从WordPress 3.0开始集成了WordPress MU多站点网络的特征,实际上跟WordPress MU在功能上已经没有任何区别了,都能够让每个用户创建一个或多个独立博客,就像WordPress.com一样。实现 WordPress多站点网络,一般有两种方案,一种是基于子域名的,另一种是基于子目录的。要将您的WordPress装配成一个包含多个博客的网络,您需要做的大体上分为下两个步骤:(1)开启WordPress多站点功能并开始安装网络(2)配置wp-config.php和.htaccess两个文件并启用网络开启WordPress多站点功能,并开始安装网络1、将wp-config.php文件下载到本地并使用您喜欢的编辑器(推荐DW或EditPlus)将它打开,然后添加下面这行define指令:define('WP_ALLOW_MULTISITE', true);注意:请添加在 /* That's all, stop editing! Happy blogging. */ 或 /* 好了,请不要再继续编辑。请保存该文件,使用愉快! */ 的上方。要注意标点符号的写法,为了避免出错,建议最好手动输入:2、保存修改好的wp-config.php并上传覆盖原文件。到此,WordPress多站点功能已经开启。3、现在登录WordPress后台,您会在左边的工具选项里面看到多了一个“网络”的菜单:如果您有正在启用的插件,点击“网络”后会出现如上图的警告提示,意思是要您在创建网络前先禁用所有插件,照做就可以了。全部插件禁用后回到“网络”设置页面,如下:到了这一步,如果您的WordPress是安装在根目录下,会让您选择是以子域名的方式来创建网络,还是以子目录的方式来创建网络,它们的区别如下:子域名方式 —— site1.example.com或site2.example.com子目录方式 —— example.com/site1或example.com/site2但我的WordPress是安装在空间的一个子目录下的,所以会出现上图的提示,也就是说,我只能以子域名的方式来安装网络,而不会出现让我选择创建方式的界面。这里,我们只需填写网络名称和管理员邮件地址即可。但是我们还必须要明白一些事情,创建多站点网络对服务器有比较多的要求和限制,所以我们最好事先向主机提供商咨询一下,看他们是否提供以下服务。子目录站点对服务器的要求: 开启mod_rewrite服务(它的作用是:读取.htaccess文件、结构化链接),如果你的博客用的就是固定链接,这种方式是可行的。 子域名站点对服务器的要求: 开启wildcard subdomains(二级域名)和DNS解析功能,如果您的网站支持二级域名,只要添加子域名解析就可以了。但有的主机提供商并不支持二级域名,所以,请在创建网络前向主机提供商咨询确认一下。 在您确定使用哪种方式安装网络之后,即可点击上图中的“安装”按钮。配置wp-config.php和.htaccess文件,启用多站点网络安装网络后即会出现如下配置操作界面:这是在本地测试时的一张截图,跟实际安装时的原理是一样的。操作步骤如下(注意:先做好wp-config.php和.htaccess这两个文件的备份,以防出错时恢复之用):1.在wp-content目录下创建blogs.dir(用来存储其它站点上传的媒体文件)和mu-plugins(各站点插件目录,可选)两个文件夹,文件权限都设置为755。2.将上图中第二项所生成的代码复制并粘贴到wp-config.php文件中,同样请添加在 /* That's all, stop editing! Happy blogging. */ 或 /* 好了,请不要再继续编辑。请保存该文件,使用愉快! */ 的上方。也就是上面的那句define(‘WP_ALLOW_MULTISITE’, true); 的后面。3.接着再将上图中第三项所生成的mod_rewrite规则复制并粘贴到WordPress安装根目录下的.htaccess文件中,要覆盖原来的全部规则哦!完成以上三个步骤,WordPress的多站点网络已经配置完毕,点击如上图中最下方的“登录”按钮,你会在后台看见左边的菜单区域多出了一个新选项——超级管理员,这就是添加或管理新站点、新用户的地方了,而您原来的WordPress网站,已经 成为整个多站点网络的主站。开始管理您的多站点博客吧!最后要说的一点:多站点的WordPress并不适合个人博客使用,这里只是讲解一下实现的方法,主要是学习交流,哈哈!如果您有任何问题,请访问WordPress官方文档相关说明。如果您对本文有任何见解,还望大胆发言。来源:http://www.sayblog.me/a-tutorial-for-creating-wordpress-multisite.html
