搜索到
1
篇与
的结果
-
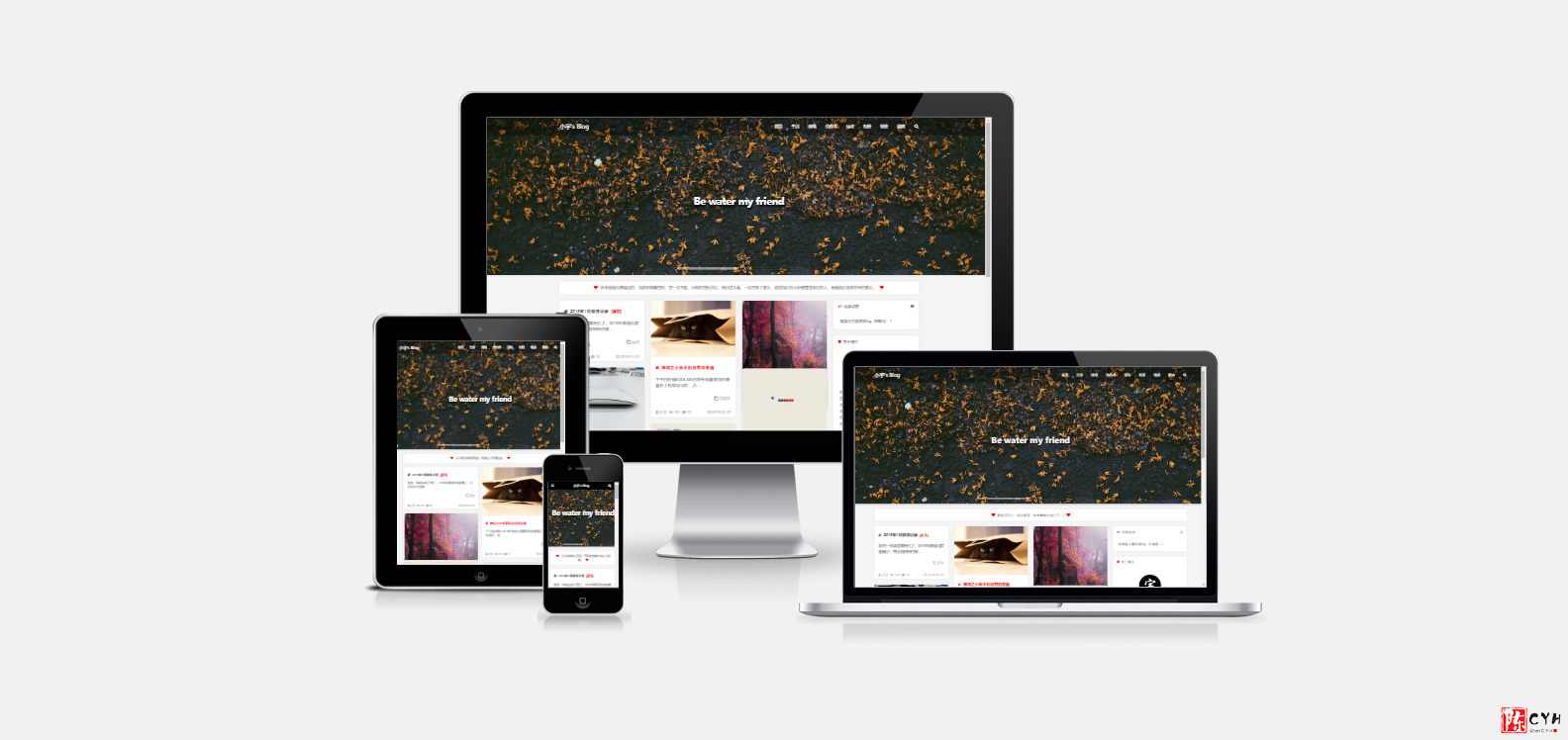
 Typecho瀑布流主题:Practice01 简介这是一款瀑布流无限加载自适应Typecho主题,并且集成友链导航、相册等功能,整体的设计上也也很有质感,是一款不错的主题。预览特色主题特点是瀑布流布局,自适应屏幕宽度以及手机端界面支持图片延时加载(图片懒加载)文章列表无限滚动加载页面左侧内容区和右侧边栏自动根据内容长度滚动时固定页面滚动时菜单导航顶部固定自由设置首页及分类页头部轮播图和链接地址自由设置文章页头部大图及文字内容以打字效果随机显示收藏短句支持设置网站公告及查看以往公告自由设置文章缩略图文章列表页中的文章标题前会根据文章内容显示不同图标可自定义每篇文章的标题颜色主题支持独立相册功能,具有特定的展现形式文章中支持通过短代码插入音乐、视频、相册集成了代码高亮支持友情链接,可分别设置在首页或内页显示的友链,支持链接分类,无需插件主题设置中可填写备案号重写了评论模块,评论回复自动添加回复字样,类似于@添加留言页面模板,集成读者墙侧栏底部添加返回顶部按钮下载免费获取本主题:项目地址 Practice01 v20200515注意:请将主题文件夹名称修改为practice01使用说明1.安装启用主题下载并解压主题文件,确保主题文件夹名称为:practice01,将文件夹上传至/usr/themes/目录下,然后登陆typecho后台,在控制台->外观中启用本主题。2.主题选项在控制台->外观(网站外观)->设置外观中可以看到主题的设置选项,主题大部份功能都通过这里进行设置。一些基本的设置只要看描述就能明白,这里就不再赘述。在设置中需要了解的是网站头部全屏轮播的设置方法、以及友情链接的设置方法。3.头部轮播图设置首先勾选中显示轮播图前面的框,然后在轮播图列表的输入框中设置轮播的各项参数,设置轮播需要四个参数,1标题,2链接地址,3图片地址,4轮播分类,参数之间使用英文标点符号,隔开,一行表示一条记录,支持多条轮播。示例:Be water my friend,https://kisxy.com,https://kisxy.com/usr/uploads/2018/12/1888809987.jpg,home通过轮播图列表中的第四个参数(轮播分类),可以设置让首页和文章分类页面显示不同的轮播内容,只需要在首页轮播分类和分类页面轮播分类中分别填入要显示的轮播分类名,也就是第四个参数值。留空表示显示列表中的所有轮播。首页和分类页面的轮播图数量,此处按照列表中实际输入的数量填写即可!4.首页友链设置勾选显示首页友链链接前面的框,然后在首页链接列表的输入框中设置友链的各项参数,包含四个参数,1链接分类,2链接名称,3链接地址*,4链接描述,参数之间使用英文标点符号,隔开,一行表示一条记录,支持多条记录。示例:myself,小宇博客,https://kisxy.com,没有什么会永垂不朽5.内页友链设置内页友链的设置需要先在选项上指定链接分类,只有指定的链接分类才会显示在内页链接页面中。指定好分类之后,在内页链接列表的输入框中输入链接参数,此处于设置首页链接方法相同,也是四个参数。若需要添加rel="nofollow"属性,则需要添加第五个参数,值为0。示例:myself,小宇博客,https://kisxy.com,没有什么会永垂不朽,0设置好链接内容后,前往管理->独立页面,创建一个新页面,自定义模板选择links,然后发布即可!6.关于文章页和独立页面的头部大图设置文章或页面的头部预留一块内容用来显示头部大图,默认图片地址为空,显示为黑色背景,可以在选项中设置一个默认的图片地址。如需要每篇文章使用不同的图片,可以在文章发布页进行设置,可分别设置图片及文字内容。7.