搜索到
119
篇与
的结果
-

-
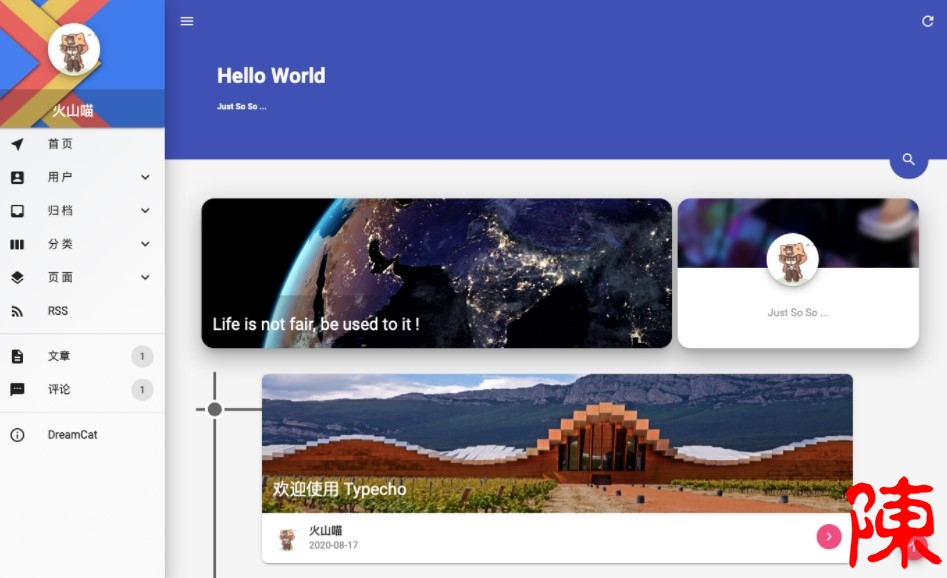
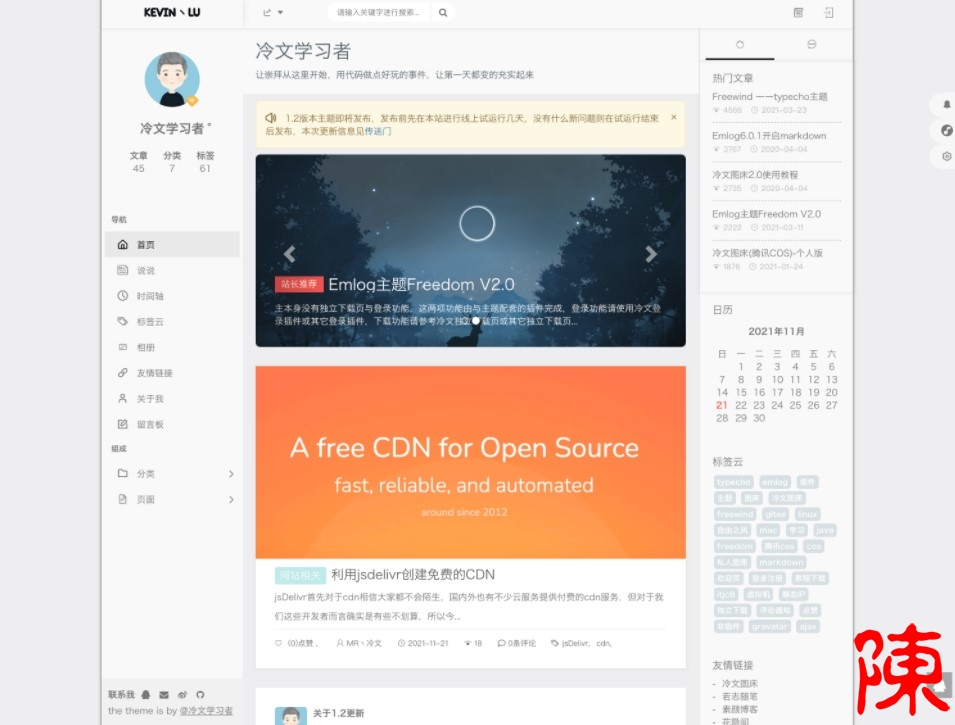
 Freewind一一typecho主题 主题信息: 名称:freewind 自由之风版本:V1.2描述信息:功能齐全,支持说说、更换本色、动态统计等功能,支持很多个性化操作,更多信息请移步至官网查看作者:冷文学习者预览:https://kevinlu98.cn/ 更新信息: 修复了在随便一条评论那里点n个回复,就会出现n个取消回复 加入更换配色功能,站长可以在后台设置站点配色且可选择是否允许用户在站点右下角的设置图标选择本地站点配色,同时用户自己如按照规范编写自己主题配色文件,主题也会自动识别,自定义配色见:传送门 将一些被我改过的第三方js库转到jsdelivr,减小主题文件大小到9M左右 当评论用户有设置gravatar时会显示gravatar,无gravatar头像时如果是QQ邮箱则显示QQ头像,且加入了邮箱到头像的一周缓存 在主题中加入几个挂载点,方便后期通过插件的方式扩展主题 公告功能插件化,安装插件后会在站点右侧多个小铃铛,同时在首页与详情页面也会有显示,首页与详情页面的公告在点击关闭后一个小时内不会弹出,插件地址:传送门 音乐插件,封装了aplayer库,开启后会在右侧栏显示,插件地址:传送门 通过插件自定义右侧见:传送门 将以前左侧样显示的友情链接移到右侧栏 将站点左上角logo由图片变为文字 主题介绍:请参考主题使用说明 http://doc.kevinlu98.cn/主题下载:传送门
Freewind一一typecho主题 主题信息: 名称:freewind 自由之风版本:V1.2描述信息:功能齐全,支持说说、更换本色、动态统计等功能,支持很多个性化操作,更多信息请移步至官网查看作者:冷文学习者预览:https://kevinlu98.cn/ 更新信息: 修复了在随便一条评论那里点n个回复,就会出现n个取消回复 加入更换配色功能,站长可以在后台设置站点配色且可选择是否允许用户在站点右下角的设置图标选择本地站点配色,同时用户自己如按照规范编写自己主题配色文件,主题也会自动识别,自定义配色见:传送门 将一些被我改过的第三方js库转到jsdelivr,减小主题文件大小到9M左右 当评论用户有设置gravatar时会显示gravatar,无gravatar头像时如果是QQ邮箱则显示QQ头像,且加入了邮箱到头像的一周缓存 在主题中加入几个挂载点,方便后期通过插件的方式扩展主题 公告功能插件化,安装插件后会在站点右侧多个小铃铛,同时在首页与详情页面也会有显示,首页与详情页面的公告在点击关闭后一个小时内不会弹出,插件地址:传送门 音乐插件,封装了aplayer库,开启后会在右侧栏显示,插件地址:传送门 通过插件自定义右侧见:传送门 将以前左侧样显示的友情链接移到右侧栏 将站点左上角logo由图片变为文字 主题介绍:请参考主题使用说明 http://doc.kevinlu98.cn/主题下载:传送门 -

-
 LNMP一键安装包 V1.8 LNMP一键安装包 v1.8主要是增加PHP 8.0支持、增加PHP扩展组件对8.0的支持、增加Oracle Linux的支持、优化WSL支持、增加BuyPass、ZeroSSL 免费SSL证书及各种优化。LNMP一键安装包是一个用Linux Shell编写的可以为CentOS/RHEL/Fedora/Debian/Ubuntu/Raspbian/Deepin/Aliyun/Amazon/Mint Linux VPS或独立主机安装LNMP(Nginx/MySQL/PHP)、LNMPA(Nginx/MySQL/PHP/Apache)、LAMP(Apache/MySQL/PHP)生产环境的Shell程序。支持自定义Nginx、PHP编译参数及网站和数据库目录、支持生成LetseEcrypt证书、LNMP模式支持多PHP版本、支持单独安装Nginx/MySQL/MariaDB/Pureftpd服务器,同时提供一些实用的辅助工具如:虚拟主机管理、FTP用户管理、Nginx、MySQL/MariaDB、PHP的升级、常用缓存组件Redis/Xcache等的安装、重置MySQL root密码、502自动重启、日志切割、SSH防护DenyHosts/Fail2Ban、备份等许多实用脚本。V1.8正式版更新记录 增加PHP 8.0支持; 增加PHP 8.0支持; 增加Oracle Linux支持; 增加WSL优化支持; 增加CentOS6源自动调整; 增加BuyPass、ZeroSSL SSL证书; 增加php-memcache支持PHP 8.0; 增加imagick支持PHP 8.0; 增加apcu支持PHP 8.0; 优化时间同步; 优化Aliyunx Linux优化; 优化sudo下添加虚拟主机SSL; 优化CentOS8 Stream支持; 优化PHP下载; 更新诸多软件版本; 其他一些功能优化及调整...... ......更多更新信息请访问lnmp官网更新记录查看 一键安装: wget http://soft.vpser.net/lnmp/lnmp1.8.tar.gz -cO lnmp1.8.tar.gz && tar zxf lnmp1.8.tar.gz && cd lnmp1.8 && ./install.sh lnmp LNMP状态管理:lnmp {start|stop|reload|restart|kill|status}LNMP各个程序的状态管理:lnmp {nginx|mysql|mariadb|php-fpm|pureftpd} {start|stop|reload|restart|kill|status}虚拟主机管理:lnmp vhost {add|list|del}数据库管理:lnmp database {add|list|edit|del}FTP用户管理:lnmp ftp {add|list|edit|del|show}已存在虚拟主机添加SSL:lnmp ssl add通过DNS API方式生成证书并创建虚拟主机:lnmp dns {cx|dp|ali|...}只通过DNS API方式生成SSL证书:lnmp onlyssl {cx|dp|ali|...}
LNMP一键安装包 V1.8 LNMP一键安装包 v1.8主要是增加PHP 8.0支持、增加PHP扩展组件对8.0的支持、增加Oracle Linux的支持、优化WSL支持、增加BuyPass、ZeroSSL 免费SSL证书及各种优化。LNMP一键安装包是一个用Linux Shell编写的可以为CentOS/RHEL/Fedora/Debian/Ubuntu/Raspbian/Deepin/Aliyun/Amazon/Mint Linux VPS或独立主机安装LNMP(Nginx/MySQL/PHP)、LNMPA(Nginx/MySQL/PHP/Apache)、LAMP(Apache/MySQL/PHP)生产环境的Shell程序。支持自定义Nginx、PHP编译参数及网站和数据库目录、支持生成LetseEcrypt证书、LNMP模式支持多PHP版本、支持单独安装Nginx/MySQL/MariaDB/Pureftpd服务器,同时提供一些实用的辅助工具如:虚拟主机管理、FTP用户管理、Nginx、MySQL/MariaDB、PHP的升级、常用缓存组件Redis/Xcache等的安装、重置MySQL root密码、502自动重启、日志切割、SSH防护DenyHosts/Fail2Ban、备份等许多实用脚本。V1.8正式版更新记录 增加PHP 8.0支持; 增加PHP 8.0支持; 增加Oracle Linux支持; 增加WSL优化支持; 增加CentOS6源自动调整; 增加BuyPass、ZeroSSL SSL证书; 增加php-memcache支持PHP 8.0; 增加imagick支持PHP 8.0; 增加apcu支持PHP 8.0; 优化时间同步; 优化Aliyunx Linux优化; 优化sudo下添加虚拟主机SSL; 优化CentOS8 Stream支持; 优化PHP下载; 更新诸多软件版本; 其他一些功能优化及调整...... ......更多更新信息请访问lnmp官网更新记录查看 一键安装: wget http://soft.vpser.net/lnmp/lnmp1.8.tar.gz -cO lnmp1.8.tar.gz && tar zxf lnmp1.8.tar.gz && cd lnmp1.8 && ./install.sh lnmp LNMP状态管理:lnmp {start|stop|reload|restart|kill|status}LNMP各个程序的状态管理:lnmp {nginx|mysql|mariadb|php-fpm|pureftpd} {start|stop|reload|restart|kill|status}虚拟主机管理:lnmp vhost {add|list|del}数据库管理:lnmp database {add|list|edit|del}FTP用户管理:lnmp ftp {add|list|edit|del|show}已存在虚拟主机添加SSL:lnmp ssl add通过DNS API方式生成证书并创建虚拟主机:lnmp dns {cx|dp|ali|...}只通过DNS API方式生成SSL证书:lnmp onlyssl {cx|dp|ali|...} -
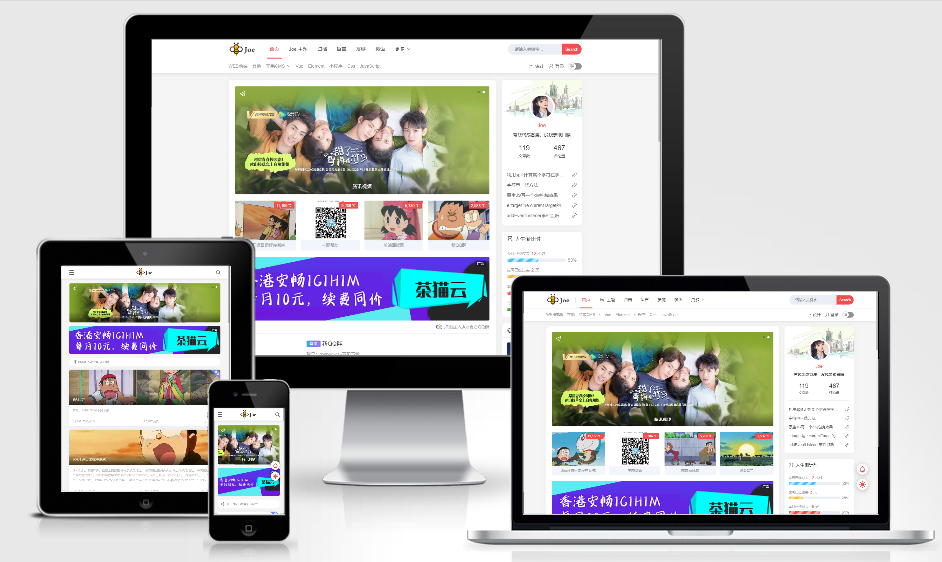