创建WordPress多站点网络 从WordPress 3.0开始集成了WordPress MU多站点网络的特征,实际上跟WordPress MU在功能上已经没有任何区别了,都能够让每个用户创建一个或多个独立博客,就像WordPress.com一样。实现 WordPress多站点网络,一般有两种方案,一种是基于子域名的,另一种是基于子目录的。要将您的WordPress装配成一个包含多个博客的网络,您需要做的大体上分为下两个步骤:(1)开启WordPress多站点功能并开始安装网络(2)配置wp-config.php和.htaccess两个文件并启用网络开启WordPress多站点功能,并开始安装网络1、将wp-config.php文件下载到本地并使用您喜欢的编辑器(推荐DW或EditPlus)将它打开,然后添加下面这行define指令:define('WP_ALLOW_MULTISITE', true);注意:请添加在 /* That's all, stop editing! Happy blogging. */ 或 /* 好了,请不要再继续编辑。请保存该文件,使用愉快! */ 的上方。要注意标点符号的写法,为了避免出错,建议最好手动输入:2、保存修改好的wp-config.php并上传覆盖原文件。到此,WordPress多站点功能已经开启。3、现在登录WordPress后台,您会在左边的工具选项里面看到多了一个“网络”的菜单:如果您有正在启用的插件,点击“网络”后会出现如上图的警告提示,意思是要您在创建网络前先禁用所有插件,照做就可以了。全部插件禁用后回到“网络”设置页面,如下:到了这一步,如果您的WordPress是安装在根目录下,会让您选择是以子域名的方式来创建网络,还是以子目录的方式来创建网络,它们的区别如下:子域名方式 —— site1.example.com或site2.example.com子目录方式 —— example.com/site1或example.com/site2但我的WordPress是安装在空间的一个子目录下的,所以会出现上图的提示,也就是说,我只能以子域名的方式来安装网络,而不会出现让我选择创建方式的界面。这里,我们只需填写网络名称和管理员邮件地址即可。但是我们还必须要明白一些事情,创建多站点网络对服务器有比较多的要求和限制,所以我们最好事先向主机提供商咨询一下,看他们是否提供以下服务。子目录站点对服务器的要求: 开启mod_rewrite服务(它的作用是:读取.htaccess文件、结构化链接),如果你的博客用的就是固定链接,这种方式是可行的。 子域名站点对服务器的要求: 开启wildcard subdomains(二级域名)和DNS解析功能,如果您的网站支持二级域名,只要添加子域名解析就可以了。但有的主机提供商并不支持二级域名,所以,请在创建网络前向主机提供商咨询确认一下。 在您确定使用哪种方式安装网络之后,即可点击上图中的“安装”按钮。配置wp-config.php和.htaccess文件,启用多站点网络安装网络后即会出现如下配置操作界面:这是在本地测试时的一张截图,跟实际安装时的原理是一样的。操作步骤如下(注意:先做好wp-config.php和.htaccess这两个文件的备份,以防出错时恢复之用):1.在wp-content目录下创建blogs.dir(用来存储其它站点上传的媒体文件)和mu-plugins(各站点插件目录,可选)两个文件夹,文件权限都设置为755。2.将上图中第二项所生成的代码复制并粘贴到wp-config.php文件中,同样请添加在 /* That's all, stop editing! Happy blogging. */ 或 /* 好了,请不要再继续编辑。请保存该文件,使用愉快! */ 的上方。也就是上面的那句define(‘WP_ALLOW_MULTISITE’, true); 的后面。3.接着再将上图中第三项所生成的mod_rewrite规则复制并粘贴到WordPress安装根目录下的.htaccess文件中,要覆盖原来的全部规则哦!完成以上三个步骤,WordPress的多站点网络已经配置完毕,点击如上图中最下方的“登录”按钮,你会在后台看见左边的菜单区域多出了一个新选项——超级管理员,这就是添加或管理新站点、新用户的地方了,而您原来的WordPress网站,已经 成为整个多站点网络的主站。开始管理您的多站点博客吧!最后要说的一点:多站点的WordPress并不适合个人博客使用,这里只是讲解一下实现的方法,主要是学习交流,哈哈!如果您有任何问题,请访问WordPress官方文档相关说明。如果您对本文有任何见解,还望大胆发言。来源:http://www.sayblog.me/a-tutorial-for-creating-wordpress-multisite.html -
 wordpress页面判断函数 在制作“当前位置”(面包屑导航)的时候,想在上面做个判断,分别显示特定的导航,并输出标题,结果发现判断失效,每个当前位置都输出了所有的代码....于是我找了一些判断Wordpress首页、Single、page的代码,现分享给大家:Index page 首页is_home()判断是否为首页.The Front Page 首页头版消息设置is_front_page()判断是否为首页头版消息. (无论是日志或是页面).当系统显示博客主页且管理面板的设置>阅读菜单下 “主页显示为”选项设为最近发表的文章”,或者’设置>阅读菜单下”主页显示为”选项设为且”主页”是当前被显示的页面时,is_front_page() 标签返回TRUE。