搜索到
33
篇与
的结果
-
 Wordpress搬家换域名后的相关操作 打开根目录下wp-config.php找到WordPress数据库的名称: define('DB_NAME', '填写你的数据库名称'); MySQL数据库用户名: define('DB_USER', '填写你的数据库账号'); MySQL数据库密码: define('DB_PASSWORD', '填写你的数据库密码');登陆phpMyAdmin,点sql进去,把旧域名改成新域名执行即可UPDATE wp_posts SET post_content = replace( post_content, '旧域名','新域名') ; UPDATE wp_comments SET comment_content = replace(comment_content, '旧域名', '新域名') ; UPDATE wp_comments SET comment_author_url = replace(comment_author_url, '旧域名', '新域名') ; UPDATE wp_options SET option_value = replace( option_value , '旧域名','新域名') ;
Wordpress搬家换域名后的相关操作 打开根目录下wp-config.php找到WordPress数据库的名称: define('DB_NAME', '填写你的数据库名称'); MySQL数据库用户名: define('DB_USER', '填写你的数据库账号'); MySQL数据库密码: define('DB_PASSWORD', '填写你的数据库密码');登陆phpMyAdmin,点sql进去,把旧域名改成新域名执行即可UPDATE wp_posts SET post_content = replace( post_content, '旧域名','新域名') ; UPDATE wp_comments SET comment_content = replace(comment_content, '旧域名', '新域名') ; UPDATE wp_comments SET comment_author_url = replace(comment_author_url, '旧域名', '新域名') ; UPDATE wp_options SET option_value = replace( option_value , '旧域名','新域名') ; -

-

-
 Wordpress网站的404设置 什么是404页面?404页面是客户端在浏览网页时,服务器无法正常提供信息,或是服务器无法回应,且不知道原因所返回的页面。据说在第三次科技革命之前,互联网的形态就是一个大型的中央数据库,这个数据库就设置在404房间里面。那时候所有的请求都是由人工手动完成的,如果在数据库中没有找到请求者所需要的文件,或者由于请求者写错了文件编号,用户就会得到一个返回信息:room 404 : file not found。---摘自百度百科通俗的来说,也就是访问网站时,我们所访问的网站地址,比如一篇文章,被管理员删除或者其他原因被屏蔽而无法找到时,通常会反馈给我们一个无法找到该页的页面,这就是404页面。为什么需要自定义wordpress的404页面?众所周知,一般来说wordpress主题都是自带有404的的模板的,在主题目录下的404.php就是wordpress的404模板,但是wordpress的404模板在实际的使用过程中会有一个非常不好的问题,那就是如果访问的这个页面不存在了,而这个页面又拥有大量外链或者这个页面在百度关键词排名较前等情况,导致大量用户点击进入这个页面,而wordpress给出的反馈还是这个页面的url而不是404的url,只不过内容会自动调用404.php(404模板)的样式,由于存在服务器查询,会对我们的服务器造成一定的压力,并且对于搜索引擎来说,可能会返回200状态,导致失效的页面无法被搜索引擎删除的情况发生,影响我们的网站访问。综上所述,我们对于已经删除的文章或者因为各种原因隐藏的文章,用户访问时,不应该访问地址没有跳转(还是源地址),而是需要跳转到一个固定的404的URL上,这样既可以避免服务器的查询所带来的压力,也可以避免返回200状态而导致删除的文章或者页面等无法被百度快照等搜索引擎更新。关于百度快照因404页面无法更新的情况,我们的用户已经有多位有所反馈,因此,基于以上两点,我们的建议是,自定义好自己的404静态页面。如何设置wordpress网站的404静态页面?首先我们可以使用html文件作为404页面的静态文件,因为html文件是静态的网站文件,因此不会造成服务器查询的问题。如果你想要一些好看的404.html页面,那么你可以尝试去搜索一些好看的404页面模板,并使用dw等软件打开文件,查看源码,html模板中的文字信息,比如网站标题,版权等等元素修改成你自己的。或者你可以简单地制作一个html页面,描述好错误的信息,增加返回到首页或者你想要推荐去到的页面。制作好了404.html,可以将404.html使用ftp上传到网站的根目录。找到你的根目录的重定向文件.htaccess (如果没有自己创建一个)如果你的.htaccess文件本身就存在,那么请在文件最下一行增加ErrorDocument 404 /404.html即可如果没有这个文件,创建一个.htaccess 并输入如下代码(伪静态):# BEGIN WordPress ErrorDocument 404/404.html RewriteEngine On RewriteBase / RewriteRule ^archives/.*$/index.php [L] RewriteRule ^feed.*$ /index.php[L] RewriteRule ^page/.*$ /index.php[L] RewriteCond %{REQUEST_FILENAME}!-f RewriteCond %{REQUEST_FILENAME}!-d # END WordPressarchives是文章的url格式,如/archives/88,可以根据自己实际的文章url修改。如果你的博客是安装在wordpress目录,则必须在后面增加RewriteRule^wordpress/.*$ /index.php [L]。如果不需要伪静态,直接输入如下代码:# BEGIN WordPress ErrorDocument 404 /404.html # END WordPress这样我们的自定义404静态页面就设置好了,也不会再发生占用服务器资源和搜索引擎快照无法删除的事情发生了。
Wordpress网站的404设置 什么是404页面?404页面是客户端在浏览网页时,服务器无法正常提供信息,或是服务器无法回应,且不知道原因所返回的页面。据说在第三次科技革命之前,互联网的形态就是一个大型的中央数据库,这个数据库就设置在404房间里面。那时候所有的请求都是由人工手动完成的,如果在数据库中没有找到请求者所需要的文件,或者由于请求者写错了文件编号,用户就会得到一个返回信息:room 404 : file not found。---摘自百度百科通俗的来说,也就是访问网站时,我们所访问的网站地址,比如一篇文章,被管理员删除或者其他原因被屏蔽而无法找到时,通常会反馈给我们一个无法找到该页的页面,这就是404页面。为什么需要自定义wordpress的404页面?众所周知,一般来说wordpress主题都是自带有404的的模板的,在主题目录下的404.php就是wordpress的404模板,但是wordpress的404模板在实际的使用过程中会有一个非常不好的问题,那就是如果访问的这个页面不存在了,而这个页面又拥有大量外链或者这个页面在百度关键词排名较前等情况,导致大量用户点击进入这个页面,而wordpress给出的反馈还是这个页面的url而不是404的url,只不过内容会自动调用404.php(404模板)的样式,由于存在服务器查询,会对我们的服务器造成一定的压力,并且对于搜索引擎来说,可能会返回200状态,导致失效的页面无法被搜索引擎删除的情况发生,影响我们的网站访问。综上所述,我们对于已经删除的文章或者因为各种原因隐藏的文章,用户访问时,不应该访问地址没有跳转(还是源地址),而是需要跳转到一个固定的404的URL上,这样既可以避免服务器的查询所带来的压力,也可以避免返回200状态而导致删除的文章或者页面等无法被百度快照等搜索引擎更新。关于百度快照因404页面无法更新的情况,我们的用户已经有多位有所反馈,因此,基于以上两点,我们的建议是,自定义好自己的404静态页面。如何设置wordpress网站的404静态页面?首先我们可以使用html文件作为404页面的静态文件,因为html文件是静态的网站文件,因此不会造成服务器查询的问题。如果你想要一些好看的404.html页面,那么你可以尝试去搜索一些好看的404页面模板,并使用dw等软件打开文件,查看源码,html模板中的文字信息,比如网站标题,版权等等元素修改成你自己的。或者你可以简单地制作一个html页面,描述好错误的信息,增加返回到首页或者你想要推荐去到的页面。制作好了404.html,可以将404.html使用ftp上传到网站的根目录。找到你的根目录的重定向文件.htaccess (如果没有自己创建一个)如果你的.htaccess文件本身就存在,那么请在文件最下一行增加ErrorDocument 404 /404.html即可如果没有这个文件,创建一个.htaccess 并输入如下代码(伪静态):# BEGIN WordPress ErrorDocument 404/404.html RewriteEngine On RewriteBase / RewriteRule ^archives/.*$/index.php [L] RewriteRule ^feed.*$ /index.php[L] RewriteRule ^page/.*$ /index.php[L] RewriteCond %{REQUEST_FILENAME}!-f RewriteCond %{REQUEST_FILENAME}!-d # END WordPressarchives是文章的url格式,如/archives/88,可以根据自己实际的文章url修改。如果你的博客是安装在wordpress目录,则必须在后面增加RewriteRule^wordpress/.*$ /index.php [L]。如果不需要伪静态,直接输入如下代码:# BEGIN WordPress ErrorDocument 404 /404.html # END WordPress这样我们的自定义404静态页面就设置好了,也不会再发生占用服务器资源和搜索引擎快照无法删除的事情发生了。 -