 Joe--个人类型Typecho主题 Joe,一款很不错的个人类型Typecho主题主题亮点:1、整包仅1.3Mb,却实现超强功能,极其迅速的响应(在开发时,都是使用30000篇文章进行开发测试)2、全站变量名、类名统一规范,重在方便更多人参与二开与拓展3、主题开箱即用,没有任何复杂的操作,无需像其他主题去特意创建个分类等。4、主题首发Typecho独家Joe编辑器5、主题响应式布局,不依赖任何响应式框架,采用 Joe 独家响应式6、主题在一切可能暴露的接口上,屏蔽sql注入、xss攻击风险,提供安全保障7、内置超强视频功能、包含直播功能、全网影视功能、文章内插入视频功能8、主题SEO极致优化,Lighthouse SEO跑分彪满100分9、主题色彩全局公用、小白轻松直接修改整站自定义主题色10、主题内置代码高亮、无需借助任何插件、支持200种语言11、主题首发极强画图回复功能,为你的博客带来用户互动,不再像传统博客那样,仅限文字12、主题内置sitemap、百度推送、友联、回复可见等,无需依赖任何插件主题下载:GitHub下载:https://github.com/HaoOuBa/Joe点击下载
Joe--个人类型Typecho主题 Joe,一款很不错的个人类型Typecho主题主题亮点:1、整包仅1.3Mb,却实现超强功能,极其迅速的响应(在开发时,都是使用30000篇文章进行开发测试)2、全站变量名、类名统一规范,重在方便更多人参与二开与拓展3、主题开箱即用,没有任何复杂的操作,无需像其他主题去特意创建个分类等。4、主题首发Typecho独家Joe编辑器5、主题响应式布局,不依赖任何响应式框架,采用 Joe 独家响应式6、主题在一切可能暴露的接口上,屏蔽sql注入、xss攻击风险,提供安全保障7、内置超强视频功能、包含直播功能、全网影视功能、文章内插入视频功能8、主题SEO极致优化,Lighthouse SEO跑分彪满100分9、主题色彩全局公用、小白轻松直接修改整站自定义主题色10、主题内置代码高亮、无需借助任何插件、支持200种语言11、主题首发极强画图回复功能,为你的博客带来用户互动,不再像传统博客那样,仅限文字12、主题内置sitemap、百度推送、友联、回复可见等,无需依赖任何插件主题下载:GitHub下载:https://github.com/HaoOuBa/Joe点击下载 -
 LNMP上安装Typecho出现404错误的解决方法 安装完LNMP后添加虚拟机,之后的伪静态设置上选择typecho,在安装完typecho后可能会出现除了首页外其他包括文章页面,后台等等全部404的问题,只需要到配置文件里修改一下即可。配置文件一般在:/usr/local/nginx/conf/vhost/你的域名.conf按照下面做出修改:lnmp v1.1上,修改对应虚拟主机的配置文件 去掉#include pathinfo.conf前面的#,把try_files $uri =404; 前面加上# 注释掉。1.2以上版本,修改对应虚拟主机的配置文件 将include enable-php.conf;替换为include enable-php-pathinfo.conf; 修改pathinfo需要重启nginx生效。之后就能进入后台了,到“设置”--“永久链接”里把是否使用地址重写功能选上,提示“未检测到XXX”的不用管直接确定就好。
LNMP上安装Typecho出现404错误的解决方法 安装完LNMP后添加虚拟机,之后的伪静态设置上选择typecho,在安装完typecho后可能会出现除了首页外其他包括文章页面,后台等等全部404的问题,只需要到配置文件里修改一下即可。配置文件一般在:/usr/local/nginx/conf/vhost/你的域名.conf按照下面做出修改:lnmp v1.1上,修改对应虚拟主机的配置文件 去掉#include pathinfo.conf前面的#,把try_files $uri =404; 前面加上# 注释掉。1.2以上版本,修改对应虚拟主机的配置文件 将include enable-php.conf;替换为include enable-php-pathinfo.conf; 修改pathinfo需要重启nginx生效。之后就能进入后台了,到“设置”--“永久链接”里把是否使用地址重写功能选上,提示“未检测到XXX”的不用管直接确定就好。 -
 Plesk基本操作手册 Plesk是运行在VPS或服务器上的一套虚拟主机自动开通系统,由美国Parallels公司开发,有Windows和Linux两个版本。Plesk安装Plesk安装包自带Mysql,Apache,IIS,Nignx,PHP等主机环境,因此请在纯净环境的服务器中单独安装Plesk。Linux系统 1. linux命令行执行命令进行安装(先切换到root用户),分三步:wget autoinstall.plesk.com/plesk-installerchmod a+x plesk-installer./plesk-installer执行最后一步后,可能需要耐心等待10m-30m,保持网络畅通,程序在下载中。2.确定打开服务器8443端口3. 安装完毕后,浏览器地址栏输入https://<host-name-or-IP>:8443(括号中填入您服务器的IP地址或主机名,例如 https://123.123.123:8443),忽略浏览器“不安全提示”,选择“继续”。Linux系统,Plesk登录名为“root”,密码为服务器的 root 的密码。 4. 切换到中文:配置完成基本信息后,在输入key之前执行命令行命令:plesk bin locales --set-default zh-CN ,重新登录就是中文界面了5. 再次登录plesk,工具与设置—>许可证管理 —> 安装Key。输入您购买的许可证key,激活Plesk,就能使用Plesk面板啦。Windows系统1.打开浏览器,从以下地址中下载Plesk安装包Windows下载:http://autoinstall-win.plesk.cn/plesk-installer.exe2.下载后放到C盘根目录。开始菜单->运行->输入“cmd”3.运行:cd c:\plesk-installer.exe 4.输入密码,选择安装或升级产品。5.版本选择Plesk 17.0(onxy),类型选择Typical 6.安装成功后,请通过以下地址登录Plesk控制面板: https://<host-name-or-IP>:8443 (例 https://123.123.123:8443)输入用户名 "Administrator" 及其密码7.切换中文 (1)Tools&Settings — Plesk Appearance (2)找到第二页倒数第二项 zh-CN,勾选方框,选择 Make Default(设为默认)。在左侧菜单的 My Profile 中将语言选为中文简体,保存即可。 Plesk使用1. 登陆Plesk界面:http://IP:8880 ,默认用户名和密码是admin/setup首次登陆要求同意服务条款,定位IP,修改初始密码,输入个人信息等,这里可以随便写一些个人信息。忘记登陆密码如何找回?远程进入putty后,输入以下命令:cd /etc/psacat .psa.shadow 即可看到admin登陆密码(这个功能可能Plesk下次版本升级时会改变)2. 界面常用功能介绍Service Managerment 重启Apache(网站服务器,中文名阿帕奇)IP Address :ReadIP 刷新IP(用于从服务器中读取现有IP),Add IP Address(增加管理员分配的IP到服务器中)Server->Reboot Server重启,Shutdown Server关机。Create Domains:开通空间的步骤,演示:http://www.parallels.com/products/plesk/demo(1) 勾上www,输入域名(2) 勾去DNS,若无需开通企业邮箱,也可勾去mail(3) Login*,这里输入FTP用户名和密码,点击Next(4) 勾去SSL和Use a single…,因为国内一般不用SSL(5) 勾去PHP ‘safe_mode” on,CGI,Perl,FastCGI,除非客户特殊要求,这些不需要的,只保留PHP即可,点击Next(6) 定义空间和流量。对于Disk Space和Traffic勾选不限制Unlimited。点击Finish。3. 管理站点。File Manager 文件管理器,客户通过FTP上传的话,告知客户上传到httpdocs目录。cPanel是上传到www(或public_html)目录Domain Administrator Access用来更改主域名的Webhost Setting 修改FTP用户名、密码,变更IP,调整PHP、CGI支持的。Subdomain 设置二级域名,如bbs.***.com,指向空间中的某个子目录,不常用。对我公司的虚拟主机都没有二级域名指向目录功能,只有安装了plesk或cpanel的VPS或服务器才有。Domain Alias 绑定域名,让多个域名同时访问一个网站Databases 添加MySQL数据库,有三个参数。数据库名,数据库用户名和数据库密码,数据库主机一般都用localhostPlesk日常维护1. 安装Zend Optimizer(PHP程序加速和加密组件)到http://down.chinaz.com,搜索Zend Optimizer linux i386,找到32位的linux系统对应的Zend软件,下载上传到空间中,解压安装。2.清理日志,如果服务器磁盘容量快满了,一般是网站访问量较大,日志增长较快造成,在Domain—view—log managerment—remove 这里可以删除一些日志。