发布文章时常用的设置选项自定义缩略图设置:顾名思义就是文章缩略图,在文章列表页显示的。文章置顶标记:此项是为配合sticky插件来使用的,因为sticky插件的置顶添加的标记只有在文章列表页才会有,该选项是在文章内容页的标题后也添加置顶二字,当然你如果不用置顶插件则忽略此选项,默认就是关闭的。标题文字颜色:可单独设置每篇文章的字体颜色。输入颜色代码即可,如#000000;8.主题文章缩略图说明关于文章的缩略图,当你没有设置自定义缩略图时,会自动将文章中的第一张插入的图片将为缩略图。如果既没有设置自定义缩略图,文章中又不包含图片时,则不显示缩略图,直接从标题开始显示。当文章中插入的图片达到4张或以上时,列表中该篇文章将以图片封面形式显示。9.文章中插入mp3音乐直接在发布文章时进行设置,分别在对应字段中填入歌曲MP3地址,歌名,歌手,歌曲封面即可。10.读者墙这一块内容采用了现成的代码修改而来,可以按留言次数显示前40位访客的头像。设置方法:创建一个新的独立页面,模板选择:message-board,发布即可。11.创建近期动态或网站公告同样通过页面的方式来创建,将在侧栏第一个位置显示。设置方法:创建一个新的页面,模板选择status,然后填写标题:动态或公告按需填写,然后在内容中输入要显示的内容。此处要注意,需要按照一定的格式填写,每一条内容需要包含在record短代码中,新的内容写在前面,旧的内容往后推。格式如下:[record]此处写日期或小标题后换行 这一行开始写内容,内容可以换行。 像这样...,然后再换行,输入结束的短代码。 [/record]然后发布即可!12.创建独立相册在管理->分类中创建一个新的分类,取名为相册,分类缩略名设置为gallery。然后正常发布文章,选择发布到相册分类下,并且在文章发布选项中将该篇文章设置为相册形式,默认不勾选则是普通文章形式。文章的内容请按照以下形式来填写:发布相册内容方法:一个反斜杠后面加图片地址,一行一条记录示例:\https://kisxy.com/usr/uploads/2018/12/347705932.jpg \https://kisxy.com/usr/uploads/2018/12/1927513038.jpg \https://kisxy.com/usr/uploads/2018/12/2129023047.jpg然后发布即可!相册列表演示13.文章中插入视频直接在文章内容中通过短代码插入视频,有三种方式可以操作,具体如下:三种方式都支持以.mp4为结尾的视频地址,或者是youtube在线视频页面地址,暂不支持国内优酷、爱奇艺等视频网站地址!话说国内主流在线视频网站的视频如果要插入文章根本不需要短代码,直接引用视频网站产生的embed标签代码粘贴过来就可以了第一种形式(无封面):[addvideo]\视频url地址,视频名称或描述,视频宽度,视频高度[/addvideo]说明:每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;第二种形式(插入typecho附件图片作为视频封面):[addvideo2]\视频url地址,此位置直接插入typecho附件图片,视频宽度,视频高度[/addvideo2]每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;注意不是图片地址,而是用typecho文章发布右侧的附件直接插入第三种形式(使用外链图片地址作为封面):[addvideo3]\视频url地址,视频名称或描述,封面图片url,视频宽度,视频高度[/addvideo3]每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;演示地址请查看页面:文章插入视频14.