 Wordpress欲思主题乐趣公园修改版 前言乐趣公园一直在使用欲思主题,然后自己改改,如果有朋友觉得不错的,可以拿走使用,如果有问题的希望给我反馈或者给我提意见主题简介主题是云落在欲思主题的基础上二次开发的,所以欲思主题有的本主题都有,另外做了一些增强,使的这款这题更加完善。主题特点 主题继承了欲思主题的左右功能,添加了下列功能 支持blog/CMS双模式切换 支持文字/图片头部,图片/文字双LOGO双模式切换 首页分类隐藏 支持新文章自动同步新浪(需自行创建微博应用) 支持幻灯片移动显示 两种404样式 完美集成七牛CDN/七牛缩略图功能(需后台开启) 支持六种彩色皮肤切换 支持图片弹窗 支持文章自动内链 以屏蔽谷歌字体 支持链接去掉Categroy 支持头像旋转 支持页面淡入加载 支持百度收录提示 支持保存远程图片(貌似有点问题)已取消此功能 集成网站下雪特效 支持文章二维码 添加幻灯片小工具 集成代码高亮功能与主题切换 集成网站防复制设置 支持用户投稿,自带wp编辑器 集成多种屏蔽垃圾评论的设置 集成多种头像解决方案,总有一个适合你 给主题添加了不错的页脚 支持后台个人资料上传头像 友情链接页面自动获取favicon 支持多种短代码方案,丰富后台编辑器按钮 编辑器集成了萌萌哒表情按钮 回复可见,搜索框文字,添加音乐视频 网站地图 自适应最简单的插入优酷/土豆自适应视频 其他想不出来了。。。。 图片头部+CMS风格BLOG风格六种色彩其他说明由于猪蹄集成了多种实用功能,所以直接启用很可能产生空白,所以强烈要求安装主题之前禁用所有插件!!!!!另外,在这款主题二次开发的时候,采用git版本控制系统开发的,代码托管于开源中国主题项目主页:http://git.oschina.net/yunluo/yusi主题代码提交记录:http://git.oschina.net/yunluo/yusi/commits/master另外,主题支持在线检测提示更新,和官方主题一样自动在线安装,如果不希望得到更新推送,取消更新设置另外,为了保证使用者在摈弃本主题之后,文章内容以及代码高亮能够平稳的过度,云落将主题的代码高亮功能以及短代码功能以插件的形式独立出来了,分别是G-shortcode插件(5k)和G-prettify(8k),保证抛弃本主题之后安装这俩内容不变乱码,嗯,多贴心代码高亮HTML <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> </body> </html> php <!-- 苍茫的代码是我的爱!!! --> <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="Cache-Control" content="no-siteapp" /> <meta http-equiv="X-UA-Compatible" content="IE=10,IE=9,IE=8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <title><?php wp_title('-', true, 'right'); echo get_option('blogname'); if (is_home ()) echo ' — ' ,get_option('blogdescription'); if ($paged > 1) echo '-Page ', $paged; ?></title> <?php $sr_1 = 0; $sr_2 = 0; $commenton = 0; if( dopt('d_sideroll_b') ){ $sr_1 = dopt('d_sideroll_1'); $sr_2 = dopt('d_sideroll_2'); } if( is_singular() ){ if( comments_open() ) $commenton = 1; } ?> javascript // ==UserScript== // @name picviewer CE // @author NLF && ywzhaiqi // @description NLF 的围观图修改版 // @version 2014.11.5.1 // version 4.2.6.1 // @created 2011-6-15 // @lastUpdated 2013-5-29 // @namespace http://userscripts.org/users/NLF // @homepage https://github.com/ywzhaiqi/userscript/tree/master/picviewerCE // @grant GM_getValue // @grant GM_setValue // @grant GM_addStyle // @grant GM_openInTab // @grant GM_setClipboard // @grant GM_xmlhttpRequest // @grant GM_registerMenuCommand // @require https://greasyfork.org/scripts/6158-gm-config-cn/code/GM_config%20CN.js?version=23710 // @run-at document-end // @include http://* // @include https://* // @exclude http://www.toodledo.com/tasks/* // @exclude http*://maps.google.com*/* // @exclude *://www.google.*/_/chrome/newtab* // ==/UserScript== CSS @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url(chrome://browser/content/browser.xul) { #main-window { counter-reset: tabs;} .tabbrowser-tab:not(:-moz-any([pinned],[concealed])){ counter-increment: tabs; } #alltabs-button {visibility: visible!important;} #alltabs-button:after { content: counter(tabs); display: -moz-box;} #alltabs-button > :-moz-any(label, image) { display: none;} } 注意事项安装主题之后暂时不要进入网站,先进后台设置一下,不然可能会头部样式错乱幻灯片移动显示开关暂时无效,但是可以看FAQ最后一项七牛缩略图功能适合使用七牛的用户,如果你想使用缩略图,必须使用七牛CDN关于代码高亮 <pre class="prettyprint linenums" >代码</pre> 如果主题的默认样式,你不喜欢,你可以添加自定义样式 <style type="text/css">.prettyprint,pre.prettyprint{background-color:#272822;border:none;overflow:hidden;padding:10px 15px;}.prettyprint.linenums,pre.prettyprint.linenums{-webkit-box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;-moz-box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;}.prettyprint.linenums ol,pre.prettyprint.linenums ol{margin:0 0 0 33px;}.prettyprint.linenums ol li,pre.prettyprint.linenums ol li{padding-left:12px;color:#bebec5;line-height:20px;margin-left:0;list-style:decimal;}.prettyprint .com{color:#93a1a1;}.prettyprint .lit{color:#AE81FF;}.prettyprint .pun,.prettyprint .opn,.prettyprint .clo{color:#F8F8F2;}.prettyprint .fun{color:#dc322f;}.prettyprint .str,.prettyprint .atv{color:#E6DB74;}.prettyprint .kwd,.prettyprint .tag{color:#F92659;}.prettyprint .typ,.prettyprint .atn,.prettyprint .dec,.prettyprint .var{color:#A6E22E;}.prettyprint .pln{color:#66D9EF;}</style> 更新:本样式已经加入主题,可以选择开启下载:http://pan.baidu.com/s/1eQjbXkA(文/乐趣公园)