Plesk基本操作手册 Plesk是运行在VPS或服务器上的一套虚拟主机自动开通系统,由美国Parallels公司开发,有Windows和Linux两个版本。Plesk安装Plesk安装包自带Mysql,Apache,IIS,Nignx,PHP等主机环境,因此请在纯净环境的服务器中单独安装Plesk。Linux系统 1. linux命令行执行命令进行安装(先切换到root用户),分三步:wget autoinstall.plesk.com/plesk-installerchmod a+x plesk-installer./plesk-installer执行最后一步后,可能需要耐心等待10m-30m,保持网络畅通,程序在下载中。2.确定打开服务器8443端口3. 安装完毕后,浏览器地址栏输入https://<host-name-or-IP>:8443(括号中填入您服务器的IP地址或主机名,例如 https://123.123.123:8443),忽略浏览器“不安全提示”,选择“继续”。Linux系统,Plesk登录名为“root”,密码为服务器的 root 的密码。 4. 切换到中文:配置完成基本信息后,在输入key之前执行命令行命令:plesk bin locales --set-default zh-CN ,重新登录就是中文界面了5. 再次登录plesk,工具与设置—>许可证管理 —> 安装Key。输入您购买的许可证key,激活Plesk,就能使用Plesk面板啦。Windows系统1.打开浏览器,从以下地址中下载Plesk安装包Windows下载:http://autoinstall-win.plesk.cn/plesk-installer.exe2.下载后放到C盘根目录。开始菜单->运行->输入“cmd”3.运行:cd c:\plesk-installer.exe 4.输入密码,选择安装或升级产品。5.版本选择Plesk 17.0(onxy),类型选择Typical 6.安装成功后,请通过以下地址登录Plesk控制面板: https://<host-name-or-IP>:8443 (例 https://123.123.123:8443)输入用户名 "Administrator" 及其密码7.切换中文 (1)Tools&Settings — Plesk Appearance (2)找到第二页倒数第二项 zh-CN,勾选方框,选择 Make Default(设为默认)。在左侧菜单的 My Profile 中将语言选为中文简体,保存即可。 Plesk使用1. 登陆Plesk界面:http://IP:8880 ,默认用户名和密码是admin/setup首次登陆要求同意服务条款,定位IP,修改初始密码,输入个人信息等,这里可以随便写一些个人信息。忘记登陆密码如何找回?远程进入putty后,输入以下命令:cd /etc/psacat .psa.shadow 即可看到admin登陆密码(这个功能可能Plesk下次版本升级时会改变)2. 界面常用功能介绍Service Managerment 重启Apache(网站服务器,中文名阿帕奇)IP Address :ReadIP 刷新IP(用于从服务器中读取现有IP),Add IP Address(增加管理员分配的IP到服务器中)Server->Reboot Server重启,Shutdown Server关机。Create Domains:开通空间的步骤,演示:http://www.parallels.com/products/plesk/demo(1) 勾上www,输入域名(2) 勾去DNS,若无需开通企业邮箱,也可勾去mail(3) Login*,这里输入FTP用户名和密码,点击Next(4) 勾去SSL和Use a single…,因为国内一般不用SSL(5) 勾去PHP ‘safe_mode” on,CGI,Perl,FastCGI,除非客户特殊要求,这些不需要的,只保留PHP即可,点击Next(6) 定义空间和流量。对于Disk Space和Traffic勾选不限制Unlimited。点击Finish。3. 管理站点。File Manager 文件管理器,客户通过FTP上传的话,告知客户上传到httpdocs目录。cPanel是上传到www(或public_html)目录Domain Administrator Access用来更改主域名的Webhost Setting 修改FTP用户名、密码,变更IP,调整PHP、CGI支持的。Subdomain 设置二级域名,如bbs.***.com,指向空间中的某个子目录,不常用。对我公司的虚拟主机都没有二级域名指向目录功能,只有安装了plesk或cpanel的VPS或服务器才有。Domain Alias 绑定域名,让多个域名同时访问一个网站Databases 添加MySQL数据库,有三个参数。数据库名,数据库用户名和数据库密码,数据库主机一般都用localhostPlesk日常维护1. 安装Zend Optimizer(PHP程序加速和加密组件)到http://down.chinaz.com,搜索Zend Optimizer linux i386,找到32位的linux系统对应的Zend软件,下载上传到空间中,解压安装。2.清理日志,如果服务器磁盘容量快满了,一般是网站访问量较大,日志增长较快造成,在Domain—view—log managerment—remove 这里可以删除一些日志。 -
 Wordpress网站的404设置 什么是404页面?404页面是客户端在浏览网页时,服务器无法正常提供信息,或是服务器无法回应,且不知道原因所返回的页面。据说在第三次科技革命之前,互联网的形态就是一个大型的中央数据库,这个数据库就设置在404房间里面。那时候所有的请求都是由人工手动完成的,如果在数据库中没有找到请求者所需要的文件,或者由于请求者写错了文件编号,用户就会得到一个返回信息:room 404 : file not found。---摘自百度百科通俗的来说,也就是访问网站时,我们所访问的网站地址,比如一篇文章,被管理员删除或者其他原因被屏蔽而无法找到时,通常会反馈给我们一个无法找到该页的页面,这就是404页面。为什么需要自定义wordpress的404页面?众所周知,一般来说wordpress主题都是自带有404的的模板的,在主题目录下的404.php就是wordpress的404模板,但是wordpress的404模板在实际的使用过程中会有一个非常不好的问题,那就是如果访问的这个页面不存在了,而这个页面又拥有大量外链或者这个页面在百度关键词排名较前等情况,导致大量用户点击进入这个页面,而wordpress给出的反馈还是这个页面的url而不是404的url,只不过内容会自动调用404.php(404模板)的样式,由于存在服务器查询,会对我们的服务器造成一定的压力,并且对于搜索引擎来说,可能会返回200状态,导致失效的页面无法被搜索引擎删除的情况发生,影响我们的网站访问。综上所述,我们对于已经删除的文章或者因为各种原因隐藏的文章,用户访问时,不应该访问地址没有跳转(还是源地址),而是需要跳转到一个固定的404的URL上,这样既可以避免服务器的查询所带来的压力,也可以避免返回200状态而导致删除的文章或者页面等无法被百度快照等搜索引擎更新。关于百度快照因404页面无法更新的情况,我们的用户已经有多位有所反馈,因此,基于以上两点,我们的建议是,自定义好自己的404静态页面。如何设置wordpress网站的404静态页面?首先我们可以使用html文件作为404页面的静态文件,因为html文件是静态的网站文件,因此不会造成服务器查询的问题。如果你想要一些好看的404.html页面,那么你可以尝试去搜索一些好看的404页面模板,并使用dw等软件打开文件,查看源码,html模板中的文字信息,比如网站标题,版权等等元素修改成你自己的。或者你可以简单地制作一个html页面,描述好错误的信息,增加返回到首页或者你想要推荐去到的页面。制作好了404.html,可以将404.html使用ftp上传到网站的根目录。找到你的根目录的重定向文件.htaccess (如果没有自己创建一个)如果你的.htaccess文件本身就存在,那么请在文件最下一行增加ErrorDocument 404 /404.html即可如果没有这个文件,创建一个.htaccess 并输入如下代码(伪静态):# BEGIN WordPress ErrorDocument 404/404.html RewriteEngine On RewriteBase / RewriteRule ^archives/.*$/index.php [L] RewriteRule ^feed.*$ /index.php[L] RewriteRule ^page/.*$ /index.php[L] RewriteCond %{REQUEST_FILENAME}!-f RewriteCond %{REQUEST_FILENAME}!-d # END WordPressarchives是文章的url格式,如/archives/88,可以根据自己实际的文章url修改。如果你的博客是安装在wordpress目录,则必须在后面增加RewriteRule^wordpress/.*$ /index.php [L]。如果不需要伪静态,直接输入如下代码:# BEGIN WordPress ErrorDocument 404 /404.html # END WordPress这样我们的自定义404静态页面就设置好了,也不会再发生占用服务器资源和搜索引擎快照无法删除的事情发生了。