文章内容中插入相册这个首先说明一下,文章中普通方式插入的单张图片是没有灯箱效果的,我也没有添加灯箱效果,暂时感觉没有必要,后续可能会考虑。但是文章内容中插入的相册,均是带有灯箱效果的,且可以在一篇文章中插入多个相册,同样是通过短代码的方式来添加。可以在文章内任何位置插入相册。相册提供一张预览图,点击触发灯箱,显示相册内的多张图片,可以自由切换。方法如下:[group]\https://kisxy.com/usr/uploads/2018/12/2674333389.jpg,这是第一个相册的描述,包含了6张图片,1[/group] [album]\https://kisxy.com/usr/uploads/2018/12/553765828.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3026050646.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3933651579.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/1998758631.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3437516934.jpg,1[/album]如需要添加第二个相册,那么只需要将以上代码中的1改成2,第三个就是3,以此类推...演示地址请查看此页面:文章插入相册15.插入一个点击文字触发灯箱显示图片的短代码好吧,这个我也不知道该怎么描述,总之这个是为了避免当一张图片高度太大时,直接显示出来会占用很大的篇幅而采取的一个方法,通过这个方法可以将图片隐藏在起来,提供一个文字链接,当需要查看图片时,只击该文字就会以灯箱效果弹出图片。还是直接看效果吧,当然先说明一下方法:[addimg]\图片地址,文字描述[/addimg] //注意地址前加一个反斜杠,中间是用英文逗号“,”隔开的!效果就是这样的,请点击:就是这个效果
Typecho瀑布流主题:Practice01 简介这是一款瀑布流无限加载自适应Typecho主题,并且集成友链导航、相册等功能,整体的设计上也也很有质感,是一款不错的主题。预览特色主题特点是瀑布流布局,自适应屏幕宽度以及手机端界面支持图片延时加载(图片懒加载)文章列表无限滚动加载页面左侧内容区和右侧边栏自动根据内容长度滚动时固定页面滚动时菜单导航顶部固定自由设置首页及分类页头部轮播图和链接地址自由设置文章页头部大图及文字内容以打字效果随机显示收藏短句支持设置网站公告及查看以往公告自由设置文章缩略图文章列表页中的文章标题前会根据文章内容显示不同图标可自定义每篇文章的标题颜色主题支持独立相册功能,具有特定的展现形式文章中支持通过短代码插入音乐、视频、相册集成了代码高亮支持友情链接,可分别设置在首页或内页显示的友链,支持链接分类,无需插件主题设置中可填写备案号重写了评论模块,评论回复自动添加回复字样,类似于@添加留言页面模板,集成读者墙侧栏底部添加返回顶部按钮下载免费获取本主题:项目地址 Practice01 v20200515注意:请将主题文件夹名称修改为practice01使用说明1.安装启用主题下载并解压主题文件,确保主题文件夹名称为:practice01,将文件夹上传至/usr/themes/目录下,然后登陆typecho后台,在控制台->外观中启用本主题。2.主题选项在控制台->外观(网站外观)->设置外观中可以看到主题的设置选项,主题大部份功能都通过这里进行设置。一些基本的设置只要看描述就能明白,这里就不再赘述。在设置中需要了解的是网站头部全屏轮播的设置方法、以及友情链接的设置方法。3.头部轮播图设置首先勾选中显示轮播图前面的框,然后在轮播图列表的输入框中设置轮播的各项参数,设置轮播需要四个参数,1标题,2链接地址,3图片地址,4轮播分类,参数之间使用英文标点符号,隔开,一行表示一条记录,支持多条轮播。