Wordpress欲思主题乐趣公园修改版 前言乐趣公园一直在使用欲思主题,然后自己改改,如果有朋友觉得不错的,可以拿走使用,如果有问题的希望给我反馈或者给我提意见主题简介主题是云落在欲思主题的基础上二次开发的,所以欲思主题有的本主题都有,另外做了一些增强,使的这款这题更加完善。主题特点 主题继承了欲思主题的左右功能,添加了下列功能 支持blog/CMS双模式切换 支持文字/图片头部,图片/文字双LOGO双模式切换 首页分类隐藏 支持新文章自动同步新浪(需自行创建微博应用) 支持幻灯片移动显示 两种404样式 完美集成七牛CDN/七牛缩略图功能(需后台开启) 支持六种彩色皮肤切换 支持图片弹窗 支持文章自动内链 以屏蔽谷歌字体 支持链接去掉Categroy 支持头像旋转 支持页面淡入加载 支持百度收录提示 支持保存远程图片(貌似有点问题)已取消此功能 集成网站下雪特效 支持文章二维码 添加幻灯片小工具 集成代码高亮功能与主题切换 集成网站防复制设置 支持用户投稿,自带wp编辑器 集成多种屏蔽垃圾评论的设置 集成多种头像解决方案,总有一个适合你 给主题添加了不错的页脚 支持后台个人资料上传头像 友情链接页面自动获取favicon 支持多种短代码方案,丰富后台编辑器按钮 编辑器集成了萌萌哒表情按钮 回复可见,搜索框文字,添加音乐视频 网站地图 自适应最简单的插入优酷/土豆自适应视频 其他想不出来了。。。。 图片头部+CMS风格BLOG风格六种色彩其他说明由于猪蹄集成了多种实用功能,所以直接启用很可能产生空白,所以强烈要求安装主题之前禁用所有插件!!!!!另外,在这款主题二次开发的时候,采用git版本控制系统开发的,代码托管于开源中国主题项目主页:http://git.oschina.net/yunluo/yusi主题代码提交记录:http://git.oschina.net/yunluo/yusi/commits/master另外,主题支持在线检测提示更新,和官方主题一样自动在线安装,如果不希望得到更新推送,取消更新设置另外,为了保证使用者在摈弃本主题之后,文章内容以及代码高亮能够平稳的过度,云落将主题的代码高亮功能以及短代码功能以插件的形式独立出来了,分别是G-shortcode插件(5k)和G-prettify(8k),保证抛弃本主题之后安装这俩内容不变乱码,嗯,多贴心代码高亮HTML <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> </body> </html> php <!-- 苍茫的代码是我的爱!!! --> <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="Cache-Control" content="no-siteapp" /> <meta http-equiv="X-UA-Compatible" content="IE=10,IE=9,IE=8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <title><?php wp_title('-', true, 'right'); echo get_option('blogname'); if (is_home ()) echo ' — ' ,get_option('blogdescription'); if ($paged > 1) echo '-Page ', $paged; ?></title> <?php $sr_1 = 0; $sr_2 = 0; $commenton = 0; if( dopt('d_sideroll_b') ){ $sr_1 = dopt('d_sideroll_1'); $sr_2 = dopt('d_sideroll_2'); } if( is_singular() ){ if( comments_open() ) $commenton = 1; } ?> javascript // ==UserScript== // @name picviewer CE // @author NLF && ywzhaiqi // @description NLF 的围观图修改版 // @version 2014.11.5.1 // version 4.2.6.1 // @created 2011-6-15 // @lastUpdated 2013-5-29 // @namespace http://userscripts.org/users/NLF // @homepage https://github.com/ywzhaiqi/userscript/tree/master/picviewerCE // @grant GM_getValue // @grant GM_setValue // @grant GM_addStyle // @grant GM_openInTab // @grant GM_setClipboard // @grant GM_xmlhttpRequest // @grant GM_registerMenuCommand // @require https://greasyfork.org/scripts/6158-gm-config-cn/code/GM_config%20CN.js?version=23710 // @run-at document-end // @include http://* // @include https://* // @exclude http://www.toodledo.com/tasks/* // @exclude http*://maps.google.com*/* // @exclude *://www.google.*/_/chrome/newtab* // ==/UserScript== CSS @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url(chrome://browser/content/browser.xul) { #main-window { counter-reset: tabs;} .tabbrowser-tab:not(:-moz-any([pinned],[concealed])){ counter-increment: tabs; } #alltabs-button {visibility: visible!important;} #alltabs-button:after { content: counter(tabs); display: -moz-box;} #alltabs-button > :-moz-any(label, image) { display: none;} } 注意事项安装主题之后暂时不要进入网站,先进后台设置一下,不然可能会头部样式错乱幻灯片移动显示开关暂时无效,但是可以看FAQ最后一项七牛缩略图功能适合使用七牛的用户,如果你想使用缩略图,必须使用七牛CDN关于代码高亮 <pre class="prettyprint linenums" >代码</pre> 如果主题的默认样式,你不喜欢,你可以添加自定义样式 <style type="text/css">.prettyprint,pre.prettyprint{background-color:#272822;border:none;overflow:hidden;padding:10px 15px;}.prettyprint.linenums,pre.prettyprint.linenums{-webkit-box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;-moz-box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;}.prettyprint.linenums ol,pre.prettyprint.linenums ol{margin:0 0 0 33px;}.prettyprint.linenums ol li,pre.prettyprint.linenums ol li{padding-left:12px;color:#bebec5;line-height:20px;margin-left:0;list-style:decimal;}.prettyprint .com{color:#93a1a1;}.prettyprint .lit{color:#AE81FF;}.prettyprint .pun,.prettyprint .opn,.prettyprint .clo{color:#F8F8F2;}.prettyprint .fun{color:#dc322f;}.prettyprint .str,.prettyprint .atv{color:#E6DB74;}.prettyprint .kwd,.prettyprint .tag{color:#F92659;}.prettyprint .typ,.prettyprint .atn,.prettyprint .dec,.prettyprint .var{color:#A6E22E;}.prettyprint .pln{color:#66D9EF;}</style> 更新:本样式已经加入主题,可以选择开启下载:http://pan.baidu.com/s/1eQjbXkA(文/乐趣公园) -