Wordpress网站的404设置 什么是404页面?404页面是客户端在浏览网页时,服务器无法正常提供信息,或是服务器无法回应,且不知道原因所返回的页面。据说在第三次科技革命之前,互联网的形态就是一个大型的中央数据库,这个数据库就设置在404房间里面。那时候所有的请求都是由人工手动完成的,如果在数据库中没有找到请求者所需要的文件,或者由于请求者写错了文件编号,用户就会得到一个返回信息:room 404 : file not found。---摘自百度百科通俗的来说,也就是访问网站时,我们所访问的网站地址,比如一篇文章,被管理员删除或者其他原因被屏蔽而无法找到时,通常会反馈给我们一个无法找到该页的页面,这就是404页面。为什么需要自定义wordpress的404页面?众所周知,一般来说wordpress主题都是自带有404的的模板的,在主题目录下的404.php就是wordpress的404模板,但是wordpress的404模板在实际的使用过程中会有一个非常不好的问题,那就是如果访问的这个页面不存在了,而这个页面又拥有大量外链或者这个页面在百度关键词排名较前等情况,导致大量用户点击进入这个页面,而wordpress给出的反馈还是这个页面的url而不是404的url,只不过内容会自动调用404.php(404模板)的样式,由于存在服务器查询,会对我们的服务器造成一定的压力,并且对于搜索引擎来说,可能会返回200状态,导致失效的页面无法被搜索引擎删除的情况发生,影响我们的网站访问。综上所述,我们对于已经删除的文章或者因为各种原因隐藏的文章,用户访问时,不应该访问地址没有跳转(还是源地址),而是需要跳转到一个固定的404的URL上,这样既可以避免服务器的查询所带来的压力,也可以避免返回200状态而导致删除的文章或者页面等无法被百度快照等搜索引擎更新。关于百度快照因404页面无法更新的情况,我们的用户已经有多位有所反馈,因此,基于以上两点,我们的建议是,自定义好自己的404静态页面。如何设置wordpress网站的404静态页面?首先我们可以使用html文件作为404页面的静态文件,因为html文件是静态的网站文件,因此不会造成服务器查询的问题。如果你想要一些好看的404.html页面,那么你可以尝试去搜索一些好看的404页面模板,并使用dw等软件打开文件,查看源码,html模板中的文字信息,比如网站标题,版权等等元素修改成你自己的。或者你可以简单地制作一个html页面,描述好错误的信息,增加返回到首页或者你想要推荐去到的页面。制作好了404.html,可以将404.html使用ftp上传到网站的根目录。找到你的根目录的重定向文件.htaccess (如果没有自己创建一个)如果你的.htaccess文件本身就存在,那么请在文件最下一行增加ErrorDocument 404 /404.html即可如果没有这个文件,创建一个.htaccess 并输入如下代码(伪静态):# BEGIN WordPress ErrorDocument 404/404.html RewriteEngine On RewriteBase / RewriteRule ^archives/.*$/index.php [L] RewriteRule ^feed.*$ /index.php[L] RewriteRule ^page/.*$ /index.php[L] RewriteCond %{REQUEST_FILENAME}!-f RewriteCond %{REQUEST_FILENAME}!-d # END WordPressarchives是文章的url格式,如/archives/88,可以根据自己实际的文章url修改。如果你的博客是安装在wordpress目录,则必须在后面增加RewriteRule^wordpress/.*$ /index.php [L]。如果不需要伪静态,直接输入如下代码:# BEGIN WordPress ErrorDocument 404 /404.html # END WordPress这样我们的自定义404静态页面就设置好了,也不会再发生占用服务器资源和搜索引擎快照无法删除的事情发生了。 -
 Wordpress欲思主题乐趣公园修改版 前言乐趣公园一直在使用欲思主题,然后自己改改,如果有朋友觉得不错的,可以拿走使用,如果有问题的希望给我反馈或者给我提意见主题简介主题是云落在欲思主题的基础上二次开发的,所以欲思主题有的本主题都有,另外做了一些增强,使的这款这题更加完善。主题特点 主题继承了欲思主题的左右功能,添加了下列功能 支持blog/CMS双模式切换 支持文字/图片头部,图片/文字双LOGO双模式切换 首页分类隐藏 支持新文章自动同步新浪(需自行创建微博应用) 支持幻灯片移动显示 两种404样式 完美集成七牛CDN/七牛缩略图功能(需后台开启) 支持六种彩色皮肤切换 支持图片弹窗 支持文章自动内链 以屏蔽谷歌字体 支持链接去掉Categroy 支持头像旋转 支持页面淡入加载 支持百度收录提示 支持保存远程图片(貌似有点问题)已取消此功能 集成网站下雪特效 支持文章二维码 添加幻灯片小工具 集成代码高亮功能与主题切换 集成网站防复制设置 支持用户投稿,自带wp编辑器 集成多种屏蔽垃圾评论的设置 集成多种头像解决方案,总有一个适合你 给主题添加了不错的页脚 支持后台个人资料上传头像 友情链接页面自动获取favicon 支持多种短代码方案,丰富后台编辑器按钮 编辑器集成了萌萌哒表情按钮 回复可见,搜索框文字,添加音乐视频 网站地图 自适应最简单的插入优酷/土豆自适应视频 其他想不出来了。。。。 图片头部+CMS风格BLOG风格六种色彩其他说明由于猪蹄集成了多种实用功能,所以直接启用很可能产生空白,所以强烈要求安装主题之前禁用所有插件!!!!!另外,在这款主题二次开发的时候,采用git版本控制系统开发的,代码托管于开源中国主题项目主页:http://git.oschina.net/yunluo/yusi主题代码提交记录:http://git.oschina.net/yunluo/yusi/commits/master另外,主题支持在线检测提示更新,和官方主题一样自动在线安装,如果不希望得到更新推送,取消更新设置另外,为了保证使用者在摈弃本主题之后,文章内容以及代码高亮能够平稳的过度,云落将主题的代码高亮功能以及短代码功能以插件的形式独立出来了,分别是G-shortcode插件(5k)和G-prettify(8k),保证抛弃本主题之后安装这俩内容不变乱码,嗯,多贴心代码高亮HTML <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> </body> </html> php <!-- 苍茫的代码是我的爱!!! --> <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="Cache-Control" content="no-siteapp" /> <meta http-equiv="X-UA-Compatible" content="IE=10,IE=9,IE=8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <title><?php wp_title('-', true, 'right'); echo get_option('blogname'); if (is_home ()) echo ' — ' ,get_option('blogdescription'); if ($paged > 1) echo '-Page ', $paged; ?></title> <?php $sr_1 = 0; $sr_2 = 0; $commenton = 0; if( dopt('d_sideroll_b') ){ $sr_1 = dopt('d_sideroll_1'); $sr_2 = dopt('d_sideroll_2'); } if( is_singular() ){ if( comments_open() ) $commenton = 1; } ?> javascript // ==UserScript== // @name picviewer CE // @author NLF && ywzhaiqi // @description NLF 的围观图修改版 // @version 2014.11.5.1 // version 4.2.6.1 // @created 2011-6-15 // @lastUpdated 2013-5-29 // @namespace http://userscripts.org/users/NLF // @homepage https://github.com/ywzhaiqi/userscript/tree/master/picviewerCE // @grant GM_getValue // @grant GM_setValue // @grant GM_addStyle // @grant GM_openInTab // @grant GM_setClipboard // @grant GM_xmlhttpRequest // @grant GM_registerMenuCommand // @require https://greasyfork.org/scripts/6158-gm-config-cn/code/GM_config%20CN.js?version=23710 // @run-at document-end // @include http://* // @include https://* // @exclude http://www.toodledo.com/tasks/* // @exclude http*://maps.google.com*/* // @exclude *://www.google.