The Administration Panels 管理控制面板is_admin()判断是否为后台管理控制面板.A Single Post Page 单篇日志is_single()判断是否为任何单篇日志.is_single(’17′)判断是否为ID17的单篇日志.is_single(‘Irish Stew’)判断是否标题为”Irish Stew”的单篇日志.is_single(‘beef-stew’)判断是否别名为 “beef-stew”的单篇日志.is_single(array(17,’beef-stew’,'Irish Stew’))判断是否为ID17, 或别名为”beef-stew”, 或标题为 “Irish Stew”的单篇日志.is_single(array(17, 19, 1, 11))判断是否为ID 17, 19, 1, 11 的文章.is_single(array(‘beef-stew’, ‘pea-soup’, ‘chili’))判断是否别名为 “beef-stew”, 别名为 “pea-soup” 或 别名为 “chili” 的单篇日志.is_single(array(‘Beef Stew’, ‘Pea Soup’, ‘Chili’))判断是否标题为 “Beef Stew”,标题为 “Pea Soup” 或标题为 “Chili” 的单篇日志.A Sticky Post 置顶文章is_sticky()判断是否为置顶文章.is_sticky(’17′)判断是否为ID17的置顶文章.A Comments Popup 评论的弹出窗口is_comments_popup()判断是否为评论的弹出窗口.Any Page Containing Posts 评论comments_open()判断当前文章是否允许评论.pings_open()判断当前文章是否允许广播(pingback).A PAGE Page 页面is_page()判断是否任何页面.is_page(’42′)判断是否ID 42的页面.is_page(‘About Me And Joe’)判断是否标题为”About Me And Joe” 的页面.is_page(‘about-me’)判断是否别名为 “about-me” 的页面.is_page(array(42,’about-me’,'About Me And Joe’))判断是否为 ID 42, 或别名 “about-me”, 或标题 “About Me And Joe” 的页面.A Category Page 分类归档is_category()判断是否为任何分类页.is_category(’9′)判断是否为ID9的分类页.is_category(‘Stinky Cheeses’)判断是否名称为 “Stinky Cheeses”的分类归档页.is_category(‘blue-cheese’)判断别名是否为 “blue-cheese”的分类归档页.is_category(array(9,’blue-cheese’,'Stinky Cheeses’))判断是否ID为 9, 或者别名为 “blue-cheese”, 或者名称为 “Stinky Cheeses”的分类归档页.in_category(’5′)判断当前文章的分类ID是否为5in_category( array( 1,2,3 ) )判断当前文章的分类ID是否为 1, 2, 或 3.!in_category( array( 4,5,6 ) )判断当前文章的分类ID是否不是 4, 5, 或 6 .A Tag Page 标签归档is_tag()判断是否为标签页is_tag(‘mild’)判断是否为别名 ‘mild’ 的标签归档页.is_tag(array(‘sharp’,'mild’,'extreme’))判断别名是否为 “sharp”, “mild”, 或 “extreme” 的标签归档页.has_tag()判断当前文章是否有标签.has_tag(‘mild’)判断当前文章是否有标签 ‘mild’.has_tag(array(‘sharp’,'mild’,'extreme’))判断当前文章是否包含一个数组中的标签.An Author Page 作者归档is_author()判断是否为作者归档页.is_author(’4′)判断是否为ID4的作者归档页.is_author(‘Vivian’)判断是否为昵称 “Vivian”的作者归档页.is_author(‘john-jones’)判断是否为昵称 “john-jones” 的作者归档页.is_author(array(4,’john-jones’,'Vivian’))判断是否为 ID 4, 或者昵称 “john-jones”, 或昵称 “Vivian” 的作者标签页.A Date Page 日期归档页is_date()判断是否为日期归档页.is_year()判断是否为按年归档页.is_month()When a monthly archive is being displayed.is_day()判断是否为按天归档页.is_time()判断是否按小时, “分钟”, “秒”归档页.Any Archive Page 归档页is_archive()是否归档页.A Search Result Page 搜索结果页is_search()是否搜索页.A 404 Not Found Page 未找到页面is_404()是否404页面.A Paged Page 分页is_paged()判断是否有分页. 需要将 快速标签插入到文章中才能将文章分成多页.An Attachment 附件is_attachment()判断是否为附件文档. 