 使用bing美图作为WordPress登录页面的背景图 Bing必应风景美图可谓一大特色。大自然是一个神奇的魔术师,把世界万物变得五颜六色。翠绿的山林,倾泻而下的瀑布,瑰丽丰富的海底世界,云雾缭绕的日出,巧夺天工的峭壁,蔚蓝宽广的大海,闪现的彩虹……它们都是自然赋予我们的财富!喜欢就不要错过咯!一句代码的事,就不多说了,将以下代码加入至主题目录 Functions.php 中: //自定义登录页面背景 function custom_login_head(){ $str=file_get_contents('http://cn.bing.com/HPImageArchive.aspx?idx=0&n=1'); if(preg_match("/<url>(.+?)<\/url>/ies",$str,$matches)){ $imgurl='http://cn.bing.com'.$matches[1]; echo'<style type="text/css">body{background: url('.$imgurl.');background-attachment:fixed;width:100%;height:100%;background-image:url('.$imgurl.');background-attachment:fixed;-moz-background-size: 100% 100%;-o-background-size: 100% 100%;-webkit-background-size: 100% 100%;background-size: 100% 100%;-moz-border-image: url('.$imgurl.') 0;background-attachment:fixed;background-repeat:no-repeat\9;background-image:none\9;}h1 a { background-image:url('.get_bloginfo('url').'/favicon.ico)!important;width:32px;height:32px;-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;}#loginform {background-color:rgba(251,251,251,0.3)!important;}.login label,a{color:#000!important;}</style>'; }} add_action('login_head', 'custom_login_head'); add_filter('login_headerurl', create_function(false,"return get_bloginfo('url');")); add_filter('login_headertitle', create_function(false,"return get_bloginfo('name');")); (文/乐趣公园)
使用bing美图作为WordPress登录页面的背景图 Bing必应风景美图可谓一大特色。大自然是一个神奇的魔术师,把世界万物变得五颜六色。翠绿的山林,倾泻而下的瀑布,瑰丽丰富的海底世界,云雾缭绕的日出,巧夺天工的峭壁,蔚蓝宽广的大海,闪现的彩虹……它们都是自然赋予我们的财富!喜欢就不要错过咯!一句代码的事,就不多说了,将以下代码加入至主题目录 Functions.php 中: //自定义登录页面背景 function custom_login_head(){ $str=file_get_contents('http://cn.bing.com/HPImageArchive.aspx?idx=0&n=1'); if(preg_match("/<url>(.+?)<\/url>/ies",$str,$matches)){ $imgurl='http://cn.bing.com'.$matches[1]; echo'<style type="text/css">body{background: url('.$imgurl.');background-attachment:fixed;width:100%;height:100%;background-image:url('.$imgurl.');background-attachment:fixed;-moz-background-size: 100% 100%;-o-background-size: 100% 100%;-webkit-background-size: 100% 100%;background-size: 100% 100%;-moz-border-image: url('.$imgurl.') 0;background-attachment:fixed;background-repeat:no-repeat\9;background-image:none\9;}h1 a { background-image:url('.get_bloginfo('url').'/favicon.ico)!important;width:32px;height:32px;-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;}#loginform {background-color:rgba(251,251,251,0.3)!important;}.login label,a{color:#000!important;}</style>'; }} add_action('login_head', 'custom_login_head'); add_filter('login_headerurl', create_function(false,"return get_bloginfo('url');")); add_filter('login_headertitle', create_function(false,"return get_bloginfo('name');")); (文/乐趣公园) -
 使用阿里云开放缓存服务OCS加速WordPress 阿里云开放缓存服务(也称OCS)允许用户新建一个128MB的免费实例,本文就讲讲怎么使用阿里云开放缓存服务OCS加速WordPress(当然了,前提是你的WordPress运行在阿里云服务器上)。准备工作首先,在OCS新建一个128MB的实例(注意地域要和云服务器的一样,如果之前已经建立了一个128MB实例但是地域和服务器不一样的,可以先在OCS管理控制台释放这个实例,再新建)。然后,实例创建后,进入这个实例控制台,重置密码,然后在“免密码访问设置”选择你的云服务器并开启;然后在“IP防火墙”中删除默认的添加进你的云服务器内网IP,意思是只允许这个服务器访问。启用缓存一切准备就绪之后,我们就可以给WordPress启用Memcached缓存服务了。首先,我们需要在WordPress根目录下的wp-config.php声明缓存服务访问地址,我们先在OCS实例管理控制台的基本信息中找到内网地址,然后按以下说明的修改: global $memcached_servers; $memcached_servers = array('default' => array('内网地址:11211')); 添加到 define('WP_DEBUG', false); 下方,如: global $memcached_servers; $memcached_servers = array('default' => array('36693fef71fe16c0.m.cnqdalicm9pub001.ocs.aliyuncs.com:11211')); 完成了第一步,最后在http://plugins.trac.wordpress.org/browser/memcached/trunk目录下载一个最新的object-cache.php,然后把这个文件上传到WordPress目录的wp-content目录中即可完成Memcached对象缓存的配置。缓存介绍有的童鞋可能不太理解Memcached对象缓存是什么,下面简单介绍一下。WordPress是一个需要MySQL数据库支持的网站系统,这意味着在WordPress的正常使用中需要反复查询数据库,虽然WordPress程序已经优化查询语句了(如果主题插件查询都是使用wpdb查询类的话),但是毕竟还是需要查询。而配置 Memcached 高速缓存之后,大多数的数据都可以直接以Key-Value的数据结构缓存到内存中,当访客访问网站时就不需要查询数据库,也不需要读取硬盘,直接就从内存提取数据,大幅度提高了响应速度,还节省了硬盘读写次数,有效缓解存储压力。(文/多梦网络)
使用阿里云开放缓存服务OCS加速WordPress 阿里云开放缓存服务(也称OCS)允许用户新建一个128MB的免费实例,本文就讲讲怎么使用阿里云开放缓存服务OCS加速WordPress(当然了,前提是你的WordPress运行在阿里云服务器上)。准备工作首先,在OCS新建一个128MB的实例(注意地域要和云服务器的一样,如果之前已经建立了一个128MB实例但是地域和服务器不一样的,可以先在OCS管理控制台释放这个实例,再新建)。然后,实例创建后,进入这个实例控制台,重置密码,然后在“免密码访问设置”选择你的云服务器并开启;然后在“IP防火墙”中删除默认的添加进你的云服务器内网IP,意思是只允许这个服务器访问。启用缓存一切准备就绪之后,我们就可以给WordPress启用Memcached缓存服务了。首先,我们需要在WordPress根目录下的wp-config.php声明缓存服务访问地址,我们先在OCS实例管理控制台的基本信息中找到内网地址,然后按以下说明的修改: global $memcached_servers; $memcached_servers = array('default' => array('内网地址:11211')); 添加到 define('WP_DEBUG', false); 下方,如: global $memcached_servers; $memcached_servers = array('default' => array('36693fef71fe16c0.m.cnqdalicm9pub001.ocs.aliyuncs.com:11211')); 完成了第一步,最后在http://plugins.trac.wordpress.org/browser/memcached/trunk目录下载一个最新的object-cache.php,然后把这个文件上传到WordPress目录的wp-content目录中即可完成Memcached对象缓存的配置。缓存介绍有的童鞋可能不太理解Memcached对象缓存是什么,下面简单介绍一下。WordPress是一个需要MySQL数据库支持的网站系统,这意味着在WordPress的正常使用中需要反复查询数据库,虽然WordPress程序已经优化查询语句了(如果主题插件查询都是使用wpdb查询类的话),但是毕竟还是需要查询。而配置 Memcached 高速缓存之后,大多数的数据都可以直接以Key-Value的数据结构缓存到内存中,当访客访问网站时就不需要查询数据库,也不需要读取硬盘,直接就从内存提取数据,大幅度提高了响应速度,还节省了硬盘读写次数,有效缓解存储压力。(文/多梦网络) -