示例:Be water my friend,https://kisxy.com,https://kisxy.com/usr/uploads/2018/12/1888809987.jpg,home通过轮播图列表中的第四个参数(轮播分类),可以设置让首页和文章分类页面显示不同的轮播内容,只需要在首页轮播分类和分类页面轮播分类中分别填入要显示的轮播分类名,也就是第四个参数值。留空表示显示列表中的所有轮播。首页和分类页面的轮播图数量,此处按照列表中实际输入的数量填写即可!4.首页友链设置勾选显示首页友链链接前面的框,然后在首页链接列表的输入框中设置友链的各项参数,包含四个参数,1链接分类,2链接名称,3链接地址*,4链接描述,参数之间使用英文标点符号,隔开,一行表示一条记录,支持多条记录。示例:myself,小宇博客,https://kisxy.com,没有什么会永垂不朽5.内页友链设置内页友链的设置需要先在选项上指定链接分类,只有指定的链接分类才会显示在内页链接页面中。指定好分类之后,在内页链接列表的输入框中输入链接参数,此处于设置首页链接方法相同,也是四个参数。若需要添加rel="nofollow"属性,则需要添加第五个参数,值为0。示例:myself,小宇博客,https://kisxy.com,没有什么会永垂不朽,0设置好链接内容后,前往管理->独立页面,创建一个新页面,自定义模板选择links,然后发布即可!6.关于文章页和独立页面的头部大图设置文章或页面的头部预留一块内容用来显示头部大图,默认图片地址为空,显示为黑色背景,可以在选项中设置一个默认的图片地址。如需要每篇文章使用不同的图片,可以在文章发布页进行设置,可分别设置图片及文字内容。7.发布文章时常用的设置选项自定义缩略图设置:顾名思义就是文章缩略图,在文章列表页显示的。文章置顶标记:此项是为配合sticky插件来使用的,因为sticky插件的置顶添加的标记只有在文章列表页才会有,该选项是在文章内容页的标题后也添加置顶二字,当然你如果不用置顶插件则忽略此选项,默认就是关闭的。标题文字颜色:可单独设置每篇文章的字体颜色。输入颜色代码即可,如#000000;8.主题文章缩略图说明关于文章的缩略图,当你没有设置自定义缩略图时,会自动将文章中的第一张插入的图片将为缩略图。如果既没有设置自定义缩略图,文章中又不包含图片时,则不显示缩略图,直接从标题开始显示。当文章中插入的图片达到4张或以上时,列表中该篇文章将以图片封面形式显示。9.文章中插入mp3音乐直接在发布文章时进行设置,分别在对应字段中填入歌曲MP3地址,歌名,歌手,歌曲封面即可。10.读者墙这一块内容采用了现成的代码修改而来,可以按留言次数显示前40位访客的头像。设置方法:创建一个新的独立页面,模板选择:message-board,发布即可。11.创建近期动态或网站公告同样通过页面的方式来创建,将在侧栏第一个位置显示。设置方法:创建一个新的页面,模板选择status,然后填写标题:动态或公告按需填写,然后在内容中输入要显示的内容。此处要注意,需要按照一定的格式填写,每一条内容需要包含在record短代码中,新的内容写在前面,旧的内容往后推。格式如下:[record]此处写日期或小标题后换行 这一行开始写内容,内容可以换行。 像这样...,然后再换行,输入结束的短代码。 [/record]然后发布即可!12.创建独立相册在管理->分类中创建一个新的分类,取名为相册,分类缩略名设置为gallery。然后正常发布文章,选择发布到相册分类下,并且在文章发布选项中将该篇文章设置为相册形式,默认不勾选则是普通文章形式。