附件是通过编辑器上传工具上传的图片或其他文件. 附件能显示在相应的页面或模版中.A Single Page, Single Post or Attachment 独立页面、单篇日志或附件is_feed()网站需要使用RSS订阅时,is_feed()返回TRUE。一般情况下会用到is_feed()标签的是WordPress系统和插件开发人员,普通 WordPress用户很少用到is_feed()标签.A Trackback 引用通知is_trackback()网站需要将WordPress钩子勾入Trackback。一般情况下会用到这个标签的是WordPress系统和插件开发人员,普通WordPress 用户很少用到is_feed()标签.A Preview 草稿预览is_preview()判断文章是否显示在草稿预览模式.Has An Excerpt 摘要has_excerpt()判断当前文章是否有摘要.has_excerpt(’42′)判断ID42的文章是否有摘要.Inside The Loop 循环in_the_loop()判断目前是否在WordPress主循环中. 该标签适用于插件开发人员, 若目前在WordPress主循环中, 该标签返回TRUE.Is Sidebar Active 边栏is_active_sidebar()检查现有侧边栏是否被激活(是否启用).若侧边栏被启用,is_active_sidebar() 返回TRUE,否则返回FALSE.来源:http://www.microhu.cn/wordpress-page-judgment-function.html
wordpress页面判断函数 在制作“当前位置”(面包屑导航)的时候,想在上面做个判断,分别显示特定的导航,并输出标题,结果发现判断失效,每个当前位置都输出了所有的代码....于是我找了一些判断Wordpress首页、Single、page的代码,现分享给大家:Index page 首页is_home()判断是否为首页.The Front Page 首页头版消息设置is_front_page()判断是否为首页头版消息. (无论是日志或是页面).当系统显示博客主页且管理面板的设置>阅读菜单下 “主页显示为”选项设为最近发表的文章”,或者’设置>阅读菜单下”主页显示为”选项设为且”主页”是当前被显示的页面时,is_front_page() 标签返回TRUE。The Administration Panels 管理控制面板is_admin()判断是否为后台管理控制面板.A Single Post Page 单篇日志is_single()判断是否为任何单篇日志.is_single(’17′)判断是否为ID17的单篇日志.is_single(‘Irish Stew’)判断是否标题为”Irish Stew”的单篇日志.is_single(‘beef-stew’)判断是否别名为 “beef-stew”的单篇日志.is_single(array(17,’beef-stew’,'Irish Stew’))判断是否为ID17, 或别名为”beef-stew”, 或标题为 “Irish Stew”的单篇日志.is_single(array(17, 19, 1, 11))判断是否为ID 17, 19, 1, 11 的文章.is_single(array(‘beef-stew’, ‘pea-soup’, ‘chili’))判断是否别名为 “beef-stew”, 别名为 “pea-soup” 或 别名为 “chili” 的单篇日志.is_single(array(‘Beef Stew’, ‘Pea Soup’, ‘Chili’))判断是否标题为 “Beef Stew”,标题为 “Pea Soup” 或标题为 “Chili” 的单篇日志.A Sticky Post 置顶文章is_sticky()判断是否为置顶文章.is_sticky(’17′)判断是否为ID17的置顶文章.A Comments Popup 评论的弹出窗口is_comments_popup()判断是否为评论的弹出窗口.Any Page Containing Posts 评论comments_open()判断当前文章是否允许评论.pings_open()判断当前文章是否允许广播(pingback).A PAGE Page 页面is_page()判断是否任何页面.is_page(’42′)判断是否ID 42的页面.is_page(‘About Me And Joe’)判断是否标题为”About Me And Joe” 的页面.is_page(‘about-me’)判断是否别名为 “about-me” 的页面.is_page(array(42,’about-me’,'About Me And Joe’))判断是否为 ID 42, 或别名 “about-me”, 或标题 “About Me And Joe” 的页面.A Category Page 分类归档is_category()判断是否为任何分类页.is_category(’9′)判断是否为ID9的分类页.is_category(‘Stinky Cheeses’)判断是否名称为 “Stinky Cheeses”的分类归档页.is_category(‘blue-cheese’)判断别名是否为 “blue-cheese”的分类归档页.is_category(array(9,’blue-cheese’,'Stinky Cheeses’))判断是否ID为 9, 或者别名为 “blue-cheese”, 或者名称为 “Stinky Cheeses”的分类归档页.in_category(’5′)判断当前文章的分类ID是否为5in_category( array( 1,2,3 ) )判断当前文章的分类ID是否为 1, 2, 或 3.!in_category( array( 4,5,6 ) )判断当前文章的分类ID是否不是 4, 5, 或 6 .A Tag Page 标签归档is_tag()判断是否为标签页is_tag(‘mild’)判断是否为别名 ‘mild’ 的标签归档页.is_tag(array(‘sharp’,'mild’,'extreme’))判断别名是否为 “sharp”, “mild”, 或 “extreme” 的标签归档页.has_tag()判断当前文章是否有标签.has_tag(‘mild’)判断当前文章是否有标签 ‘mild’.has_tag(array(‘sharp’,'mild’,'extreme’))判断当前文章是否包含一个数组中的标签.An Author Page 作者归档is_author()判断是否为作者归档页.is_author(’4′)判断是否为ID4的作者归档页.is_author(‘Vivian’)判断是否为昵称 “Vivian”的作者归档页.is_author(‘john-jones’)判断是否为昵称 “john-jones” 的作者归档页.is_author(array(4,’john-jones’,'Vivian’))判断是否为 ID 4, 或者昵称 “john-jones”, 或昵称 “Vivian” 的作者标签页.A Date Page 日期归档页is_date()判断是否为日期归档页.is_year()判断是否为按年归档页.is_month()When a monthly archive is being displayed.is_day()判断是否为按天归档页.is_time()判断是否按小时, “分钟”, “秒”归档页.Any Archive Page 归档页is_archive()是否归档页.A Search Result Page 搜索结果页is_search()是否搜索页.A 404 Not Found Page 未找到页面is_404()是否404页面.A Paged Page 分页is_paged()判断是否有分页. 需要将 快速标签插入到文章中才能将文章分成多页.An Attachment 附件is_attachment()判断是否为附件文档. 附件是通过编辑器上传工具上传的图片或其他文件. 附件能显示在相应的页面或模版中.A Single Page, Single Post or Attachment 独立页面、单篇日志或附件is_feed()网站需要使用RSS订阅时,is_feed()返回TRUE。一般情况下会用到is_feed()标签的是WordPress系统和插件开发人员,普通 WordPress用户很少用到is_feed()标签.A Trackback 引用通知is_trackback()网站需要将WordPress钩子勾入Trackback。一般情况下会用到这个标签的是WordPress系统和插件开发人员,普通WordPress 用户很少用到is_feed()标签.A Preview 草稿预览is_preview()判断文章是否显示在草稿预览模式.Has An Excerpt 摘要has_excerpt()判断当前文章是否有摘要.has_excerpt(’42′)判断ID42的文章是否有摘要.Inside The Loop 循环in_the_loop()判断目前是否在WordPress主循环中. 该标签适用于插件开发人员, 若目前在WordPress主循环中, 该标签返回TRUE.Is Sidebar Active 边栏is_active_sidebar()检查现有侧边栏是否被激活(是否启用).若侧边栏被启用,is_active_sidebar() 返回TRUE,否则返回FALSE.来源:http://www.microhu.cn/wordpress-page-judgment-function.html -
 Typecho评论链接重定向的实现 wordpree评论链接重定向方法已有很多人分享,但是对于typecho我却找不到类似这样的详细修改方法,typecho官方文档不完整,而我又是php菜鸟,所以折腾了好久才修改好。通过这次折腾让我更是怀念wordpress了。打开var/Widget/Abstract/Comments.php文件,寻找if ($this->url && $autoLink) { echo '<a href="' , $this->url , '"' , ($noFollow ? ' rel="external nofollow"' : NULL) , '>' , $this->author , '</a>'; } else { echo $this->author; }修改为:if ($this->url && $autoLink) { if(strpos($this->url, $this->options->siteUrl)!