*/_/chrome/newtab* // ==/UserScript== CSS @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url(chrome://browser/content/browser.xul) { #main-window { counter-reset: tabs;} .tabbrowser-tab:not(:-moz-any([pinned],[concealed])){ counter-increment: tabs; } #alltabs-button {visibility: visible!important;} #alltabs-button:after { content: counter(tabs); display: -moz-box;} #alltabs-button > :-moz-any(label, image) { display: none;} } 注意事项安装主题之后暂时不要进入网站,先进后台设置一下,不然可能会头部样式错乱幻灯片移动显示开关暂时无效,但是可以看FAQ最后一项七牛缩略图功能适合使用七牛的用户,如果你想使用缩略图,必须使用七牛CDN关于代码高亮 <pre class="prettyprint linenums" >代码</pre> 如果主题的默认样式,你不喜欢,你可以添加自定义样式 <style type="text/css">.prettyprint,pre.prettyprint{background-color:#272822;border:none;overflow:hidden;padding:10px 15px;}.prettyprint.linenums,pre.prettyprint.linenums{-webkit-box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;-moz-box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;}.prettyprint.linenums ol,pre.prettyprint.linenums ol{margin:0 0 0 33px;}.prettyprint.linenums ol li,pre.prettyprint.linenums ol li{padding-left:12px;color:#bebec5;line-height:20px;margin-left:0;list-style:decimal;}.prettyprint .com{color:#93a1a1;}.prettyprint .lit{color:#AE81FF;}.prettyprint .pun,.prettyprint .opn,.prettyprint .clo{color:#F8F8F2;}.prettyprint .fun{color:#dc322f;}.prettyprint .str,.prettyprint .atv{color:#E6DB74;}.prettyprint .kwd,.prettyprint .tag{color:#F92659;}.prettyprint .typ,.prettyprint .atn,.prettyprint .dec,.prettyprint .var{color:#A6E22E;}.prettyprint .pln{color:#66D9EF;}</style> 更新:本样式已经加入主题,可以选择开启下载:http://pan.baidu.com/s/1eQjbXkA(文/乐趣公园)
Wordpress欲思主题乐趣公园修改版 前言乐趣公园一直在使用欲思主题,然后自己改改,如果有朋友觉得不错的,可以拿走使用,如果有问题的希望给我反馈或者给我提意见主题简介主题是云落在欲思主题的基础上二次开发的,所以欲思主题有的本主题都有,另外做了一些增强,使的这款这题更加完善。主题特点 主题继承了欲思主题的左右功能,添加了下列功能 支持blog/CMS双模式切换 支持文字/图片头部,图片/文字双LOGO双模式切换 首页分类隐藏 支持新文章自动同步新浪(需自行创建微博应用) 支持幻灯片移动显示 两种404样式 完美集成七牛CDN/七牛缩略图功能(需后台开启) 支持六种彩色皮肤切换 支持图片弹窗 支持文章自动内链 以屏蔽谷歌字体 支持链接去掉Categroy 支持头像旋转 支持页面淡入加载 支持百度收录提示 支持保存远程图片(貌似有点问题)已取消此功能 集成网站下雪特效 支持文章二维码 添加幻灯片小工具 集成代码高亮功能与主题切换 集成网站防复制设置 支持用户投稿,自带wp编辑器 集成多种屏蔽垃圾评论的设置 集成多种头像解决方案,总有一个适合你 给主题添加了不错的页脚 支持后台个人资料上传头像 友情链接页面自动获取favicon 支持多种短代码方案,丰富后台编辑器按钮 编辑器集成了萌萌哒表情按钮 回复可见,搜索框文字,添加音乐视频 网站地图 自适应最简单的插入优酷/土豆自适应视频 其他想不出来了。。。。 图片头部+CMS风格BLOG风格六种色彩其他说明由于猪蹄集成了多种实用功能,所以直接启用很可能产生空白,所以强烈要求安装主题之前禁用所有插件!!!!!另外,在这款主题二次开发的时候,采用git版本控制系统开发的,代码托管于开源中国主题项目主页:http://git.oschina.net/yunluo/yusi主题代码提交记录:http://git.oschina.net/yunluo/yusi/commits/master另外,主题支持在线检测提示更新,和官方主题一样自动在线安装,如果不希望得到更新推送,取消更新设置另外,为了保证使用者在摈弃本主题之后,文章内容以及代码高亮能够平稳的过度,云落将主题的代码高亮功能以及短代码功能以插件的形式独立出来了,分别是G-shortcode插件(5k)和G-prettify(8k),保证抛弃本主题之后安装这俩内容不变乱码,嗯,多贴心代码高亮HTML <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> </body> </html> php <!-- 苍茫的代码是我的爱!!! --> <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="Cache-Control" content="no-siteapp" /> <meta http-equiv="X-UA-Compatible" content="IE=10,IE=9,IE=8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <title><?php wp_title('-', true, 'right'); echo get_option('blogname'); if (is_home ()) echo ' — ' ,get_option('blogdescription'); if ($paged > 1) echo '-Page ', $paged; ?></title> <?php $sr_1 = 0; $sr_2 = 0; $commenton = 0; if( dopt('d_sideroll_b') ){ $sr_1 = dopt('d_sideroll_1'); $sr_2 = dopt('d_sideroll_2'); } if( is_singular() ){ if( comments_open() ) $commenton = 1; } ?> javascript // ==UserScript== // @name picviewer CE // @author NLF && ywzhaiqi // @description NLF 的围观图修改版 // @version 2014.11.5.1 // version 4.2.6.1 // @created 2011-6-15 // @lastUpdated 2013-5-29 // @namespace http://userscripts.org/users/NLF // @homepage https://github.com/ywzhaiqi/userscript/tree/master/picviewerCE // @grant GM_getValue // @grant GM_setValue // @grant GM_addStyle // @grant GM_openInTab // @grant GM_setClipboard // @grant GM_xmlhttpRequest // @grant GM_registerMenuCommand // @require https://greasyfork.org/scripts/6158-gm-config-cn/code/GM_config%20CN.js?version=23710 // @run-at document-end // @include http://* // @include https://* // @exclude http://www.toodledo.com/tasks/* // @exclude http*://maps.google.com*/* // @exclude *://www.google.