-
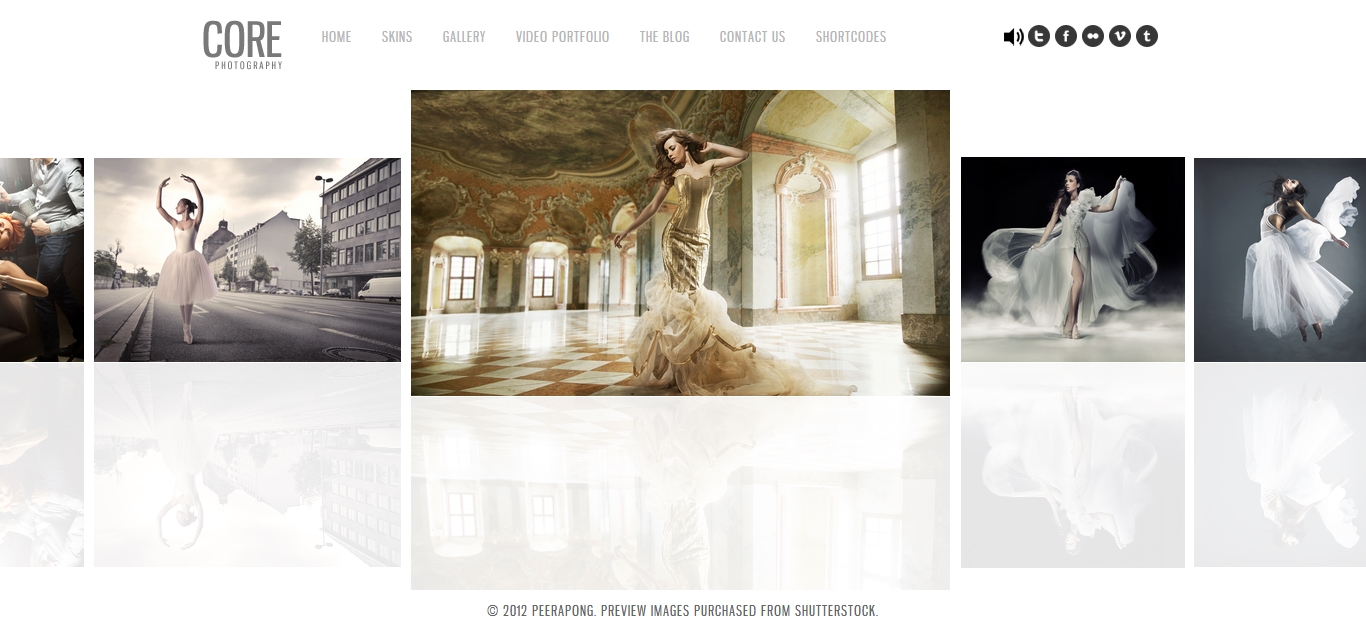
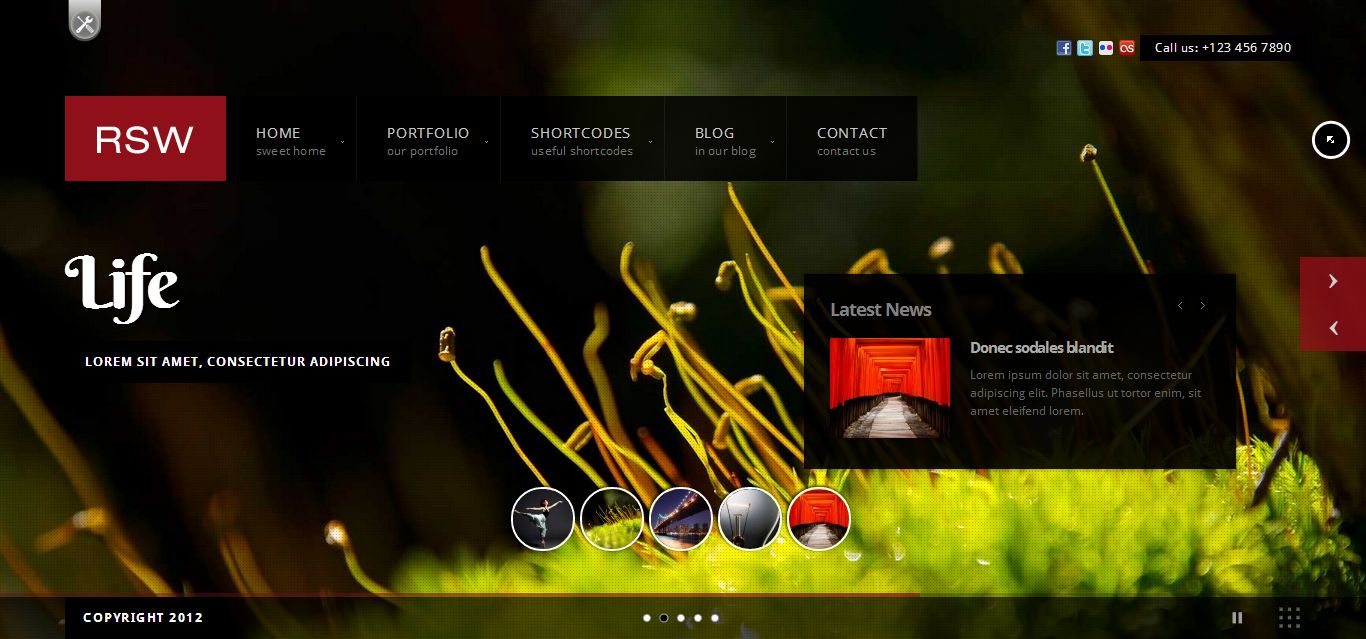
 Wordpress主题RSW 2.8 Responsive Fullscreen Studio主题是一个全屏背景的企业级主题,能适应所有大小的屏幕,根据屏幕大小自动排版。非常适合婚纱摄影、化妆美容、高端礼品、奢侈品等时尚类企业做网站。 带黑和白两种颜色方案 支持音频、视频、引用、链接和日志等多种文章 背景支持图片、视频。并支持音频播放。 首页可添加小型的新闻幻灯片。 支持多种简码,方便添加按钮、切换、列、手风琴等内容。 带有多种小工具,增强你的侧边栏。 英文演示:http://rsw.imaginemthemes.com/wp/英文下载:http://pan.baidu.com/s/1mgqrpc0
Wordpress主题RSW 2.8 Responsive Fullscreen Studio主题是一个全屏背景的企业级主题,能适应所有大小的屏幕,根据屏幕大小自动排版。非常适合婚纱摄影、化妆美容、高端礼品、奢侈品等时尚类企业做网站。 带黑和白两种颜色方案 支持音频、视频、引用、链接和日志等多种文章 背景支持图片、视频。并支持音频播放。 首页可添加小型的新闻幻灯片。 支持多种简码,方便添加按钮、切换、列、手风琴等内容。 带有多种小工具,增强你的侧边栏。 英文演示:http://rsw.imaginemthemes.com/wp/英文下载:http://pan.baidu.com/s/1mgqrpc0 -
 wordpress使用timthumb和七牛云存储函数实现缩略图功能 网站打开速度很大程度上是与网站使用的图片有着一个很大的因素。每篇文章截取的第一张图片的大小都不一样。有时候图片大一点加载就很慢。下面两种方法实现wordpress网站缩略图功能,提高网站加载速度。1、使用七牛云存储函数实现缩略图功能七牛有很强大的缩略图功能,虽然WordPress也有缩略图功能,但是相比之下,七牛强太多了,并且生成的缩略图都是尺寸适应的,并且都是在七牛云存储上面。安装七牛云存储插件后可以使用wpjam_post_thumbnail函数,直接生成缩略图。代码: <?php if(wpjam_has_post_thumbnail()){?> <div class="entry-thumb"> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php wpjam_post_thumbnail(array(150,150),$crop=1);?></a> </div> <?php } ?> 这个函数有两个参数: $size:设置缩略图的大小,它是一个数组,比如上面例子中就是设置缩略图大小为:宽是150px,高也是150px。$crop:设置是否裁剪缩略图,1为裁剪,如果为0,则只是按照最大边进行缩放,不进行裁剪。 另外这个函数相比WordPress默认的the_post_thumbnail函数相比还有一个强大的地方是,如果没有设置缩略图,它将自动获取第一张图片作为缩略图。2、使用timthumb.php实现缩略图功能号称是wordpress网站的缩略图神器。timthumb.php是一个专门为 WordPress 而开发的缩略图应用的项目。有点类似于插件,但是又和WordPress插件不同,因为它不是被上传于plugins文件夹下,而是需要上传到你的主题文件夹中。timthumb使用技巧须知1、服务器要开启GD库。2、在和timthumb.php同一个目录下新建一个cache文件夹用来存储生成的小图片,设置cache文件夹为755或777权限。3、请使用绝对地址来表示原有图片,改程序不支持外链图片。4、最好将规则写入.htaccess文件中。可以加快图片速度。如下: RewriteEngine on RewriteRule .* – [E=HTTP_IF_MODIFIED_SINCE:%{HTTP:If-Modified-Since}] RewriteRule .* – [E=HTTP_IF_NONE_MATCH:%{HTTP:If-None-Match}] 5、将图片的动态地址改为静态地址也会加快服务器的响应速度。6、图片的最后一个参数不是质量级别而是压缩级别。我们可以单独修改这个参数达到最大压缩比。找到timthumb.php文件第174行左右 $quality = floor($quality * 0.09); 在下面添加:$quality = 9;7、还有许多的TimThumb 参数可以让你设置,可以自己去看看。使用的时候,一般图片的地址是这样的: <img src="http://timthumb所在目录/timthumb.php?src=图片地址&h=图片高度&w=图片宽度&zc=1" /> 例如:http://cyh.pw/wp-content/themes/cyh_pw/timthumb.php?src=http://images.cyh.pw/wp-content/uploads/2015/04/typecho.png&h=146&w=220&q=95&zc=1&ct=1 其中,h为缩略图的高度,w为缩略图宽度,q表示质量,zc有两个属性值,1表示裁剪,0表示按设置的高宽压缩,不裁剪。代码参考: //添加特色缩略图支持 if ( function_exists('add_theme_support') )add_theme_support('post-thumbnails'); //输出缩略图地址 From wpdaxue.com function post_thumbnail_src(){ global $post; if( $values = get_post_custom_values("thumb") ) { //输出自定义域图片地址 $values = get_post_custom_values("thumb"); $post_thumbnail_src = $values [0]; } elseif( has_post_thumbnail() ){ //如果有特色缩略图,则输出缩略图地址 $thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full'); $post_thumbnail_src = $thumbnail_src [0]; } else { $post_thumbnail_src = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $post_thumbnail_src = $matches [1] [0]; //获取该图片 src if(empty($post_thumbnail_src)){ //如果日志中没有图片,则显示随机图片 $random = mt_rand(1, 10); echo get_bloginfo('template_url'); echo '/images/pic/'.$random.'.jpg'; //如果日志中没有图片,则显示默认图片 //echo '/images/default.jpg'; } }; echo $post_thumbnail_src; } 上面的代码获取图片的顺序是:自定义域 thumb 的图片 > wordpress特色图片 > 文章第一张图片 > 随机图片/默认图片然后在调用缩略图的地方使用类似的代码: <img src="http://timthumb所在目录/timthumb.php?src=<?php echo post_thumbnail_src(); ?>&h=150&w=2000&zc=1" alt="<?php the_title(); ?>"/> 就可以显示缩略图。你可以修改上面的参数,实现不同位置显示不同大小的缩略图。