==false) { echo '<a href="', $this->url, '">', $this->author, '</a>'; } else { echo '<a href="', $this->options->siteUrl, 'go.html?url=', urlencode($this->url), '"', ' rel="nofollow"', '>', $this->author, '</a>'; } } else { echo $this->author; }跳转页采用的是html静态页+javescript方式跳转,你也可以改用php方式,我的跳转go.html代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <title>羊窝网中转页</title> <style type="text/css"> #show{width:500px;margin:100px auto 0;font-size:18px;color:blue;} #show span{color:red;font-weight:blod;} </style> </head> <body> <div id="show"></div> <script type="text/javascript"> <!-- function getUrl(){ var theUrl=location.href.split('?url='); if(theUrl.length==1) return 'http://www.yangwo.net'; return decodeURIComponent(theUrl[1]); } var showme=document.getElementById('show'); showme.innerHTML='正在为你跳转到:<span>'+getUrl()+'</span>'; location=getUrl(); //--> </script> </body> </html>来源:http://www.yangwo.net/170/
Typecho评论链接重定向的实现 wordpree评论链接重定向方法已有很多人分享,但是对于typecho我却找不到类似这样的详细修改方法,typecho官方文档不完整,而我又是php菜鸟,所以折腾了好久才修改好。通过这次折腾让我更是怀念wordpress了。打开var/Widget/Abstract/Comments.php文件,寻找if ($this->url && $autoLink) { echo '<a href="' , $this->url , '"' , ($noFollow ? ' rel="external nofollow"' : NULL) , '>' , $this->author , '</a>'; } else { echo $this->author; }修改为:if ($this->url && $autoLink) { if(strpos($this->url, $this->options->siteUrl)!==false) { echo '<a href="', $this->url, '">', $this->author, '</a>'; } else { echo '<a href="', $this->options->siteUrl, 'go.html?url=', urlencode($this->url), '"', ' rel="nofollow"', '>', $this->author, '</a>'; } } else { echo $this->author; }跳转页采用的是html静态页+javescript方式跳转,你也可以改用php方式,我的跳转go.html代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <title>羊窝网中转页</title> <style type="text/css"> #show{width:500px;margin:100px auto 0;font-size:18px;color:blue;} #show span{color:red;font-weight:blod;} </style> </head> <body> <div id="show"></div> <script type="text/javascript"> <!-- function getUrl(){ var theUrl=location.href.split('?url='); if(theUrl.length==1) return 'http://www.yangwo.net'; return decodeURIComponent(theUrl[1]); } var showme=document.getElementById('show'); showme.innerHTML='正在为你跳转到:<span>'+getUrl()+'</span>'; location=getUrl(); //--> </script> </body> </html>来源:http://www.yangwo.net/170/