*/_/chrome/newtab* // ==/UserScript== CSS @namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url(chrome://browser/content/browser.xul) { #main-window { counter-reset: tabs;} .tabbrowser-tab:not(:-moz-any([pinned],[concealed])){ counter-increment: tabs; } #alltabs-button {visibility: visible!important;} #alltabs-button:after { content: counter(tabs); display: -moz-box;} #alltabs-button > :-moz-any(label, image) { display: none;} } 注意事项安装主题之后暂时不要进入网站,先进后台设置一下,不然可能会头部样式错乱幻灯片移动显示开关暂时无效,但是可以看FAQ最后一项七牛缩略图功能适合使用七牛的用户,如果你想使用缩略图,必须使用七牛CDN关于代码高亮 <pre class="prettyprint linenums" >代码</pre> 如果主题的默认样式,你不喜欢,你可以添加自定义样式 <style type="text/css">.prettyprint,pre.prettyprint{background-color:#272822;border:none;overflow:hidden;padding:10px 15px;}.prettyprint.linenums,pre.prettyprint.linenums{-webkit-box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;-moz-box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;box-shadow:inset 40px 0 0 #39382E,inset 41px 0 0 #464741;}.prettyprint.linenums ol,pre.prettyprint.linenums ol{margin:0 0 0 33px;}.prettyprint.linenums ol li,pre.prettyprint.linenums ol li{padding-left:12px;color:#bebec5;line-height:20px;margin-left:0;list-style:decimal;}.prettyprint .com{color:#93a1a1;}.prettyprint .lit{color:#AE81FF;}.prettyprint .pun,.prettyprint .opn,.prettyprint .clo{color:#F8F8F2;}.prettyprint .fun{color:#dc322f;}.prettyprint .str,.prettyprint .atv{color:#E6DB74;}.prettyprint .kwd,.prettyprint .tag{color:#F92659;}.prettyprint .typ,.prettyprint .atn,.prettyprint .dec,.prettyprint .var{color:#A6E22E;}.prettyprint .pln{color:#66D9EF;}</style> 更新:本样式已经加入主题,可以选择开启下载:http://pan.baidu.com/s/1eQjbXkA(文/乐趣公园) -
 使用bing美图作为WordPress登录页面的背景图 Bing必应风景美图可谓一大特色。大自然是一个神奇的魔术师,把世界万物变得五颜六色。翠绿的山林,倾泻而下的瀑布,瑰丽丰富的海底世界,云雾缭绕的日出,巧夺天工的峭壁,蔚蓝宽广的大海,闪现的彩虹……它们都是自然赋予我们的财富!喜欢就不要错过咯!一句代码的事,就不多说了,将以下代码加入至主题目录 Functions.php 中: //自定义登录页面背景 function custom_login_head(){ $str=file_get_contents('http://cn.bing.com/HPImageArchive.aspx?idx=0&n=1'); if(preg_match("/<url>(.+?)<\/url>/ies",$str,$matches)){ $imgurl='http://cn.bing.com'.$matches[1]; echo'<style type="text/css">body{background: url('.$imgurl.');background-attachment:fixed;width:100%;height:100%;background-image:url('.$imgurl.');background-attachment:fixed;-moz-background-size: 100% 100%;-o-background-size: 100% 100%;-webkit-background-size: 100% 100%;background-size: 100% 100%;-moz-border-image: url('.$imgurl.') 0;background-attachment:fixed;background-repeat:no-repeat\9;background-image:none\9;}h1 a { background-image:url('.get_bloginfo('url').'/favicon.ico)!important;width:32px;height:32px;-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;}#loginform {background-color:rgba(251,251,251,0.3)!important;}.login label,a{color:#000!important;}</style>'; }} add_action('login_head', 'custom_login_head'); add_filter('login_headerurl', create_function(false,"return get_bloginfo('url');")); add_filter('login_headertitle', create_function(false,"return get_bloginfo('name');")); (文/乐趣公园)
使用bing美图作为WordPress登录页面的背景图 Bing必应风景美图可谓一大特色。大自然是一个神奇的魔术师,把世界万物变得五颜六色。翠绿的山林,倾泻而下的瀑布,瑰丽丰富的海底世界,云雾缭绕的日出,巧夺天工的峭壁,蔚蓝宽广的大海,闪现的彩虹……它们都是自然赋予我们的财富!喜欢就不要错过咯!一句代码的事,就不多说了,将以下代码加入至主题目录 Functions.php 中: //自定义登录页面背景 function custom_login_head(){ $str=file_get_contents('http://cn.bing.com/HPImageArchive.aspx?idx=0&n=1'); if(preg_match("/<url>(.+?)<\/url>/ies",$str,$matches)){ $imgurl='http://cn.bing.com'.$matches[1]; echo'<style type="text/css">body{background: url('.$imgurl.');background-attachment:fixed;width:100%;height:100%;background-image:url('.$imgurl.');background-attachment:fixed;-moz-background-size: 100% 100%;-o-background-size: 100% 100%;-webkit-background-size: 100% 100%;background-size: 100% 100%;-moz-border-image: url('.$imgurl.') 0;background-attachment:fixed;background-repeat:no-repeat\9;background-image:none\9;}h1 a { background-image:url('.get_bloginfo('url').'/favicon.ico)!important;width:32px;height:32px;-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;}#loginform {background-color:rgba(251,251,251,0.3)!important;}.login label,a{color:#000!important;}</style>'; }} add_action('login_head', 'custom_login_head'); add_filter('login_headerurl', create_function(false,"return get_bloginfo('url');")); add_filter('login_headertitle', create_function(false,"return get_bloginfo('name');")); (文/乐趣公园) -

-