文章的内容请按照以下形式来填写:发布相册内容方法:一个反斜杠后面加图片地址,一行一条记录示例:\https://kisxy.com/usr/uploads/2018/12/347705932.jpg \https://kisxy.com/usr/uploads/2018/12/1927513038.jpg \https://kisxy.com/usr/uploads/2018/12/2129023047.jpg然后发布即可!相册列表演示13.文章中插入视频直接在文章内容中通过短代码插入视频,有三种方式可以操作,具体如下:三种方式都支持以.mp4为结尾的视频地址,或者是youtube在线视频页面地址,暂不支持国内优酷、爱奇艺等视频网站地址!话说国内主流在线视频网站的视频如果要插入文章根本不需要短代码,直接引用视频网站产生的embed标签代码粘贴过来就可以了第一种形式(无封面):[addvideo]\视频url地址,视频名称或描述,视频宽度,视频高度[/addvideo]说明:每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;第二种形式(插入typecho附件图片作为视频封面):[addvideo2]\视频url地址,此位置直接插入typecho附件图片,视频宽度,视频高度[/addvideo2]每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;注意不是图片地址,而是用typecho文章发布右侧的附件直接插入第三种形式(使用外链图片地址作为封面):[addvideo3]\视频url地址,视频名称或描述,封面图片url,视频宽度,视频高度[/addvideo3]每个参数中间用英文逗号“,”隔开;注意视频地址前需要添加一个反斜杠;演示地址请查看页面:文章插入视频14.文章内容中插入相册这个首先说明一下,文章中普通方式插入的单张图片是没有灯箱效果的,我也没有添加灯箱效果,暂时感觉没有必要,后续可能会考虑。但是文章内容中插入的相册,均是带有灯箱效果的,且可以在一篇文章中插入多个相册,同样是通过短代码的方式来添加。可以在文章内任何位置插入相册。相册提供一张预览图,点击触发灯箱,显示相册内的多张图片,可以自由切换。方法如下:[group]\https://kisxy.com/usr/uploads/2018/12/2674333389.jpg,这是第一个相册的描述,包含了6张图片,1[/group] [album]\https://kisxy.com/usr/uploads/2018/12/553765828.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3026050646.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3933651579.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/1998758631.jpg,1[/album] [album]\https://kisxy.com/usr/uploads/2018/12/3437516934.jpg,1[/album]如需要添加第二个相册,那么只需要将以上代码中的1改成2,第三个就是3,以此类推...演示地址请查看此页面:文章插入相册15.插入一个点击文字触发灯箱显示图片的短代码好吧,这个我也不知道该怎么描述,总之这个是为了避免当一张图片高度太大时,直接显示出来会占用很大的篇幅而采取的一个方法,通过这个方法可以将图片隐藏在起来,提供一个文字链接,当需要查看图片时,只击该文字就会以灯箱效果弹出图片。还是直接看效果吧,当然先说明一下方法:[addimg]\图片地址,文字描述[/addimg] //注意地址前加一个反斜杠,中间是用英文逗号“,”隔开的!效果就是这样的,请点击:就是这个效果