wordpress使用timthumb和七牛云存储函数实现缩略图功能 网站打开速度很大程度上是与网站使用的图片有着一个很大的因素。每篇文章截取的第一张图片的大小都不一样。有时候图片大一点加载就很慢。下面两种方法实现wordpress网站缩略图功能,提高网站加载速度。1、使用七牛云存储函数实现缩略图功能七牛有很强大的缩略图功能,虽然WordPress也有缩略图功能,但是相比之下,七牛强太多了,并且生成的缩略图都是尺寸适应的,并且都是在七牛云存储上面。安装七牛云存储插件后可以使用wpjam_post_thumbnail函数,直接生成缩略图。代码: <?php if(wpjam_has_post_thumbnail()){?> <div class="entry-thumb"> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php wpjam_post_thumbnail(array(150,150),$crop=1);?></a> </div> <?php } ?> 这个函数有两个参数: $size:设置缩略图的大小,它是一个数组,比如上面例子中就是设置缩略图大小为:宽是150px,高也是150px。$crop:设置是否裁剪缩略图,1为裁剪,如果为0,则只是按照最大边进行缩放,不进行裁剪。 另外这个函数相比WordPress默认的the_post_thumbnail函数相比还有一个强大的地方是,如果没有设置缩略图,它将自动获取第一张图片作为缩略图。2、使用timthumb.php实现缩略图功能号称是wordpress网站的缩略图神器。timthumb.php是一个专门为 WordPress 而开发的缩略图应用的项目。有点类似于插件,但是又和WordPress插件不同,因为它不是被上传于plugins文件夹下,而是需要上传到你的主题文件夹中。timthumb使用技巧须知1、服务器要开启GD库。2、在和timthumb.php同一个目录下新建一个cache文件夹用来存储生成的小图片,设置cache文件夹为755或777权限。3、请使用绝对地址来表示原有图片,改程序不支持外链图片。4、最好将规则写入.htaccess文件中。可以加快图片速度。如下: RewriteEngine on RewriteRule .* – [E=HTTP_IF_MODIFIED_SINCE:%{HTTP:If-Modified-Since}] RewriteRule .* – [E=HTTP_IF_NONE_MATCH:%{HTTP:If-None-Match}] 5、将图片的动态地址改为静态地址也会加快服务器的响应速度。6、图片的最后一个参数不是质量级别而是压缩级别。我们可以单独修改这个参数达到最大压缩比。找到timthumb.php文件第174行左右 $quality = floor($quality * 0.09); 在下面添加:$quality = 9;7、还有许多的TimThumb 参数可以让你设置,可以自己去看看。使用的时候,一般图片的地址是这样的: <img src="http://timthumb所在目录/timthumb.php?src=图片地址&h=图片高度&w=图片宽度&zc=1" /> 例如:http://cyh.pw/wp-content/themes/cyh_pw/timthumb.php?src=http://images.cyh.pw/wp-content/uploads/2015/04/typecho.png&h=146&w=220&q=95&zc=1&ct=1 其中,h为缩略图的高度,w为缩略图宽度,q表示质量,zc有两个属性值,1表示裁剪,0表示按设置的高宽压缩,不裁剪。代码参考: //添加特色缩略图支持 if ( function_exists('add_theme_support') )add_theme_support('post-thumbnails'); //输出缩略图地址 From wpdaxue.com function post_thumbnail_src(){ global $post; if( $values = get_post_custom_values("thumb") ) { //输出自定义域图片地址 $values = get_post_custom_values("thumb"); $post_thumbnail_src = $values [0]; } elseif( has_post_thumbnail() ){ //如果有特色缩略图,则输出缩略图地址 $thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full'); $post_thumbnail_src = $thumbnail_src [0]; } else { $post_thumbnail_src = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $post_thumbnail_src = $matches [1] [0]; //获取该图片 src if(empty($post_thumbnail_src)){ //如果日志中没有图片,则显示随机图片 $random = mt_rand(1, 10); echo get_bloginfo('template_url'); echo '/images/pic/'.$random.'.jpg'; //如果日志中没有图片,则显示默认图片 //echo '/images/default.jpg'; } }; echo $post_thumbnail_src; } 上面的代码获取图片的顺序是:自定义域 thumb 的图片 > wordpress特色图片 > 文章第一张图片 > 随机图片/默认图片然后在调用缩略图的地方使用类似的代码: <img src="http://timthumb所在目录/timthumb.php?src=<?php echo post_thumbnail_src(); ?>&h=150&w=2000&zc=1" alt="<?php the_title(); ?>"/> 就可以显示缩略图。你可以修改上面的参数,实现不同位置显示不同大小的缩略图。 -
 Gravatar头像服务被墙打不开 不知道从什么时候开始,Wordpress一直以来都依赖的Gravatar头像服务在国内被墙无法访问,因此使得很多使用了Gravatar头像在前台显示的出现如好友墙读者墙什么的Wordpress博客打开后就一直在加载…其实我们可以使用下面的3种解决Gravatar打不开不显示的方法:多说头像调用、使用本地缓存、使用SSL方式调用头像,其中比较推荐的是多说的头像调用,SSL方式由于依然使用国外服务器所以速度上依然不是很快。方法一:调用多说Gravatar头像后台 -> 外观 ->编辑 选择functions.php,在底部加入以下代码(注意在最后一个?>之前) function duoshuo_avatar($avatar) { $avatar = str_replace(array("www.gravatar.com","0.gravatar.com","1.gravatar.com","2.gravatar.com"),"gravatar.duoshuo.com",$avatar); return $avatar; } add_filter( 'get_avatar', 'duoshuo_avatar', 10, 3 ); 方法二:使用本地缓存调用Gravatar function my_avatar($avatar) { $tmp = strpos($avatar, 'http'); $g = substr($avatar, $tmp, strpos($avatar, "'", $tmp) - $tmp); $tmp = strpos($g, 'avatar/') + 7; $f = substr($g, $tmp, strpos($g, "?", $tmp) - $tmp); $w = get_bloginfo('wpurl'); $e = ABSPATH .'avatar/'. $f .'.jpg'; $t = 1209600; //設定14天, 單位:秒 if ( !is_file($e) || (time() - filemtime($e)) > $t ) { //當頭像不存在或文件超過14天才更新 copy(htmlspecialchars_decode($g), $e); } else $avatar = strtr($avatar, array($g => $w.'/avatar/'.$f.'.jpg')); if (filesize($e) < 500) copy($w.'/avatar/default.jpg', $e); return $avatar; } add_filter('get_avatar', 'my_avatar'); 同上,加入functions.php文件中,不过有一个问题就是国内主机无法使用,香港主机、日本主机、美国主机等可以使用。方法三:使用SSL调用Gravatar头像 function get_ssl_avatar($avatar) { $avatar = preg_replace('/.*\/avatar\/(.*)\?s=([\d]+)&.*/','<img src="https://secure.gravatar.com/avatar/$1?s=$2" class="avatar avatar-$2" height="$2" width="$2">',$avatar); return $avatar; } add_filter('get_avatar', 'get_ssl_avatar'); 注册Gravatar如果现在想不翻墙注册Gravatar又该怎么办呢,打开http://cn.gravatar.com就可以啦,貌似是唯一还能打开的Gravatar啦!不过由于启用了Google字体加载速度也是醉醉的。当然你也可以翻墙上Gravatar去。