 使用阿里云开放缓存服务OCS加速WordPress 阿里云开放缓存服务(也称OCS)允许用户新建一个128MB的免费实例,本文就讲讲怎么使用阿里云开放缓存服务OCS加速WordPress(当然了,前提是你的WordPress运行在阿里云服务器上)。准备工作首先,在OCS新建一个128MB的实例(注意地域要和云服务器的一样,如果之前已经建立了一个128MB实例但是地域和服务器不一样的,可以先在OCS管理控制台释放这个实例,再新建)。然后,实例创建后,进入这个实例控制台,重置密码,然后在“免密码访问设置”选择你的云服务器并开启;然后在“IP防火墙”中删除默认的添加进你的云服务器内网IP,意思是只允许这个服务器访问。启用缓存一切准备就绪之后,我们就可以给WordPress启用Memcached缓存服务了。首先,我们需要在WordPress根目录下的wp-config.php声明缓存服务访问地址,我们先在OCS实例管理控制台的基本信息中找到内网地址,然后按以下说明的修改: global $memcached_servers; $memcached_servers = array('default' => array('内网地址:11211')); 添加到 define('WP_DEBUG', false); 下方,如: global $memcached_servers; $memcached_servers = array('default' => array('36693fef71fe16c0.m.cnqdalicm9pub001.ocs.aliyuncs.com:11211')); 完成了第一步,最后在http://plugins.trac.wordpress.org/browser/memcached/trunk目录下载一个最新的object-cache.php,然后把这个文件上传到WordPress目录的wp-content目录中即可完成Memcached对象缓存的配置。缓存介绍有的童鞋可能不太理解Memcached对象缓存是什么,下面简单介绍一下。WordPress是一个需要MySQL数据库支持的网站系统,这意味着在WordPress的正常使用中需要反复查询数据库,虽然WordPress程序已经优化查询语句了(如果主题插件查询都是使用wpdb查询类的话),但是毕竟还是需要查询。而配置 Memcached 高速缓存之后,大多数的数据都可以直接以Key-Value的数据结构缓存到内存中,当访客访问网站时就不需要查询数据库,也不需要读取硬盘,直接就从内存提取数据,大幅度提高了响应速度,还节省了硬盘读写次数,有效缓解存储压力。(文/多梦网络)
使用阿里云开放缓存服务OCS加速WordPress 阿里云开放缓存服务(也称OCS)允许用户新建一个128MB的免费实例,本文就讲讲怎么使用阿里云开放缓存服务OCS加速WordPress(当然了,前提是你的WordPress运行在阿里云服务器上)。准备工作首先,在OCS新建一个128MB的实例(注意地域要和云服务器的一样,如果之前已经建立了一个128MB实例但是地域和服务器不一样的,可以先在OCS管理控制台释放这个实例,再新建)。然后,实例创建后,进入这个实例控制台,重置密码,然后在“免密码访问设置”选择你的云服务器并开启;然后在“IP防火墙”中删除默认的添加进你的云服务器内网IP,意思是只允许这个服务器访问。启用缓存一切准备就绪之后,我们就可以给WordPress启用Memcached缓存服务了。首先,我们需要在WordPress根目录下的wp-config.php声明缓存服务访问地址,我们先在OCS实例管理控制台的基本信息中找到内网地址,然后按以下说明的修改: global $memcached_servers; $memcached_servers = array('default' => array('内网地址:11211')); 添加到 define('WP_DEBUG', false); 下方,如: global $memcached_servers; $memcached_servers = array('default' => array('36693fef71fe16c0.m.cnqdalicm9pub001.ocs.aliyuncs.com:11211')); 完成了第一步,最后在http://plugins.trac.wordpress.org/browser/memcached/trunk目录下载一个最新的object-cache.php,然后把这个文件上传到WordPress目录的wp-content目录中即可完成Memcached对象缓存的配置。缓存介绍有的童鞋可能不太理解Memcached对象缓存是什么,下面简单介绍一下。WordPress是一个需要MySQL数据库支持的网站系统,这意味着在WordPress的正常使用中需要反复查询数据库,虽然WordPress程序已经优化查询语句了(如果主题插件查询都是使用wpdb查询类的话),但是毕竟还是需要查询。而配置 Memcached 高速缓存之后,大多数的数据都可以直接以Key-Value的数据结构缓存到内存中,当访客访问网站时就不需要查询数据库,也不需要读取硬盘,直接就从内存提取数据,大幅度提高了响应速度,还节省了硬盘读写次数,有效缓解存储压力。(文/多梦网络) -

-
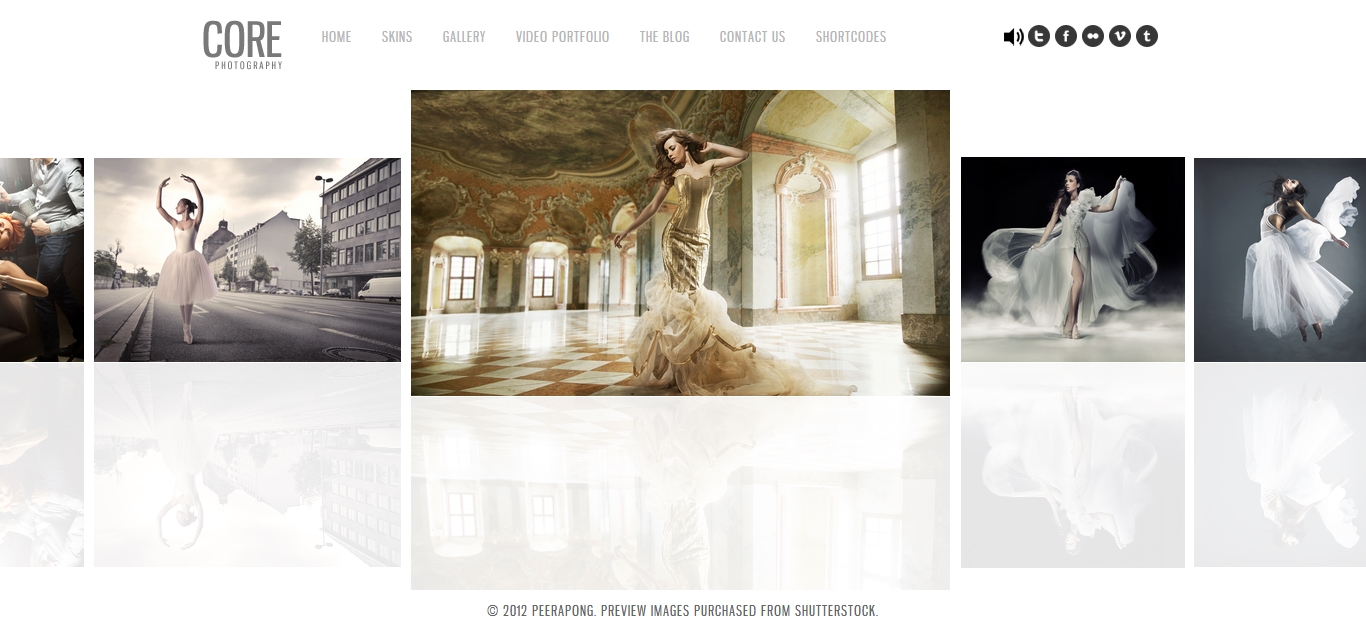
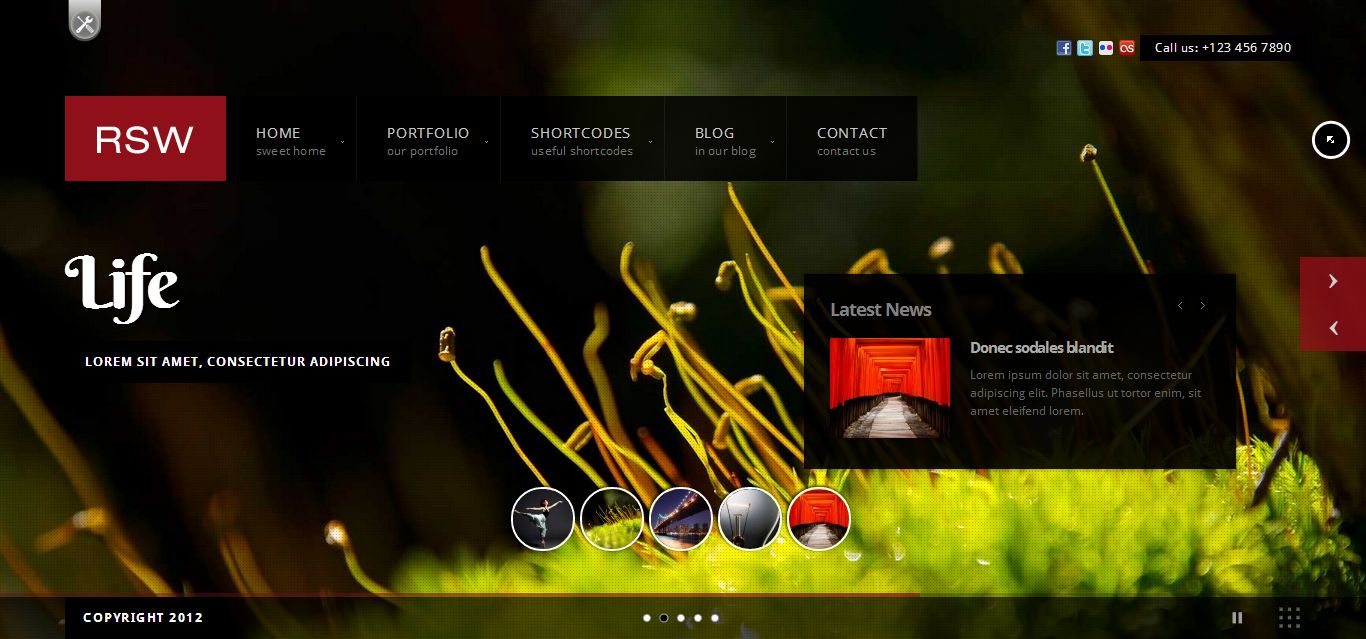
 Wordpress主题RSW 2.8 Responsive Fullscreen Studio主题是一个全屏背景的企业级主题,能适应所有大小的屏幕,根据屏幕大小自动排版。非常适合婚纱摄影、化妆美容、高端礼品、奢侈品等时尚类企业做网站。 带黑和白两种颜色方案 支持音频、视频、引用、链接和日志等多种文章 背景支持图片、视频。并支持音频播放。 首页可添加小型的新闻幻灯片。 支持多种简码,方便添加按钮、切换、列、手风琴等内容。 带有多种小工具,增强你的侧边栏。 英文演示:http://rsw.imaginemthemes.com/wp/英文下载:http://pan.baidu.com/s/1mgqrpc0
Wordpress主题RSW 2.8 Responsive Fullscreen Studio主题是一个全屏背景的企业级主题,能适应所有大小的屏幕,根据屏幕大小自动排版。非常适合婚纱摄影、化妆美容、高端礼品、奢侈品等时尚类企业做网站。 带黑和白两种颜色方案 支持音频、视频、引用、链接和日志等多种文章 背景支持图片、视频。并支持音频播放。 首页可添加小型的新闻幻灯片。 支持多种简码,方便添加按钮、切换、列、手风琴等内容。 带有多种小工具,增强你的侧边栏。 英文演示:http://rsw.imaginemthemes.com/wp/英文下载:http://pan.baidu.com/s/1mgqrpc0 -
 wordpress使用timthumb和七牛云存储函数实现缩略图功能 网站打开速度很大程度上是与网站使用的图片有着一个很大的因素。每篇文章截取的第一张图片的大小都不一样。有时候图片大一点加载就很慢。下面两种方法实现wordpress网站缩略图功能,提高网站加载速度。1、使用七牛云存储函数实现缩略图功能七牛有很强大的缩略图功能,虽然WordPress也有缩略图功能,但是相比之下,七牛强太多了,并且生成的缩略图都是尺寸适应的,并且都是在七牛云存储上面。安装七牛云存储插件后可以使用wpjam_post_thumbnail函数,直接生成缩略图。代码: <?php if(wpjam_has_post_thumbnail()){?> <div class="entry-thumb"> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php wpjam_post_thumbnail(array(150,150),$crop=1);?></a> </div> <?php } ?> 这个函数有两个参数: $size:设置缩略图的大小,它是一个数组,比如上面例子中就是设置缩略图大小为:宽是150px,高也是150px。$crop:设置是否裁剪缩略图,1为裁剪,如果为0,则只是按照最大边进行缩放,不进行裁剪。 另外这个函数相比WordPress默认的the_post_thumbnail函数相比还有一个强大的地方是,如果没有设置缩略图,它将自动获取第一张图片作为缩略图。2、使用timthumb.php实现缩略图功能号称是wordpress网站的缩略图神器。timthumb.php是一个专门为 WordPress 而开发的缩略图应用的项目。有点类似于插件,但是又和WordPress插件不同,因为它不是被上传于plugins文件夹下,而是需要上传到你的主题文件夹中。timthumb使用技巧须知1、服务器要开启GD库。2、在和timthumb.php同一个目录下新建一个cache文件夹用来存储生成的小图片,设置cache文件夹为755或777权限。3、请使用绝对地址来表示原有图片,改程序不支持外链图片。4、最好将规则写入.htaccess文件中。可以加快图片速度。如下: RewriteEngine on RewriteRule .* – [E=HTTP_IF_MODIFIED_SINCE:%{HTTP:If-Modified-Since}] RewriteRule .* – [E=HTTP_IF_NONE_MATCH:%{HTTP:If-None-Match}] 5、将图片的动态地址改为静态地址也会加快服务器的响应速度。6、图片的最后一个参数不是质量级别而是压缩级别。我们可以单独修改这个参数达到最大压缩比。