Gravatar头像服务被墙打不开 不知道从什么时候开始,Wordpress一直以来都依赖的Gravatar头像服务在国内被墙无法访问,因此使得很多使用了Gravatar头像在前台显示的出现如好友墙读者墙什么的Wordpress博客打开后就一直在加载…其实我们可以使用下面的3种解决Gravatar打不开不显示的方法:多说头像调用、使用本地缓存、使用SSL方式调用头像,其中比较推荐的是多说的头像调用,SSL方式由于依然使用国外服务器所以速度上依然不是很快。方法一:调用多说Gravatar头像后台 -> 外观 ->编辑 选择functions.php,在底部加入以下代码(注意在最后一个?>之前) function duoshuo_avatar($avatar) { $avatar = str_replace(array("www.gravatar.com","0.gravatar.com","1.gravatar.com","2.gravatar.com"),"gravatar.duoshuo.com",$avatar); return $avatar; } add_filter( 'get_avatar', 'duoshuo_avatar', 10, 3 ); 方法二:使用本地缓存调用Gravatar function my_avatar($avatar) { $tmp = strpos($avatar, 'http'); $g = substr($avatar, $tmp, strpos($avatar, "'", $tmp) - $tmp); $tmp = strpos($g, 'avatar/') + 7; $f = substr($g, $tmp, strpos($g, "?", $tmp) - $tmp); $w = get_bloginfo('wpurl'); $e = ABSPATH .'avatar/'. $f .'.jpg'; $t = 1209600; //設定14天, 單位:秒 if ( !is_file($e) || (time() - filemtime($e)) > $t ) { //當頭像不存在或文件超過14天才更新 copy(htmlspecialchars_decode($g), $e); } else $avatar = strtr($avatar, array($g => $w.'/avatar/'.$f.'.jpg')); if (filesize($e) < 500) copy($w.'/avatar/default.jpg', $e); return $avatar; } add_filter('get_avatar', 'my_avatar'); 同上,加入functions.php文件中,不过有一个问题就是国内主机无法使用,香港主机、日本主机、美国主机等可以使用。方法三:使用SSL调用Gravatar头像 function get_ssl_avatar($avatar) { $avatar = preg_replace('/.*\/avatar\/(.*)\?s=([\d]+)&.*/','<img src="https://secure.gravatar.com/avatar/$1?s=$2" class="avatar avatar-$2" height="$2" width="$2">',$avatar); return $avatar; } add_filter('get_avatar', 'get_ssl_avatar'); 注册Gravatar如果现在想不翻墙注册Gravatar又该怎么办呢,打开http://cn.gravatar.com就可以啦,貌似是唯一还能打开的Gravatar啦!不过由于启用了Google字体加载速度也是醉醉的。当然你也可以翻墙上Gravatar去。 -
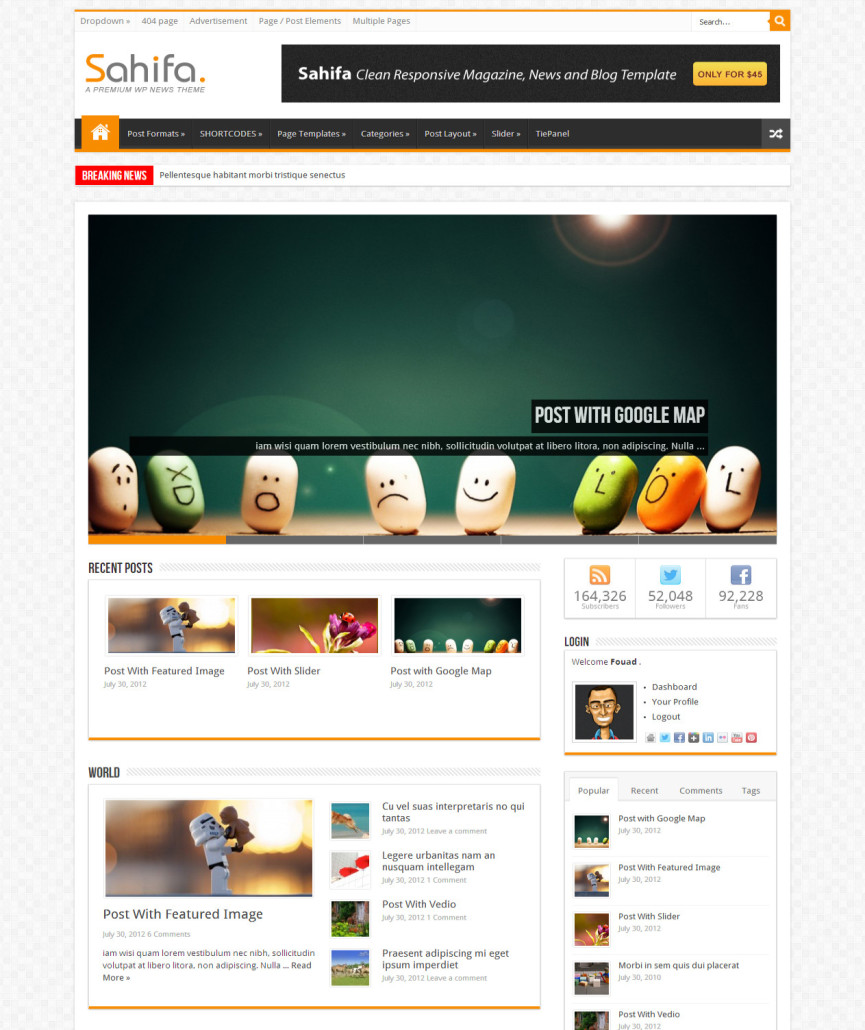
 Sahifa 5.1.0 新闻杂志响应自适应主题汉化版 Sahifa是一套来自themeforest的新闻杂志类wordpress cms主题,这套wordpress主题非常干净清爽,适合新闻、杂志、博客、图片分享等等各种类型的网站使用,主题采用响应式设计,兼容手机移动设备浏览。sahifa这款主题具有自适应功能,可根据不同分辨率自动变幻,不管是手机、平板,还是PC,都能够完美浏览,不出现横向滚动条,跨平台浏览。Sahifa主题功能十分完善,除了基本的wordpress功能外,还支持多种自定义设置功能、商城购物(WooCommerce)、多语言(WPML)、评分、bbPress、Buddypress等功能。功能特点:•兼容Woocommerce•兼容Buddypress•兼容bbPress•兼容WPML•兼容UberMenu•自适应屏幕,可根据屏幕大小自动调整页面,以适应不同的设备•HTML+CSS3 更利于SEO•无限侧边栏,每个页面可以使用不同的侧边栏•可选的面包屑导航•带相关文章功能•36种预定义背景,且可以自己上传•8种颜色方案,橙色,紫色,红色,粉红色,绿色,蓝色,黑色,黄色•新闻有3种动画效果•两种幻灯片,两种布局方式,共4种不同的幻灯片•8个页面模板•自定义首页,根据自己的需要选择模块•6种页脚布局•29个小工具•70个简码版本5.1.0更新内容: – 新功能:选项来启用/禁用移动菜单。– 新功能:选择启用/禁用搜索栏在移动菜单。– 新功能:选择启用/禁用社交图标在移动菜单。– 新功能:选择启用/移动菜单中禁用顶级菜单项。– 新功能:选项隐藏移动菜单项的图标。– 新功能:选项启用/禁用共享按钮的页面。– 新功能:选项来禁用Arqam精简版。– 新功能:图标移动菜单中的主页链接。– 新功能:标题为简码灯箱。– 改进:后头部图像的标题位置。– 改进:画廊的图像标题的外观。– 改进:表的风格。– 改进:在帖子内容区域子列表样式。– 改进:OG数据的网页。– 改进:SEO改进。– 改进:多线样式列表。– 改进:粘边栏行为,向上和向下滚动时。– 修正:页面生成器错误时,WooCommerce插件被停用。– 修正:画廊列错误。– 修正:在全宽岗位RTL相关文章风格的错误。– 修正:特殊字符的错误时,在Facebook上分享的职位。– 修正:在Arqam精简版选项页JS错误。– 修正:StumbleUpon公司和LinkedIn共享按钮的bug。– 修正:简码按钮目标选项错误。– 修正:所有已知的PHP通知。– 修正:包含引号的类别名称时,页面生成器的bug。– 修正:RTL标志在粘导航菜单位置错误。– 修正:主页链接总是heightlighted错误时,它添加到主导航的页面。– 修正:作者hCard的错误。– 修正:全宽标志造型错误。– 修正:粘侧边栏的错误与Adsense等广告服务。– 修正:与验证码图片延迟加载错误。– 修正:在主题部件评论头像的大小错误。– 更新:BebasNeue字体修复重音字符错误。– 更新:字体真棒版本4.3.0(40新图标)。– 更新:忒伊亚粘边栏的js文件的最新版本。– 更新:主题文件 – 页面的速度引导部分补充。– 与其他的改进和小错误修正 主题下载:百度网盘:http://pan.baidu.com/s/1kTrE599
Sahifa 5.1.0 新闻杂志响应自适应主题汉化版 Sahifa是一套来自themeforest的新闻杂志类wordpress cms主题,这套wordpress主题非常干净清爽,适合新闻、杂志、博客、图片分享等等各种类型的网站使用,主题采用响应式设计,兼容手机移动设备浏览。sahifa这款主题具有自适应功能,可根据不同分辨率自动变幻,不管是手机、平板,还是PC,都能够完美浏览,不出现横向滚动条,跨平台浏览。Sahifa主题功能十分完善,除了基本的wordpress功能外,还支持多种自定义设置功能、商城购物(WooCommerce)、多语言(WPML)、评分、bbPress、Buddypress等功能。功能特点:•兼容Woocommerce•兼容Buddypress•兼容bbPress•兼容WPML•兼容UberMenu•自适应屏幕,可根据屏幕大小自动调整页面,以适应不同的设备•HTML+CSS3 更利于SEO•无限侧边栏,每个页面可以使用不同的侧边栏•可选的面包屑导航•带相关文章功能•36种预定义背景,且可以自己上传•8种颜色方案,橙色,紫色,红色,粉红色,绿色,蓝色,黑色,黄色•新闻有3种动画效果•两种幻灯片,两种布局方式,共4种不同的幻灯片•8个页面模板•自定义首页,根据自己的需要选择模块•6种页脚布局•29个小工具•70个简码版本5.1.0更新内容: – 新功能:选项来启用/禁用移动菜单。– 新功能:选择启用/禁用搜索栏在移动菜单。– 新功能:选择启用/禁用社交图标在移动菜单。– 新功能:选择启用/移动菜单中禁用顶级菜单项。– 新功能:选项隐藏移动菜单项的图标。– 新功能:选项启用/禁用共享按钮的页面。– 新功能:选项来禁用Arqam精简版。– 新功能:图标移动菜单中的主页链接。– 新功能:标题为简码灯箱。– 改进:后头部图像的标题位置。– 改进:画廊的图像标题的外观。– 改进:表的风格。– 改进:在帖子内容区域子列表样式。– 改进:OG数据的网页。– 改进:SEO改进。– 改进:多线样式列表。– 改进:粘边栏行为,向上和向下滚动时。– 修正:页面生成器错误时,WooCommerce插件被停用。– 修正:画廊列错误。– 修正:在全宽岗位RTL相关文章风格的错误。– 修正:特殊字符的错误时,在Facebook上分享的职位。– 修正:在Arqam精简版选项页JS错误。– 修正:StumbleUpon公司和LinkedIn共享按钮的bug。– 修正:简码按钮目标选项错误。– 修正:所有已知的PHP通知。– 修正:包含引号的类别名称时,页面生成器的bug。– 修正:RTL标志在粘导航菜单位置错误。– 修正:主页链接总是heightlighted错误时,它添加到主导航的页面。– 修正:作者hCard的错误。– 修正:全宽标志造型错误。– 修正:粘侧边栏的错误与Adsense等广告服务。– 修正:与验证码图片延迟加载错误。– 修正:在主题部件评论头像的大小错误。– 更新:BebasNeue字体修复重音字符错误。– 更新:字体真棒版本4.3.0(40新图标)。– 更新:忒伊亚粘边栏的js文件的最新版本。– 更新:主题文件 – 页面的速度引导部分补充。– 与其他的改进和小错误修正 主题下载:百度网盘:http://pan.baidu.com/s/1kTrE599 -