找到timthumb.php文件第174行左右 $quality = floor($quality * 0.09); 在下面添加:$quality = 9;7、还有许多的TimThumb 参数可以让你设置,可以自己去看看。使用的时候,一般图片的地址是这样的: <img src="http://timthumb所在目录/timthumb.php?src=图片地址&h=图片高度&w=图片宽度&zc=1" /> 例如:http://cyh.pw/wp-content/themes/cyh_pw/timthumb.php?src=http://images.cyh.pw/wp-content/uploads/2015/04/typecho.png&h=146&w=220&q=95&zc=1&ct=1 其中,h为缩略图的高度,w为缩略图宽度,q表示质量,zc有两个属性值,1表示裁剪,0表示按设置的高宽压缩,不裁剪。代码参考: //添加特色缩略图支持 if ( function_exists('add_theme_support') )add_theme_support('post-thumbnails'); //输出缩略图地址 From wpdaxue.com function post_thumbnail_src(){ global $post; if( $values = get_post_custom_values("thumb") ) { //输出自定义域图片地址 $values = get_post_custom_values("thumb"); $post_thumbnail_src = $values [0]; } elseif( has_post_thumbnail() ){ //如果有特色缩略图,则输出缩略图地址 $thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full'); $post_thumbnail_src = $thumbnail_src [0]; } else { $post_thumbnail_src = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $post_thumbnail_src = $matches [1] [0]; //获取该图片 src if(empty($post_thumbnail_src)){ //如果日志中没有图片,则显示随机图片 $random = mt_rand(1, 10); echo get_bloginfo('template_url'); echo '/images/pic/'.$random.'.jpg'; //如果日志中没有图片,则显示默认图片 //echo '/images/default.jpg'; } }; echo $post_thumbnail_src; } 上面的代码获取图片的顺序是:自定义域 thumb 的图片 > wordpress特色图片 > 文章第一张图片 > 随机图片/默认图片然后在调用缩略图的地方使用类似的代码: <img src="http://timthumb所在目录/timthumb.php?src=<?php echo post_thumbnail_src(); ?>&h=150&w=2000&zc=1" alt="<?php the_title(); ?>"/> 就可以显示缩略图。你可以修改上面的参数,实现不同位置显示不同大小的缩略图。
wordpress使用timthumb和七牛云存储函数实现缩略图功能 网站打开速度很大程度上是与网站使用的图片有着一个很大的因素。每篇文章截取的第一张图片的大小都不一样。有时候图片大一点加载就很慢。下面两种方法实现wordpress网站缩略图功能,提高网站加载速度。1、使用七牛云存储函数实现缩略图功能七牛有很强大的缩略图功能,虽然WordPress也有缩略图功能,但是相比之下,七牛强太多了,并且生成的缩略图都是尺寸适应的,并且都是在七牛云存储上面。安装七牛云存储插件后可以使用wpjam_post_thumbnail函数,直接生成缩略图。代码: <?php if(wpjam_has_post_thumbnail()){?> <div class="entry-thumb"> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php wpjam_post_thumbnail(array(150,150),$crop=1);?></a> </div> <?php } ?> 这个函数有两个参数: $size:设置缩略图的大小,它是一个数组,比如上面例子中就是设置缩略图大小为:宽是150px,高也是150px。$crop:设置是否裁剪缩略图,1为裁剪,如果为0,则只是按照最大边进行缩放,不进行裁剪。 另外这个函数相比WordPress默认的the_post_thumbnail函数相比还有一个强大的地方是,如果没有设置缩略图,它将自动获取第一张图片作为缩略图。2、使用timthumb.php实现缩略图功能号称是wordpress网站的缩略图神器。timthumb.php是一个专门为 WordPress 而开发的缩略图应用的项目。有点类似于插件,但是又和WordPress插件不同,因为它不是被上传于plugins文件夹下,而是需要上传到你的主题文件夹中。timthumb使用技巧须知1、服务器要开启GD库。2、在和timthumb.php同一个目录下新建一个cache文件夹用来存储生成的小图片,设置cache文件夹为755或777权限。3、请使用绝对地址来表示原有图片,改程序不支持外链图片。4、最好将规则写入.htaccess文件中。可以加快图片速度。如下: RewriteEngine on RewriteRule .* – [E=HTTP_IF_MODIFIED_SINCE:%{HTTP:If-Modified-Since}] RewriteRule .* – [E=HTTP_IF_NONE_MATCH:%{HTTP:If-None-Match}] 5、将图片的动态地址改为静态地址也会加快服务器的响应速度。6、图片的最后一个参数不是质量级别而是压缩级别。我们可以单独修改这个参数达到最大压缩比。找到timthumb.php文件第174行左右 $quality = floor($quality * 0.09); 在下面添加:$quality = 9;7、还有许多的TimThumb 参数可以让你设置,可以自己去看看。使用的时候,一般图片的地址是这样的: <img src="http://timthumb所在目录/timthumb.php?src=图片地址&h=图片高度&w=图片宽度&zc=1" /> 例如:http://cyh.pw/wp-content/themes/cyh_pw/timthumb.php?src=http://images.cyh.pw/wp-content/uploads/2015/04/typecho.png&h=146&w=220&q=95&zc=1&ct=1 其中,h为缩略图的高度,w为缩略图宽度,q表示质量,zc有两个属性值,1表示裁剪,0表示按设置的高宽压缩,不裁剪。代码参考: //添加特色缩略图支持 if ( function_exists('add_theme_support') )add_theme_support('post-thumbnails'); //输出缩略图地址 From wpdaxue.com function post_thumbnail_src(){ global $post; if( $values = get_post_custom_values("thumb") ) { //输出自定义域图片地址 $values = get_post_custom_values("thumb"); $post_thumbnail_src = $values [0]; } elseif( has_post_thumbnail() ){ //如果有特色缩略图,则输出缩略图地址 $thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full'); $post_thumbnail_src = $thumbnail_src [0]; } else { $post_thumbnail_src = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $post_thumbnail_src = $matches [1] [0]; //获取该图片 src if(empty($post_thumbnail_src)){ //如果日志中没有图片,则显示随机图片 $random = mt_rand(1, 10); echo get_bloginfo('template_url'); echo '/images/pic/'.$random.'.jpg'; //如果日志中没有图片,则显示默认图片 //echo '/images/default.jpg'; } }; echo $post_thumbnail_src; } 上面的代码获取图片的顺序是:自定义域 thumb 的图片 > wordpress特色图片 > 文章第一张图片 > 随机图片/默认图片然后在调用缩略图的地方使用类似的代码: <img src="http://timthumb所在目录/timthumb.php?src=<?php echo post_thumbnail_src(); ?>&h=150&w=2000&zc=1" alt="<?php the_title(); ?>"/> 就可以显示缩略图。你可以修改上面的参数,实现不同位置显示不同大小的缩略图。 -