 WordPress多功能响应式主题Tinection 下面这一款非常有现代感的国人原创wordpress cms主题:Tincetion,该wordpress主题是整体布局很接近于国外那些收费主题的设计板式,该wordpress模板主题不仅仅功能丰富,而且用户体验也不错,自制应移动终端设备访问网站。主题介绍HTML5+CSS3响应式布局,兼容IE8+、 Firefox、Chrome、Opera、Safari等主流浏览器;采用FontAwesome 图标字体;图片延迟加载,包括评论 Gravatar 头像;集成热门文章、随机文章、相关文章、近期留言等自定义小工具;集成邮件消息、读者墙、书签、邮件订阅、加强文本框等自定义小工具;不同页面显示可以显示不同侧边栏;浮动小工具友情链接、附件下载、文章相册、邮件订阅等多个独立页面模板首页幻灯片+置顶文章并突出显示;首页排除指定分类文章;图片暗箱lightbox查看;文章目录丰富的主题设置面板;分页导航、面包屑导航;编辑器增强,并且编辑窗口显示的样式与前端相同。移除头部冗余代码;ajax评论;集成SEO功能;timthumb缩略图,并支持特色图像功能;滚动公告;集成百度分享;前台登录;下载链接按钮;短代码以及代码高亮;多个自定义广告位加载进度条鼠标滚轮时平缓滑动集成QQ和新浪微博社会化登录,完全不经过第三方平台,所以需要自行申请开发者key集成文章评分系统集成个人邮件订阅系统,非qqlist集成前台用户中心,包含前台登录、积分系统、站内消息、用户收藏、喜欢功能支持多用户系统集成前台文章投稿功能集成流量统计,包括文章页、首页、用户页、搜索词统计,功能更强大主题预览主题下载:百度网盘:http://pan.baidu.com/s/1kTh5i1h
WordPress多功能响应式主题Tinection 下面这一款非常有现代感的国人原创wordpress cms主题:Tincetion,该wordpress主题是整体布局很接近于国外那些收费主题的设计板式,该wordpress模板主题不仅仅功能丰富,而且用户体验也不错,自制应移动终端设备访问网站。主题介绍HTML5+CSS3响应式布局,兼容IE8+、 Firefox、Chrome、Opera、Safari等主流浏览器;采用FontAwesome 图标字体;图片延迟加载,包括评论 Gravatar 头像;集成热门文章、随机文章、相关文章、近期留言等自定义小工具;集成邮件消息、读者墙、书签、邮件订阅、加强文本框等自定义小工具;不同页面显示可以显示不同侧边栏;浮动小工具友情链接、附件下载、文章相册、邮件订阅等多个独立页面模板首页幻灯片+置顶文章并突出显示;首页排除指定分类文章;图片暗箱lightbox查看;文章目录丰富的主题设置面板;分页导航、面包屑导航;编辑器增强,并且编辑窗口显示的样式与前端相同。移除头部冗余代码;ajax评论;集成SEO功能;timthumb缩略图,并支持特色图像功能;滚动公告;集成百度分享;前台登录;下载链接按钮;短代码以及代码高亮;多个自定义广告位加载进度条鼠标滚轮时平缓滑动集成QQ和新浪微博社会化登录,完全不经过第三方平台,所以需要自行申请开发者key集成文章评分系统集成个人邮件订阅系统,非qqlist集成前台用户中心,包含前台登录、积分系统、站内消息、用户收藏、喜欢功能支持多用户系统集成前台文章投稿功能集成流量统计,包括文章页、首页、用户页、搜索词统计,功能更强大主题预览主题下载:百度网盘:http://pan.baidu.com/s/1kTh5i1h -
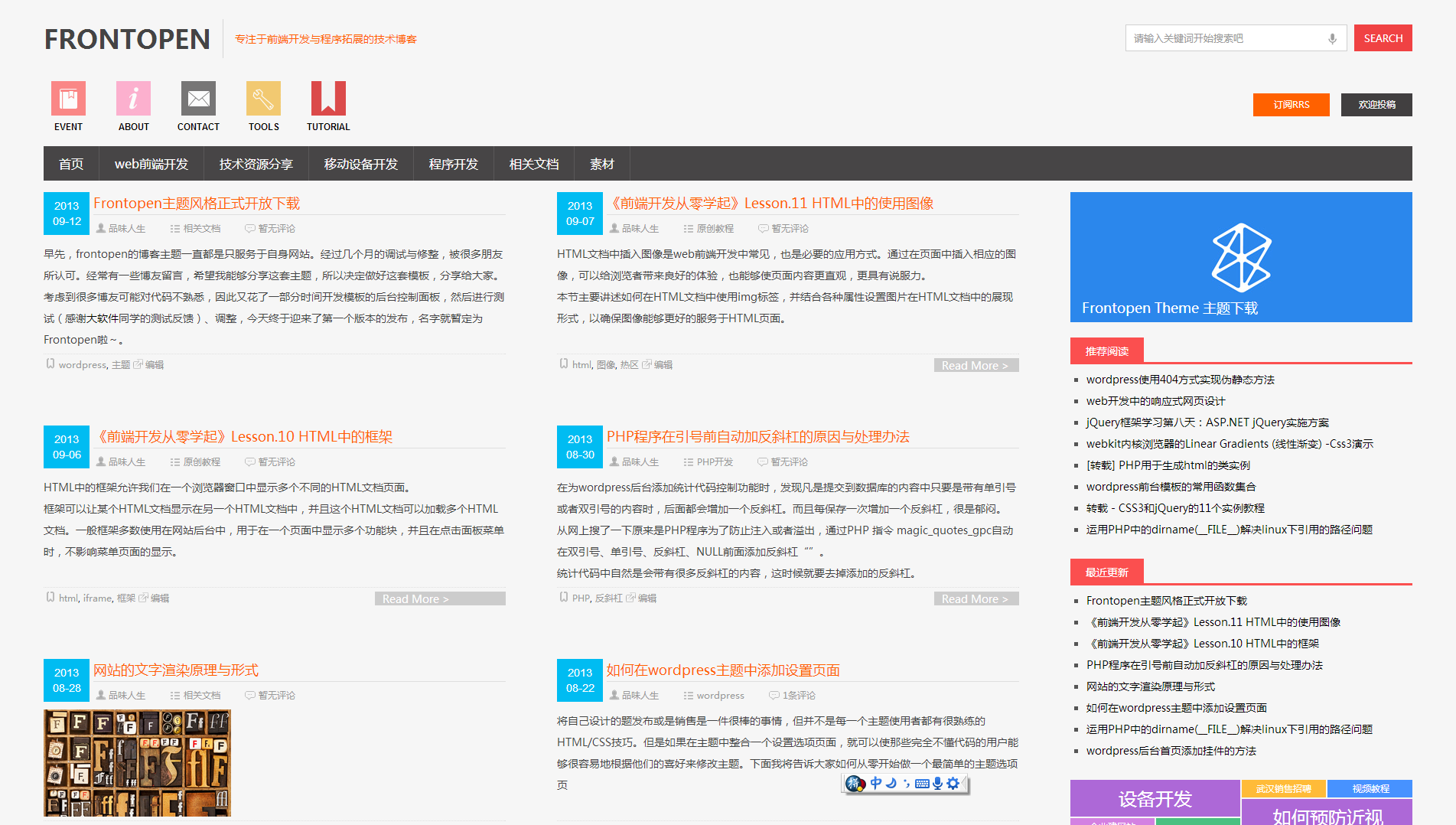
 wordpress博客主题Frontopen 国人原创宽屏双栏主题Frontopen 是一款非常精美的wordpress主题,风格简洁,以橙色为主打色,功能强大,支持IE6以及各种主流游览器,后台强大,扁平化设计,响应式界面,SEO优化,主题整体非常强大!主题预览:主题特色:1.采用现在流行的扁平化页面风格设计,更美观2.响应式网页前端构架,在任何设备上都能获得完美的体验3.页面采用最简风格设计,图片素材少加载速度快4.网页跟随屏幕大小自动拉伸填充,视野更开阔、更宽敞5.优秀的后台功能设置面板,无需修改主题代码6.主题不依赖任何插件功能,可以随意选择插件7.推广优化更轻松,页面内容结构遵循seo标准8.捐赠功能,让喜欢你博客的人们帮助你9.浏览器支持IE+以及各大主流浏览器10.持续更新维护,并按照反馈需求对功能进行调整下载地址:百度网盘 http://pan.baidu.com/s/1gdjFl8f 提取码:3vb7
wordpress博客主题Frontopen 国人原创宽屏双栏主题Frontopen 是一款非常精美的wordpress主题,风格简洁,以橙色为主打色,功能强大,支持IE6以及各种主流游览器,后台强大,扁平化设计,响应式界面,SEO优化,主题整体非常强大!主题预览:主题特色:1.采用现在流行的扁平化页面风格设计,更美观2.响应式网页前端构架,在任何设备上都能获得完美的体验3.页面采用最简风格设计,图片素材少加载速度快4.网页跟随屏幕大小自动拉伸填充,视野更开阔、更宽敞5.优秀的后台功能设置面板,无需修改主题代码6.主题不依赖任何插件功能,可以随意选择插件7.推广优化更轻松,页面内容结构遵循seo标准8.捐赠功能,让喜欢你博客的人们帮助你9.浏览器支持IE+以及各大主流浏览器10.持续更新维护,并按照反馈需求对功能进行调整下载地址:百度网盘 http://pan.baidu.com/s/1gdjFl8f 提取码:3vb7 -
 Nginx下WordPress只显示一个默认主题问题的解决 用lnmp一键安装包在阿里云服务器架了一个博客站,安装完WordPress之后,准备给博客换一个主题,但是在后台只显示一个主题,其他官方主题都不显示了,刚开始以为是wordpress新版本的问题,不管安装什么主题都只显示一个,安装同一个提示安装的目录有存在。开始以为是文件夹权限问题,重新设置了下发现还是只显示一个主题,后来通过搜索发现原来是php.ini禁止了scandir函数。翻看php手册,scandir() 函数是这样被定义的:“scandir() 函数返回一个数组,其中包含指定路径中的文件和目录”,wordpress可能居于这个函数去开发的,所以就只显示了一个主题。由于我装的是lnmp的安装包,其中禁用了部分危险函数:“passthru, exec, system, chroot, scandir, chgrp, chown, shell_exec, proc_open, proc_get_status, ini_alter, ini_alter, ini_restore, dl, pfsockopen”,而scandir函数也在此列,所以这样问题的解决方法只能是将scandir从禁用函数剔除就可以了。我们可以通过登录到winscp或是putty来修改/usr/local/php/etc下的php.ini文件,然后重启一下php进程“/etc/init.d/php-fpm restart”就可以了。
Nginx下WordPress只显示一个默认主题问题的解决 用lnmp一键安装包在阿里云服务器架了一个博客站,安装完WordPress之后,准备给博客换一个主题,但是在后台只显示一个主题,其他官方主题都不显示了,刚开始以为是wordpress新版本的问题,不管安装什么主题都只显示一个,安装同一个提示安装的目录有存在。开始以为是文件夹权限问题,重新设置了下发现还是只显示一个主题,后来通过搜索发现原来是php.ini禁止了scandir函数。翻看php手册,scandir() 函数是这样被定义的:“scandir() 函数返回一个数组,其中包含指定路径中的文件和目录”,wordpress可能居于这个函数去开发的,所以就只显示了一个主题。由于我装的是lnmp的安装包,其中禁用了部分危险函数:“passthru, exec, system, chroot, scandir, chgrp, chown, shell_exec, proc_open, proc_get_status, ini_alter, ini_alter, ini_restore, dl, pfsockopen”,而scandir函数也在此列,所以这样问题的解决方法只能是将scandir从禁用函数剔除就可以了。我们可以通过登录到winscp或是putty来修改/usr/local/php/etc下的php.ini文件,然后重启一下php进程“/etc/init.d/php-fpm restart”就可以了。 -
 小清新主题 Microbox For WordPress 亮点功能: 主流浏览器完美兼容,IE6+浏览器完美支持 面包屑导航 SEO优化 Ajax评论嵌入 首页+内页,广 告位预留,不影响阅读 小墙评论智能拦截 二级下拉菜单支持 And more…更新日志 2013/8/15 11:50 版本:1.22(常规更新) [修正]自适应无法开启的问题 2013/7/29 13:50 版本:1.2(重大更新) [新增]13款主题配色,充分显示您的个性[新增]主题自适应,通吃所有移动设备[修正]Logo设置后导航上移的BUG [修正]未公开的BUG:1909(CSS3),1912,1914,1919(HTML5),1924(CSS3),481 2013/7/25 10:00 版本:1.11(常规更新) [修正]作者信息无法关闭的BUG [修正]作者名称一直为”本站的名字” [修正]作者头像无法自定义 [修正]BUG:1901,1002,1003,1004,451,433,434,687 主题下载:Microbox For WordPress
小清新主题 Microbox For WordPress 亮点功能: 主流浏览器完美兼容,IE6+浏览器完美支持 面包屑导航 SEO优化 Ajax评论嵌入 首页+内页,广 告位预留,不影响阅读 小墙评论智能拦截 二级下拉菜单支持 And more…更新日志 2013/8/15 11:50 版本:1.22(常规更新) [修正]自适应无法开启的问题 2013/7/29 13:50 版本:1.2(重大更新) [新增]13款主题配色,充分显示您的个性[新增]主题自适应,通吃所有移动设备[修正]Logo设置后导航上移的BUG [修正]未公开的BUG:1909(CSS3),1912,1914,1919(HTML5),1924(CSS3),481 2013/7/25 10:00 版本:1.11(常规更新) [修正]作者信息无法关闭的BUG [修正]作者名称一直为”本站的名字” [修正]作者头像无法自定义 [修正]BUG:1901,1002,1003,1004,451,433,434,687 主题下载:Microbox For WordPress